
Część druga dostępna tutaj:
https://steemit.com/polish/@piotr-galas/czy-i-jak-dokumentowac-kod-czesc-ii
Czy warto pisać dokumentacje? Pewnie każdy odpowie, że tak. Czy jednak rzeczywiście ją piszemy? Czy zawsze jest no to czas? Deadline-y, zmieniające się wymagania, oraz to że często po prostu nam się nie chce, powodują, że dokumentacja nie powstaje. A może problemem jest to, że najczęściej nie uwzględniamy jej w wycenach? W projektach w których brałem udział zawsze był z tym problem.
Ale właściwie jaka powinna być ta dokumentacja? Czasem dokumentacja pojawia się w wymaganiach od klienta. O takiej nie chce pisać, nie znam się na tym. Prawie nigdy takiej nie pisałem. Chciałbym natomiast poruszyć temat, jak pomóc innym zrozumieć nasz kod. Nie tylko innym, ale również nam samym, bo prędzej czy później trzeba będzie do kodu wrócić i coś zmienić. Dochodzi do tego dodatkowy aspekt, czyli jak aplikacja działa. Siadając do nowego projektu musimy na początku zrozumieć jak on działa, co robi. Temu właśnie powinna służyć dobra dokumentacja.
Zaczynając od kodu:
Struktura katalogów
Tak naprawdę struktura katalogów, to pierwsze na co się patrzy wchodząc na nowy projekt. Odpowiednio wydzielone wspólne elementy w tej strukturze ( bounded context ), potrafią powiedzieć bardzo dużo. Szczególnie, jeśli nie boimy się używać czasowników w nazwie klas.
Jesli np zobaczymy ścieżkę admin/create_inactive_nurse.rb, to możemy podejrzewać, że w tym systemie admin może stworzyć nieaktywną pielęgniarkę. Oczywiście są osoby, które lubią trzymać się sztywno struktury frameworka, wtedy tracimy jednak wspomnianą czytelność.
Komentarze w kodzie:
Jestem programistą ruby i każdy kto piszę w tym języku powie, że w kodzie nie powinno być żadnych komentarzy. Kod powinien się sam dokumentować poprzez krótkie, dobrze nazwane metody. Prawda jest jednak taka, że czasem po prostu nie potrafimy wyrazić odpowiednio naszych intencji za pomocą kodu. Jest to nasz błąd, ale jeśli czujemy że coś jest nie tak, to lepiej napisać o co nam chodziło w komentarzu. Kiedy my, lub ktoś inny będzie modyfikował ten kawałek kodu, lepiej zrozumie co mieliśmy na myśli. Nie należy jednak nadużywać takich komentarzy.
Czasami zdarza się też, że musimy dodać warunek który na pierwszy rzut oka wydaje się błędem. Wtedy można dodać komentarz, że napisaliśmy tak z premedytacją a nie przez pomyłkę. W takich sytuacjach, jeśli to możliwe, lepiej rzucić wyjątkiem i w ten sposób pokazać o co nam chodziło.
Testy
Kolejną metodą na pokazanie co robi system są testy. Ich niewątpliwym plusem jest to, że są zawsze aktualne, bo jeśli zmieniamy funkcjonalność, musimy poprawić również testy. Do kluczowych aspektów systemu powinny być napisane testy integracyjne, które uruchamiają się w przeglądarce. Można wtedy odpalić testy i patrzeć co dzieje się w aplikacji. Dzięki temu wyraźnie widzimy, jak działa aplikacja.
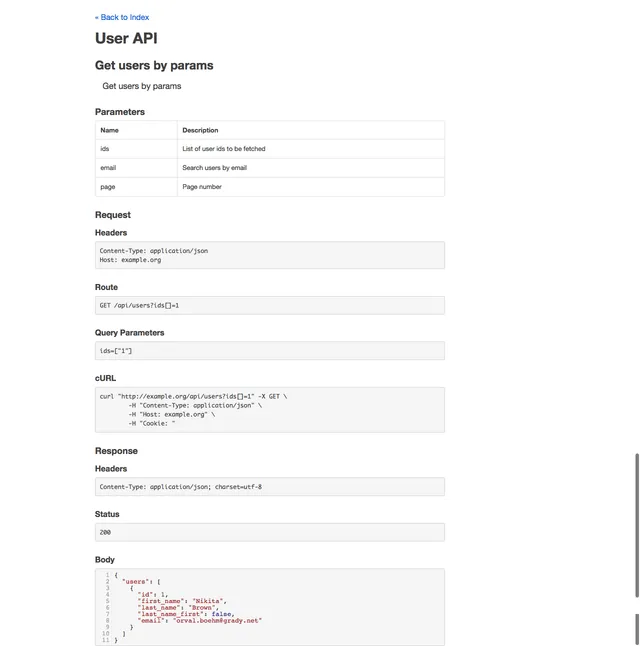
W ruby mamy również niesamowitą bibliotekę która pozwala nam generować dokumentację do api z napisanych testów. https://github.com/zipmark/rspec_api_documentation . Dziwię się, że są doświadczone osoby w community ruby, które jej nie znają. Jak działa? Piszemy test z delikanie zmienioną składnią (w moim odczuciu czytelniejszą) i dostajemy za darmo dokumentację api, którą możemy podesłać do front-developera. Jak wygląda przykładowy wygenerowany plik? Oto on:

Cieszę się że dotarłeś aż tutaj. Jeśli masz jakieś inne doświadczenie, lub uważasz, że napisałem coś źle, to proszę o komentarz. W następnym wpisie napiszę o dokumentowaniu poza kodem.