안녕하세요! HTML 세번째 강의입니다.
지난 강의에서 HTML 기본 구조에 대해 설명해드렸었는데요.
2편 - HTML 기본 구조
1편 - HTML란 뭘까?
이번 시간에는 HTML 문서를 구성하는 태그라는 개념에 대해 알려드리겠습니다.
태그란?
HTML에서는 해당 부분이 어떤 요소인지를 '태그'라는 표시를 붙여 나타냅니다.
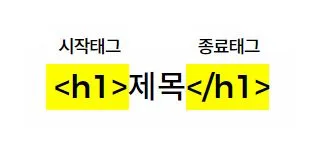
태그에는 시작 태그와 종료 태그가 있으며, 그 사이에 내용을 넣어 기술합니다.

<예제 실습>
방법: 윈도우 메모장(Notepad) ❏ 을 열어주세요 ! (맥은 TextEdit 🍎)
아래 예문들을 입력하거나, 복사하신 후 메모장에 붙여 넣어주세요.
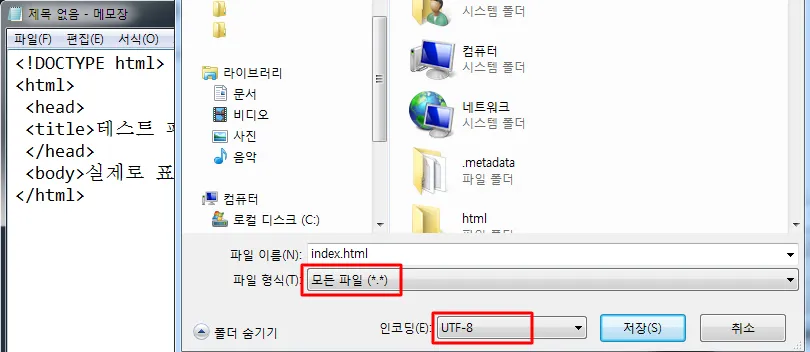
후에 [파일] - [다른 이름으로 저장] 합니다. 저장된 html 문서를 실행합니다.

※ 파일이름은 영문이름.html로, 파일 형식은 [모든파일]로, 인코딩은 [UTF-8]로 변경합니다.
HTML 제목
<h1>~</h1>
제목은 h1~h6 태그로 나타냅니다.
중요도는 h1이 가장 높으며, h6이 가장 낮습니다.
예제 소스)
<!DOCTYPE html>
<html>
<head>
<title>예제 실습</title>
</head>
<body>
<h1>h1 - 제목</h1>
<h2>h2 - 제목</h1>
<h3>h3 - 제목</h1>
<h4>h4 - 제목</h1>
</body>
</html>
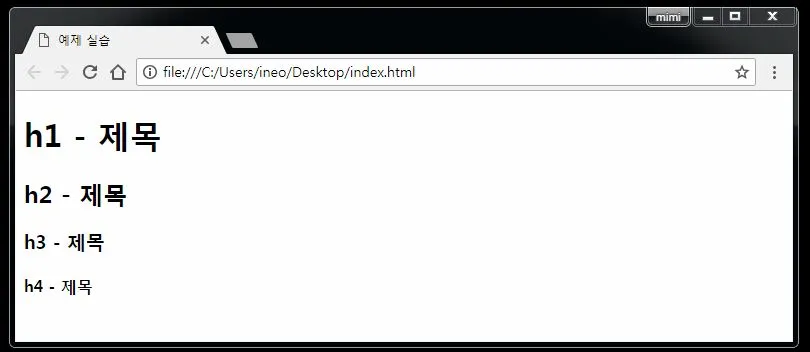
결과)

HTML 단락
<p>~</p>
단락(글의 작은 덩어리)은 p태그로 나타냅니다.
예제 소스)
<!DOCTYPE html>
<html>
<head>
<title>예제 실습</title>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산 대한사람 대한으로 길이 보전하세 남산 위에
저 소나무 철갑을 두른듯 바람서리 불변함은 우리 기상일세 무궁화 삼천리
화려 강산 대한사람 대한으로 길이 보전하세</p>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산 대한사람 대한으로 길이 보전하세 남산 위에
저 소나무 철갑을 두른듯 바람서리 불변함은 우리 기상일세 무궁화 삼천리
화려 강산 대한사람 대한으로 길이 보전하세</p>
</body>
</html>
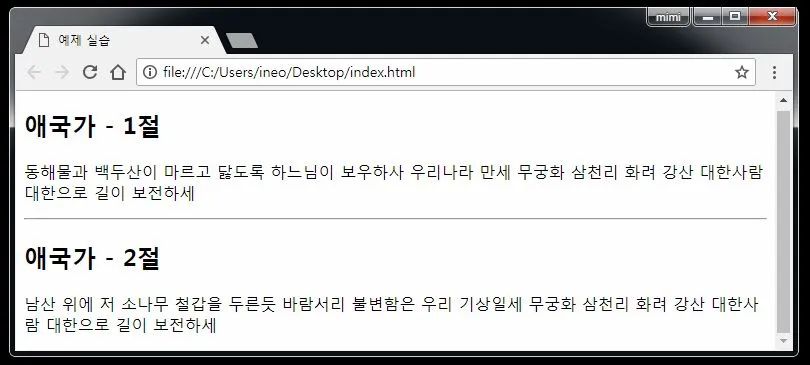
결과)

HTML 구분선
<hr>
구분선은 다른 주제로 바뀔 때 사용됩니다.
※ 종료태그가 없는 이유? 일부 HTML 요소는 비어있는 내용을 갖는데, 이 때는 시작태그만 있고, 종료태그가 없습니다.
예제 소스)
<!DOCTYPE html>
<html>
<head>
<title>예제 실습</title>
</head>
<body>
<h2>애국가 - 1절</h2>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산 대한사람 대한으로 길이 보전하세</p>
<hr>
<h2>애국가 - 2절</h2>
<p>남산 위에 저 소나무 철갑을 두른듯 바람서리 불변함은 우리 기상일세
무궁화 삼천리 화려 강산 대한사람 대한으로 길이 보전하세</p>
</body>
</html>
결과)