English
Again and again I have been asked how to write articles which consist of two or more columns. Thus I am explaining it again and again (and I am happy to contribute a little bit to the success of the community by doing so).
The last person who asked me was @liliana.duarte who suggested to write a little article about it - and here it finally is. :)
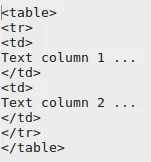
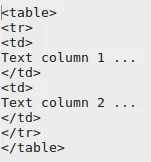
Two or more columns can be inserted by utilizing HTML-tables, which look like this:

-
A table begins with <table> and ends with </table>.
-
Every row begins with <tr> and ends with </tr>.
-
Every column begins with <td> and ends with </td>.
That's it. :)
In case you are interested, here are a few other HTML tags which I also use rather often:
-
A paragraph begins with <p> and ends with </p>.
-
You can force to begin with a new line by adding <br>.
-
A horizontal line is inserted by the tag <hr>.
-
To center text just use <center> ... </center>.
-
To create titles in bigger letters use <h1> ... </h1>. (By using h2, h3, h4, ... instead, you can create titles in somewhat smaller letters.)
-
You can write text bold by using <strong> ... </strong> (or also <b> ... </b>).
-
You can write text italic by using <em> ... </em>.
Of course these are just very few examples for possible html tags. You can find more formatting options here.
I prefer to use the "Raw HTML" editor when writing Steemit articles, but also the 'markdown' editor recognizes HTML.
Have fun practicing the above! :)
|
Deutsch
Wieder und wieder werde ich gefragt, wie man zwei- oder mehrspaltige Artikel verfasst - wieder und wieder erkläre ich es (wobei es mir durchaus Freude macht, damit ein kleines bisschen zum Erfolg der Community beitragen zu können).
Zuletzt wurde ich von @liliana.duarte danach gefragt, die mir vorschlug, doch einen kleinen Artikel darüber zu schreiben - der nun endlich hier erscheint. :)
Zwei oder mehr Spalten können mit Hilfe von HTML-Tabellen eingefügt werden, die folgendermaßen strukturiert sind:

-
Eine Tabelle beginnt mit <table> und endet mit </table>.
-
Jede Zeile beginnt mit <tr> und endet mit </tr>.
-
Jede Spalte beginnt mit <td> und endet mit </td>.
Das ist alles! :)
Falls ihr euch für andere HTML-Tags interessiert, die ich des Öfteren nutze, hier eine kleine Auswahl:
-
Ein Absatz beginnt mit <p> und endet mit </p>.
-
Man kann einen Zeilenumbruch durch den HTML-Tag <br> erzwingen.
-
Eine horizontale Linie wird durch den HTML-Tag <hr> eingefügt.
-
Um Text zu zentrieren wird <center> ... </center> benutzt.
-
Um Überschriften in größerer Schrift darzustellen, wird <h1> ... </h1> verwendet. (h2, h3, h4, ... erzeugen etwas kleinere Schriftgrößen.)
-
Die Tags <strong> ... </strong> (or also <b> ... </b>) erzeugen Fettschrift.
-
Die Tags <em> ... </em> erzeugen Kursivschrift.
Das sind natürlich nur einige wenige Formatierungsoptionen. Weitere Möglichkeiten finden sich hier.
Ich selbst bevorzuge für meine Steemit-Artikel den "Raw HTML"-Editor, aber auch der 'markdown'-Editor erkennt HTML-Befehle.
Viel Spaß beim Ausprobieren! :)
|