hi dear Hivers! I'm still playing with javascript, to see how I can mix it with Adobe illustrator vector art, to create new interactive pieces! so I'm bringing you today a new interactive drawing and I want to share you the process of making it.
¡Hola queridos Hivers! ¡Todavía estoy jugando con javascript, para ver cómo puedo mezclarlo con el arte vectorial de Adobe Illustrator y crear nuevas piezas interactivas! así que hoy les traigo un nuevo dibujo interactivo y quiero compartirles el proceso de elaboración.

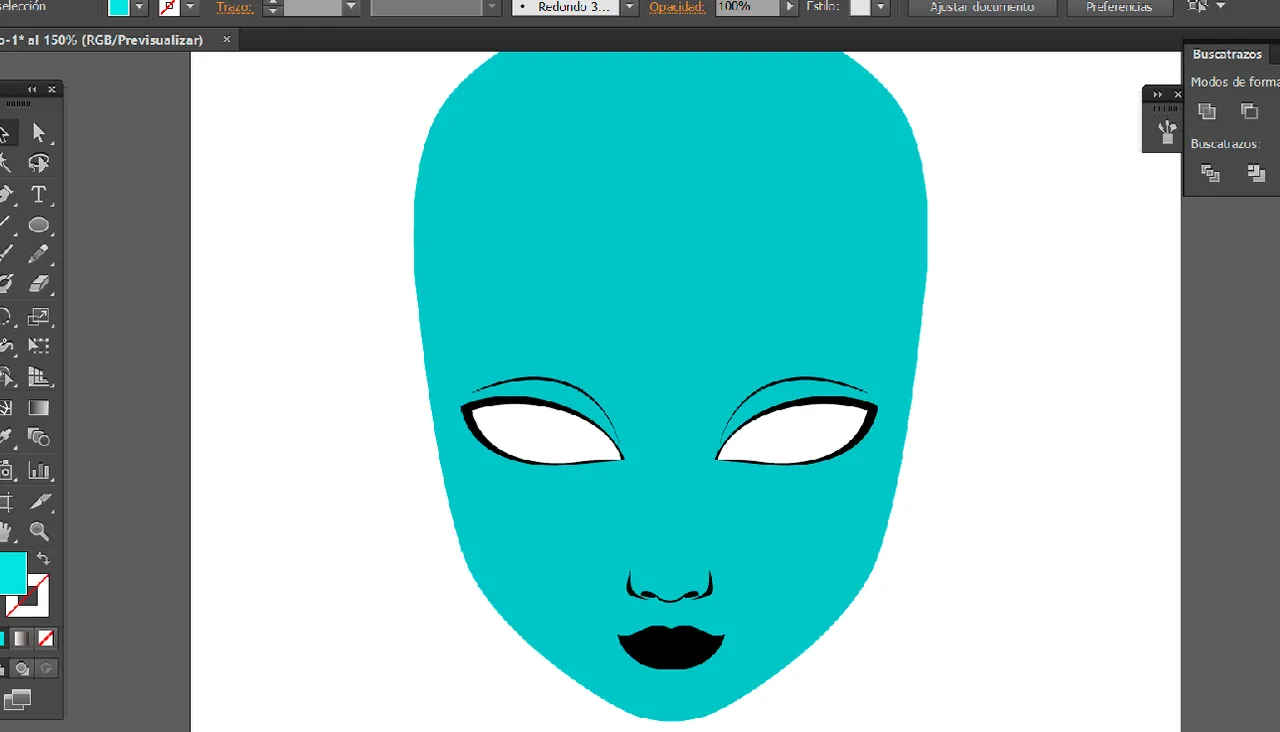
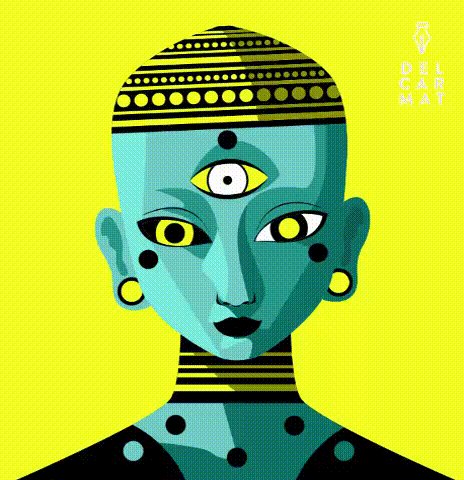
I will create a strange face with a third eye, and I want to separate the face, the eyes and the neck in different layers, so the eyes will move following the mouse. I've started drawing the shapes for the head.
Crearé una cara extraña con un tercer ojo, y quiero separar la cara, los ojos y el cuello en diferentes capas, para que los ojos se muevan siguiendo al mouse. Empecé a dibujar las formas de la cabeza.

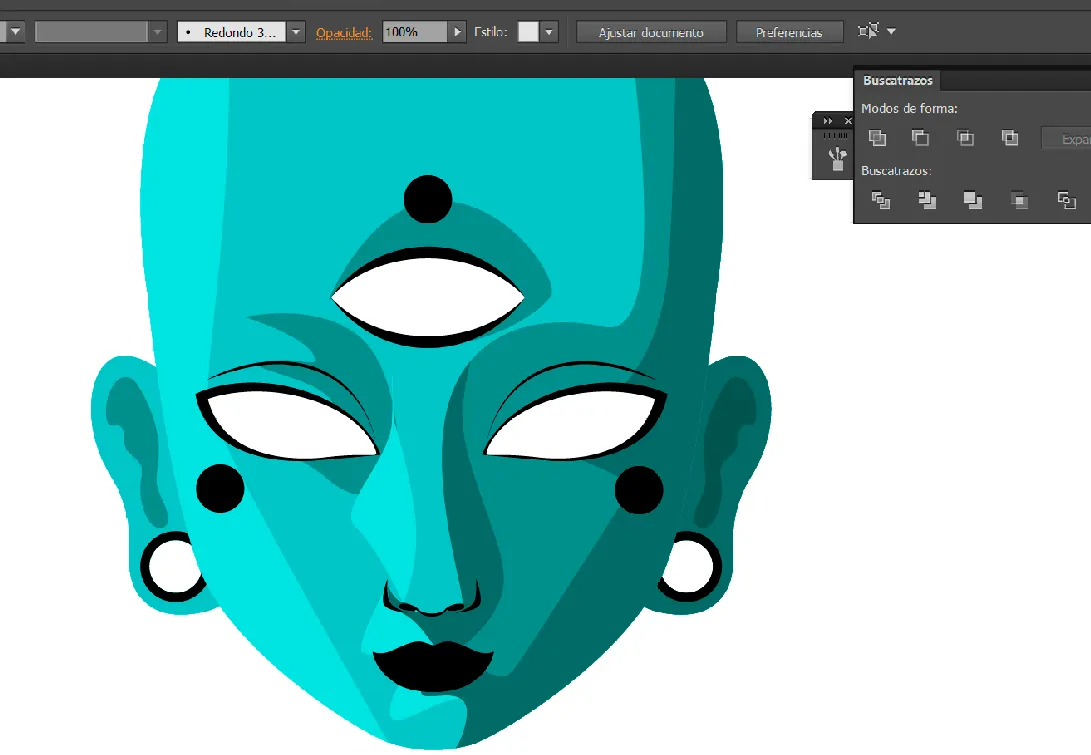
I'm playing with shapes, he will look like a deity!
¡Estoy jugando con las formas, se verá como una deidad!

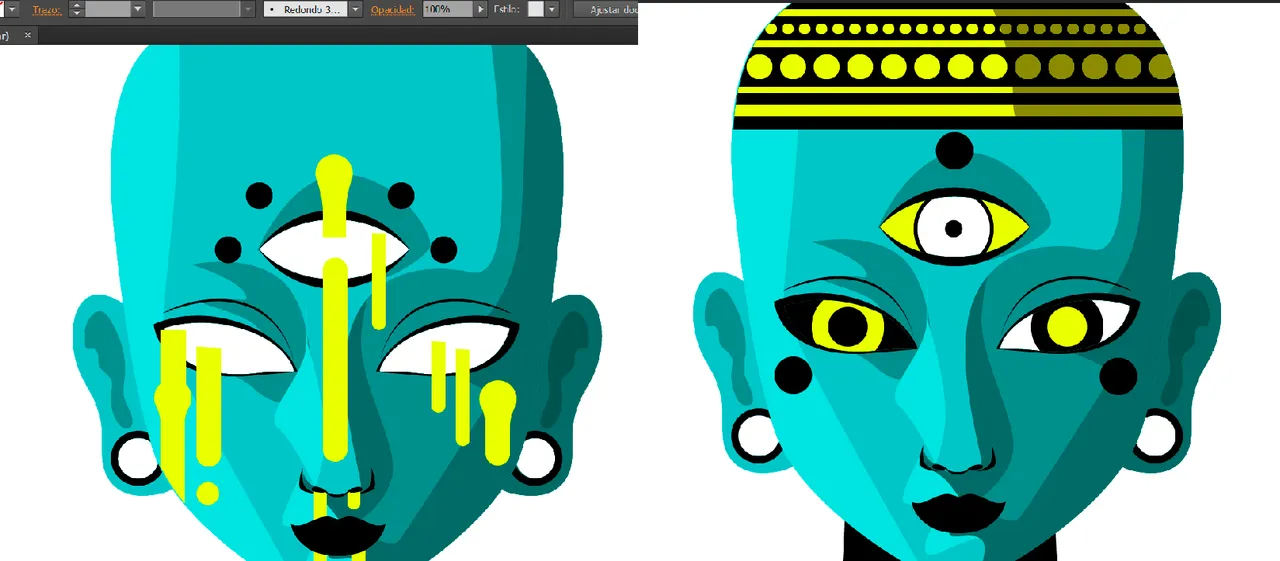
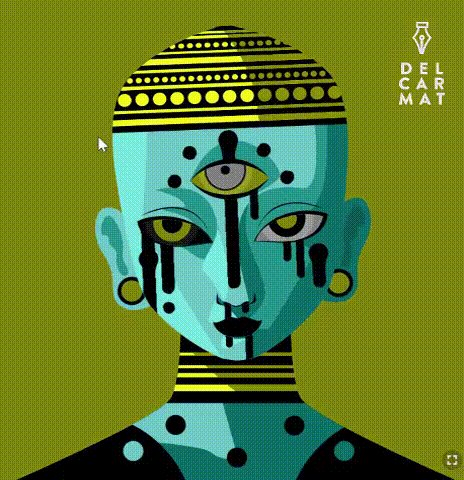
ok, time for drawing the other layers! I'm drawing the eyes in another layer behind!, I decided that the face will change after the user clicks in the drawing, so it will show a hidden dark image, like splatters in the face, a wounded face, so I decided to call this piece "the inner wound".
ok, hora de dibujar las otras capas! ¡Estoy dibujando los ojos en otra capa detrás! Decidí que la cara cambiará después de que el usuario haga clic en el dibujo, por lo que mostrará una imagen oscura oculta, como salpicaduras en la cara, una cara herida, así que decidí llamar a esta pieza "la herida interior".
also, the eyes and the background will change after the click to a darker scene.
además, los ojos y el fondo cambiarán después del clic a una escena más oscura.

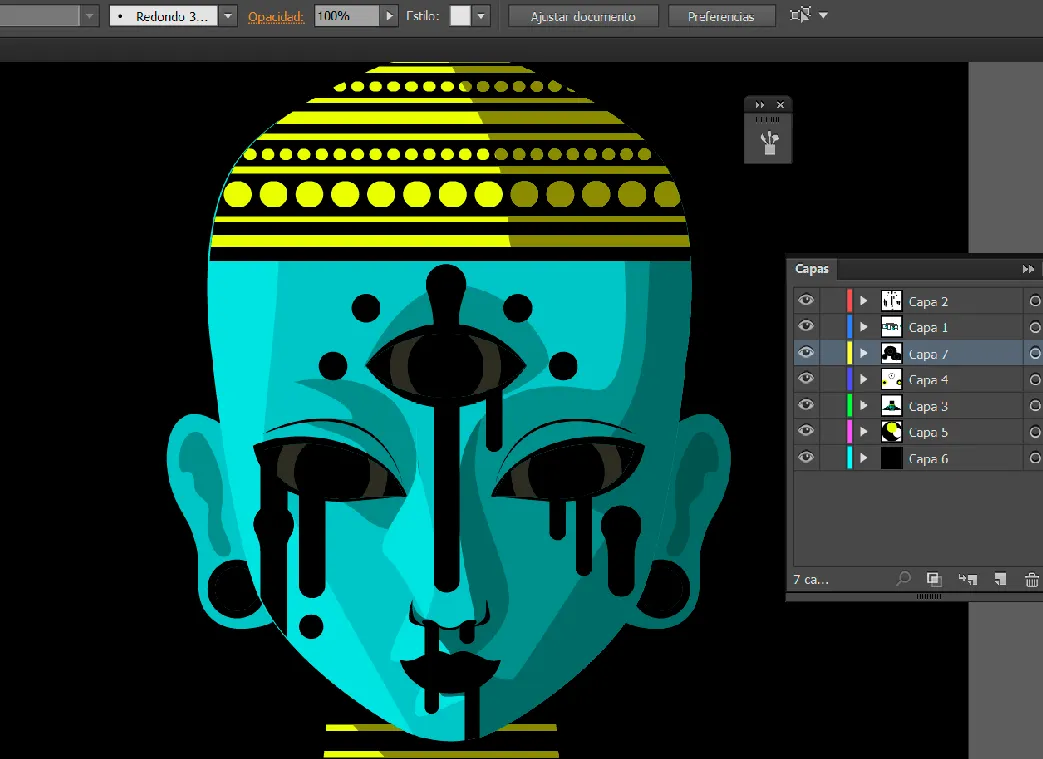
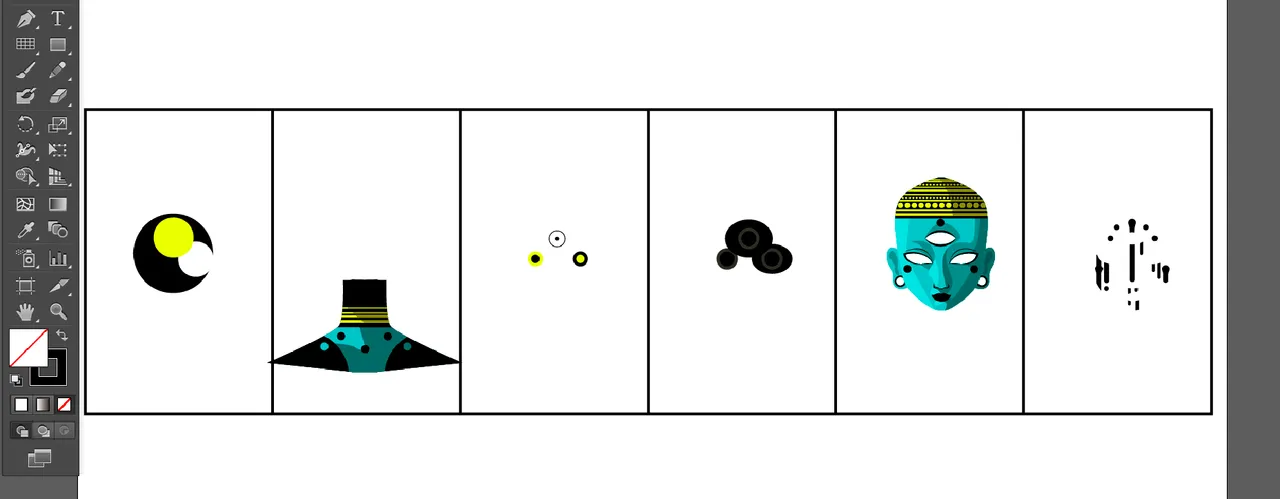
time for the technical part, blockchains are slower yet than normal internet, so I will put all the images in just one image, so it will upload all the piece in just one call. I will show different parts of the drawing in different layers using CSS, this is similar to "sprites" in videogame 2d animations.
un momento para la parte técnica, las blockchains son más lentas aún que Internet convencional, por lo que pondré todas las imágenes en una sola imagen, para que suba toda la pieza en una sola llamada. Mostraré diferentes partes del dibujo en diferentes capas usando CSS, esto es similar a los "sprites" en las animaciones 2d de los videojuegos.

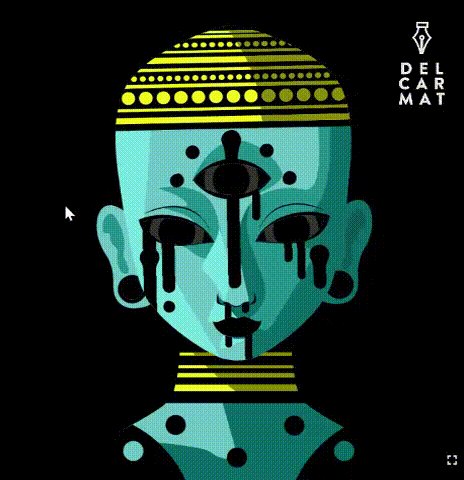
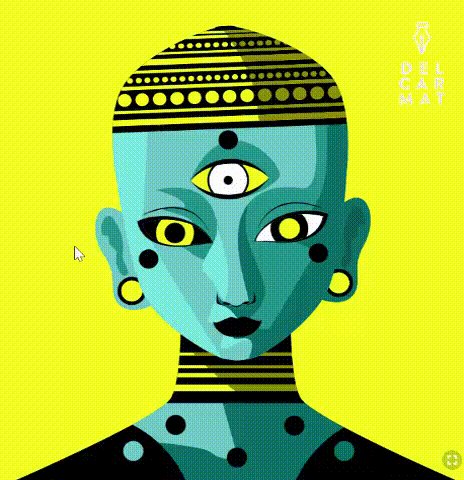
and after adding some code in Javascript, this is the final result!
you can play with it or be the owner of one of the 5 editions of the nft here:
y después de agregar algo de código en Javascript, ¡este es el resultado final!
puedes jugar con él o ser dueño de una de las 5 ediciones del nft aquí:
https://objkt.com/asset/hicetnunc/759275

I hope you like it! / espero te guste!
@delcarmat