hi dear hivers!
today I'm sharing you a new drawing
I've been learning and trying how to mix javascript with my vector drawings, to create interactive art!
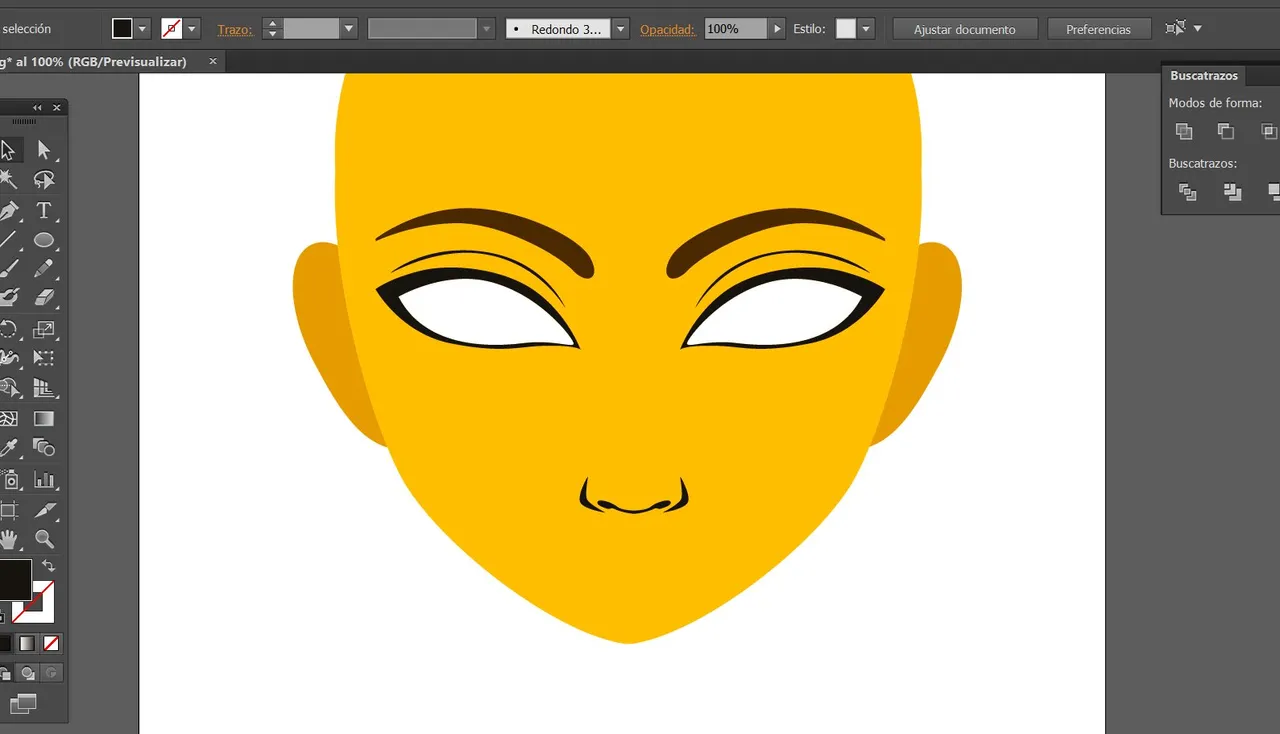
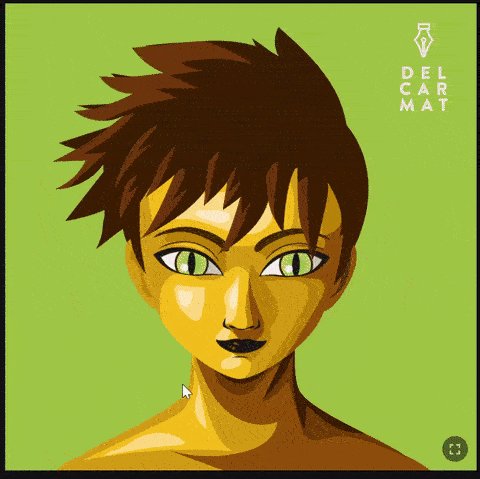
So first I will start drawing the SVGs files in Illustrator, a vector format. I'm drawing a face.
¡Hola queridos hivers!
hoy les comparto un nuevo dibujo
¡He estado aprendiendo y probando cómo mezclar javascript con mis dibujos vectoriales para crear arte interactivo!
Entonces, primero comenzaré a dibujar los archivos SVG en Illustrator, un formato vectorial. Estoy dibujando una cara.

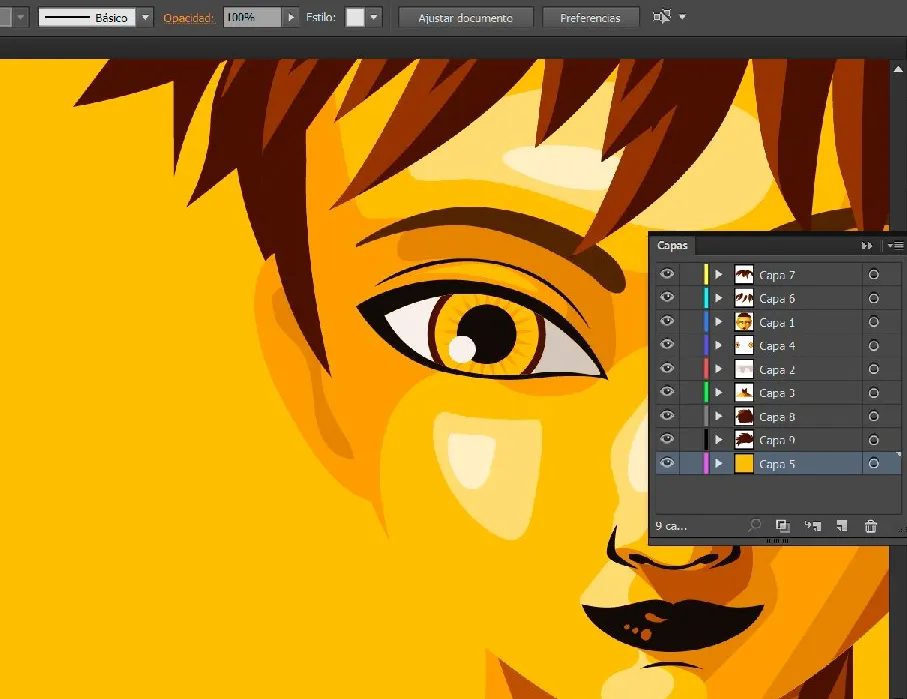
here I am adding some details
aquí estoy agregando algunos detalles

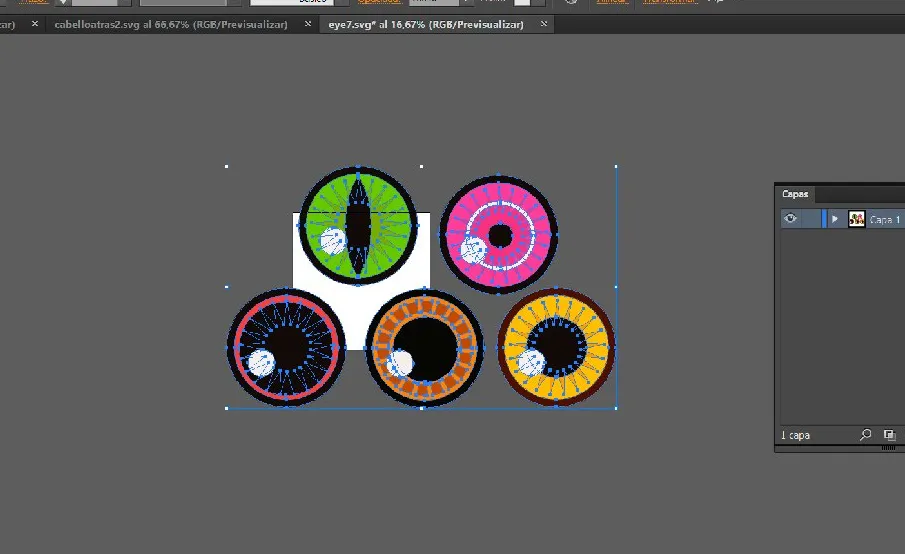
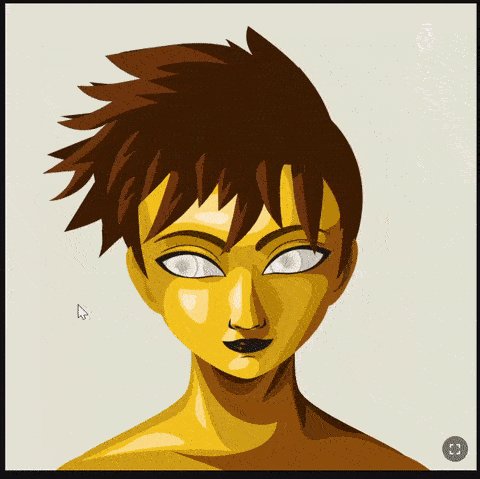
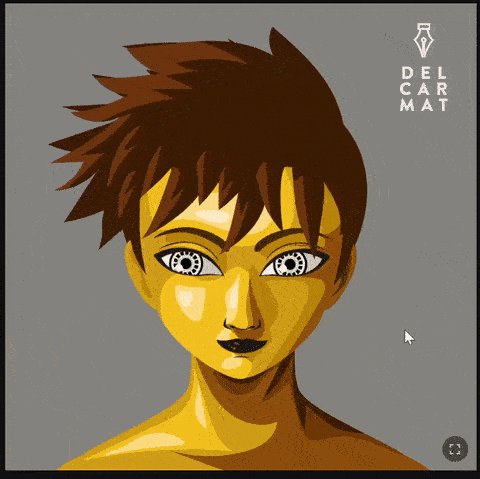
the animation will change the background color and the eyes when the user clicks in the screen, so I'm drawing the eyes.
la animación cambiará el color de fondo y los ojos cuando el usuario haga clic en la pantalla, así que estoy dibujando los ojos.

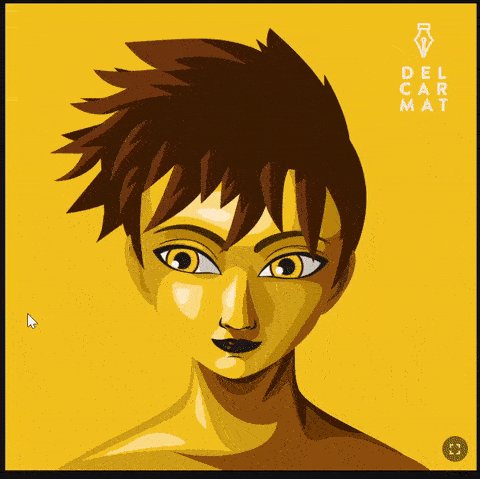
and after adding the javascript coding and the CSS animations, this is the result!
you can play with it or be the owner of one NFT here!
https://teia.art/objkt/753758
y después de agregar javascript y las animaciones CSS, ¡este es el resultado!
¡Puedes jugar con él o ser el dueño de un NFT aquí!
https://teia.art/objkt/753758

I hope you like it!
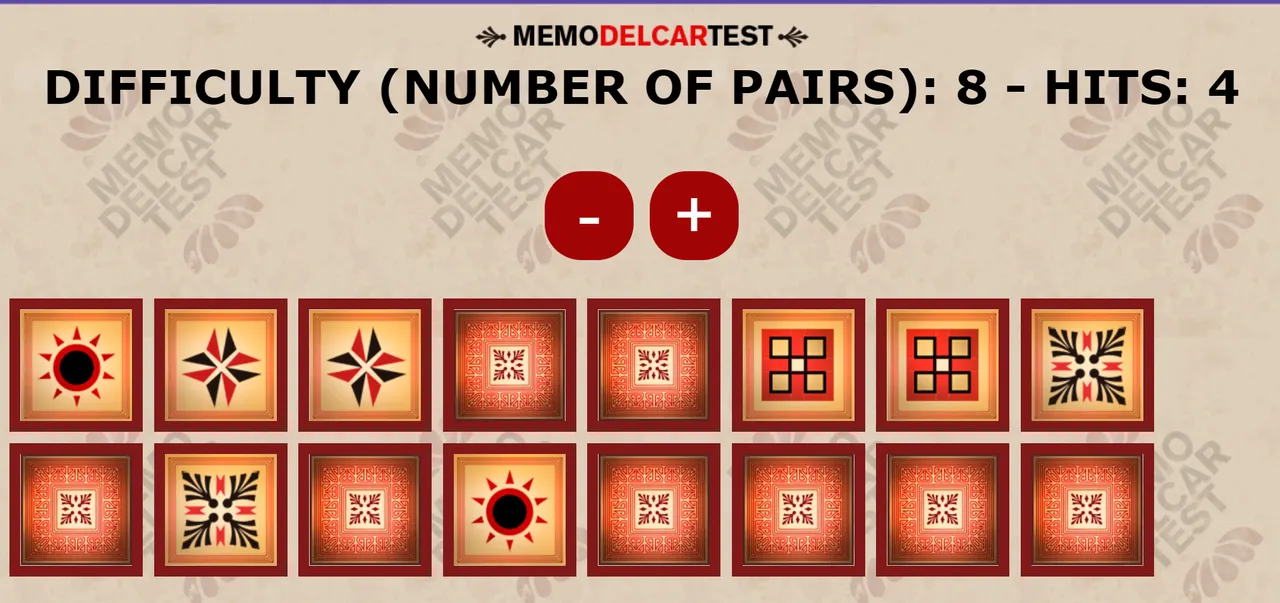
I also did a memotest game here!
https://delcarmat.com/test/memo.html
¡Espero que te guste!
¡También hice un juego de memotest aquí!
https://delcarmat.com/test/memo.html