Google, 2020'de Chrome için 85'inci sürümünü yayınladı. Önceki büyük güncellemeler gibi bu güncellemede de Chrome'a bir dizi düzeltme ve yeni özellik geldi tabii.
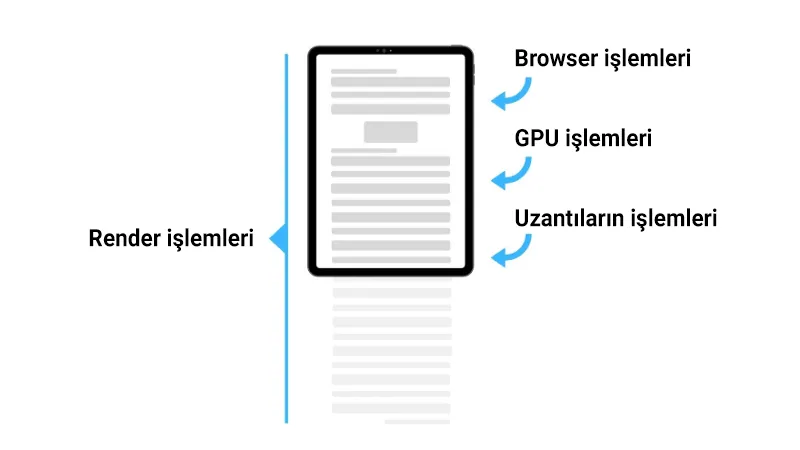
Bir websitesi için bir site veya sayfa geliştirdiğimizde, sayfayı kullanıcılara göstermek için birkaç adım gerekir. Tarayıcı, sitemizin ilk pikselini çizmeden önce pek çok şey yapar. Tüm bu ayarlamalardan sonra sayfadaki ögeleri tek tek çizmeye başlar.

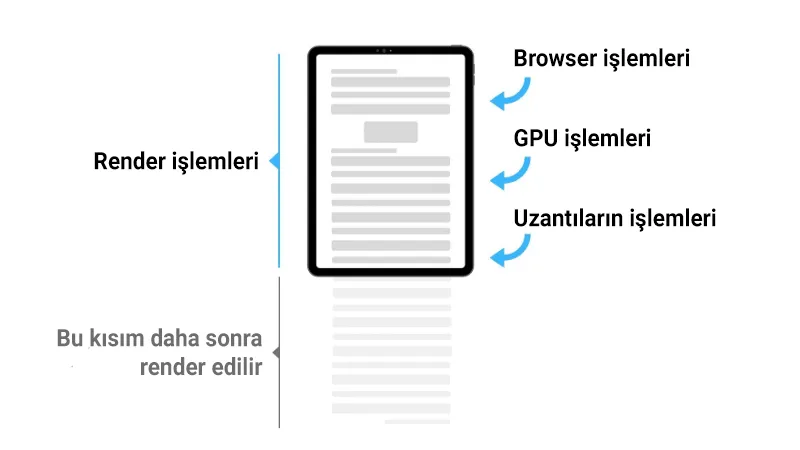
Chrome 85'in yayınlanmasından sonra, developerlar artık basit bir CSS kodunu kullanarak bu işlemileri hızlandırabilirler. Bu CSS kod bloğu sayesinde, tarayıcıya belirli bir element pencerede görünür olana kadar o elementin render edilmesinin atlanabileceğini söyleyebiliyoruz. Peki nedir bu sihirli kod bloğu?
#element {
content-visibility: auto;
}

Zaten projemden birine uyguladım ve performans öncekinden etkileyici bir şekilde arttı. Daha önce Google Lighthouse hızı 71 olan bir websiteme bu tekniği uyguladığımda performans skorunun 85 olduğunu gördüm. Ki bu gerçekten etkileyici.
Siz de sitenizde bu yöntemi kullanırsanız lütfen sonuçlari paylaşın. Iyi hackler!
Detaylar: web.dev/content-visibility/