Hello, We hope everyone is well and staying safe at home. In this post, we want to share our updates about our developments. We started working on the home screen just after our last post and we worked quite hard to be able to share progress with the community. We have also made a quick video of the demo of the Home screen and we will let you watch it now…

New Features Implemented This Week -
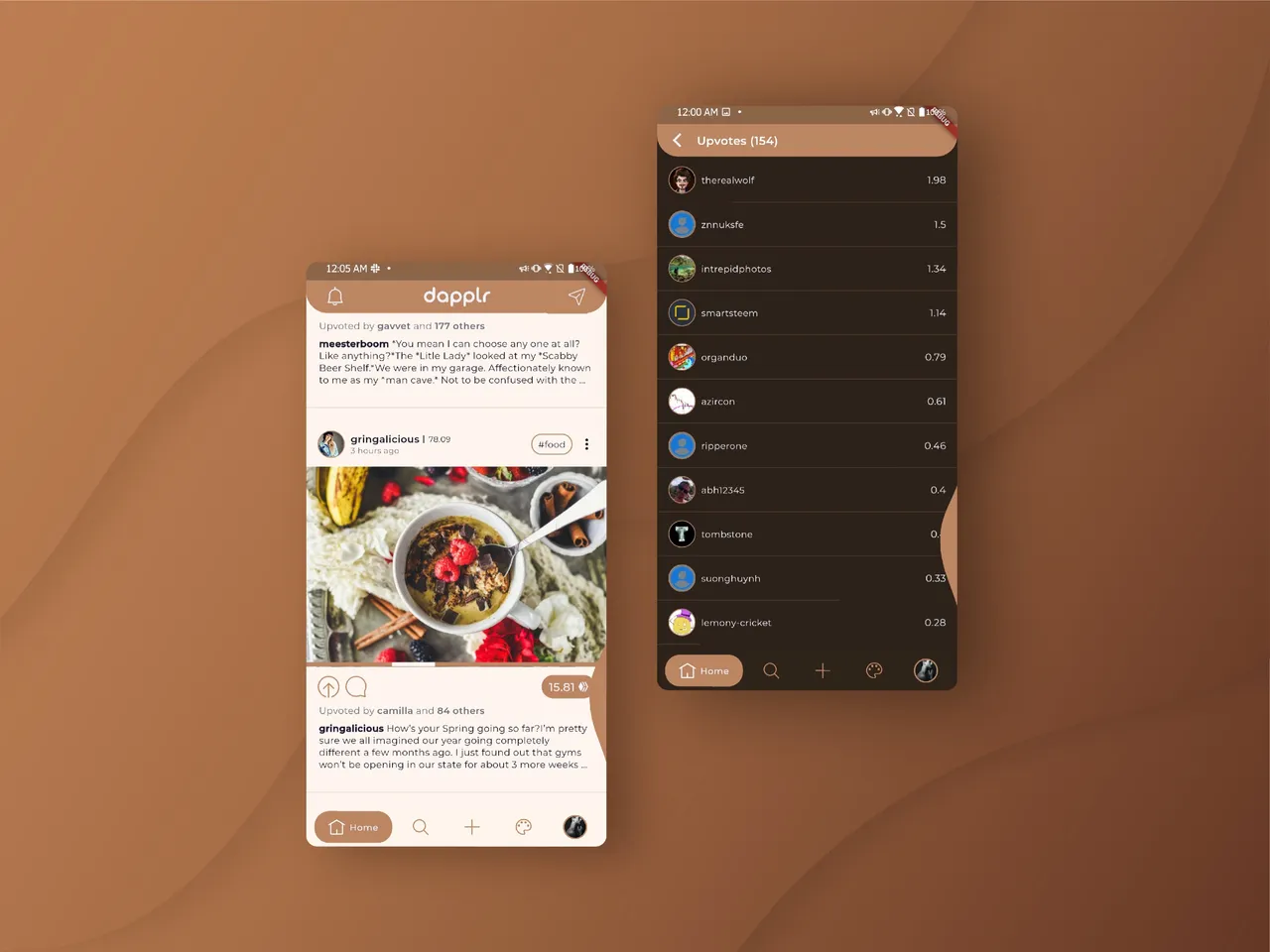
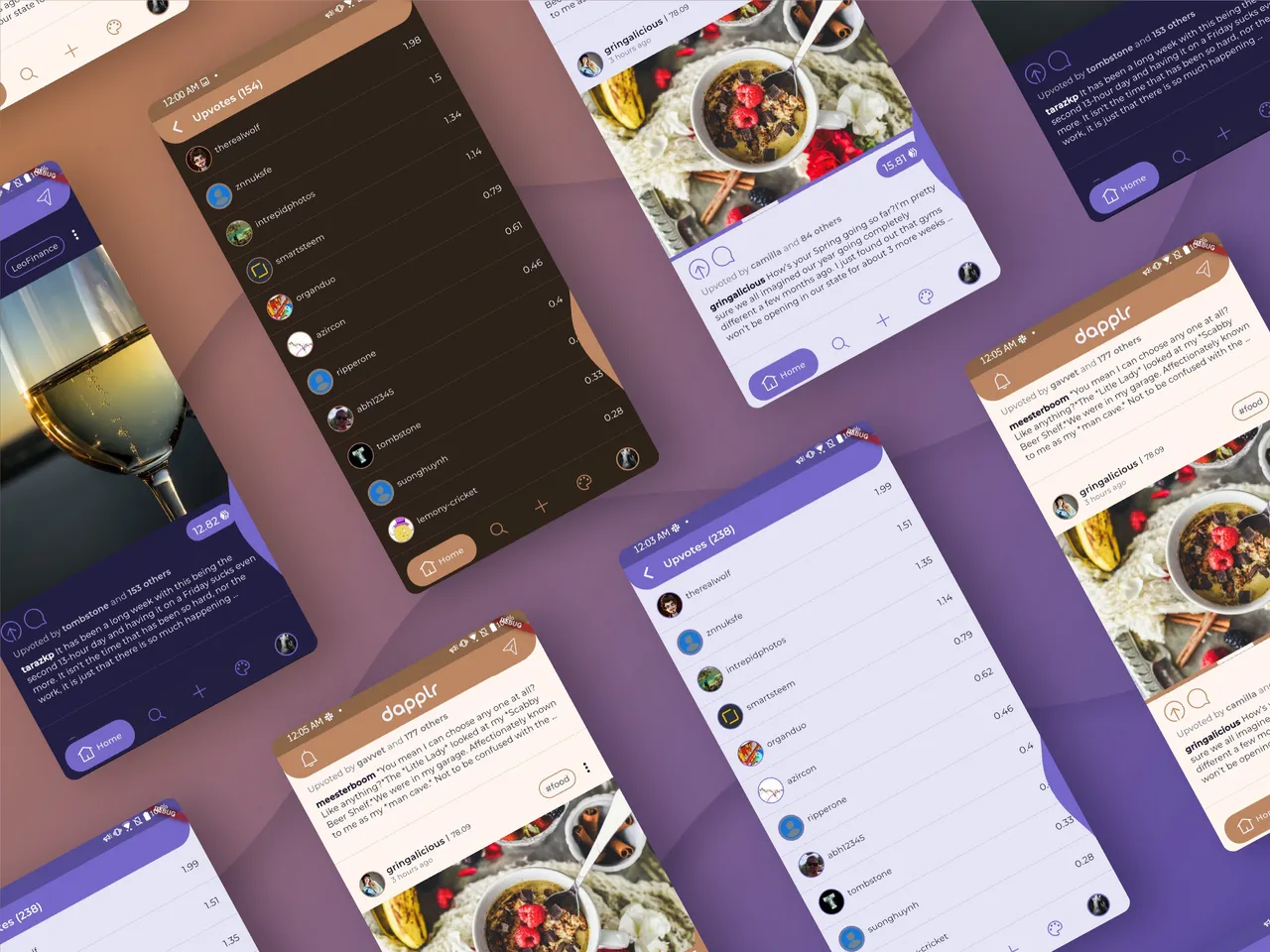
Home Screen UI
- All of the UI components are done in a way so that they can be reused on other screens e.g User posts, User communities posts.
- Each and every element is very detailed including very important information about a content such as Category / community, Number of upvotes, Highlighted images / gifs, reputation, avatars, name, summary and more.
- Each element in the list is rendered when it just about to come on the screen and it has really helped us in enhancing the experience.
Image Pinch Zoom
- A user doesn’t have to go and open up every post to see the content. E.g for a photography / art post, a user can slide through the images on the home page and pinch to zoom in / out to see the details just.
Image Sliders
- It was very tricky to get the right one for our app and the most important thing was, it has to be as smooth as 60 Frames per second. So we dug up a bit deeper to get this in place.
Content Parsers
- Content body is stored as a MarkDown content, which is basically containing all the links / URIs and a lot of styling. Dart regex parsers are not so friendly but we did it with the help of the dart open source community.
Lazy Loading and Caching
- All of the images are lazily loaded that means users won’t have to wait until they can interact with it and we are caching them as they are coming into the device. Don’t worry, we are also cleaning it up once we have enough new content to be stored.
Upvotes List
- Upvotes list screen is done and a user would be able to see the worth of the upvote that each user gave to the post.
- Upvotes list screen is done and a user would be able to see the worth of the upvote that each user gave to the post.
All of these are seamlessly integrated with our beautiful themes and as you can see in the video, these dark backgrounds are going to make you fall in love with Dapplr.
Difficulties Faced While Implementing These Features
- Gestures - There are tons of gestures in our home screen e.g Pinch in zoom, sliders, taps, side drawer, Tab bar, so in between it became really hard for us to implement all of these. But we spend really hard time on this and clearly separated out the each gesture’s functionality. All of the gestures are smoothly integrated and the whole experience is very fluid.
- Nested Routes - There are huge number of nested routes to let the user be on the state that he/she wants to be on and do other stuff on other tabs. We are still working on it to make is as performant as possible and it’s going to be amazing.
ToDos For Home Screen
- Implement upvote slider with multiple ranges based on the user preferences.
- Content details page with comment section
- A separate Comment page
- Tooltip infos of reward
- Video player integration to play the video on the home screen briefly.

The Team Need Your Support
The Dapplr team is working very hard to help the community deliver its Design First Approach based Application and we have been working for more than a month. We need your support to cover our expenses and help this community build an application that will standout from any Social media user interface. We are not asking for much, it’s only 30 HBD / day , just so that at least 50% of daily expense could be covered. We want this community to live forever and compete with Giant centralized social media platforms. We all can make this happen together.
Support us by voting for our proposal
- Total funds requested: 4830 HBD (30 HBD daily)
- Runs from Apr 17, 2020 - Sep 25, 2020 (161 days)
- If funded, these funds will be used to cover 3rd party costs: our server and the junior dev/design team.
Vote using your favorite UI:
- Hivesigner: https://hivesigner.com/sign/update_proposal_votes?proposal_ids=%5B%2295%22%5D&approve=true
- HiveDao: https://hivedao.com/proposal/95
- Peakd.com: https://peakd.com/proposals/95
Follow us on Instagram - https://www.instagram.com/dapplr_app
Follow us on Twitter - https://www.twitter.com/@Dapplr_app
