
Official post: https://ionictheme.com/ionic4-quick-tips-styling-ion-item/
Hi everybody, Ionic 4 RC.2 was released! counting down to the final release and some things are still improving with little changes. Pay attention on BREAKING and Changelog on Ionic Team Github repository to keep updated about changes and improvements, check it bellow:
- https://github.com/ionic-team/ionic/blob/v4.0.0-rc.2/angular/BREAKING.md
- https://github.com/ionic-team/ionic/blob/v4.0.0-rc.2/CHANGELOG.md
Now, let´s talk a little things about the ion-item component, check these tips:
How to remove ion-item lines/border?
Simple! insert the property "lines" setting "none" like this sample bellow:
<ion-item lines="none">
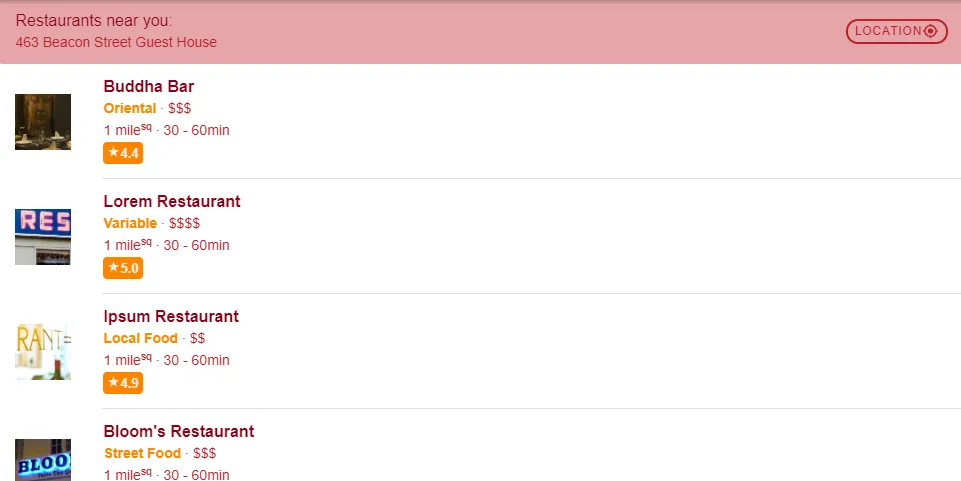
Before

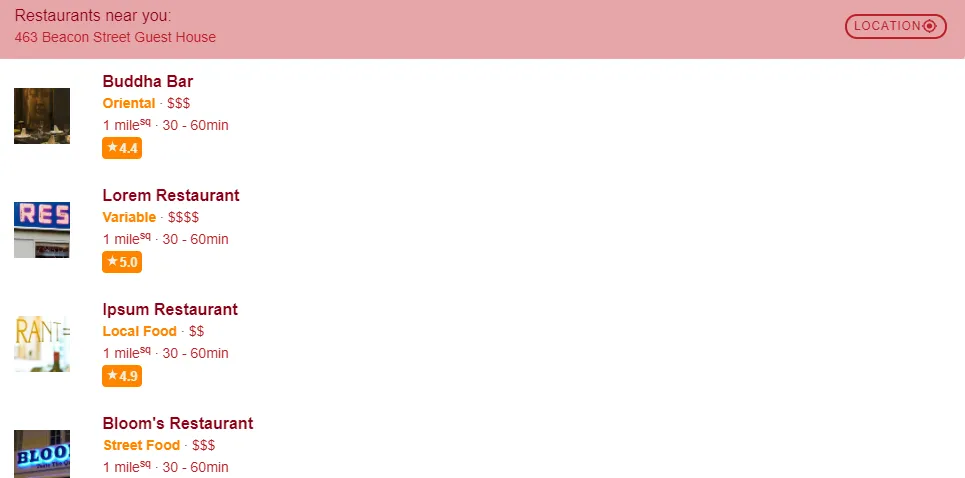
After

Now you have removed these (sometimes) inconvenient standard lines, but, you can put your own ion-item standard style.
Let´s do it in your page.scss, insert your custom style inside the :host, the pseudo-class selector to target ion-item and other ionic components styles in the element that hosts the page; see below the sample:
// page.scss
:host {
ion-item {
border-bottom: 2px dotted var(--ion-color-medium);
}
}
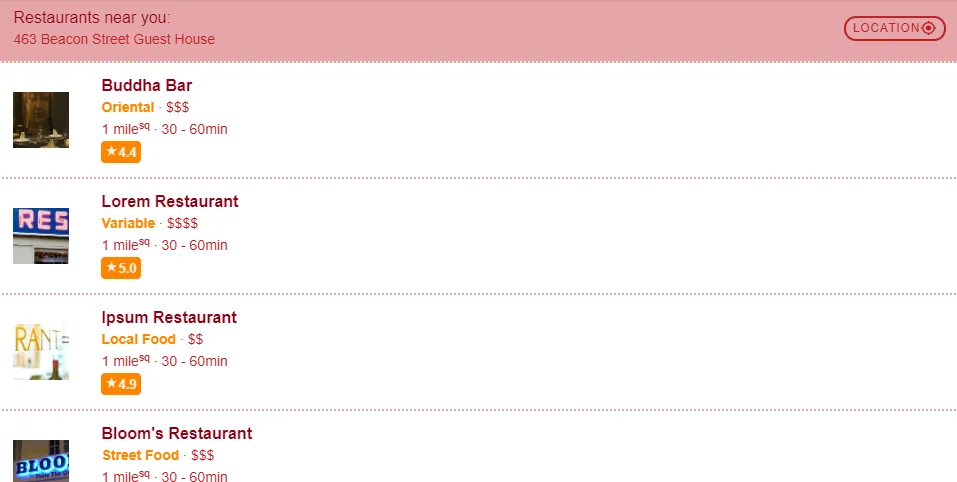
After that, let´s see the result:

Very easy! now you know how to style ion-item and basically any other ionic 4 components, in the next posts i'll bring other posts with quick tips and tricks to improve you knowledge about development flow.