Developing A Simple Website by yourself (Lesson 16)

မဂၤလာပါ။ဒီေန႔ေတာ့ Frame အေၾကာင္းကိုထပ္ဆက္ပါမယ္။
မေန႔က page ႏွစ္ခုကို frameset နဲ႔ေပါင္းပီးတစ္ခုတညေရးခဲ့ပါတယ္။
ဒီေန႔၃ခုကိုေပါင္းပီးေရးၾကည့္ပါမယ္။
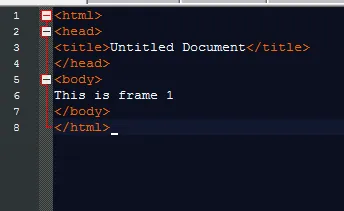
frame 1 code

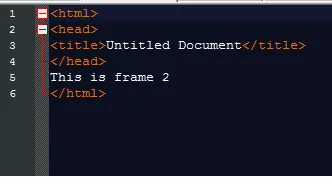
frame 2 code

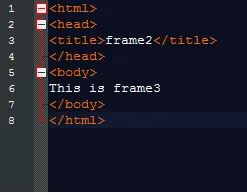
frame 3 code

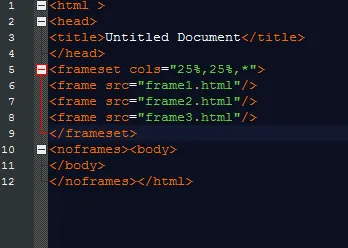
Index code

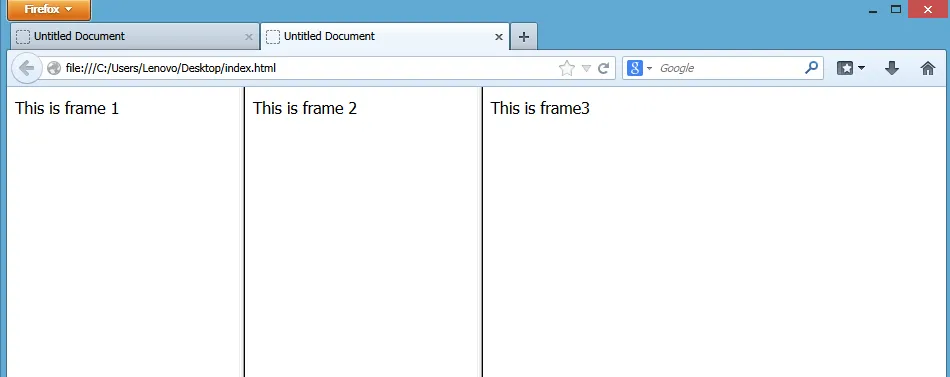
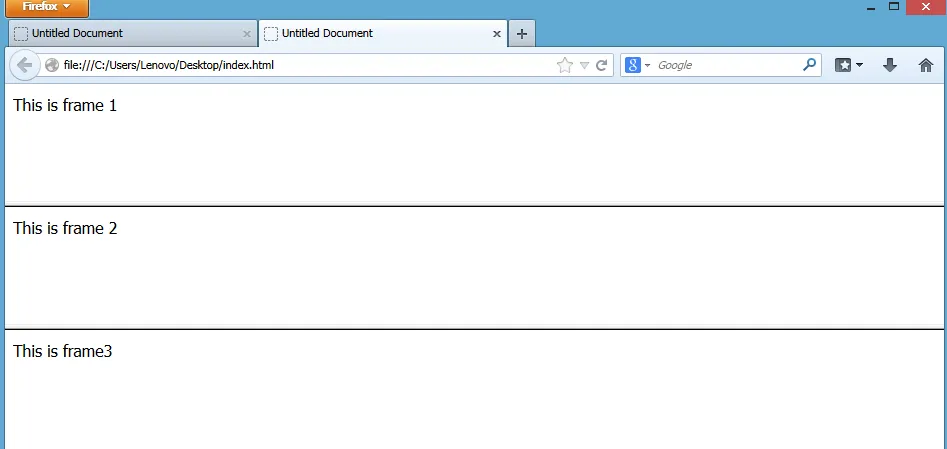
Output

Index code ရဲ႕ cols တန္ဖိုးမွာ 25% ႏွစ္ခုနဲ႔ * ေပးထားတာေတြ႔ရမွာပါ။
အဲ့တာက မထမ frame အတြက္ browser ရဲ႕ 25%ေသာ space ကိုယူမယ္လို႔ဆိုလိုတာပါ။* ရဲ႕အဓိပၸါယ္ကေတာ့ က်န္တဲ့ space ေတြအကုန္လံုး ကိုေနာက္ဆံုးက်န္တဲ့ frame ေတြအတြက္ယူမယ္လို႔ဆိုလိုတာပါ။
မေန႔ကေရးခဲ့သလို frameborder="no"
border="no" လို႔မေရးခဲ့လို႔ frame သံုးခုကို မ်ဥ္းေၾကာင္းေလးေတြနဲ႔ျခားေပးထားတာေတြ႔ရမွာပါ။
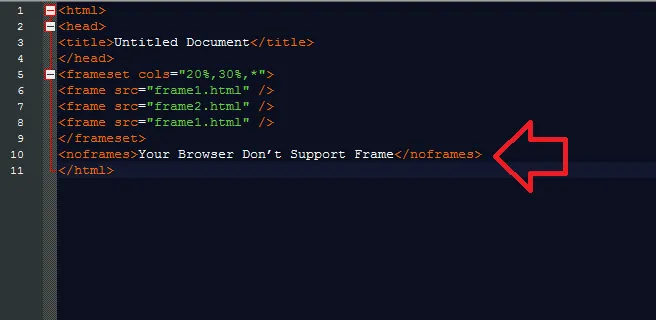
No Frame

Line 10 မွာ noframes tag ေရးထားတာေတြ႔ရမွာပါ။
ဒါကဘာလဲဆိုေတာ့ အရင္က browser ေတြက frame tag ကို support မလုပ္ပါပူး။ဒါေၾကာင့္ user ရဲ႕ Browser က frame tag ကို support မလုပ္ေပးတဲ့ browser ဆိုရင္ ဒီ Message ကိုျပေပးမွာပါ။
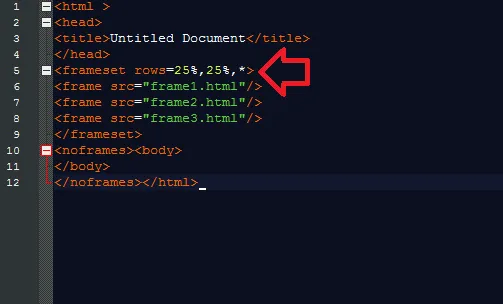
ကြၽန္ေတာ္တို႔ Frame ေတြကို column တိုင္းမဟုတ္ပဲ Row အတိုင္းေပါင္းပီးေရးလို႔ရပါေသးတယ္။

Line 5 မွာၾကည့္လိုက္ရင္ cols ေနရာမွာ rows ေျပာင္းထားတဲ့အတြက္ row အတိုင္းျပေနတာ output မွာေတြ႔ရမွာပါ။

Frame ေတြကို row သက္သက္ column သက္သက္မဟုတ္ဘဲေပါင္းေရးလို႔ရပါေသးတယ္။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။ေနာက္ေန႔မွ frame အေၾကာင္းထပ္ဆက္ပါမယ္။
Written by @minthwayko
MSC - 187