eli5: It is easy to make computers do things. Quasar is there to make that even easier. Utopian is the most easiest way for people to work together. Easy + even easier + most easiest = AWESOME!
tl;dr; The MIT-Licensed Quasar Framework has begun to work together with @utopian-io and this #introduceyourself talks about what Quasar is, where it is going and how we envision working collaboratively with steemians.
repo: https://github.com/quasarframework/quasar

Intro
Today's very model of a modern front-end needs to not only load virtually instantly, be reactive and look good - it must also work perfectly on all the screens that might show it. In the not so distant past, development teams would take some user stories from marketing, wireframes from a designer and flowcharts from an engineer and Frankenstein it once for the website, rebuild it for iOS and then do it again for Android. If they were making a programme for Windows, Mac (or rarely Linux), they would have to do it again for each of their targets - and usually in a different flavour of a coding language while paying dues to the respective constraints of the respective operating systems. Bigger organisations would have separate teams for each operating system, and this led not only to exploding costs, but also to code fragility - especially when business logic changed somewhere...
This put software development, like hardware development, quite simply (and some would argue purposefully) out of reach of many people with good ideas but not necessarily the resources or experience to write good, clean code in 6 different high-level representations of byte code. For some graphics-intensive applications, this approach is still unavoidable because of quirks in the history of computing and its entanglement with capitalism and education. But that story, dear friends, is something that is about to

Photo: cc-by @nothingismagick
Now
Really, for a great majority of projects that only need a data-centric thin-client, such an archaic approach is usually overkill. What do these projects need? They need a database, a communications pipe, a display and some method of interaction. The good news is that the "programming languages" we associate with "the internet" have grown up quite a bit since their inception in the 1990s. If Sir Tim Berners-Lee's HTML laid the groundwork for the nervous system of the modern web, then Håkon Wium Lie's and Bert Bos' CSS sculpted the face and Brendan Eich's Javascript grew the muscles. But children grow up, and like evolution from VIM to VS Code, the modern stack brings amazing features like shadow dom, dynamic css and even strongly-typed languages that transpile to javascript.

Image: Real Programmers. cc-by-nc Randall Monroe (permalink)
Naturally, all of these amazing new features of modern development also bring with them an explosive degree of complexity like code linters, transpilers, build pipelines, testing rigs and hundreds of interconnecting dependencies. In fact, there are so many different technologies, that navigating their waters is a tradecraft for itself. Which is why many developers are turning to Quasar because they need to get stuff done right, right now. Quasar takes the guesswork out of putting together the right babel transpilers and webpack chains. Every artefact built by Quasar is reproducible and so solid, that you can be sure that the errors encountered actually originated between YOUR chair and the keyboard. :)
What is it exactly?
The Quasar Framework is a node.js command-line-interface and a vue.js component library for developing and publishing a website; for building and optimising a progressive web-app; a way to make native apps for Linux, MacOS and Windows with Electron; and even a system for creating mobile apps for Android and iOS with Cordova. It does all of this from one user-maintained code-base using tricks of the trade, best-practices and a curated selection of node modules. And it is 100% open source with a liberal MIT license.
If you want to learn what Quasar is and what it can do for you, read the Introduction to Quasar, but here is a quick overview of ways you can use it:
- UMD/Standalone (embed into an existing project through CDN, progressive integration)
- Starter Kit handled by Quasar CLI (the premium experience, recommended)
- Vue CLI 3 plugin
| Feature | UMD | Starter Kit | Vue CLI 3 Plugin |
|---|---|---|---|
| Embed into an existing project | Yes | - | Yes |
| Progressive integration of Quasar | Yes | - | - |
| Ability to serve Quasar from CDN | Yes | - | - |
| Build SPA, PWA | Yes | Yes | Yes |
| Build SSR (+ optional PWA client takeover) | - | Yes | ?? |
| Build Mobile Apps, Electron Apps | Yes | Yes | - |
| Dynamic RTL support for Quasar components | Yes | Yes | Yes |
| Uses Quasar CLI | - | Yes | - |
| Tree Shaking | - | Yes | Yes |
| SFC -Single File Component | - | Yes | Yes |
| Advanced configuration | - | Yes | - |
| Unit & end to end testing | - | Soon | Yes |
A growing force in the industry, the Quasar CLI leverages Evan You’s Vue 2 : “a progressive framework for building user interfaces” and produces distributable artefacts from one set of code using a Webpack-4 hot-reloading development server, Babel-7 AST transpiling, eslint code linting, ES6 constructs and stylus css preprocessing. Out of the box it offers over 120 custom components, 9 directives and 13 plugins, all of which adhere to the latest Material Design specification. It will run on any modern operating system, can be integrated in any CI and its distributables are trusted by thousands of developers and their clients.

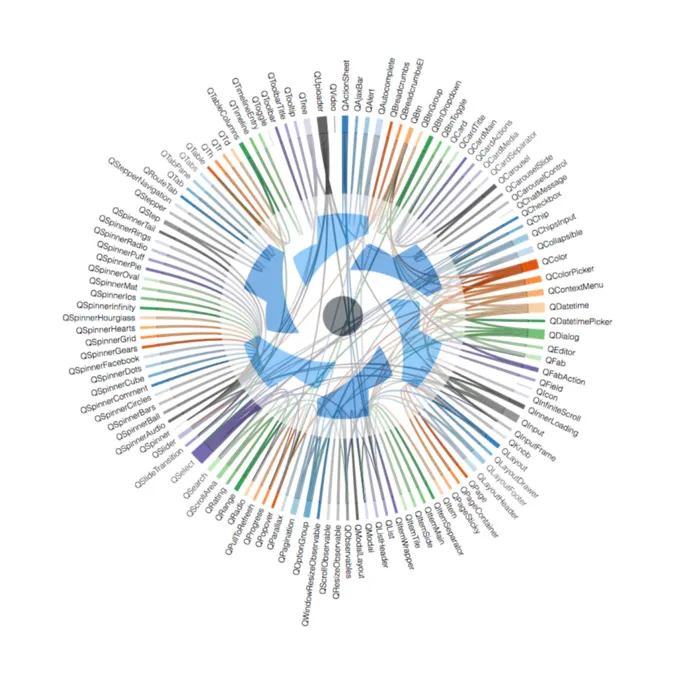
Interrelatedness of Quasar Components. Image: cc-by @nothingismagick & GastroGeek
The very near future...
In the fourth quarter of 2018, Quasar will release its version 1.0.0. After years of development it is has reached the point of maturity where there are no further features needing inclusion. To prepare for the celebration of this accomplishment, we are currently finishing the rebranding process and will release our new visual identity along with the publication of an entirely redesigned landing page and feature-rich documentation site that uses Quasar SSR (that we hope to translate with the help of Utopian).
In our first major point release, everything will work as comfortably and solidly as it does now, but the internals will be cleaner and more consistent! The biggest changes under the hood will be our commitment to testing and CI. Specifically all of the components will be unit tested (with Jest) and we will run a complete suite of (webdriver-based) e2e tests on all platforms - before publishing minor and major point update releases, which will be signed. We will also make the unit tests and snapshots available for those who require testing in their projects, so they can start new projects with 100% coverage.
Utopian and Quasar
As fate would have it, two teams with similar visions of empowering open source have decided to join forces. Utopian.io is building their new platform with Quasar, and Quasar is looking to be a lighthouse in the very solitary ocean of web development. We are proud to be technical partners, which means that our two teams help each other to learn and use each other's platforms by leveraging knowledge and experience. Sharing best practices through direct lines of communication is not only an exciting way to make sure that things get done right, but it is also a catalyst for collaborative innovation -- such as our forthcoming Vue-centric and Quasar-themed webinar about publishing on Steem with Utopian, or Quasar's soon-to-launch @fundition campaign. (Don't worry - you'll hear about it all when the time comes!!!)
Quasar and Utopian
Quasar will be publishing contributions on Utopian in order to keep everybody up to date with its development status, blog articles about awesome projects made with Quasar, tutorials about best practices, and even the documentation. As Quasar gathers power on Steem, we will start publishing tasks regarding important areas of the project where we need insight and contributions, such as translations, test-writing, bug-fixing and even copy-writing. Along the way we will mentor developers using Quasar in how they can use the same approach for their projects. Also, we expect to contribute our deep knowledge of design to help graphic designers and artists take on Quasar-specific tasks.
More?
If you, your team or your organisation would like to find out ways that we can directly collaborate, please leave a comment below - or join our Discord server and send @nothingismagick a message. If you are using Quasar right now, let us know and we'll help you get more coverage. And finally, please get in touch if you need bespoke components, features or architectural consulting - you will be working with the team that built the framework!
If you still want to find out more about the Quasar Framework, or even get involved in its bright future, please consider:
COMPONENTS: https://github.com/quasarframework/quasar
CLI: https://github.com/quasarframework/quasar-cli
THE DOCS: https://quasar-framework.org/
DISCORD: http://chat.quasar-framework.org/
FORUM: https://forum.quasar-framework.org/
And don't forget to Vote Utopian.io for witness!