Laravel
Submitting a form in laravel always requires a {{csrf_token}} field else we get a page expired error.
Luckily for us laravel enables us to pass this into forms as a hidden input field with {{csrf}} as the value, but what about when we are using laravel and vue.
Vue.Js
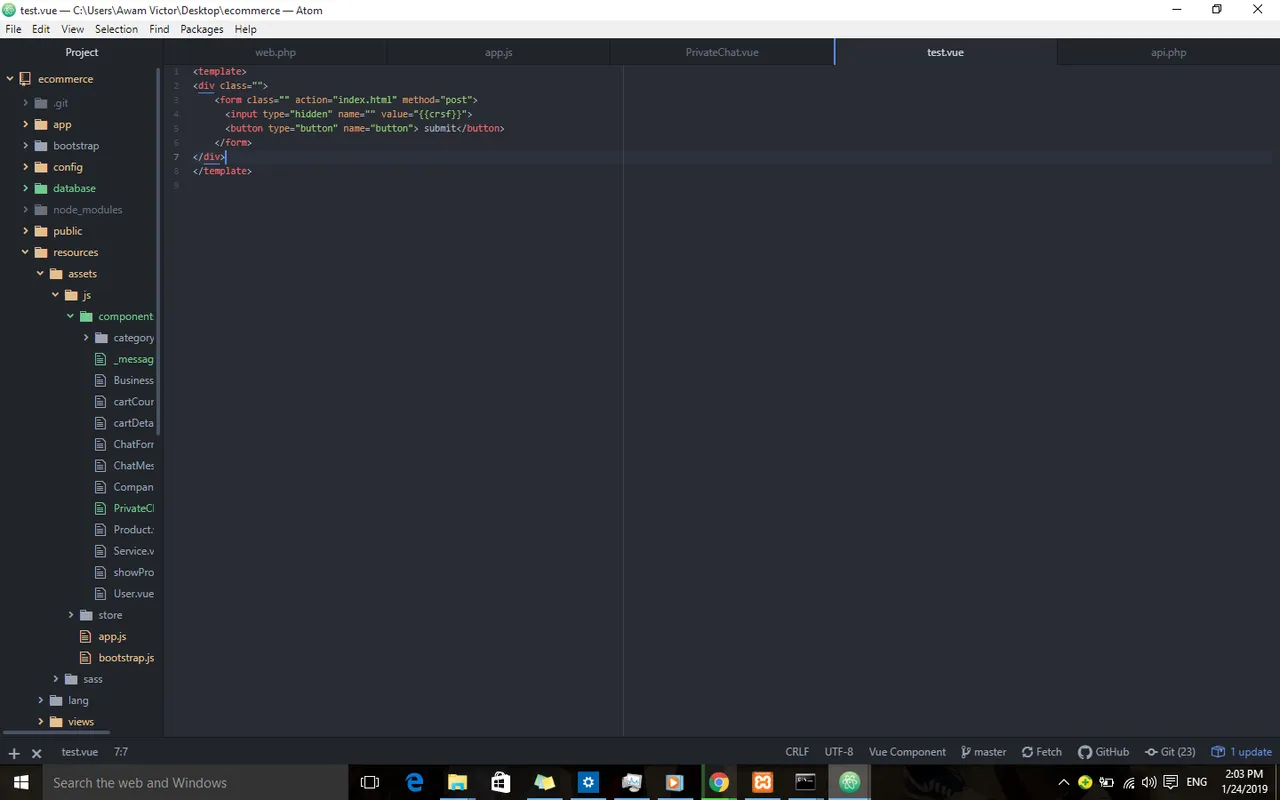
When integrating vue into a laravel app, we can't just use the {{csrf}} markup as this would not be understood by vue.
so if we try to do this in our template.

this will return two errors.
- A warning by npm that it does not understand what you mean by {{csrf}}.
- page has expired in the frontend.
Solution:
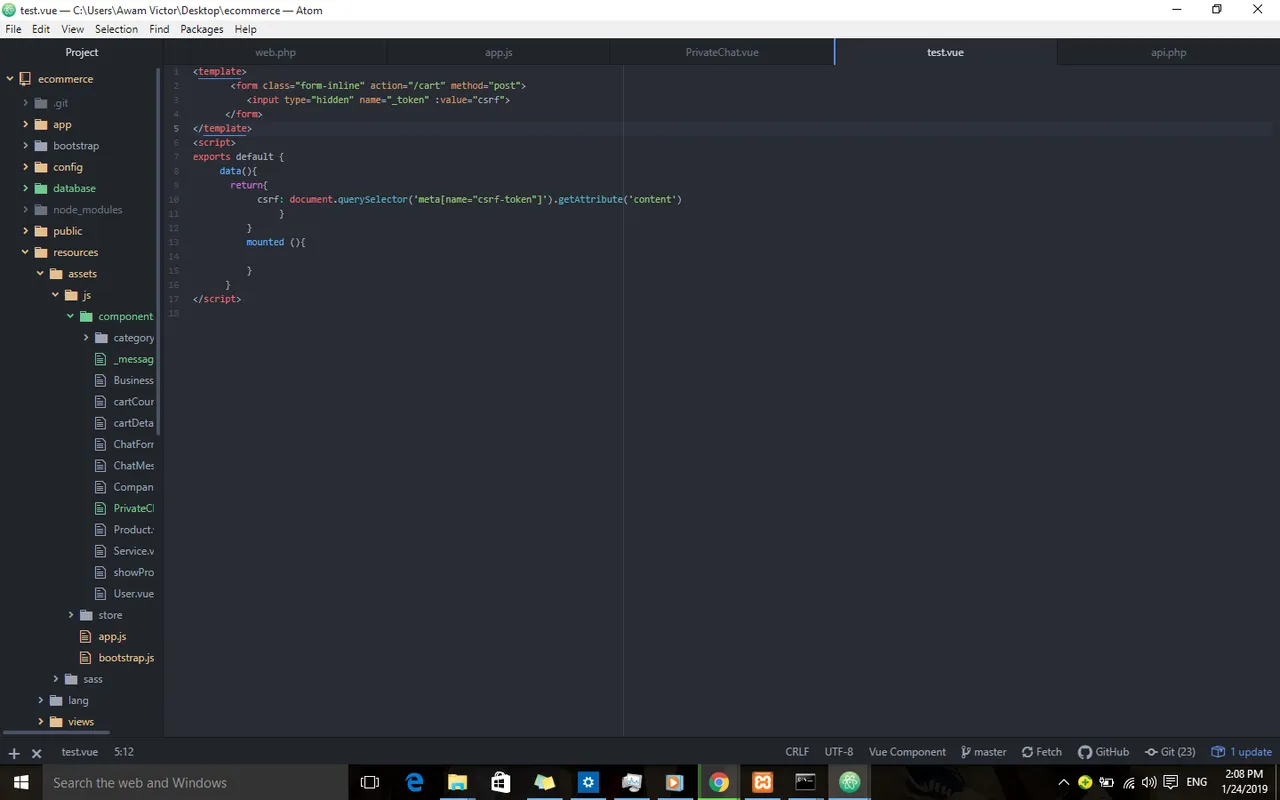
declare a data property for csrf, this will prevent an undefined error message on the console and reference the csrf data to the content attribute of the csrf_token meta tag in your "project\resources\views\layouts\app.blade.php".
Bind the csrf data property as a value to your form.