Hello Devs,✋
I am back again this time not to share codes but to share my thoughts on the need for us as Dev guys to look for collaboration jobs. Before now, I have single handedly started and completed jobs and thought to myself, 'that was cool; you are good' until i had to recently collaborate on a project that had over 10 persons and was told, Hey man, to function well in the team, you have got to learn other stuff. Guys, you only know what you know. That's all i can tell you.
On the project, i had people coach me on ways to do things better, creating sites that could load faster and how to work with people in a larger company, like the kind of software used in lager companies are bigger and better than the ones you as a freelancer may use due to the fact that you might be working alone.
So far, i have been able to help them create and run some sites on live servers with the help of my team members. In this article, I will explain how i did that.
CREATING A LIVE WEB PAGE
- Instruction were given via meeting every morning at 9pm daily where everybody was prompted to attend.
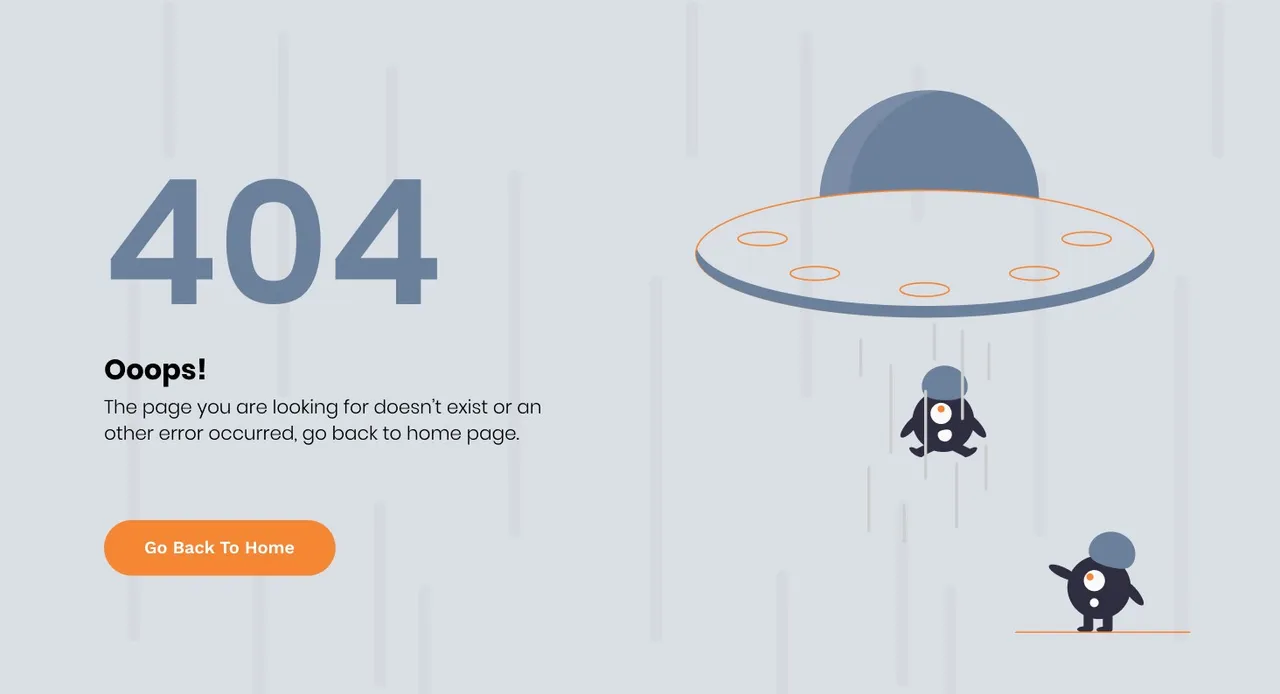
WEB PAGE PREVIEW

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="error-body">
<div class="container-kell">
<div class="text">
<div>
<h1 class="error-h1">404</h1>
</div>
<div class="kell-ptags">
<b><p class="kell-firstp">Ooopps!</p>b>
<p class="kell-secondp">The page you are looking for does not exist or another error occurred,go back to home page</p>
<button class="kell-home">Go Back To Home</button>
</div>
</div>
<div>
<img src="ufo.png" class="ufo-kell">
</div>
</div>
</div>
</body>
</html>
Some other extensions were added to the page in other to :
- Make the page responsive
- Make the page fully accessible
- Make the page dynamic
I was told that when giving classes names, the classes are to have unique names due to the fact that it might collide and clash with other peoples work
CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@1,200&display=swap');
*{
font-family: sans-serif;
margin: 0;
}
.error-body{
background-color: #dadfe5;
background-image: url(background.png);
padding-bottom: 8.5%;
padding-top: 6%;
width: 100%;
}
.error-h1{
font-size: 1200%;
color: #6b809b;
margin-left: 33%;
margin-bottom: 30%;
}
.kell-firstp{
font-size: 300%;
margin-left: 33%;
font-weight: 3rem;
padding-bottom: 30%;
margin-top: -20%;
}
.kell-secondp{
position: absolute;
width: 30%;
height: 6%;
left: 7.5%;
top: 60%;
font-style: normal;
font-weight: 100;
font-size: 150%;
line-height: 136.8%;
color: #000000;
}
.kell-home{
border-radius: 40px;
width:70%;
background-color: #f58634;
border: none;
font-size: 1.5rem;
color: white;
margin-left: 35%;
margin-top: 40%;
padding-bottom: 4%;
padding-top: 4%;
}
.ufo-kell{
float: right;
margin-top: -6%;
width: 100%;
}
.container-kell{
display: flex;
justify-content: space-between;
margin-right: 3%;
}
@media(min-width: 0px) and (max-width: 1024px){
.kell-secondp{
margin-top: -20%;
margin-left: 3%;
}
.error-body{
padding-bottom: 70%;
}
.container-kell{
margin-top: 20%;
}
}
@media(min-width: 0px) and (max-width: 768px){
.kell-secondp{
margin-top: -9%;
margin-left: 6%;
}
.ufo-kell{
margin-top: 20%;
}
.error-body{
padding-bottom: 31%;
}
}
@media(min-width: 0px) and (max-width: 375px){
.error-body{
padding-bottom: 66.2%;
}
.error-h1{
margin-left: 5%;
font-size: 600%;
}
.kell-firstp{
margin-left: 3%;
}
.kell-secondp{
margin-top: -50%;
margin-left: -3%;
width: 50%;
}
.kell-home{
margin-top: 90%;
margin-left: 10%;
width: 130%;
}
}
@media(min-width: 0px) and (max-width: 414px){
.error-h1{
margin-left: 10%;
font-size: 500%;
}
.kell-firstp{
margin-top: -30%;
margin-left: 10%;
}
.kell-secondp{
margin-top: -20%;
margin-left: -1%;
width: 50%;
}
.kell-home{
margin-top: 90%;
margin-left: 10%;
width: 106%;
padding-top: 3%;
}
.ufo-kell{
margin-top: 1%;
}
.container-kell{
margin-top: 40%;
}
.error-body{
padding-bottom: 29%;
}
}
@media(min-width: 0px) and (max-width: 375px){
.error-body{
padding-bottom: 20.5%;
}
}
@media(min-width: 0px) and (max-width: 320px){
.error-h1{
margin-left: 10%;
font-size: 500%;
margin-top: -50%;
}
.kell-secondp{
margin-top: -40%;
}
.kell-home{
margin-top: 120%;
}
.ufo-kell{
margin-top: -50%;
}
.error-body{
padding-bottom: 11%;
}
}
@media(min-width: 0px) and (max-width: 411px){
.kell-home{
margin-top: 120%;
}
.error-body{
padding-bottom: 36.5%;
}
}
When the work was completed, I was told to push it to a server called bit bucket where we hosted the pages that are made.
At first, it was a hard aspect, but due to the guidance and mentor-ship of my fellow workers, I was able to push into the server successfully.
Please note, not all your team members will be ready to assist you. I had some team members who just did not have the heart to assist.
Overall, I have come to realize that Programming can be very annoying sometimes, it take consistency to keep going and strive for the best and beyond and one day, be the likes of Tim Cook and Mark Zuckerberg.
I am learning fast and advise we all try to engage in collaborative work as the experience is never the same. I believe this article is applicable to all and not only the Dev team
Thanks for visiting my post. Please share your thoughts.

I Hope we meet again
Stay Blessed👐