Jika Anda baru mengenal Steemit, tutorial sederhana untuk mengikuti ini adalah untuk Anda. Ini adalah tutorial turun ke bumi untuk memandu Anda menulis posting pertama Anda di Steemit.
Banyak pemula tidak begitu yakin apa yang harus ditulis atau blog tentang di Steemit. Tidak perlu khawatir, Anda dapat menulis hampir semua hal dengan beberapa pengecualian seperti TIDAK ADA pornografi dan topik yang menyinggung lainnya. Namun dalam banyak kasus, banyak orang Steemian menulis pengantar posting sendiri karena ini adalah posting pertama Anda di akun Anda.

Untuk mulai dengan, buka situs web steemit.com dengan browser pilihan Anda. Jika Anda tidak yakin bagaimana Anda harus membaca ini Tutorial Newbie01 - Bagaimana membuka situs web steemit
Ada beberapa teknik untuk menulis artikel yang berkualitas. Untuk keperluan tutorial ini, Anda akan mulai dengan blog sederhana untuk "Introduce Yourself" Anda dapat mengikuti langkah-langkah yang dijelaskan di bawah ini
** Pegang! Sebelum Anda mulai menulis **, susunlah ide bagaimana Anda ingin memperkenalkan diri Anda kepada komunitas steemit. Bentuk ** storyboard ** dalam pikiran Anda dan tuliskan di selembar kertas atau notepad dengan komputer Anda, jika Anda mau. Berikut beberapa ide yang mungkin Anda ambil: -
- Kamu siapa?
Jelaskan secara singkat siapa Anda dengan nama termasuk ID steemit, - Dimana kamu tinggal
-rendeskripsikan sedikit tentang tempat tinggal Anda
-Masukkan beberapa latar belakang tentang masa kanak-kanak, sekolah / kuliah dan cerita masa kecil - Secara singkat bagikan pekerjaan pertama Anda dan kemajuan karier Anda
- Secara singkat ceritakan bagaimana Anda mengenal Steemit
- Mengapa Anda ingin bergabung dengan Steemit
Bagaimana Anda ingin berkontribusi terhadap komunitas steemit secara lokal dan global - Kesimpulan
Oke, sekarang setelah Anda memiliki gagasan tentang apa yang harus ditulis tentang Kisah Pengantar Anda, mari kita mulai dengan alur berikut: -
Langkah
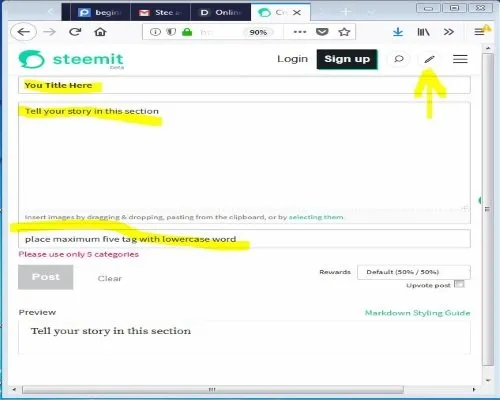
Dapatkan akses ke situs web steemit.com dan klik pada ikon pensil atau tombol "pos" seperti yang ditunjukkan di Newbie01-Tutorial

Setelah Anda berada di halaman editor posting steemit, cobalah untuk menghabiskan beberapa menit untuk membiasakan diri dengan halaman posting.
Ada beberapa bagian dalam editor yang harus Anda kenal. Adapun editor posting, Mereka adalah sebagai berikut: -
- Kotak Judul
- Body Box (Tulis cerita Anda di sini)
- Kotak masukan Tag (batas hingga lima tag saja)
Judul
Ini mungkin bagian paling penting yang perlu Anda perhatikan. Ini adalah tempat di mana Anda dapat menarik perhatian atau kehilangan penonton.
Anda perlu memasukkan beberapa kata atau menyusun kalimat di Title Box ini yang cukup menggiurkan untuk menarik perhatian. Tidak ada aturan yang keras dan cepat tentang jenis penggunaan kata dan panjang total tetapi itu baik untuk memahami perilaku pembaca ketika Anda membangun judul. Lebih Banyak Membaca di Panjang Posting
Teks Tubuh -
Pilih item-item relavan di Storyboard yang disebutkan di atas, dan jelaskan mereka menggunakan teks serta gambar atau foto yang sesuai.

Harap perhatikan bahwa editor posting ini adalah Markdown Editor yang memiliki kode unik untuk memformat gambar / teks Anda dan seluruh tata letak halaman. Keindahan editor pos ini adalah fitur WYSIWYG (Apa-Anda-Lihat-Apa-Anda-Dapatkan) real-time di bagian preview. Oleh karena itu, Anda dapat yakin kode penurunan harga yang Anda gunakan menampilkan apa yang Anda harapkan dalam previewer
Namun, perlu diketahui bahwa editor pos Steemit ini memiliki fungsi draf hemat tetapi tidak memiliki fungsi dave. Dengan kata lain, apa pun yang Anda masukkan di kotak editor, itu akan hilang jika Anda mematikan komputer Anda atau terganggu karena kegagalan daya.
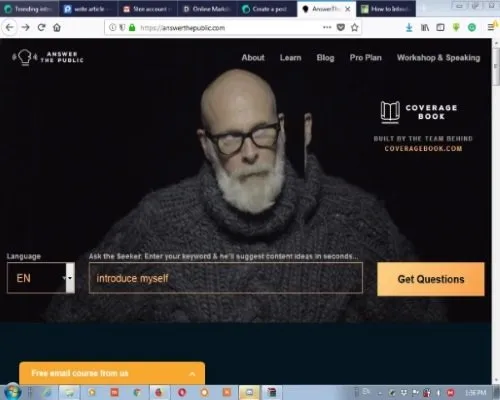
Alternatifnya, Anda dapat menggunakan Penampilan Menerjemahkan Offline yang tersedia secara gratis jika Anda melakukan pencarian di Google. Beberapa editor penurunan harga offline dan online tercantum di bawah ini: -
Ini adalah editor markdown online yang memiliki fungsi penyimpanan dan ekspor ke harddisk lokal atau penyimpanan cloud seperti Dropbox, Github, Medium, Google drive, dan One Drive
Namun, previewer-nya tidak 100% kompatibel dengan editor posting Steemit untuk tautan gambar. Itu tidak menampilkan gambar di previewer nya.

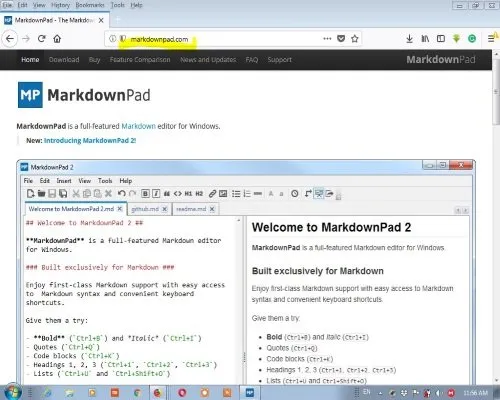
Ini adalah editor penurunan harga offline yang memiliki hampir fitur penting untuk membuat halaman yang bagus dan kondusif. Kemunduran untuk previewer tidak 100% kompatibel dengan editor Posting Steemit. Karena kode penurunan harga untuk gambar yang Anda masukkan ke dalam artikel tidak muncul sebagai gambar. Ini hanya menampilkan teks yang ditampilkan untuk URL tautan gambar.
Selain masalah fitur kecil ini, ini adalah editor sempurna untuk Anda gunakan karena ini adalah editor offline. Anda tidak perlu terhubung ke layanan internet

Ini adalah editor markdown offline yang memiliki fungsi simpan. Saya mulai menggunakan offline markdown editor ini ketika saya baru mulai Steemit. Itu cukup baik karena saya tidak ingin kehilangan konten saya di editor sebagai akibat dari gangguan pasokan listrik atau masalah koneksi internet.
Namun itu tidak memiliki previewer yang membuatnya sulit untuk membayangkan bagaimana konten Anda terlihat diposting ke Steemit.com. Untuk alasan ini, saya melakukan pencarian Google lebih lanjut dan menemukan Dilinger dan MarkdownPad
** Alternatifnya **, jika Anda adalah pengguna Google Chrome, Anda juga dapat menginstal ekstensi chrome untuk editor penurunan harga.
Ini adalah editor penurunan harga offline yang tersedia sebagai ekstensi ke Google Chrome. Fitur-fitur yang sangat mendasar dan menu agak tidak jelas. Namun, setelah Anda mempelajari semua fitur, itu adalah editor markdown yang mudah digunakan.
Begitu banyak tentang editor penurunan harga. Jika Anda memutuskan untuk menggunakan editor penurunan harga di luar Steemit.com, jangan lupa untuk mentransfer konten ke editor posting di Steemit. Selain itu, posting Anda tidak akan dipublikasikan.
Tag

Ini adalah salah satu bagian penting yang harus Anda lakukan dengan benar. Anda dapat menganggap "TAG" mirip dengan kategori sebuah artikel. Namun dalam aspek ini, tag digunakan untuk mengelompokkan semua posting yang menggunakan tag ini untuk pencarian dan referensi yang mudah.
Ada beberapa faktor yang perlu dipertimbangkan ketika Anda berurusan dengan tag
Tag pertama di kotak input tag ditetapkan dengan cara yang tidak dapat diubah nanti. Ini juga digunakan untuk mengaitkan posting ke "tag" ini untuk mencari tujuan. Untuk posting pengantar ini, tag yang akan digunakan adalah "introduceyourself"
Harap perhatikan bahwa introduceyourself adalah kata ketika digunakan sebagai tag. Jika kata dipisahkan oleh spasi, maka kata itu menjadi dua kata dan dianggap sebagai dua tag. Oleh karena itu, Anda dapat menggabungkan dua kata atau menggabungkannya dengan "-" di antara dua kata tersebut. Namun, introduceyourself sudah terdaftar dan oleh karena itu harus tetap seperti itu.
Kemudian Anda diizinkan untuk menambahkan empat (4) tag lagi yang relevan dengan artikel tersebut. Anda dapat menggunakan beberapa tag yang ada (tercantum di tangkapan layar di atas) atau membuat milik Anda sendiri. Jumlah total tag yang diizinkan adalah lima (5)
Kode Pembentukan Umum
Untuk membuat artikel Anda kondusif untuk membaca, penting untuk memformat teks dan gambar Anda sesuai dengan kode penurunan harga sederhana. Silakan lihat lebih detail dari kode penurunan harga yang ditulis oleh @scrooger
Beberapa Aturan Dasar ** _ Do & Don't_ **
Lakukan
- Periksa grammar (Dapat menginstal grammarly gratis)
- Tata letak penulisan ke cara yang mudah dibaca
- gunakan gambar dengan tepat
- lakukan sisipkan tautan ke sumber artikel atau gambar (jika bukan milik Anda)
Jangan
- jangan menyalin dan menempel artikel atau gambar hak cipta dari internet atau situs web steemit
- Jangan menyalin dan melewati artikel atau gambar lain tanpa memberikan atribusi (referensi sumber)
Tautan ke @digitalmind Newbie Tutorial Post
- Newbie01 - Panduan Pemula Untuk Steemit untuk Ikhtisar Situs Web Steemit.com
- Newbie02 - Tutorial untuk menjaga kata sandi Anda dan Cara menggunakan Kunci Pengeposan
** Beberapa Artikel Terkait **
- Cara Langsung Memulai Steemit Anda
- Tips Top Untuk Sukses di Steemit
- Steemit Bootcamp pada Maret 2018
Penolakan:
- Screenshot yang diambil adalah dengan laptop dan browser saya yang digunakan. Ini mungkin berbeda dari apa yang Anda dapatkan dari laptop atau komputer Anda.
- Penampilannya mungkin berbeda jika Anda menggunakan perangkat seluler untuk membaca posting ini
