Hello Devs😌,
Nice meeting again, as the topic states we would be talking about PROGRAMMING BUGS.
One way that you can make your HTML code look clean and easy to read is the use of CLASSES . Most developers tend to make the mistake of using element names, like h1, p and img most of the time the developer might mix the styling for one or two concepts with the same elements, thereby giving him/her errors and bugs in his program and making it difficult to fix.

Each class must have its uniqueness that makes it stand out from the others in order not to mix them up when styling them. The use of specific names that refer to what is being styled.
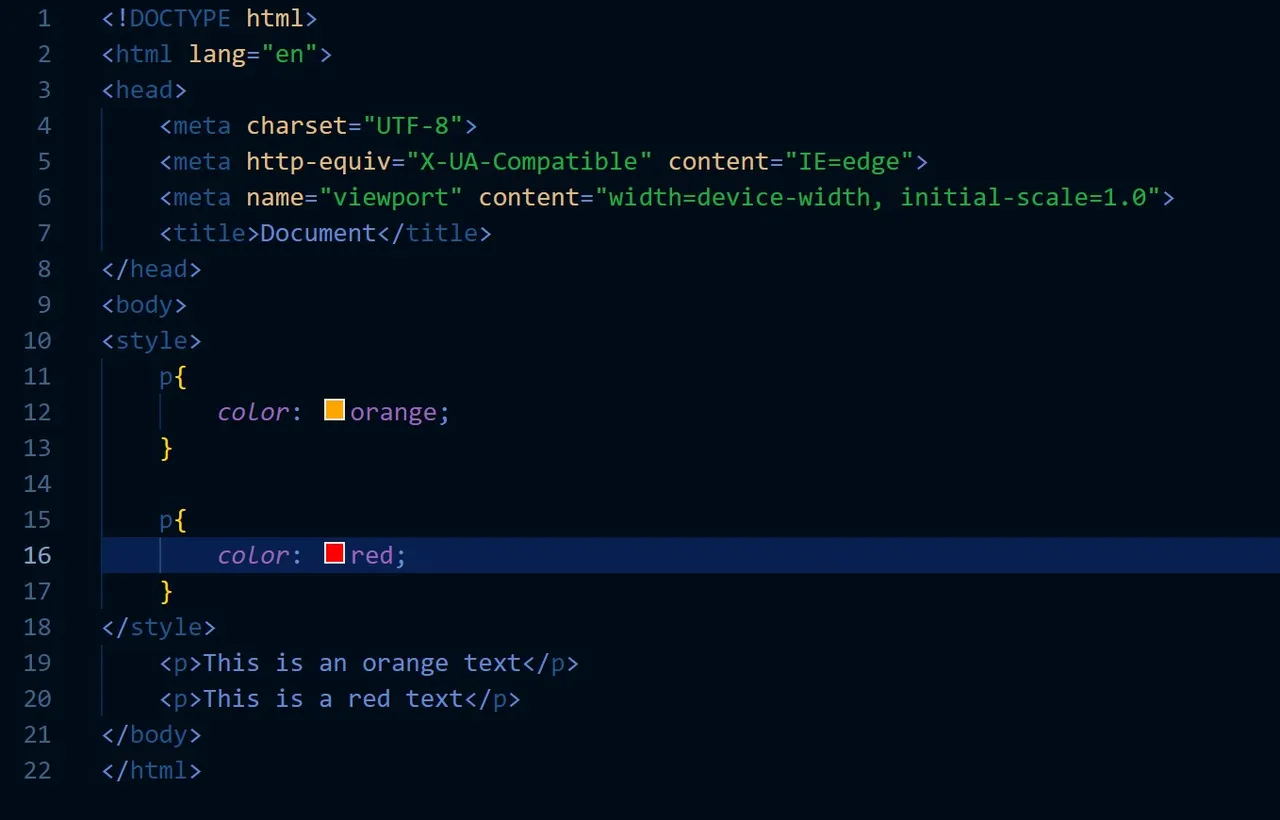
This is WRONG

In some companies when you are working with a big amount people, they would not want you and your co-worker to have the same name of classes so as to not confuse people when reading your code or fixing issues, in those companies all their external style sheets are put into one file, if two people have the same class name their codes will contradict and cause errors, which would take a long time to find out what mistakes are in the code before fixing it, and to some companies, you might lose your job because of that.
As a developer, either beginner, intermediate or advanced, it would be advisable that you make use of classes or id when writing you code for styling, to make your code neat and readable, and also when implementing it with other programming languages you will not have issues.
But then again, if you are required not to use a class or id do not use more than one of that tag or better less use inline styling to style them specifically.