
Are you ready to see how to use Imagify Image Optimizer as a WordPress plugin to optimize your images? First, you might wonder why would I want to do this?
If you want your website to load fast, you'd want your page speed as fast as possible.
Why would you want your website to load fast?
You want your website to load fast so when people come to your website, they have the best user experience. They're more likely to share your website. The website’s more likely to rank high in search engines and therefore everything you're hoping for goes from there.

It's essential to reduce your image sizes to have your website rank as fast as possible and I'll show you the best tool I have found to do that right now which is Imagify Image Optimizer.
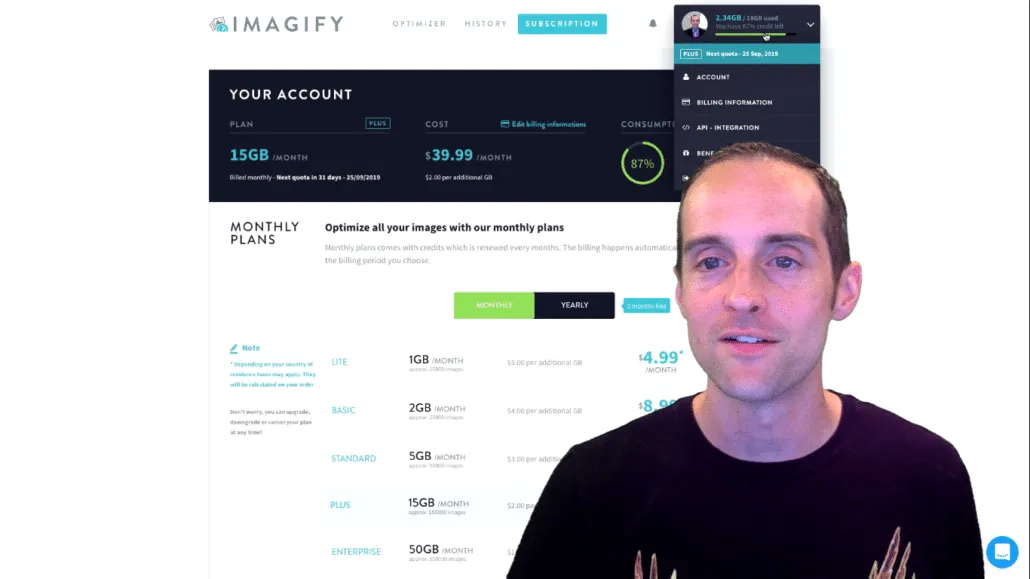
It processes all the images on its own servers which is nice. Just send them your images and they will send you back the optimized images while keeping the originals. I'm using a $39.99 a month plan that gives me 15 gigabytes which is a lot.
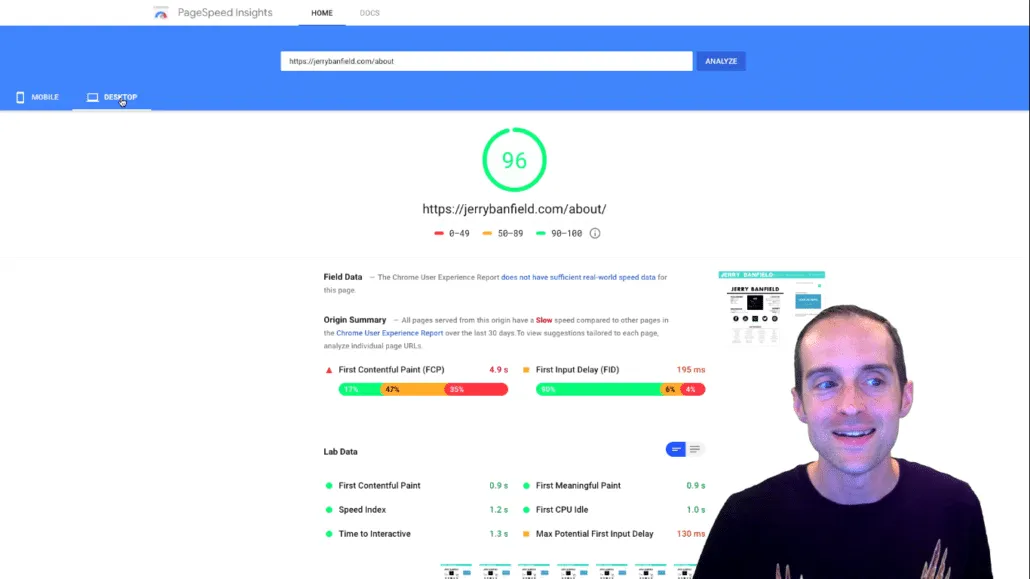
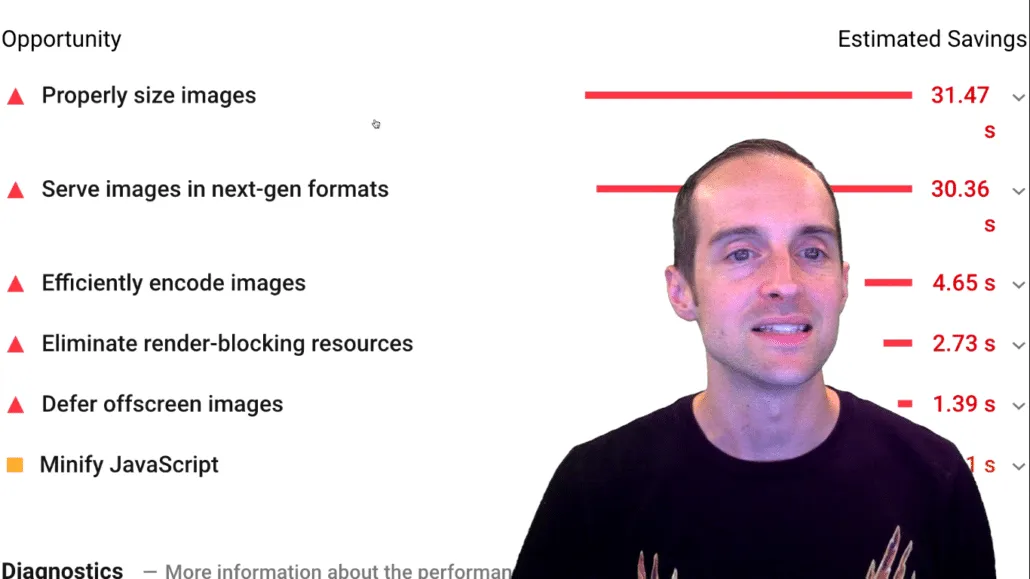
There are thousands of 2-megabyte images each which allows me to publish 3 blog posts a day, all with optimized images. I have an entire tutorial showing you how to use Google PageSpeed insights. I highly recommend you take a look at this to see how fast your website is loading.
When I did this yesterday for mobile devices, I had a 1 on page load time because I had such big images. I'm still working 24 hours later to get all my images compressed.
However, I've already greatly increased my score both on mobile by doing this and on desktop. My web host itself is very fast and if there's only one image on the page which is optimized, the site will load very fast.
My about page is scoring 76 on mobile and 96 on desktop.

For the number one thing you want to do for a website loading fast, make sure you're on a cloud-based web host. That means no shared plans on many of the usual hosts you see. I recommend either Google cloud platform or Amazon Web Services.
If you go to jerrybanfield.com/resources, you can see the exact web host I'm using and when you use the link to take a look, you will help me earn 20% by joining Kinsta. This is one of the most long-drawn-out painful changes it took me to figure out for my website.
Therefore, you want to also change hosts before you fool around with all your images.
If you're already on a Google cloud platform managed by WordPress host, Amazon Web Services or some other platform like Thinkific which I have my Uthena platform hosted with. They have set up their hosting servers extremely quickly and effectively.

If you're rocking the PageSpeed insights already then you have the opportunity to really go even faster by optimizing your images. For example, Uthena is running very fast on Thinkific hosting. The only thing I need to do is get these images down.

The nice thing about Imagify Image Optimizer is you can use this directly on the website even if you don't have WordPress, you can use the optimizer directly on the website to drag an image. For example, if you're using a host that doesn't have a WordPress plugin, you can drop this straight on the website.
What I'll do is show you how to get Imagify Image Optimizer on your website, how to install it and exactly what you need to do.
- Go to "Plugins".
- Click on “Add New”.
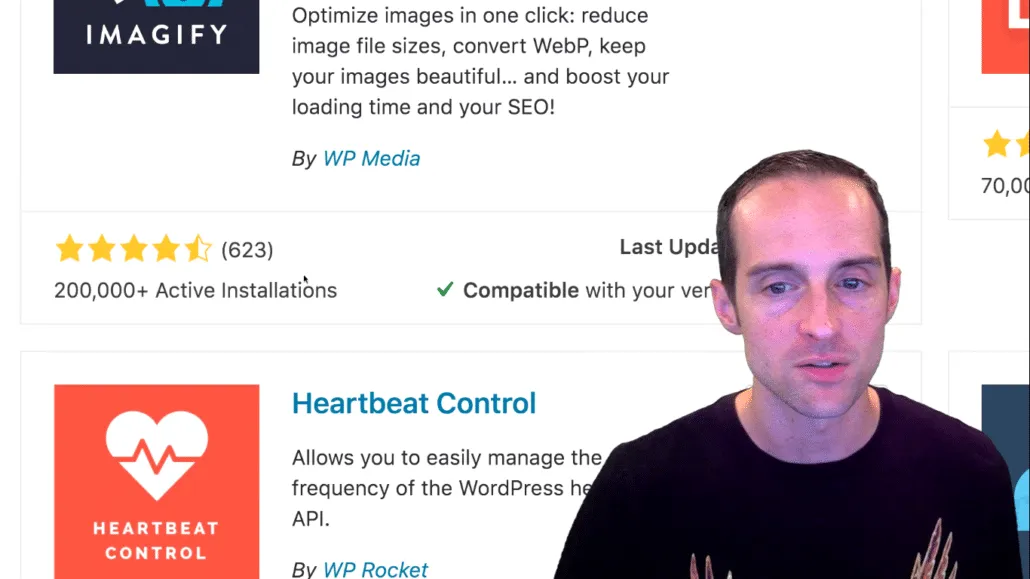
- Search for “Imagify”.

You can see there are a lot of great reviews with 200,000 plus active installations. I watched another video by a guy that makes WordPress videos he said, this is the best one to use right now and I'm using that also.
Once you go to install it, what you'll need to do is get an API key. This will allow you to interface directly with their website. You can put your email in, put your API key in and then you'll get 25 megabytes for free which is not enough.
If you've got 2-megabyte images like me, it’s not enough as it is for hardly 5 or 10 images.

What you can do is choose a plan that works for you. I'm currently on the 15-gigabyte a month plan. You can get one-time upgrades but I don't recommend doing that. I did that and it was kind of unnecessary.

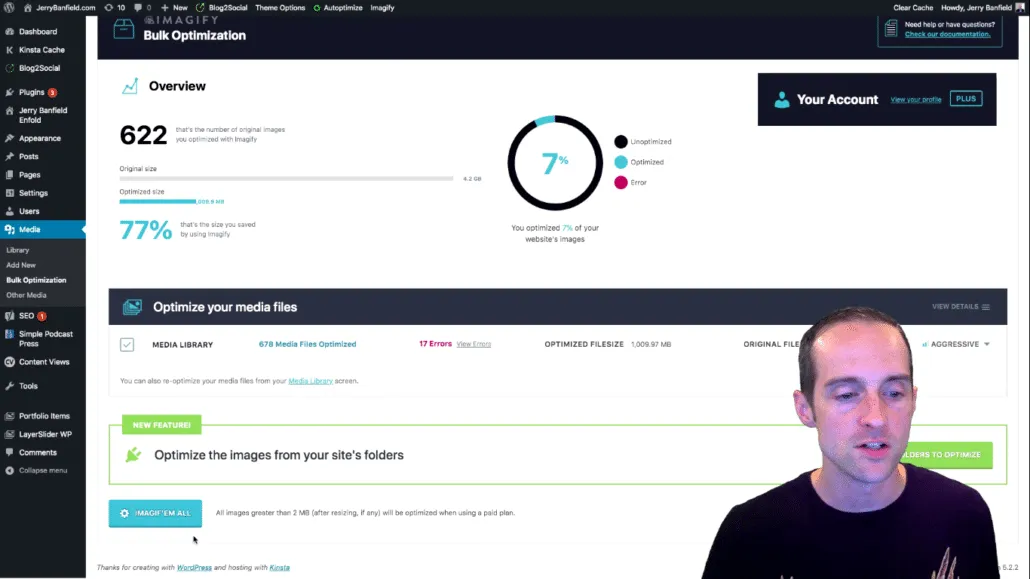
You can see how much I've used already resizing about 700 images. I've used 2.34 gigabytes and what's really nice is that I've saved a ton of space on my website by doing that.

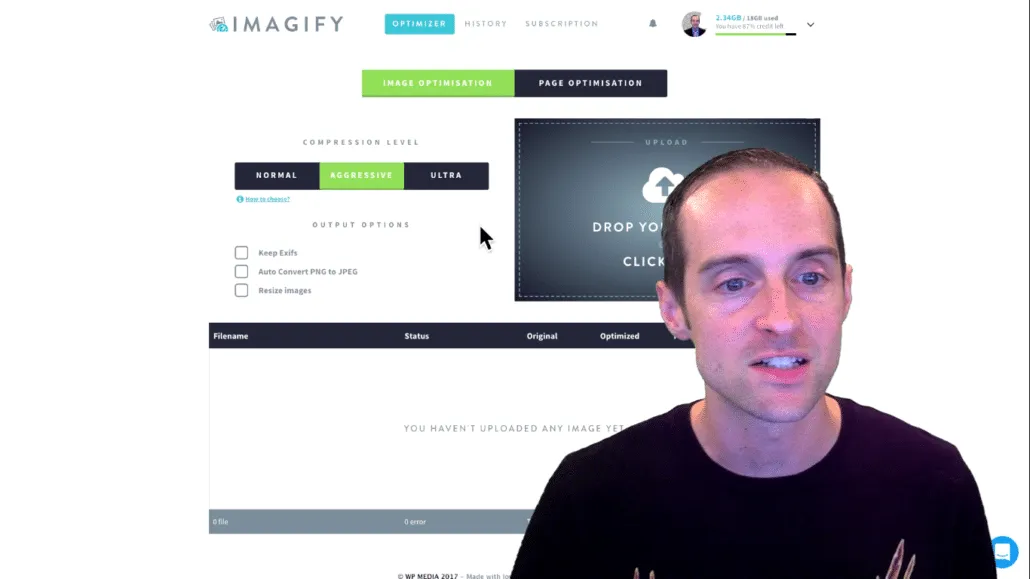
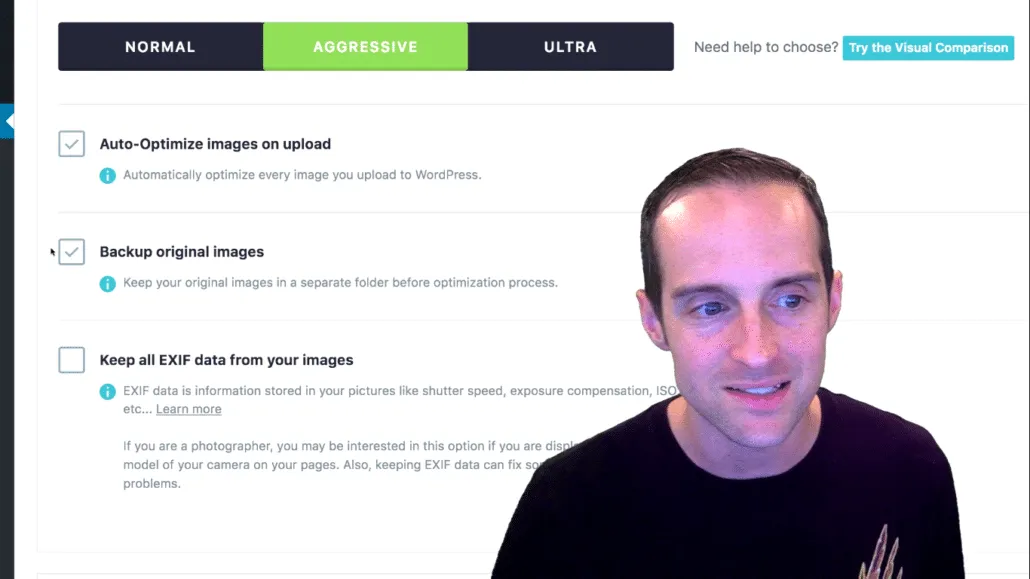
Once you've got it set up, you need to go into the Imagify Image Optimizer "Settings" with a little toolbar at the top. You'll see these 3 options i.e. Normal, Aggressive, and Ultra.
You want to have your images “Auto-Optimize on upload” and “Backup original images”. That way you won't lose any of the original images you've uploaded. I generally recommend picking the ‘Aggressive’ or the ‘Ultra’ level.
Normal will only make your files a little tiny bit smaller. Aggressive will knock them down by about 2/3 while maintaining the quality. Ultra will take the file down by 90%. You may see some reductions in image quality in the ultras.
However, if you want the absolute fastest page load time and you have people on your website that are often on slow connections, you will want to use the Ultra.

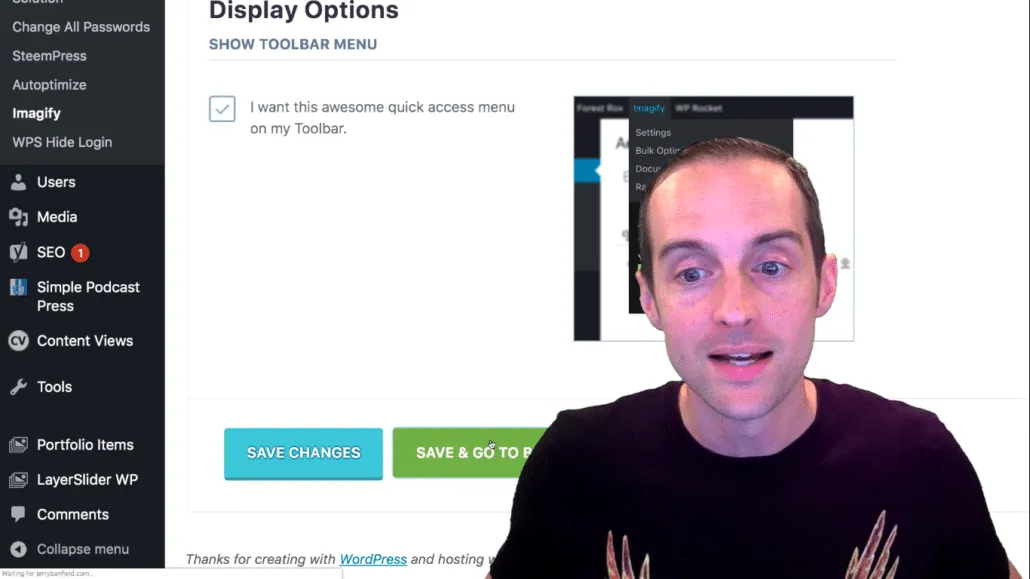
Once you've got your basic settings, go down to the bottom and click on “Save & Go To Bulk Optimizer”. The bulk optimizer will allow you, in theory, to get all of the images done sitewide at once and that's what I'm going to do right now.

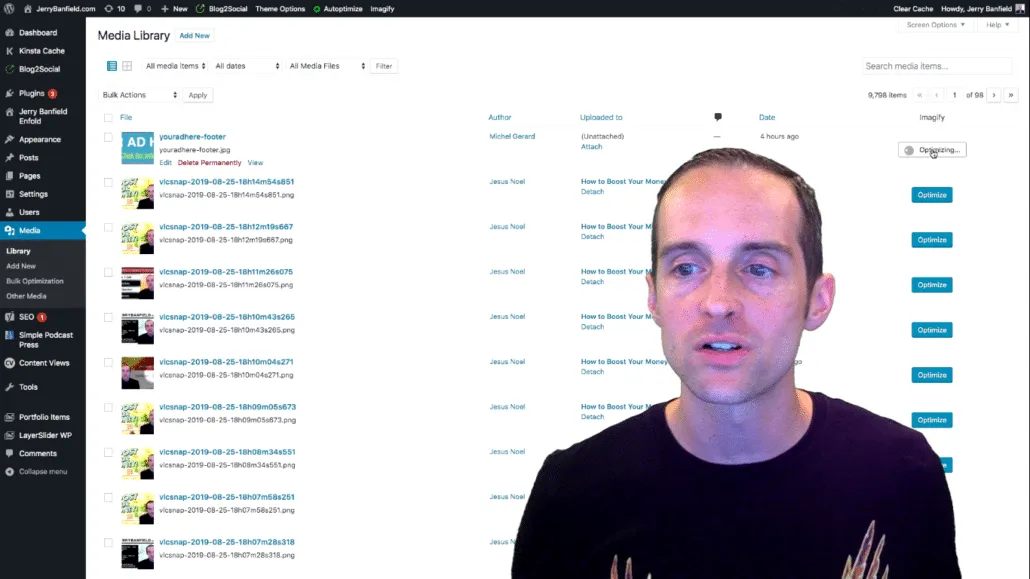
Another thing you can do. You can go straight to your Media Library. Click on ‘Library’ and if there's a certain file you really need to optimize first, you can just pick that specific file, click on the optimize button and it will go ahead and do that immediately for you.
If you've got a page that has a lot of load on it where your main traffic is coming in and where most of your visitors are, you might want to manually go through and optimize those images first, especially if you've got a big website.
That's exactly what I did. I went through and did the pages on my homepage and that literally sped my website from the minimum score of 1 to 16 just by doing that one image on my website.

However, I've already done that. So, I'm going over to the Bulk Optimization in the media library. I clicked on bulk optimization. You can already see how much I've saved. 678 media files optimized. I got some errors too.
If you try and go over your free plan, you'll get some errors. I've reduced 4.2 gigabytes to 1 gigabyte of file size.
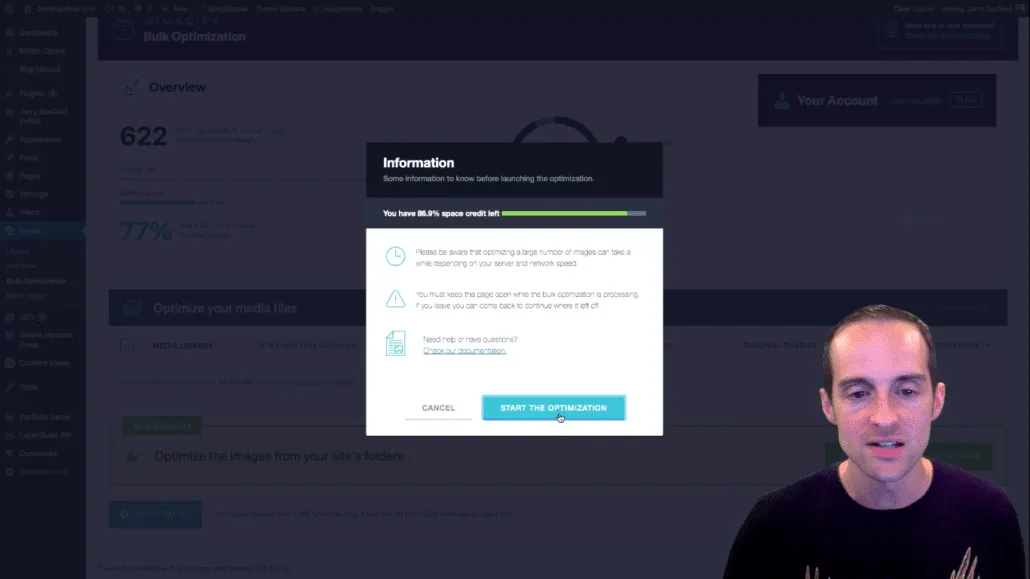
Now, I'll click on IMAGIF’EM ALL and then ‘Start Optimization’. It may take some time as it's going back through and working straight through my whole media library. I'll just leave this browser window open.

If I leave it and come back, it will keep working. Therefore, I'm letting it go through my whole website to optimize and get my images into the smallest format that still looks good that will save on my page load time.
I appreciate you reading and learning from this tutorial. If you'd like to see more, hit that subscribe button on my YouTube channel, turn those notifications on and check your subscriber feed because you'd love to see all of the new videos I put out for you showing you how to build your business online.

You can also look on Facebook and hit the follow button. Click see first and turn notifications on if you want to make sure to see every video.
For the best experience, go to jerry.tips/partner and become a partner today. This is my mastermind group. We have weekly group calls and I've got one-on-one coaching calls with it and a private Facebook group for members.

If you want to build the very best business online, if you want the same kind of results and balanced life I have today then join that partner group and you will love getting to work with me one-on-one every month or every week depending on what you choose and how much you are willing to participate.
I appreciate you being here today. I love you. You're awesome and I'll see you in the next post.
You may love reading this post: Google Pagespeed Insights: Free Tools for SEO to Speed Up Your Website Today
Love,
Jerry Banfield
Posted from my blog with SteemPress : https://jerrybanfield.com/imagify-image-optimizer-tutorial/