안녕하세요. @u robotics 입니다.
이번에는 전에 배웠던 앱 디자인을 쫌 풀어쓸까 합니다.
adobe XD cc라는 툴을 쓸 껍니다 .
무료 툴입니다.
(물론, 어도비 답게 앱 1개만 무료고,
여러개 할려면 유료입니다. ㅋㅋ)
다운로드 주소는 여기입니다.
https://www.adobe.com/kr/products/xd.html

화면이 굉장히 사용하기 쉽게 되어있죠.
다운로드도 금방 찾을 수 있어요.
어도비 XD cc 다운로드 받아주세요.
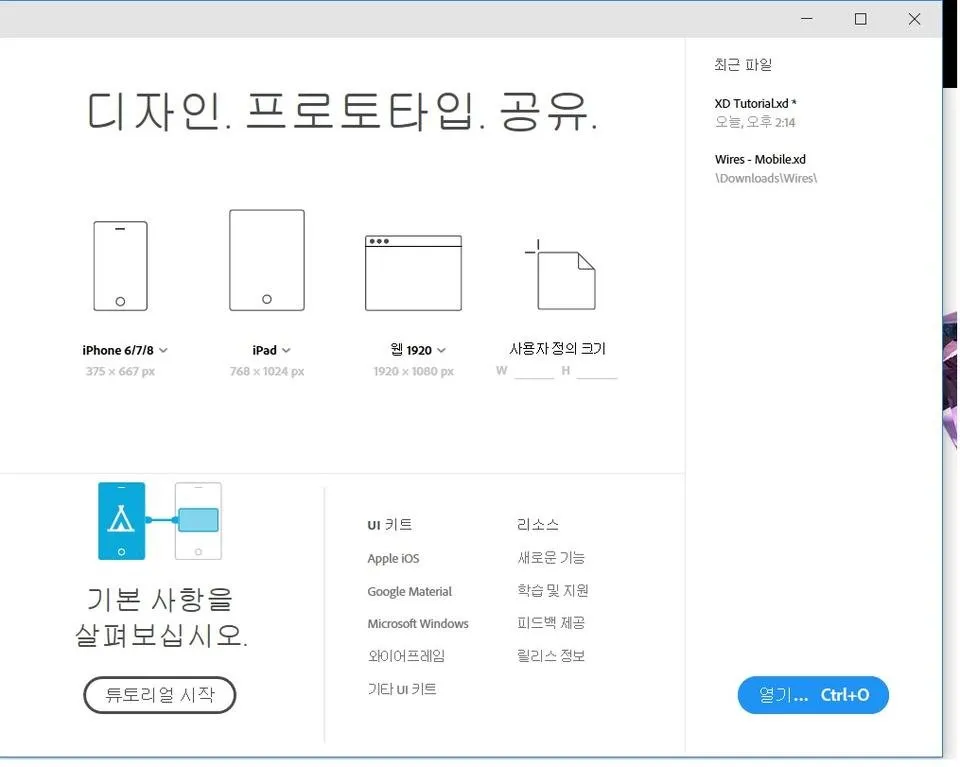
그리고 프로그램을 열어보시면요.

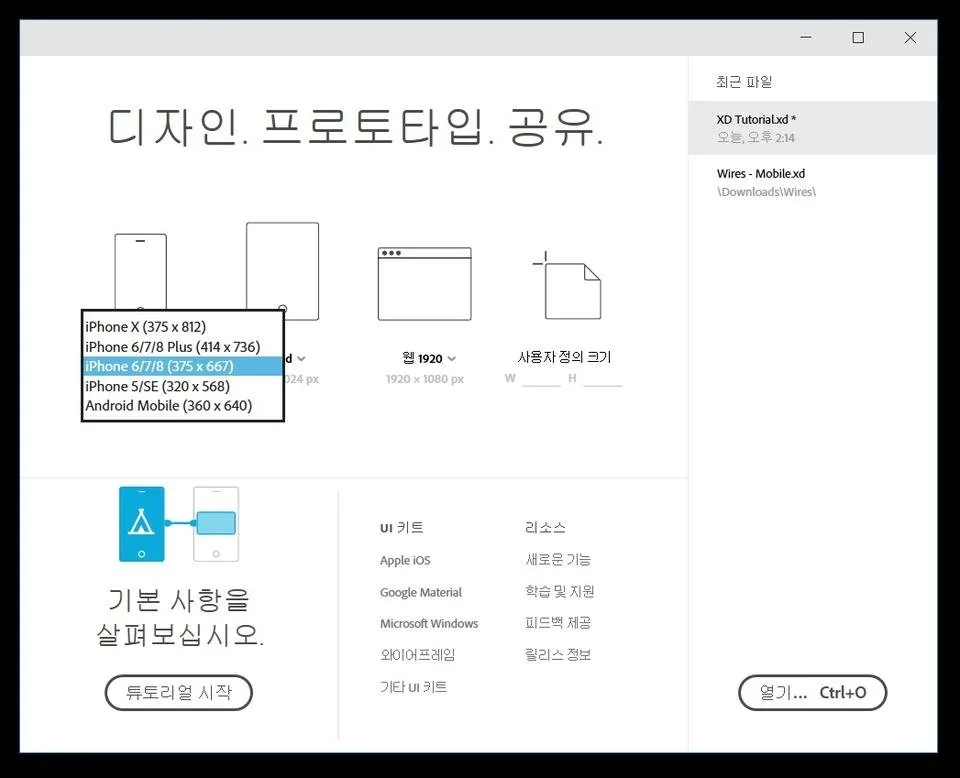
저는 첫 번째로 아이폰 화면을 선택해봤어요.

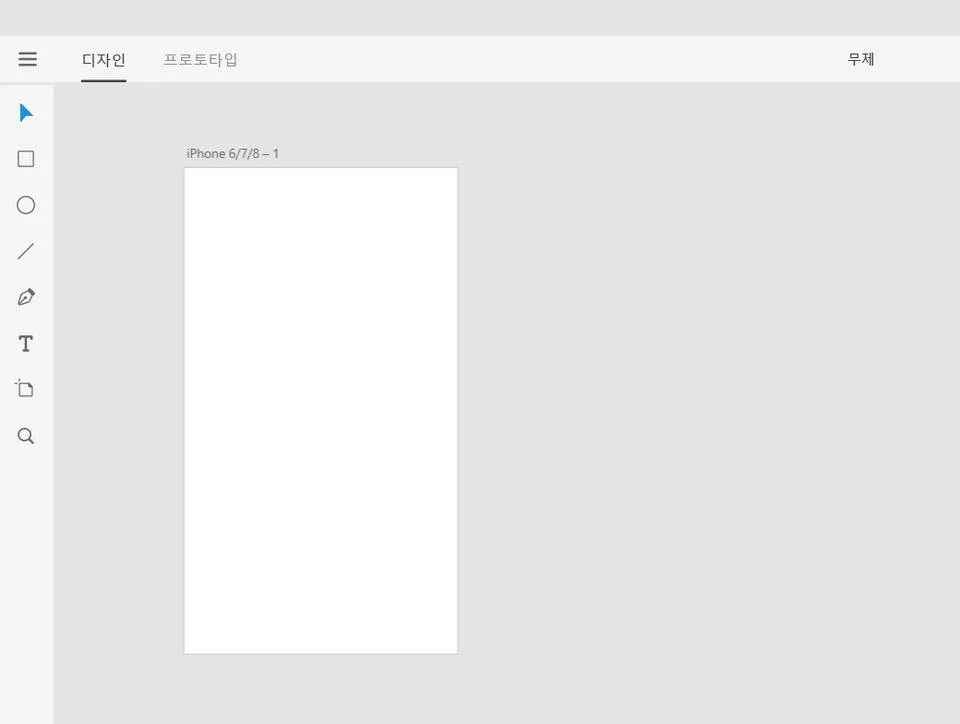
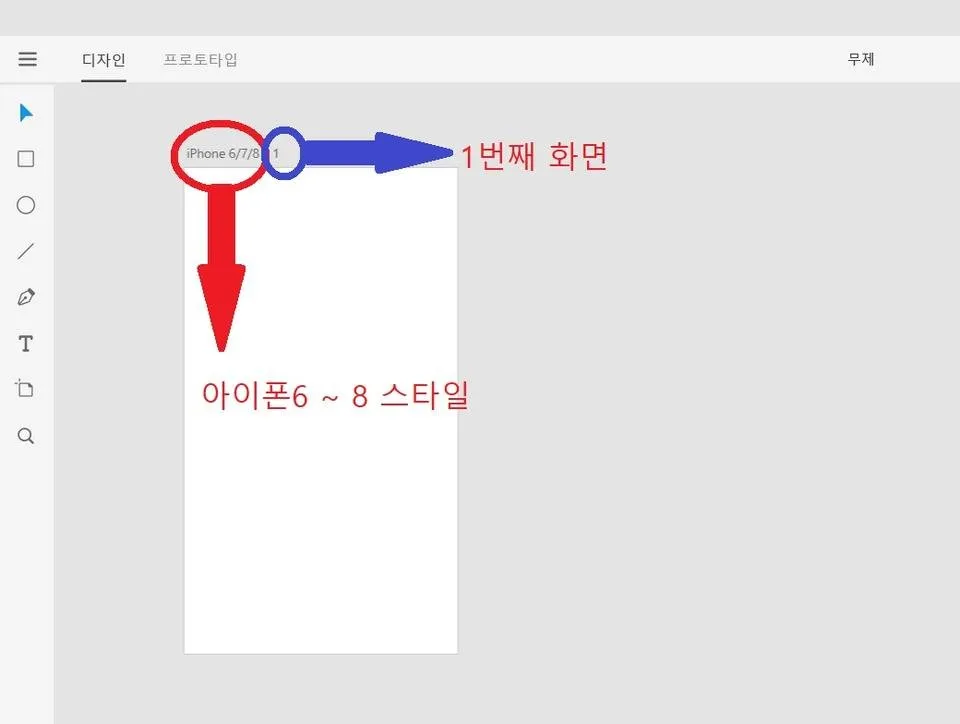
클릭하면 이런 화면이 나옵니다.

제가 선택한 아이폰. 그리고 1번째 화면이다.
이런 뜻이죠.

저는 다시 열다 보니깐
화면이 작아서 안 보여서
키워봤어요.
엑셀, 파워포인트 등과 마찬가지로
ctrl + 마우스 휠. (위) 를 해주시면
화면이 커집니다.

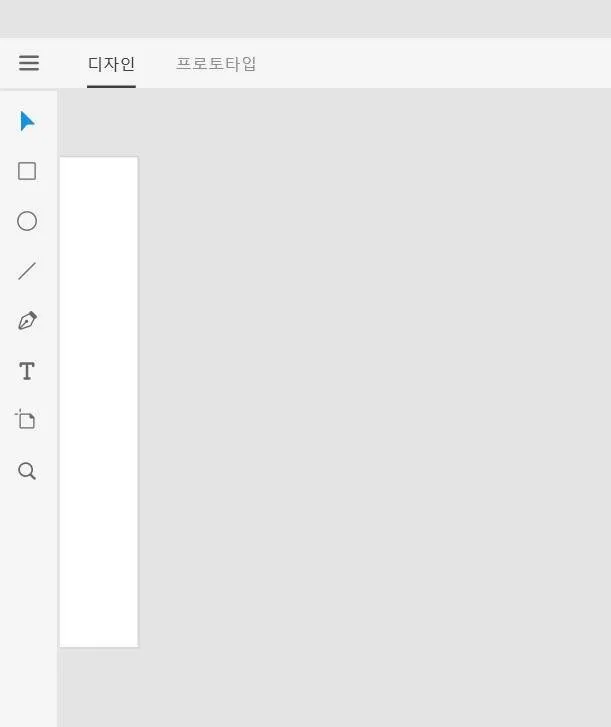
이런 너무 커졌네요.
화면이 없어져 버렸습니다.

이상한 점이 있는데요. 정면에 맞춰서 커지지 않는다는 거죠.
그러면 화면을 정면으로 맞추려면 어떻게 해야될까요?
스페이스 바 + 마우스 왼쪽 클릭.
이 화면은 왼쪽으로 너무 갔으니깐,
오른쪽으로 끌어내야겠죠.?!
스페이스 바 누르면서
마우스 왼쪽 클릭으로
화면 오른쪽으로 끌어주세요.
그러면 이렇게 나옵니다.
기본 화면 컨트롤은 이정도면 돼요.

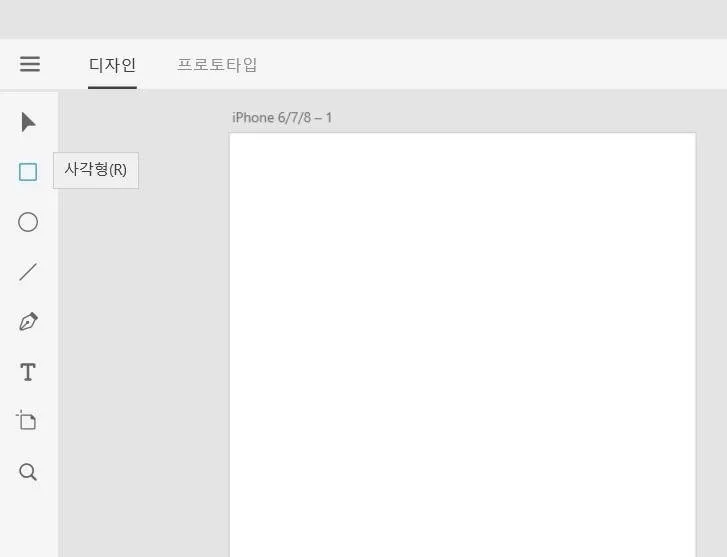
그러면 사각형을 그려봅시다.
왼쪽에서 사각형을 선택해주세요.

그리고 화면에 놓으면 사각형이 그려집니다.

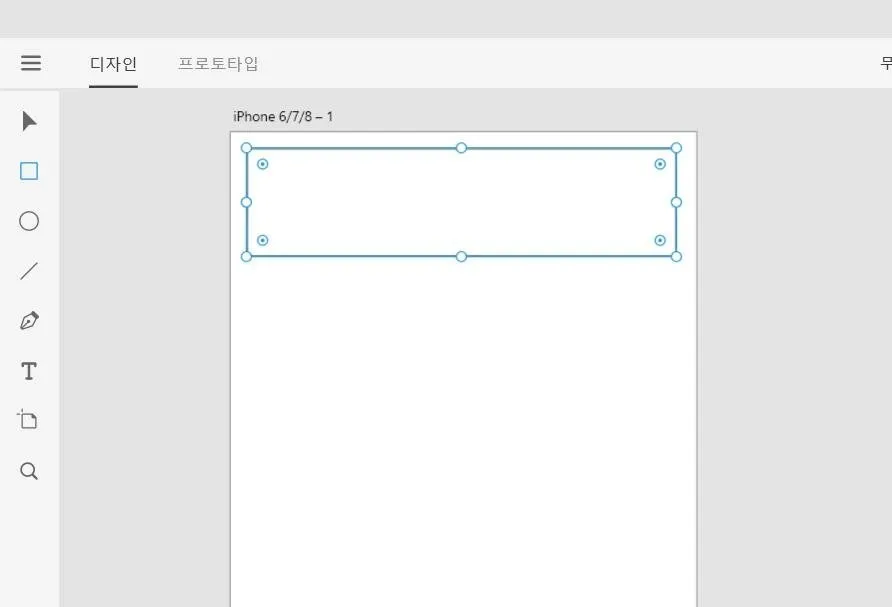
사각형을 그리면
오른쪽 밑에 선택할 수 있는 것들이 나옵니다.
PPT랑 비슷해요.

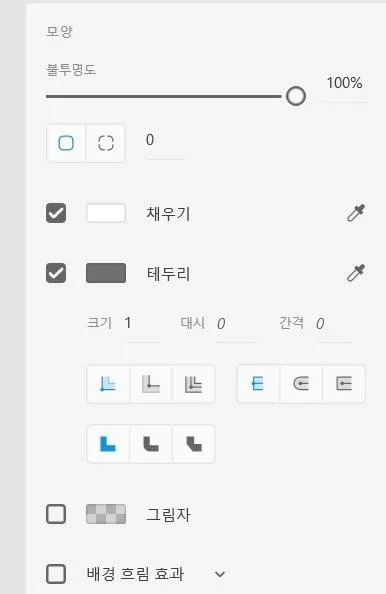
채우기를 눌러서
사각형의 색을 바꿔봅시다.
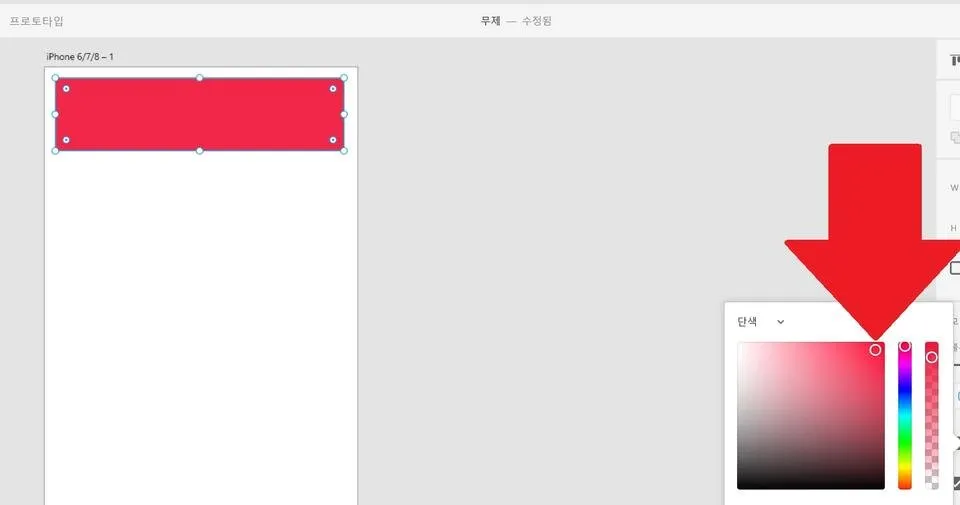
주의할 것은 화살표로 가리키는 포인트
여기를 클릭해야
사각형의 색깔이 바뀐다는 겁니다.

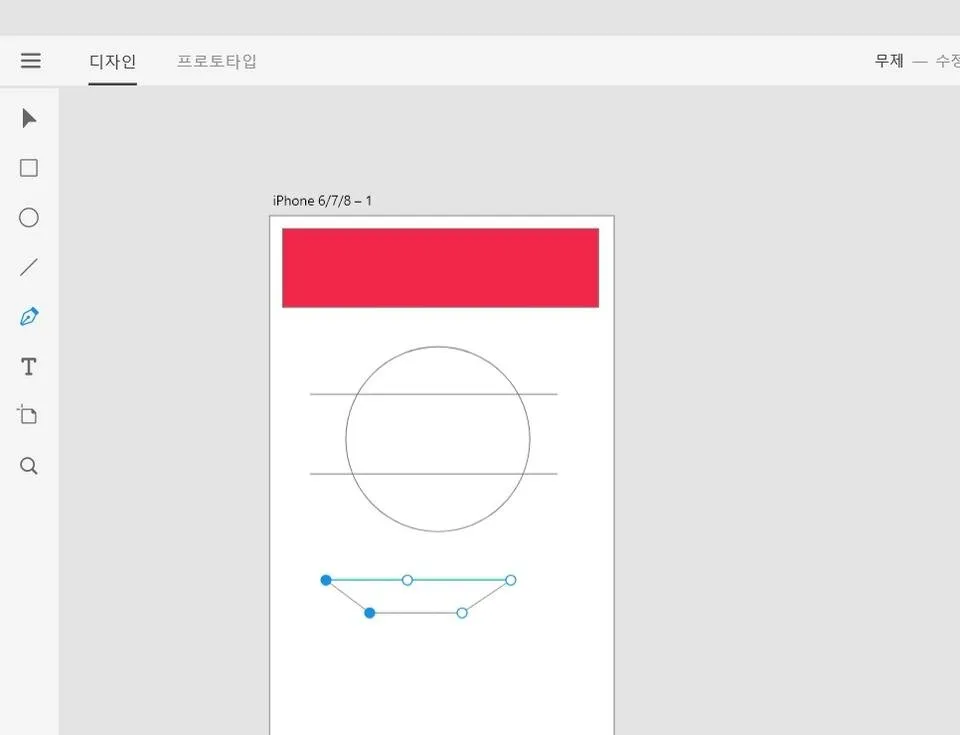
화면 왼쪽에서
기타 도형들을 그려봅시다.
역시 PPT랑 비슷해요.
원, 선, 다각형들 각각 그려보시면 됩니다.

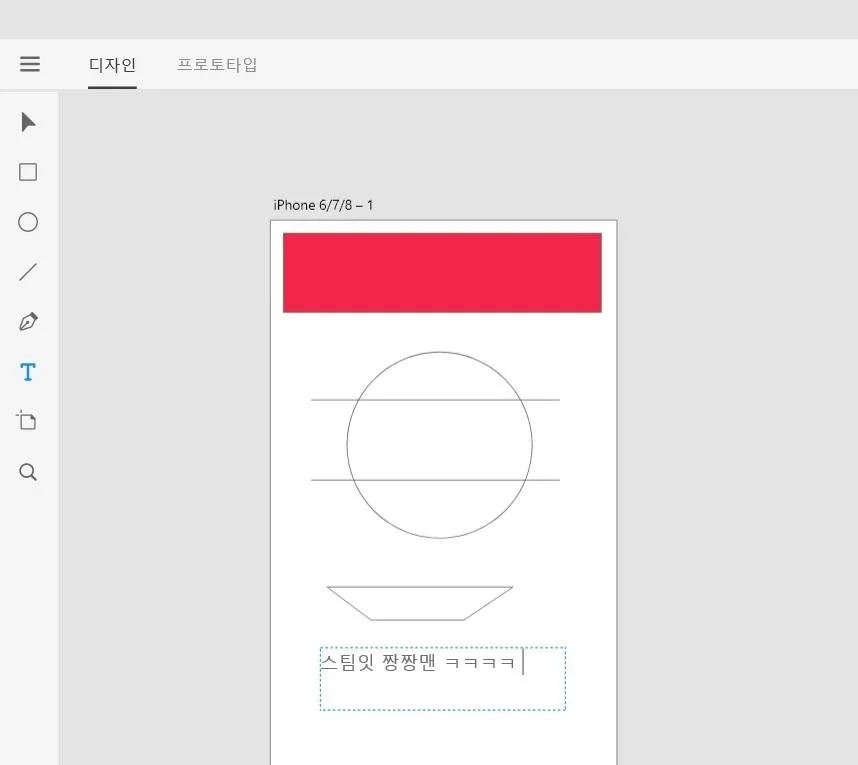
왼쪽에서 T자를 누르시면
글자 쓰기도 됩니다.

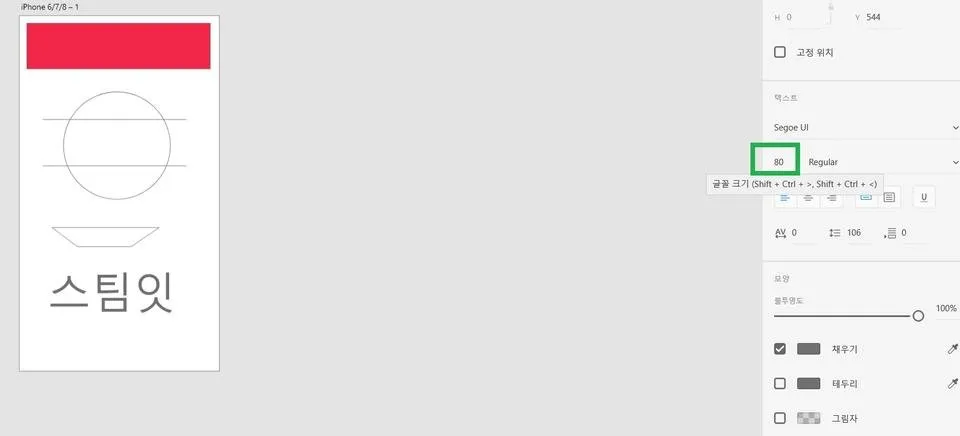
오른쪽에 보시면
속성 바꾸는 게 있어요.
글자 크기를 80으로 바꿔보니깐
엄청 커집니다.

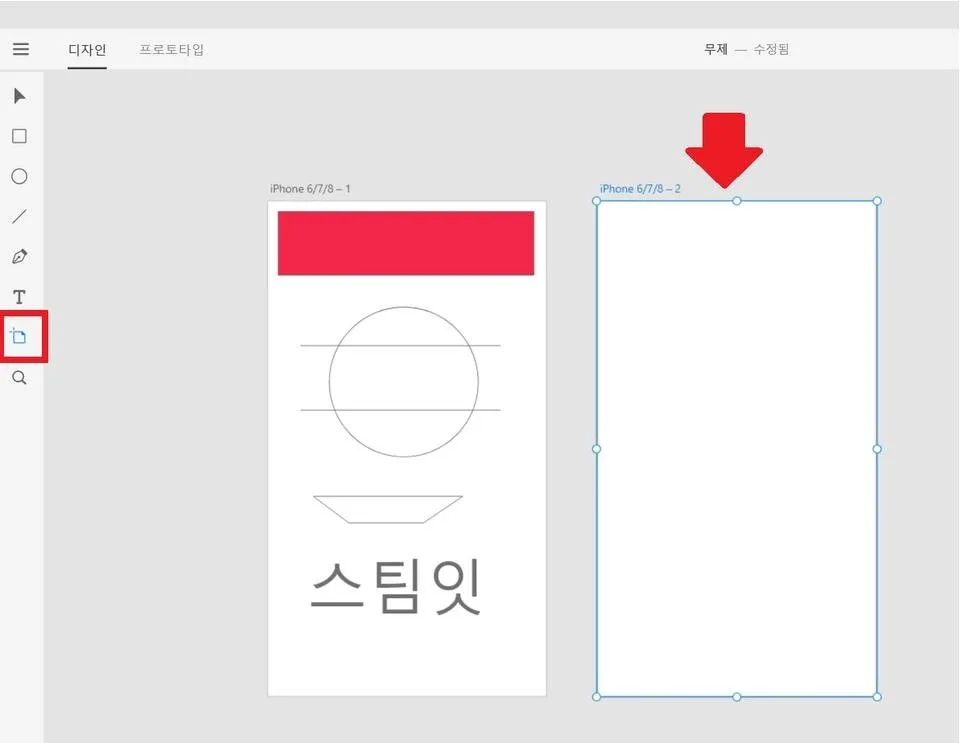
마지막으로
새 화면 추가하기를 해봅시다.
역시 왼쪽에서 새화면 추가 아이콘을 누르시고
기존 앱 화면을 누르시면
새 화면이 또 생깁니다. ㅋㅋㅋ

무한으로 생성되시는데
멈추고 싶으시면
왼쪽에서 화면추가 아이콘 말고
다른 아이콘을 눌러주시면 됩니다.
맨 위의 화살 아이콘이 가장 무난하겠네요.
오늘 어도비 XD cc 디자인 수업은 여기까지 입니다.
^^ 앱 디자인 한 번 도전해보시길 ㅋㅋㅋ
감사합니다.