| Sun Halo | rainbow, halo, sun, rain, nature, arcoiris |  |
| Rainbow_01 | rainbow, sun, rain, nature, arcoiris |  |
| Rainbow_02 | rainbow, sun, rain, nature, arcoiris |  |
Saludos!
En esta oportunidad quiero aportar tres imágenes a la librería #LIL de la comunidad.
Se trata de un Halo Solar, el cual luego modifiqué para que pareciera un arcoíris y también transformé una sección de éste para que fuese un arcoíris difuso entre las nubes o montañas.
Esta imagen fue creada desde pagina web de Photopea.com, el cual, según 👉esta publicación👈 (redactada por el equipo de Xataka.com) es una aplicación web gratuita para hacer ediciones fotográficas y en la que podemos emplear capas tal como lo hacemos en Photoshop. Yo se que muchos en esta comunidad ya deben conocer la interfaz, pero el que no lo sepa, denle un vistazo 😉 Es ideal para quien no tenga un programa de edición/ilustración instalado en su computador. Funciona muy bien!
Acá les muestro como realicé el arcoíris para la librería #LIL en Photopea.
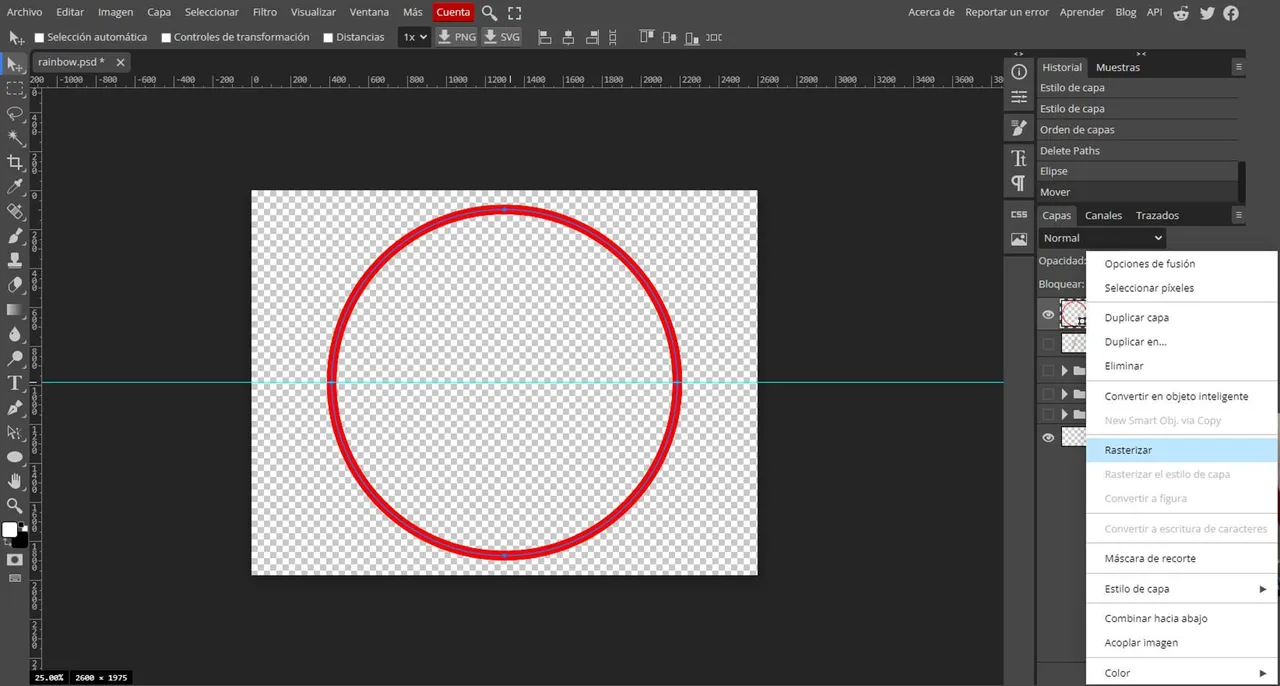
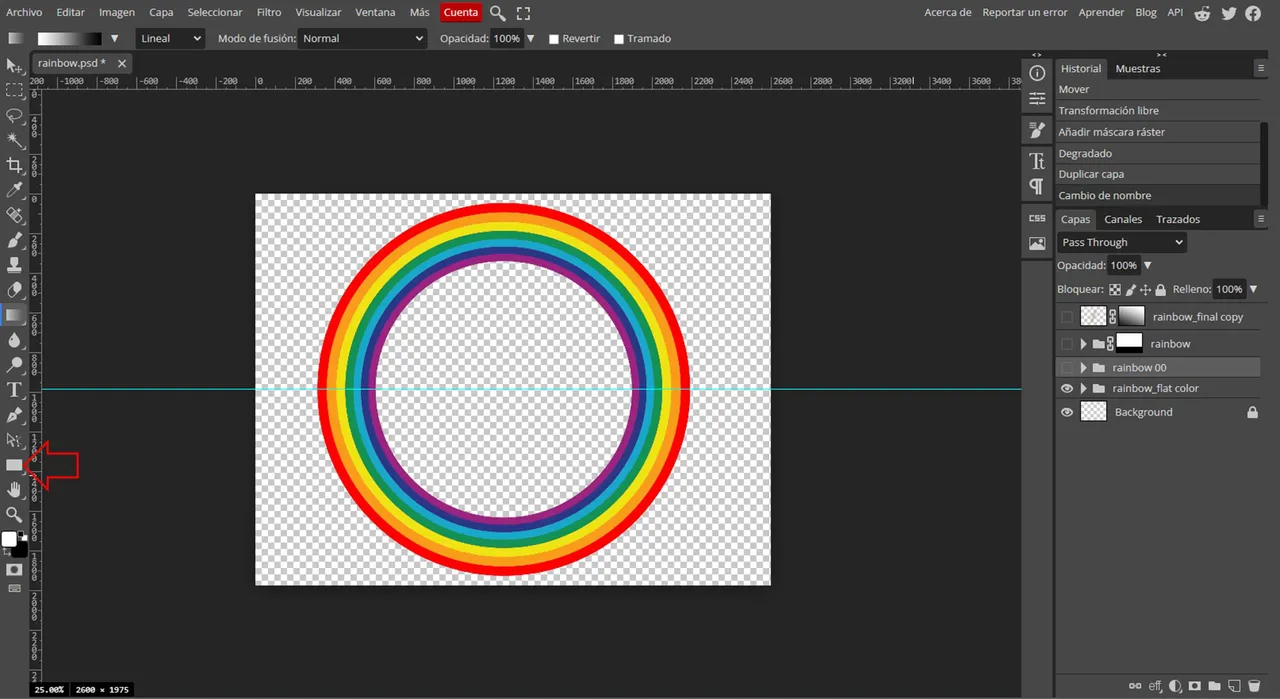
Utilizando la herramienta de Forma, dibujamos un círculo sin relleno, con contorno de color rojo y una anchura del trazo de 50 pixeles. Aplicamos la opción de Rasterizar la capa y luego la duplicamos.

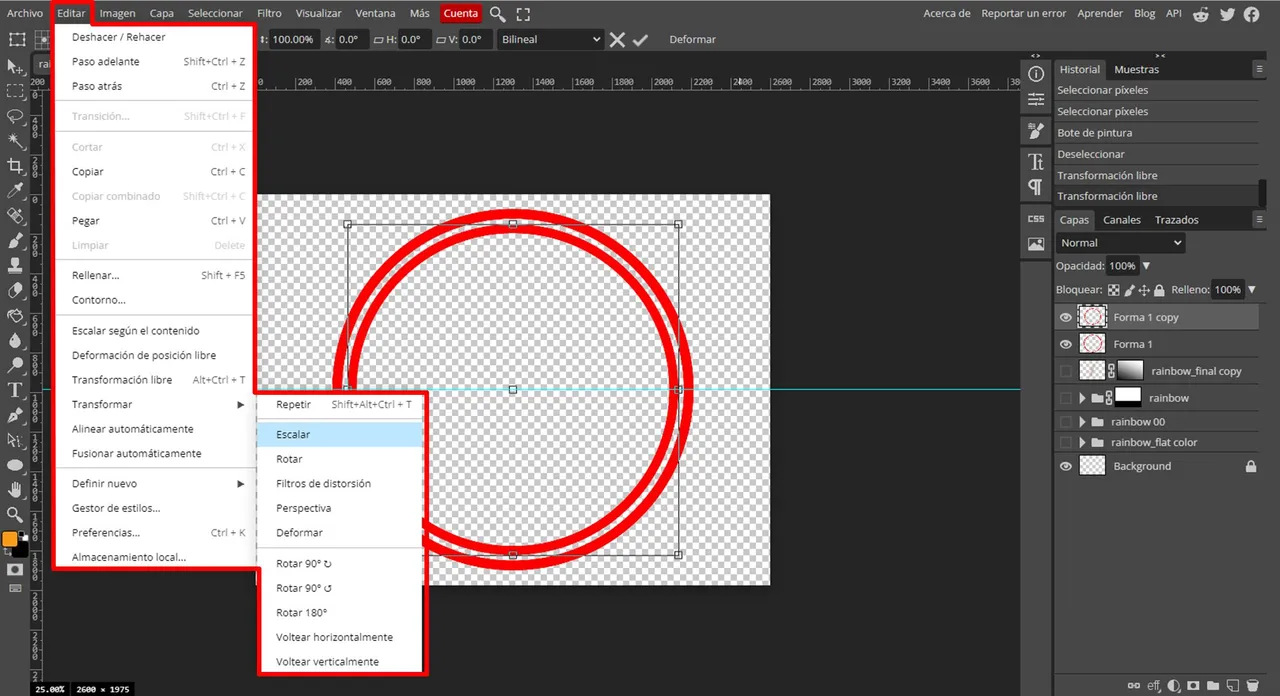
Escalamos el tamaño del círculo de la capa duplicada, hasta colocarlo lo más cerca posible del primer círculo. Esto lo hacemos con la herramienta Escalar desde el menú Edición o con el atajo de teclado Ctrl + Alt + T.

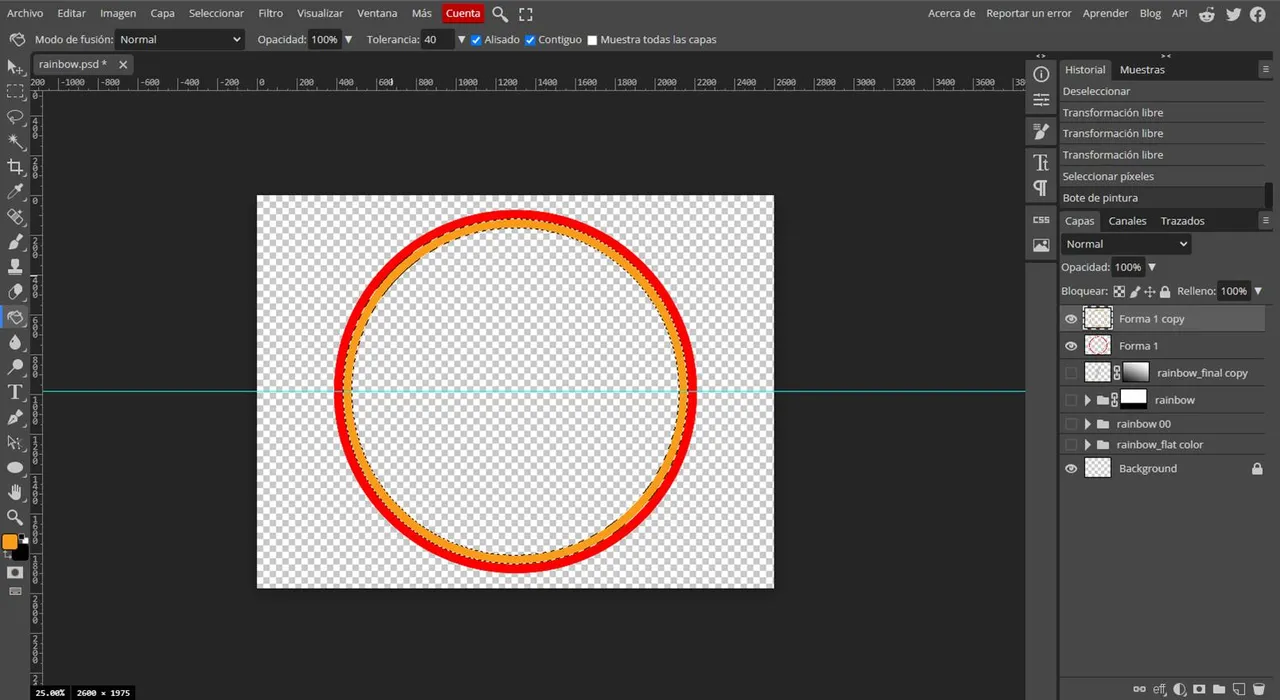
Seleccionamos los pixeles tal como lo hacemos en Photoshop (presionando la tecla Ctrl y pulsando en la capa que queremos seleccionar) para dibujar, en este caso, solo en los pixeles que forman nuestro círculo. Para rellenar, utilizamos color naranja y lo aplicamos con la herramienta Bote de Pintura, pero también podemos hacerlo con la herramienta Pincel

Esto mismo lo hacemos con el resto de los colores que conforman el arcoíris. Vamos duplicando capas y escalando su tamaño hasta obtener un círculo cromático como se muestra a continuación.

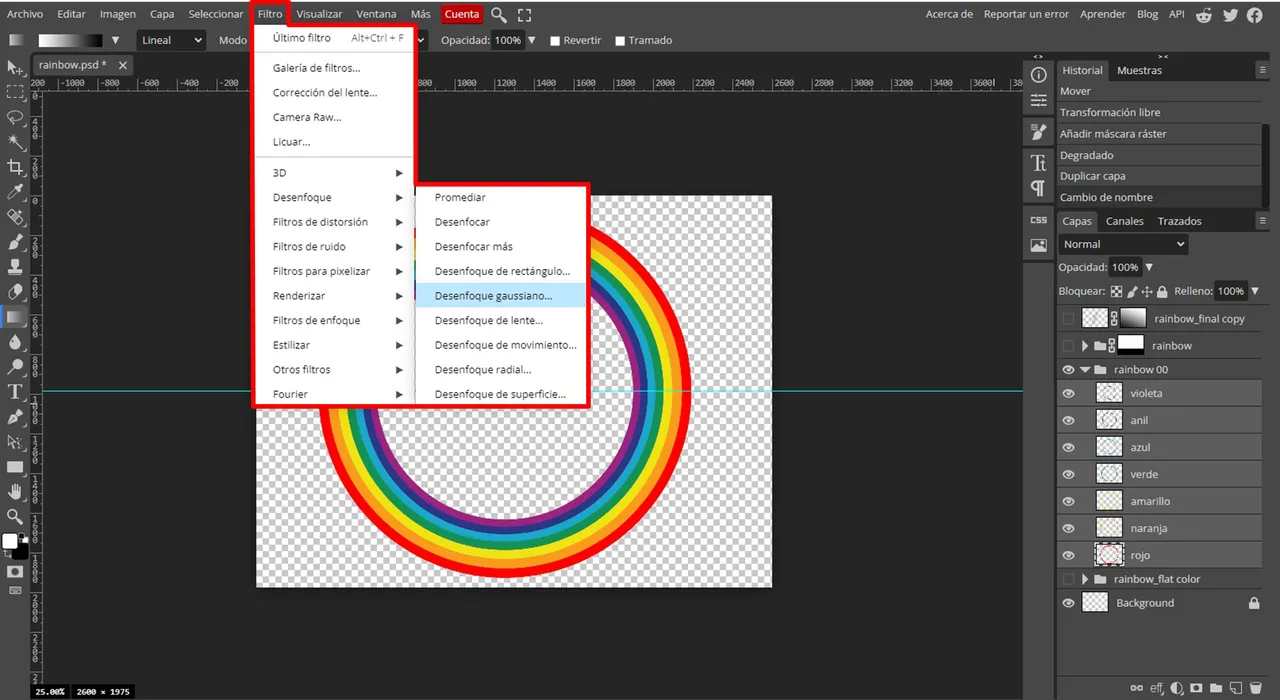
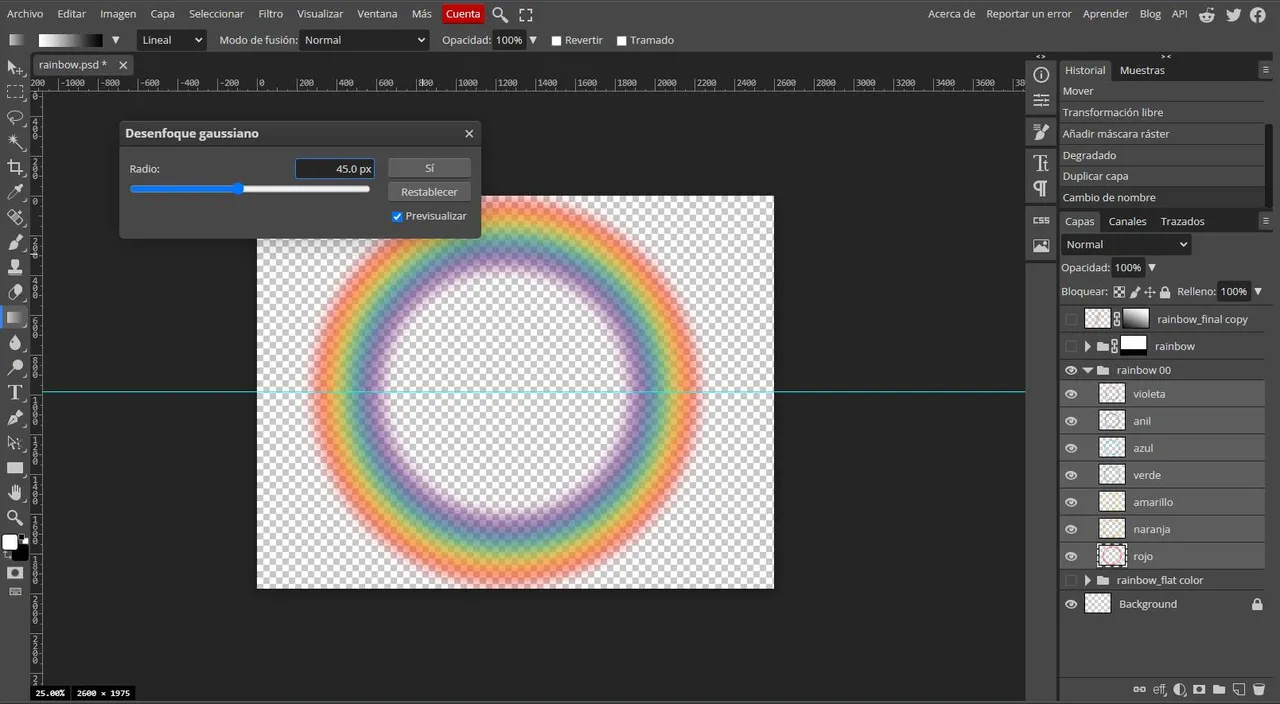
Aplicamos sobre todas las capas Desenfoque Gaussiano, para que los colores se mezclen y formen el "Efecto Arcoíris" deseado.

La configuración del Desenfoque Gaussiano fue de 45 pixeles de radio.

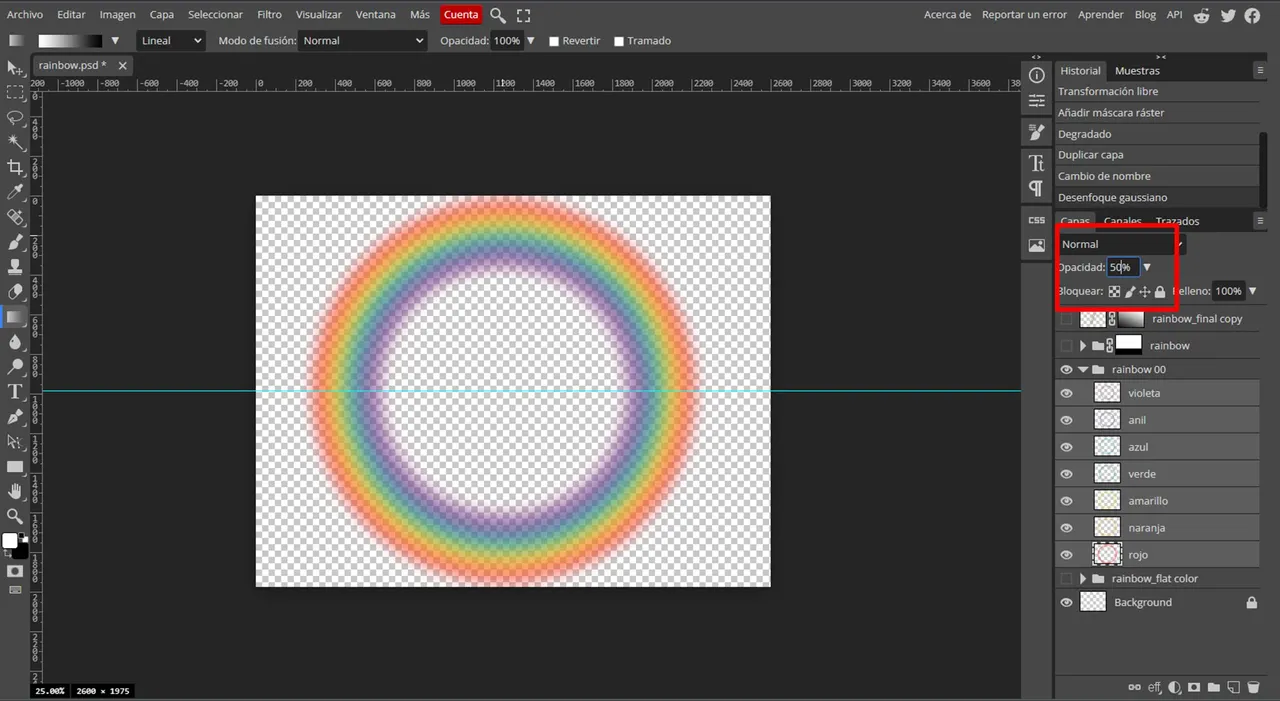
Para finalizar, bajamos la opacidad de las capas a un 50%, para que el dibujo final quede más transparente y así pueda ser usado sobre cualquier collage 😉

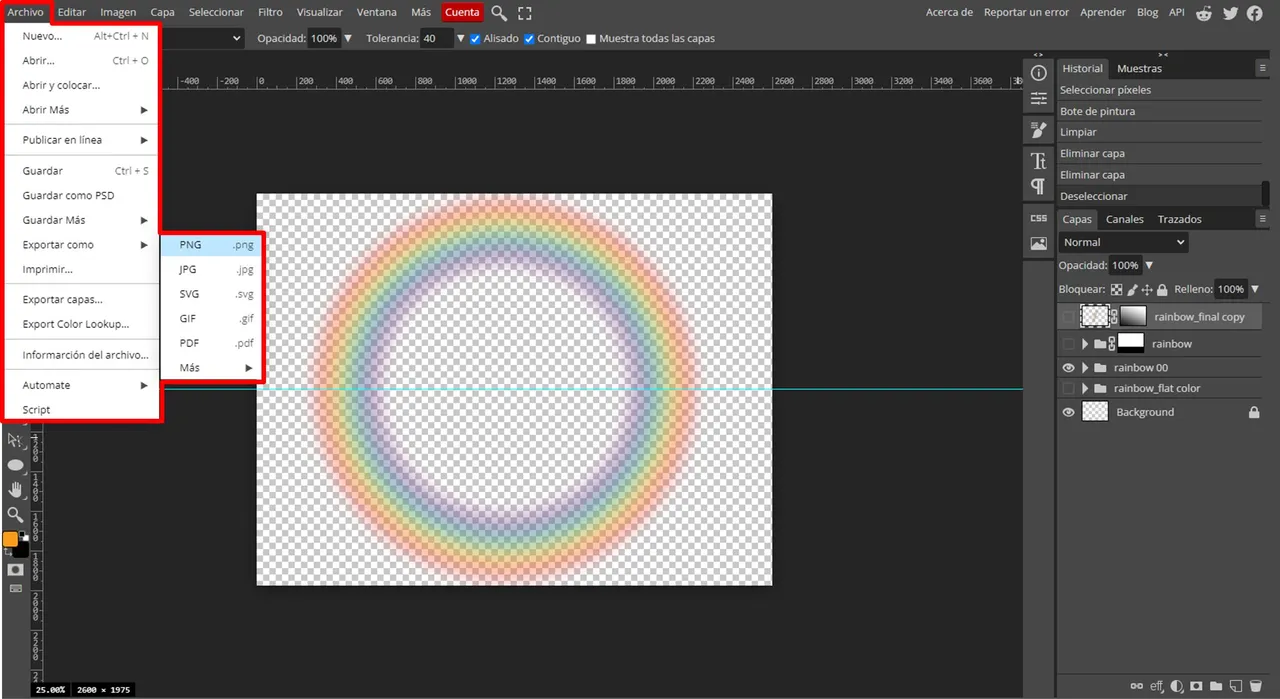
Exportamos la imagen en formato PNG para mantener la transparencia, y listo.

Espero que pueda ser de utilidad para cada una de las creaciones que los miembros de #letsmakeacollage haga en cada ronda.