
안녕하세요 @doctor.fish 입니다.
이글은 #1 스팀 커넥트를 이용한 안드로이드 앱 개발 (스팀커넥트 설정편)에 이어지는 강좌 입니다. 소스코드는 GitHub에 올라가있습니다.
3. 안드로이드 프로젝트와 연결
스팀 커넥트 앱 설정을 마쳤으니 안드로이드 프로젝트를 셋팅 해봅시다.
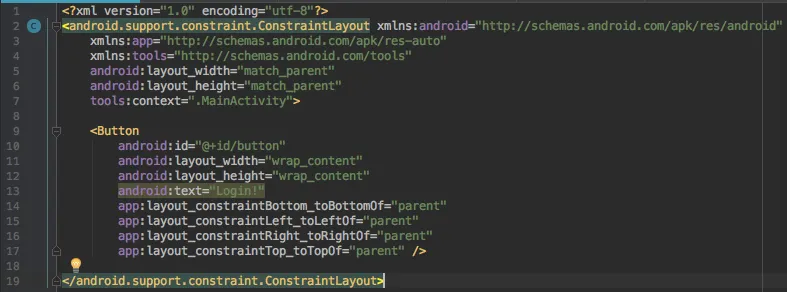
먼저 안드로이드 프로젝트를 생성합니다. 그리고 로그인 버튼을 만들어 봅시다.

res/layout/activity_main.xml에서 버튼을 추가해 봅시다.
그 다음 MainActivity에서 버튼이 눌러졌을 때 로그인 창이 표시될 수 있도록 코딩을 해봅시다. 일단 스팀 커넥트의 로그인 URL은 다음과 같이 구성되어있습니다.
https://v2.steemconnect.com/oauth2/authorize?
client_id=[앱아이디]&redirect_uri=[리다이렉트]&scope=[권한 목록]

버튼에 OnClick 이벤트를 등록해 버튼을 누르면 해당 링크로 이동하게 만들었습니다.


하지만 이동된 사이트에서 로그인을 하면 엉뚱한 웹 사이트로 연결됩니다. 아직 안드로이드 앱 상에서 redirect에 대한 설정을 해주지 않아서 이동하지 않는 겁니다. 로그인을 했을 때 보여줄 빈 액티비티를 생성해 봅시다.
액티비티 생성은 File/New/New Android Activity/Empty Activity에서 만들 수 있습니다.
웹에서 앱을 여는 기술은 Custom Scheme라고 합니다
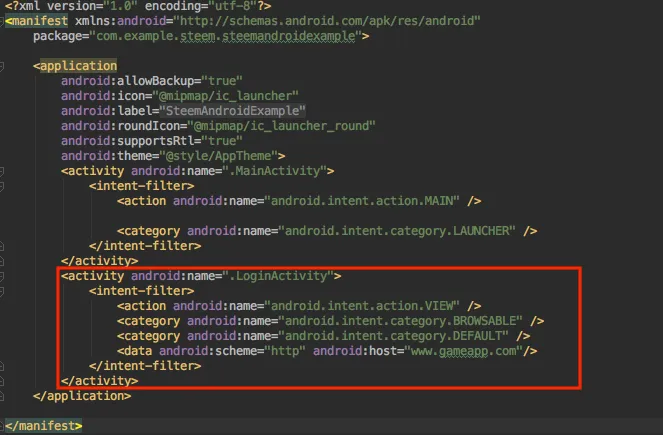
새로운 액티비티를 만들었다면 그 후 app/manifests/AndroidManifest.xml을 다음과 같이 수정해야 합니다.

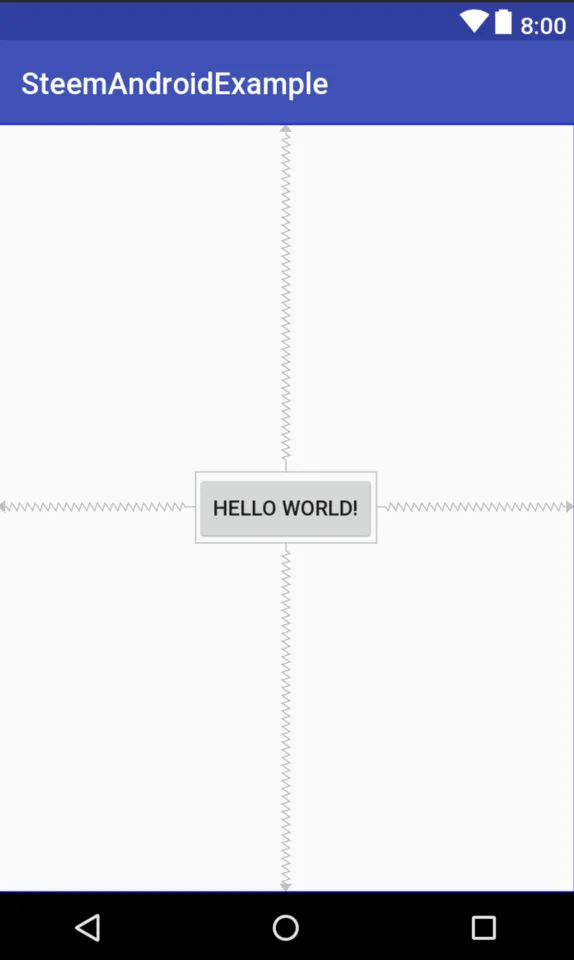
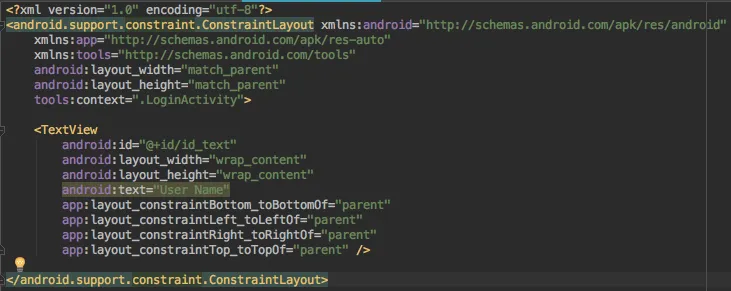
해당 설정이 끝났다면 새로운 액티비티의 레이아웃을 변경해봅시다.

유저 이름을 넣을 수 있게 화면 중앙에 텍스트 뷰를 하나 만들었습니다.

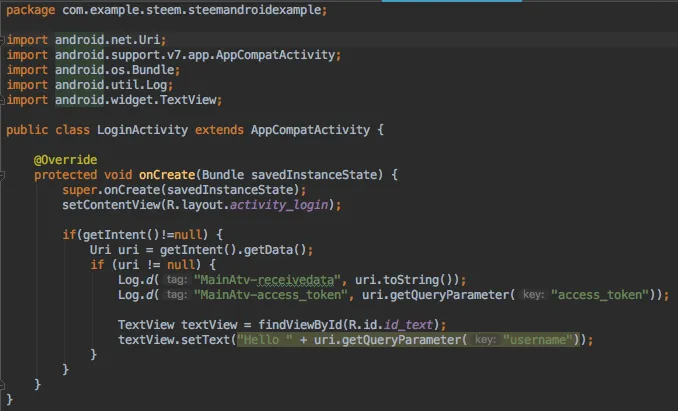
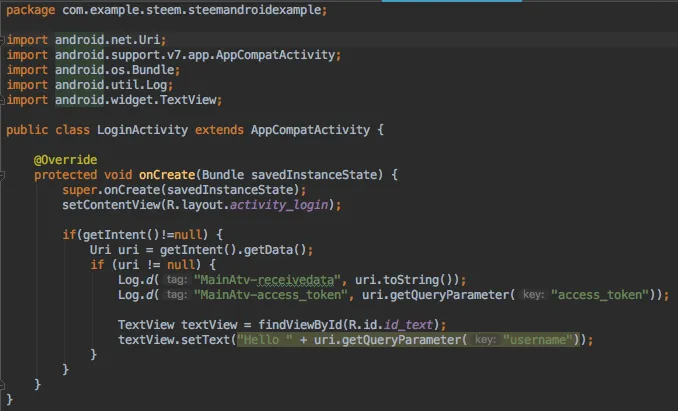
getIntent().getDat() 를 통해 url의 데이터를 받아올 수 있습니다. username을 가지고 layout에서 만들어 주었던 텍스트를 교체 합니다.

로그인 이후 엑세스 토큰과 유저 이름이 잘 받아지는 것을 볼 수 있습니다.
@doctor.fish 팔로우 부탁드려요