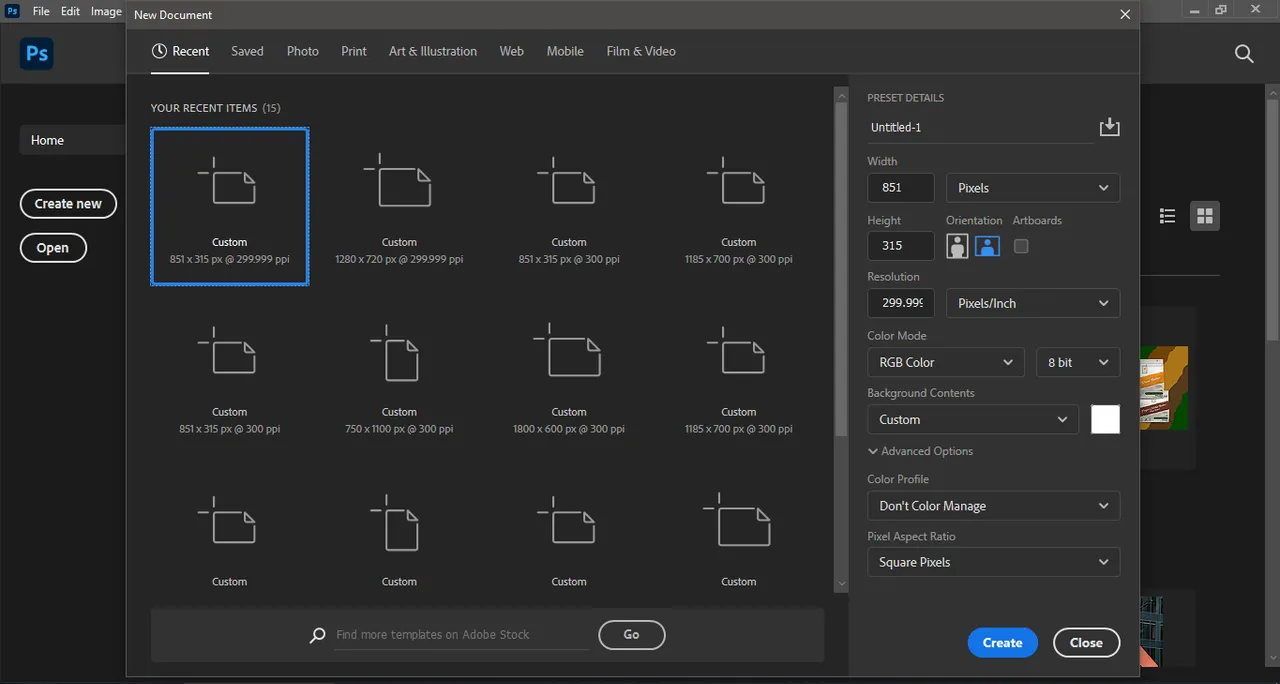
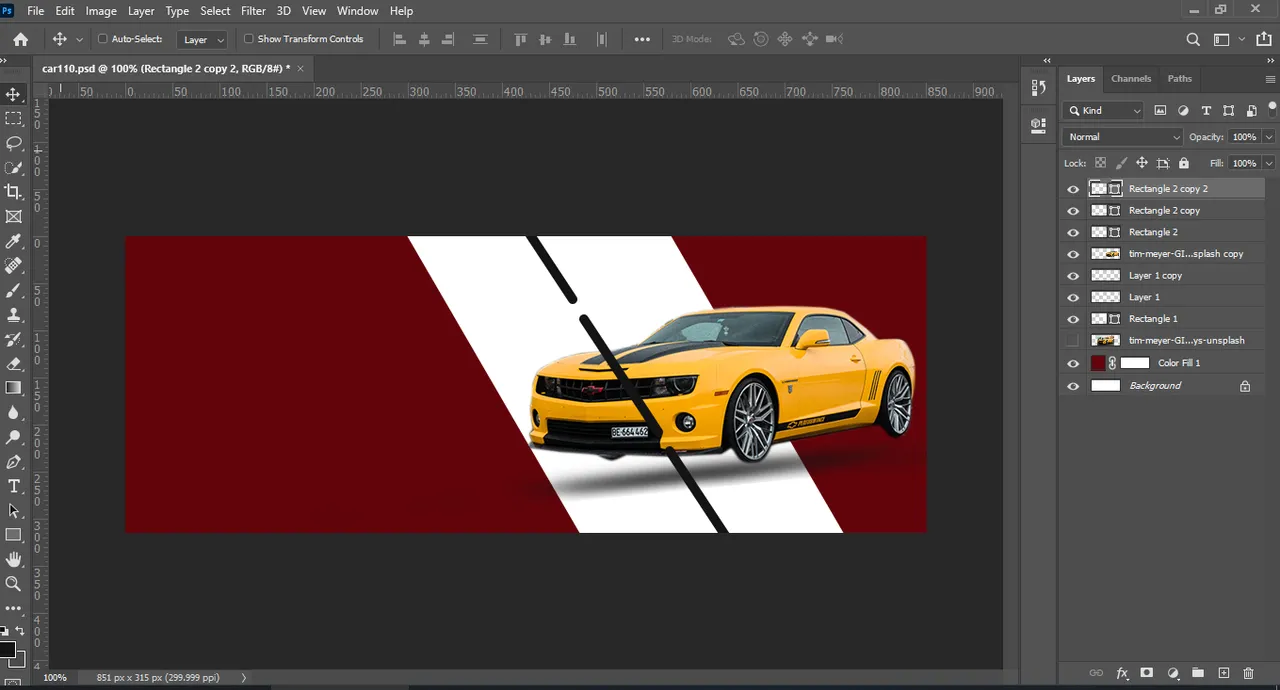
First I take a new page for Facebook banner design, banner size is 851 pixel width and 315 pixel height.

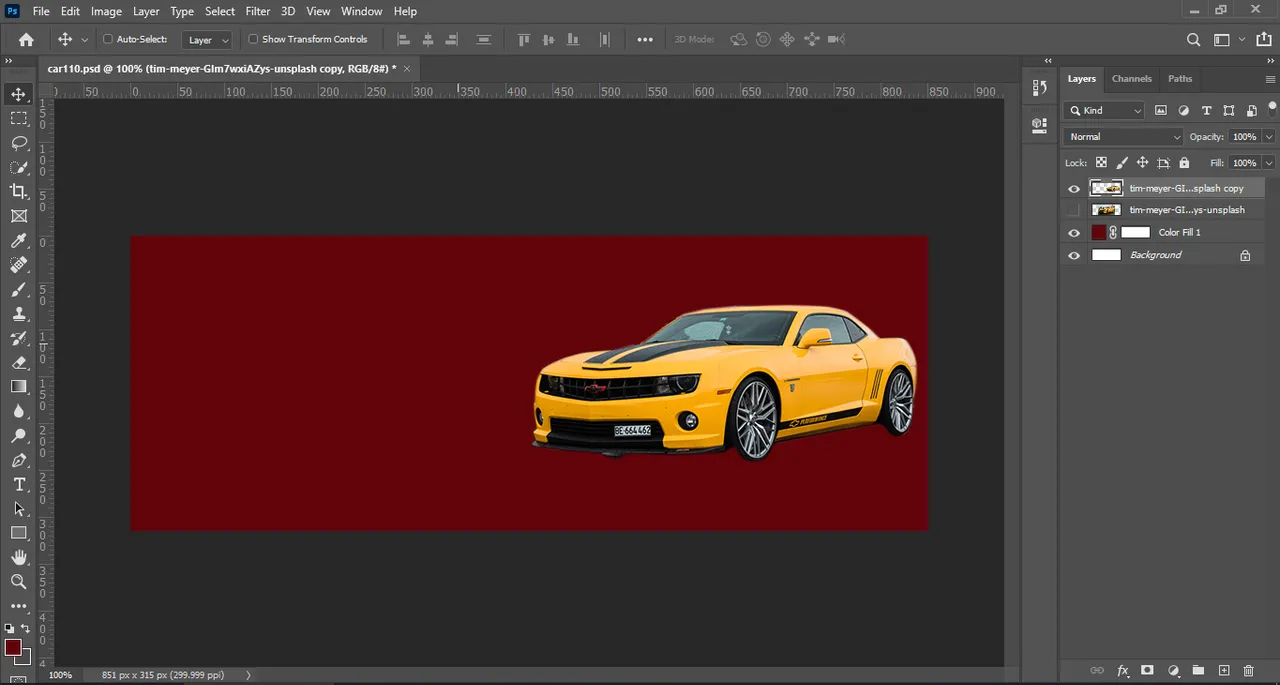
Then I take solid color. Go to file and placed an image. Take a pen tool and remove background color.

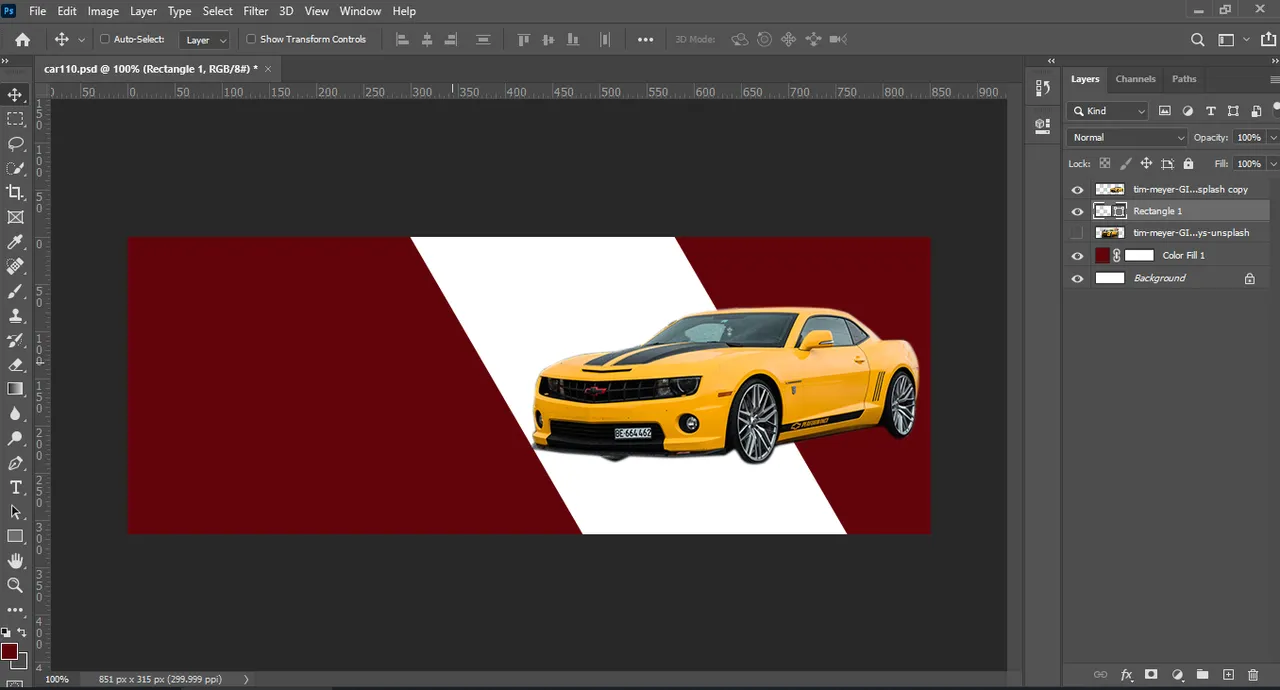
Take rectangle tool and and fill color white, make free transform.

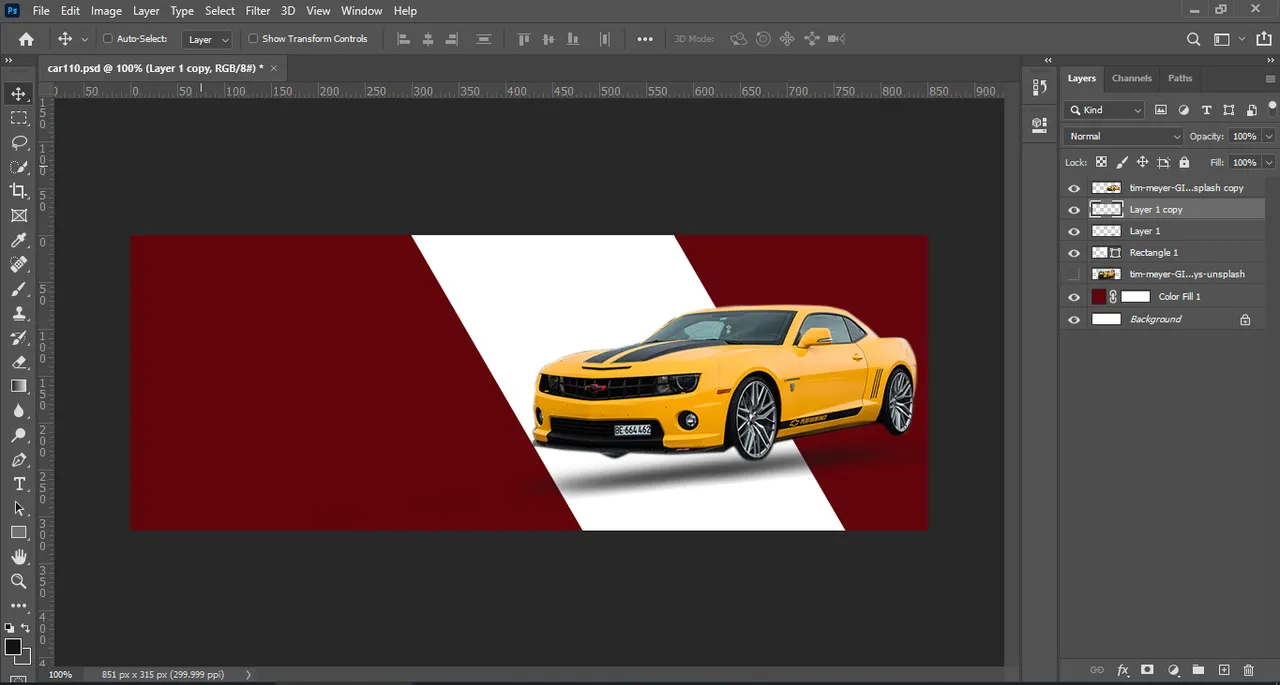
Take softness brush tool make hardness 0.Take a new layer and make shadow for real look. Press ctrl to make shadow. Again make copy and less it opacity.

Go to rounded rectangle tool and take it. It fill color black.This layer take below the car layer.

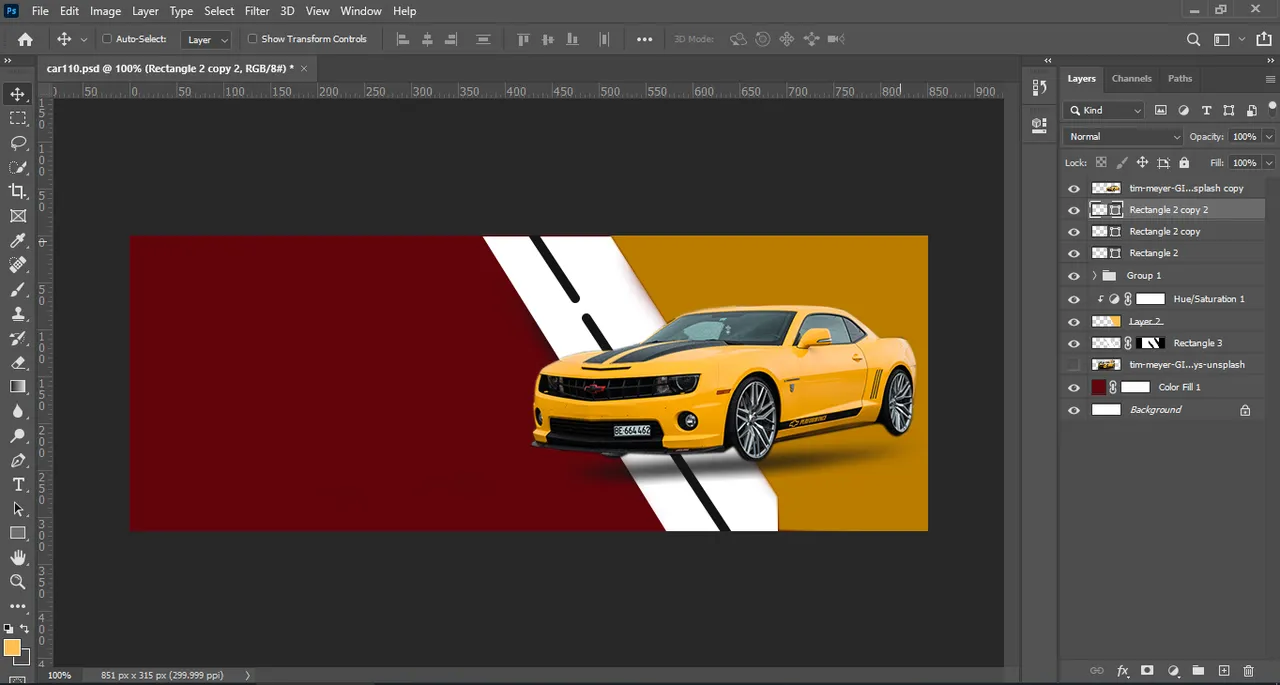
Then I take pen tool and make a path, create selection tool fill color yellow and stroke color red.

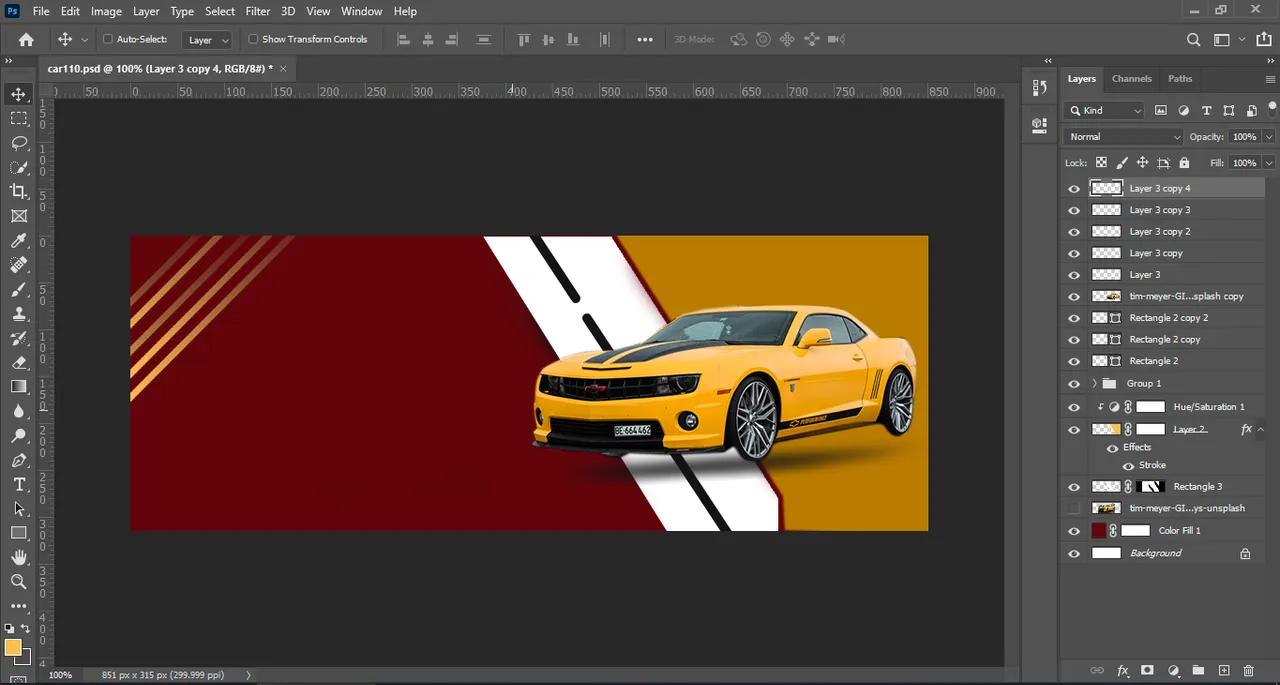
Go to selection tool and take rectangle tool and fill it gradient color. Make the duplicate layer. I Again take new layer and take rectangle tool and color it red. I also take pattern overly.

I also take Elliptical marque tool and take fill
color and pattern overly ,I choose tact pattern and less fill color.

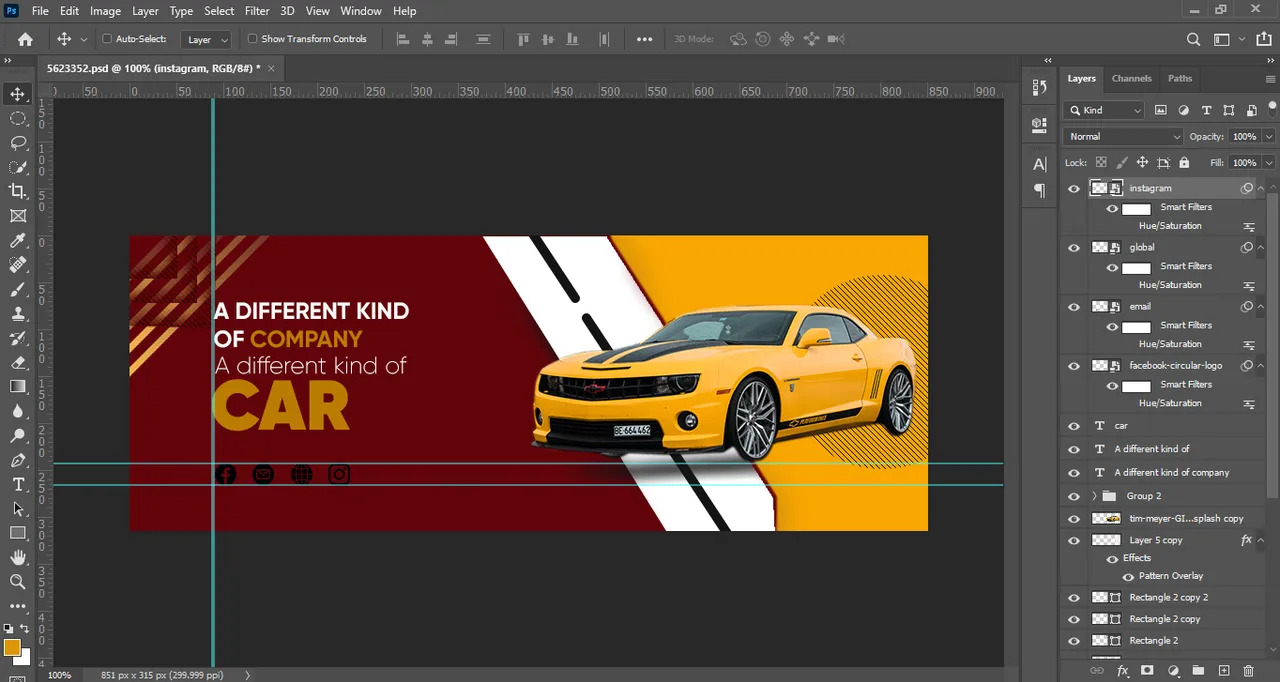
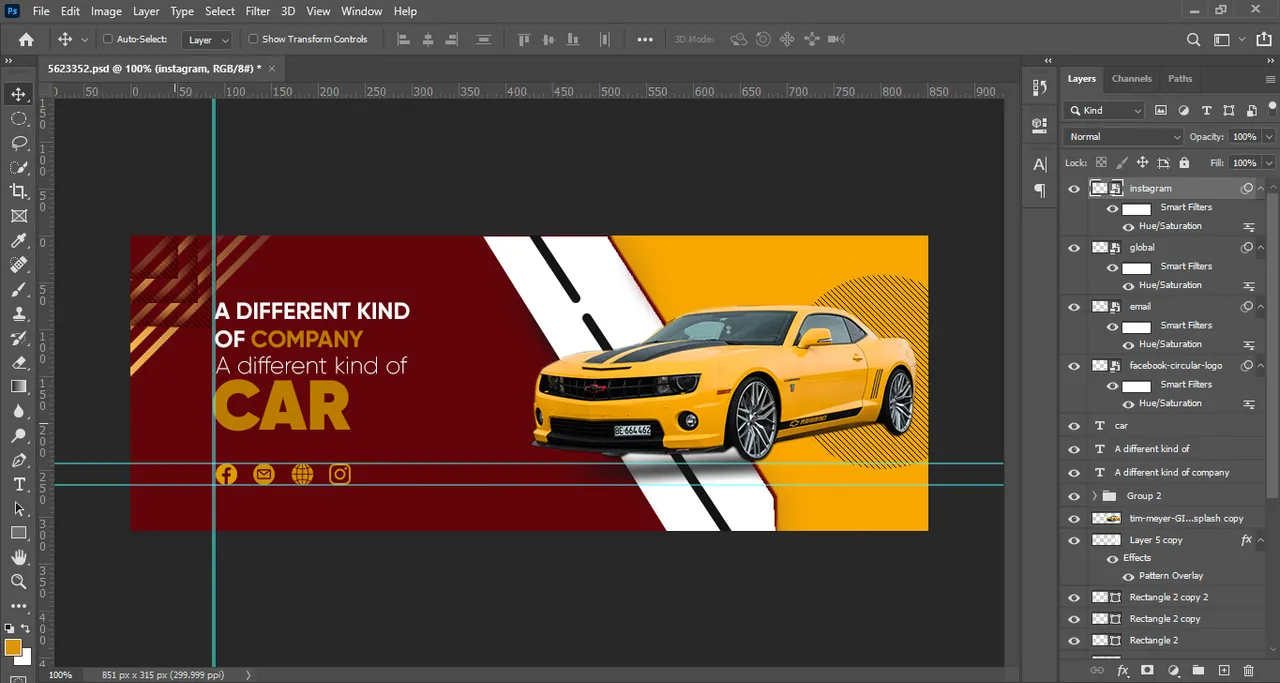
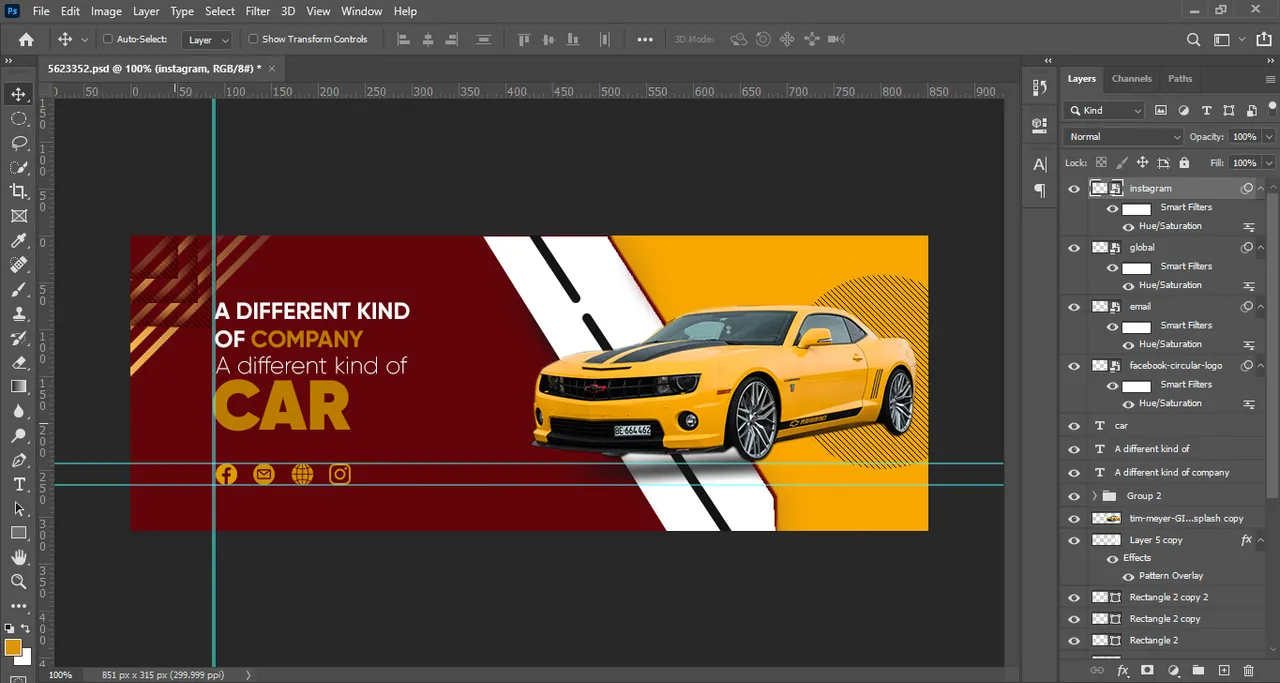
Go to type tool and take new layer, I select "Gilroy" type face. I type tagline in car, set the font size and change it weight. Next choose yellow color to increase hierarchy.

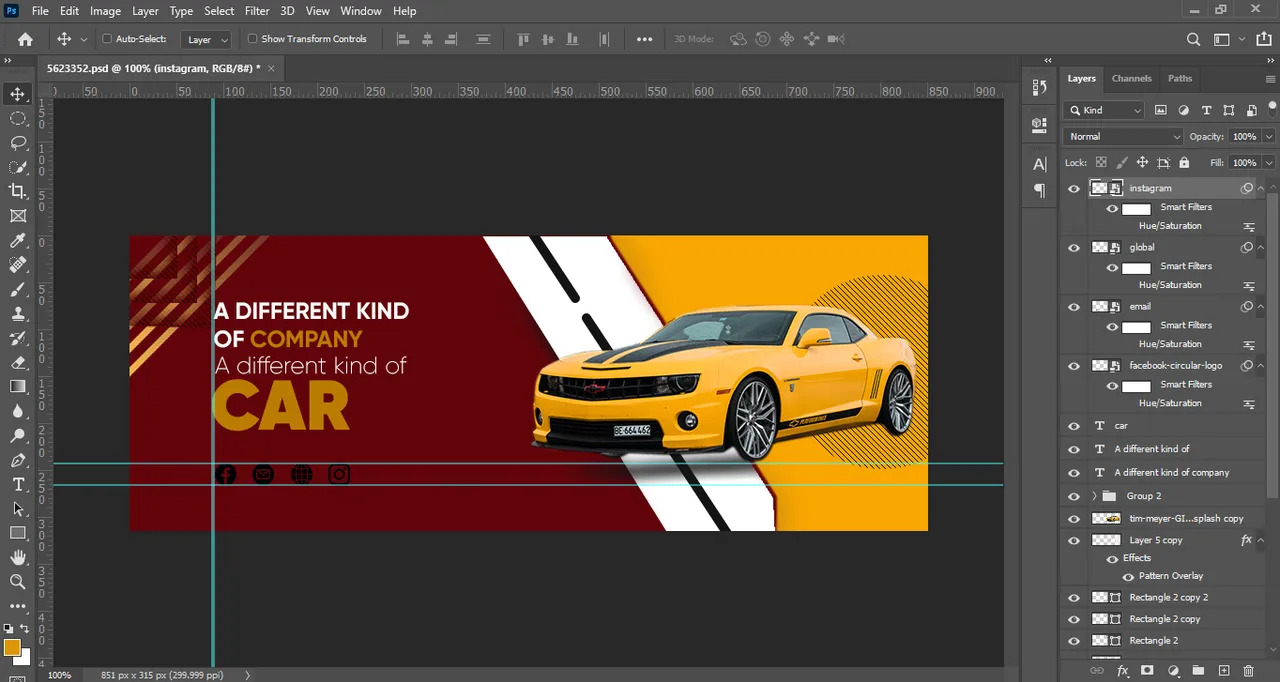
I, again go to file and placed social media icon Facebook, twitter ,Instagram and web.

I change its hue and saturation, make it yellow.

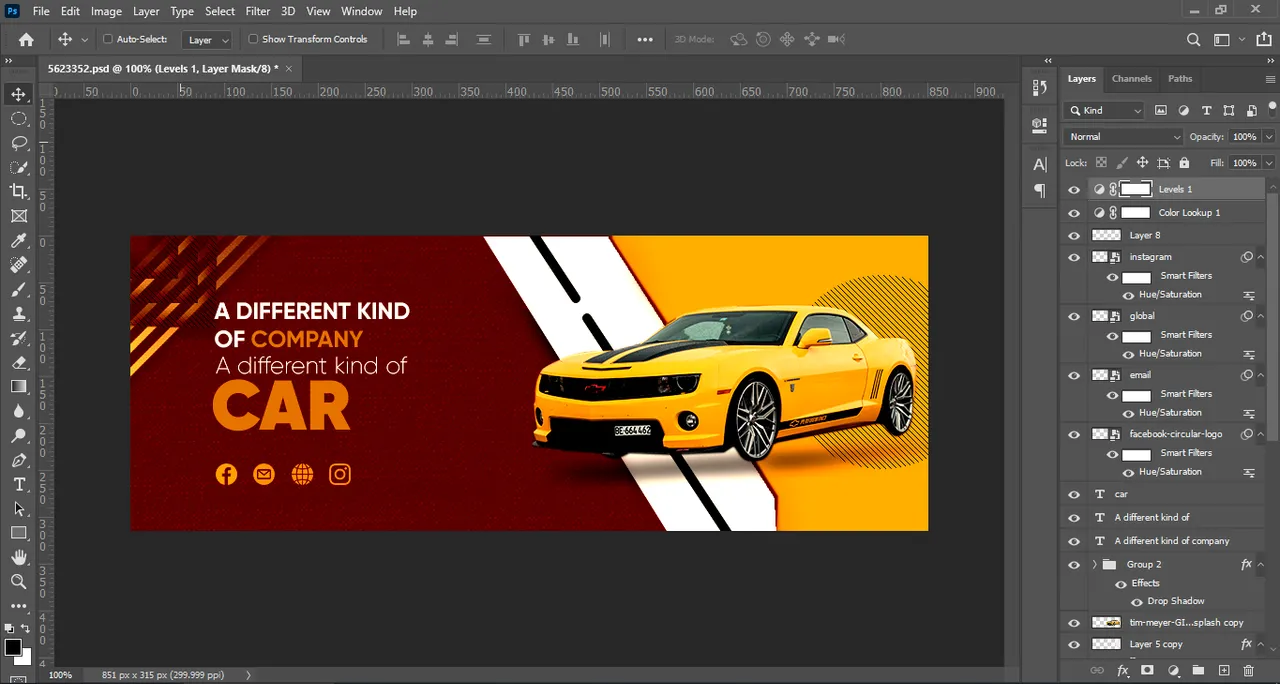
At last I add halftone texture and its color overly yellow. I take color lookup and put it 3strip color.

Finally ,complete my car banner design. Now save it different file.
