ENGLISH CONTENT
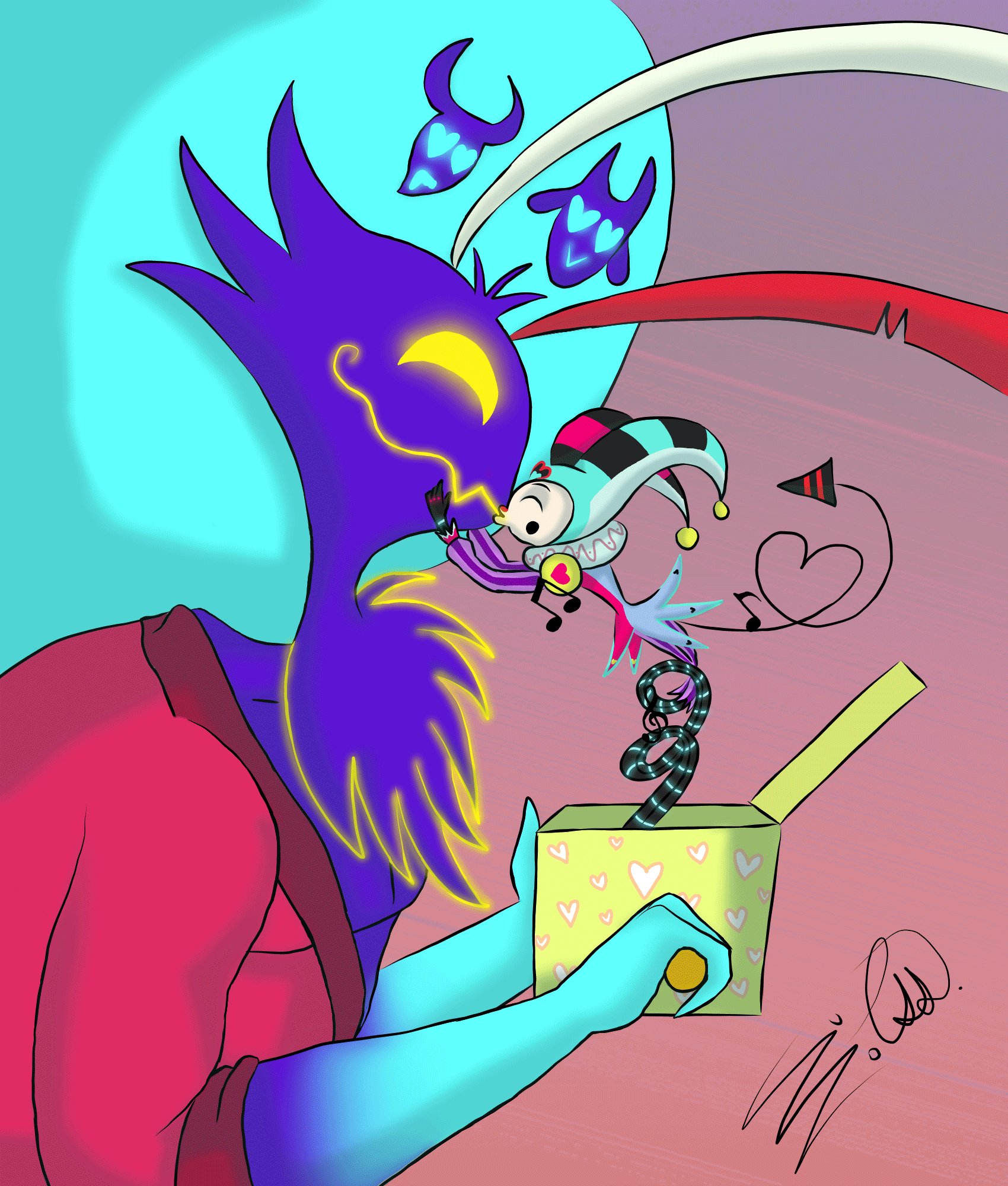
Hello to all the members of this community and lovers of drawings! Once again, I come to show you a fanart of Fizzarozzie, that is, of my favorite couple from the Youtube series Helluva Boss, made up of the characters Asmodeus and Fizzarolli. Those who have seen my drawings will have realized that I draw this couple a lot and it is that in the series, you can see that they are really in love and I love cheesy romance 😍

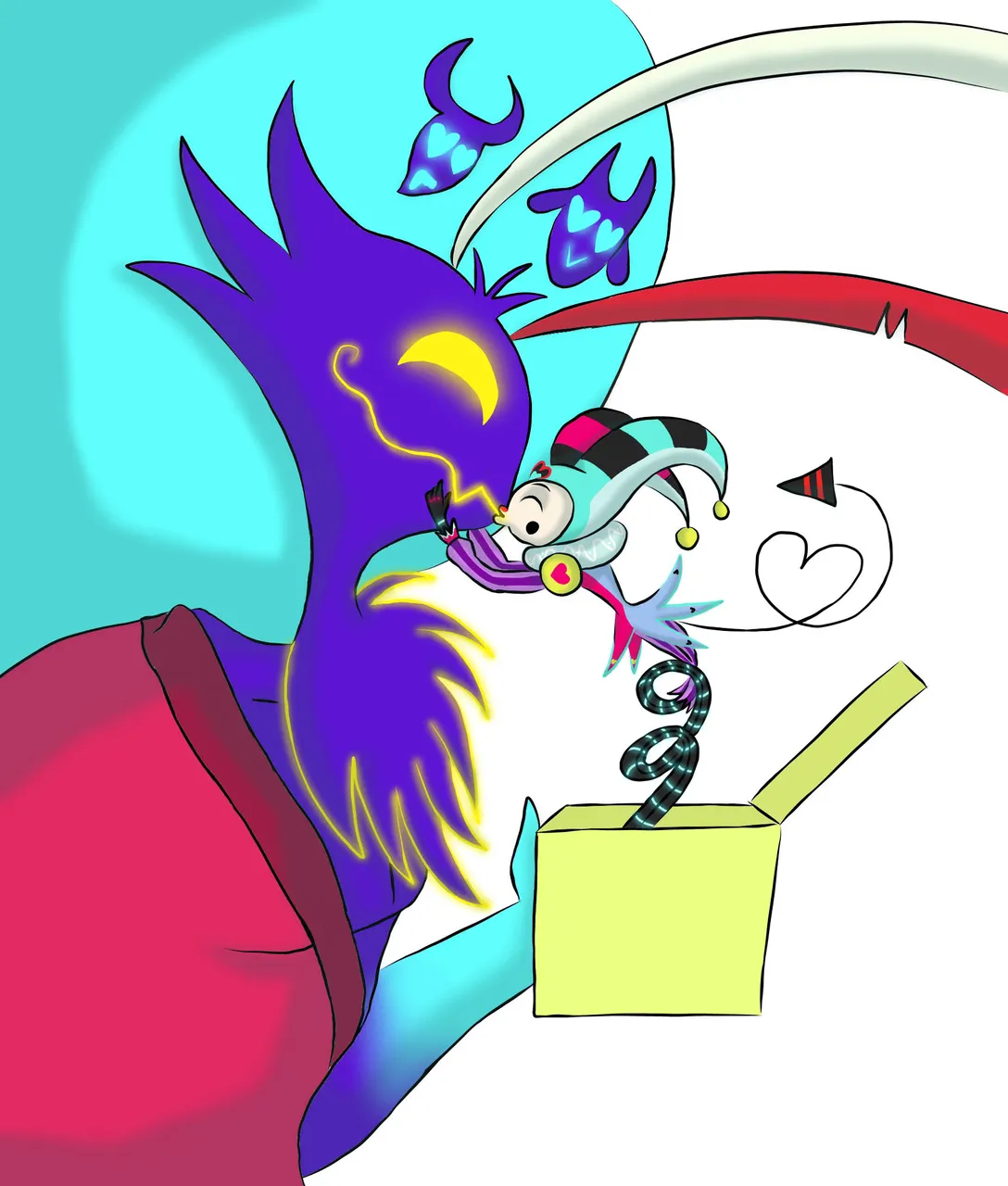
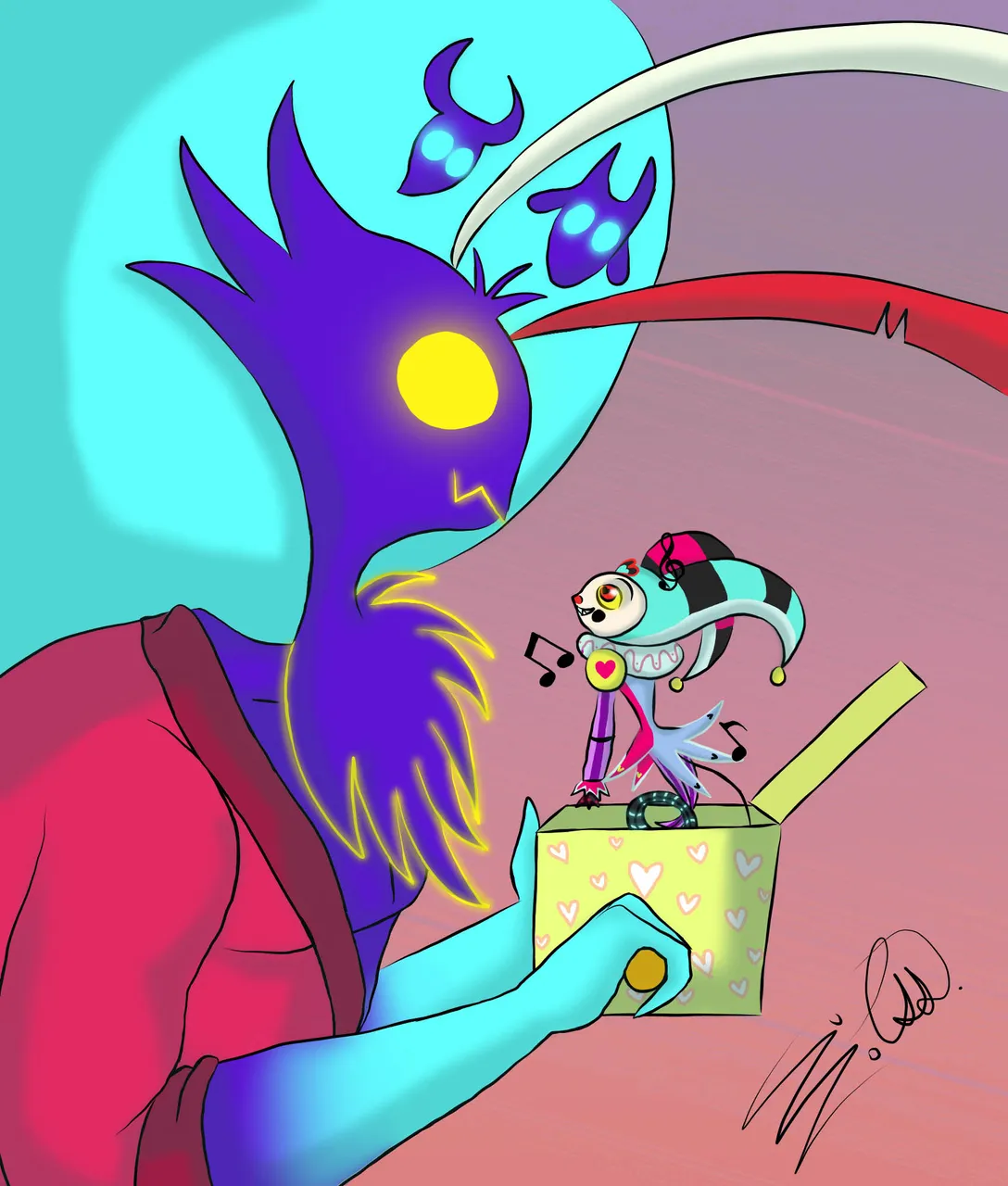
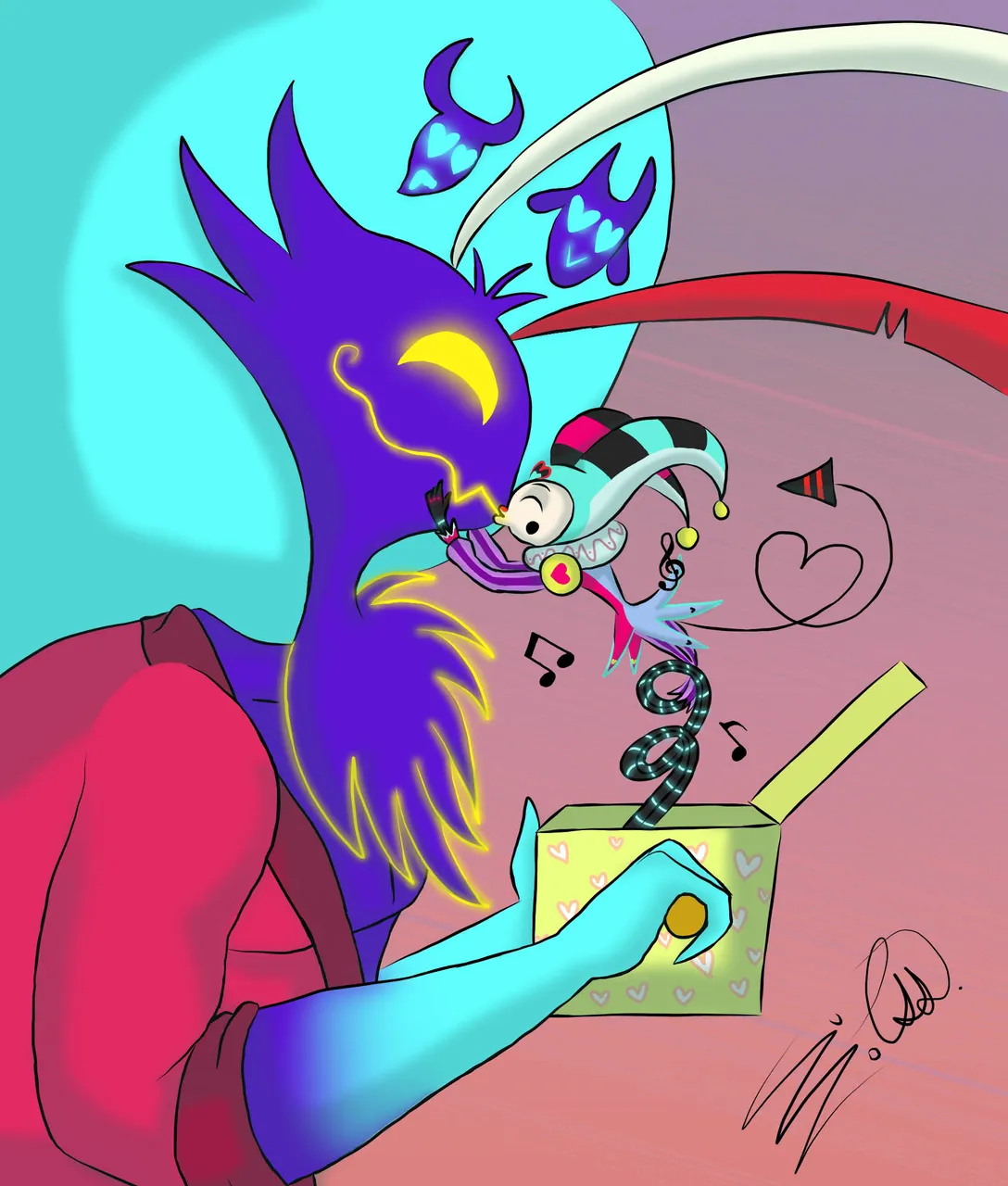
I had the idea of drawing that scene for some time now. Asmodeus is a huge character, compared to Fizzarolli, who is a little clown. The idea of the little clown coming out of a music box seemed too cute to ignore. When it popped into my head, I said "I want to make an animation about it", but since the most I know about animation is creating gifs, I thought I might as well give it a go.

I made the sketch with a pencil in my sketchbook and left it abandoned for months haha Until I deigned to take it digital after having made several gifs and feeling more confident about making more complicated movements.

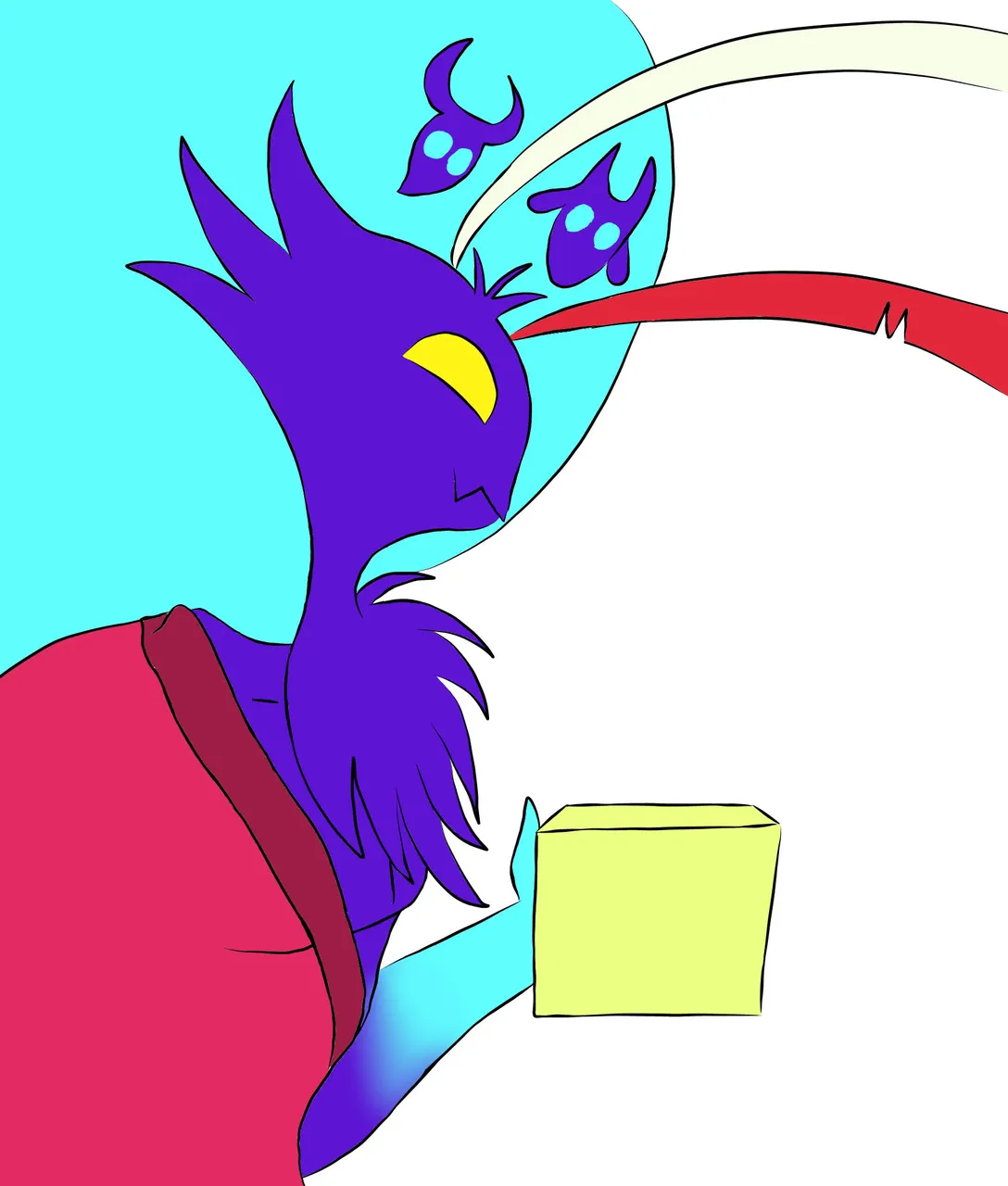
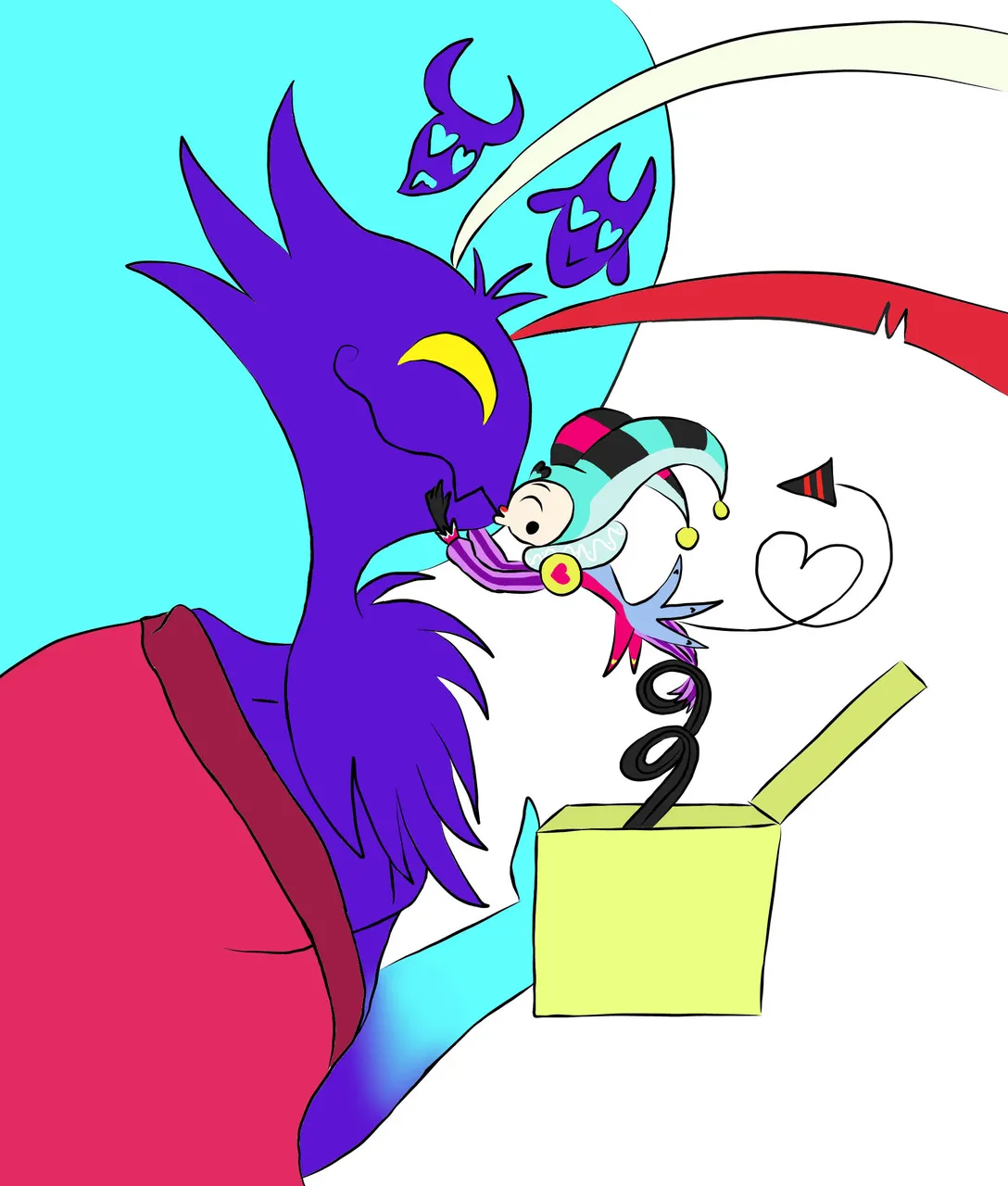
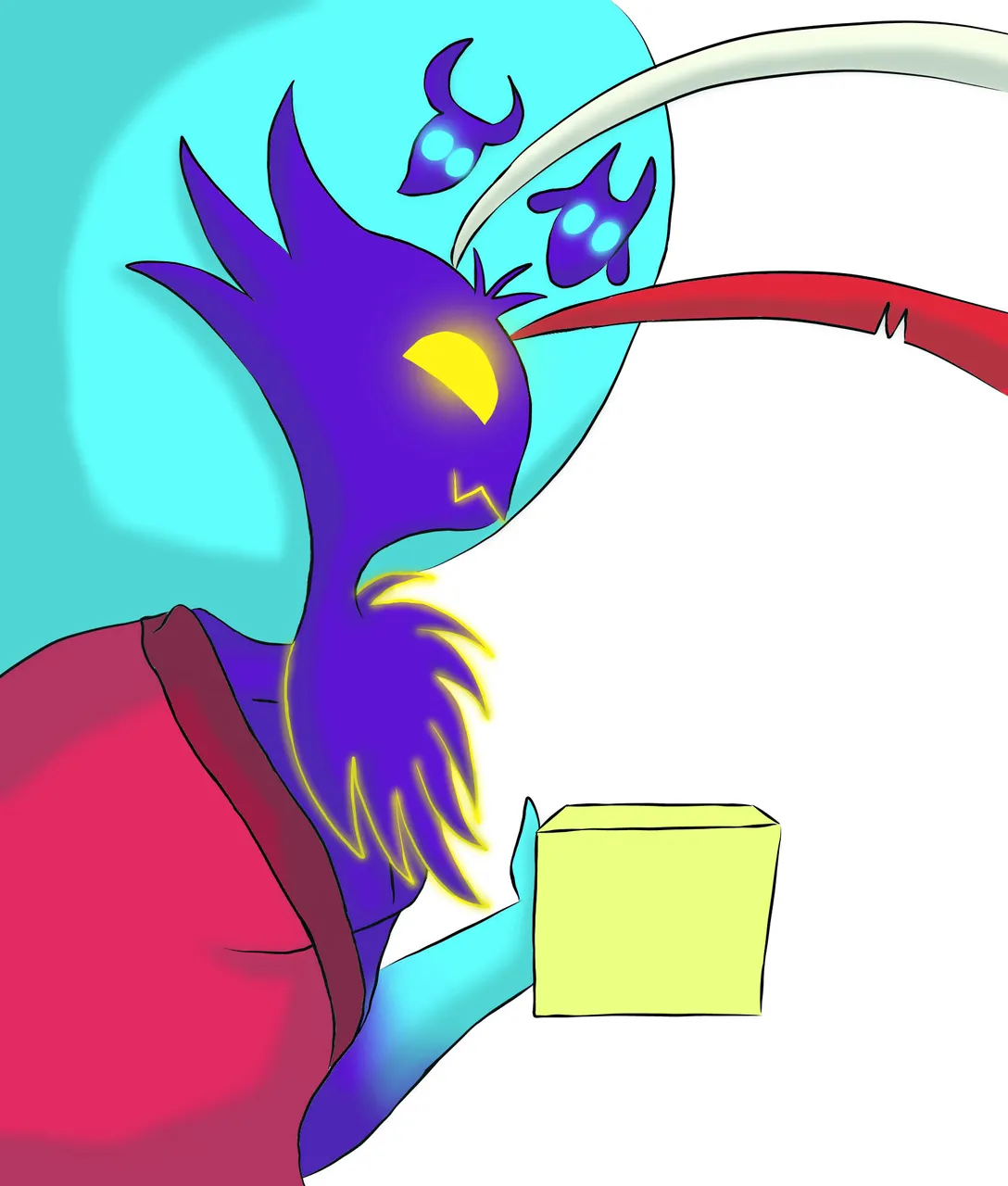
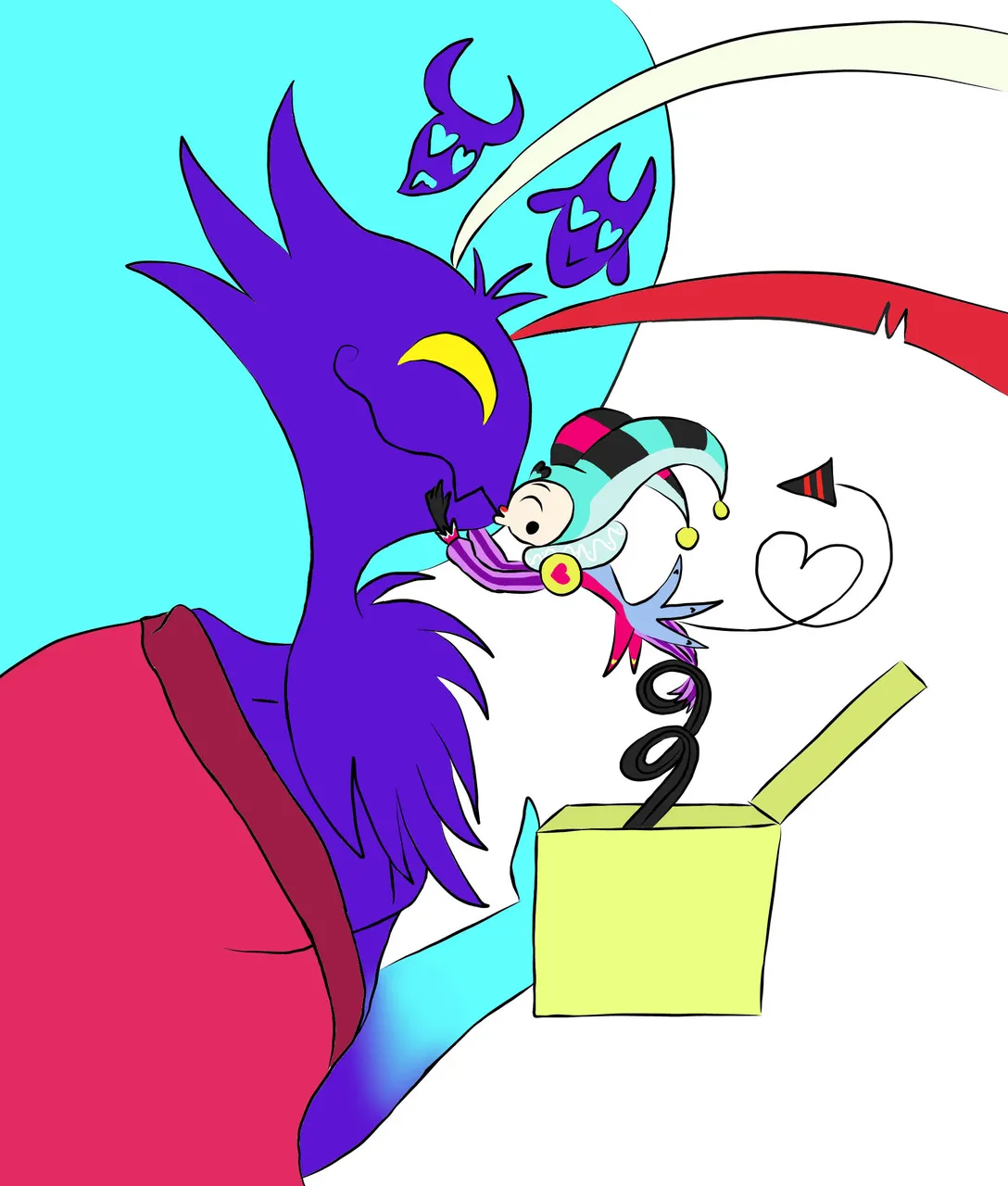
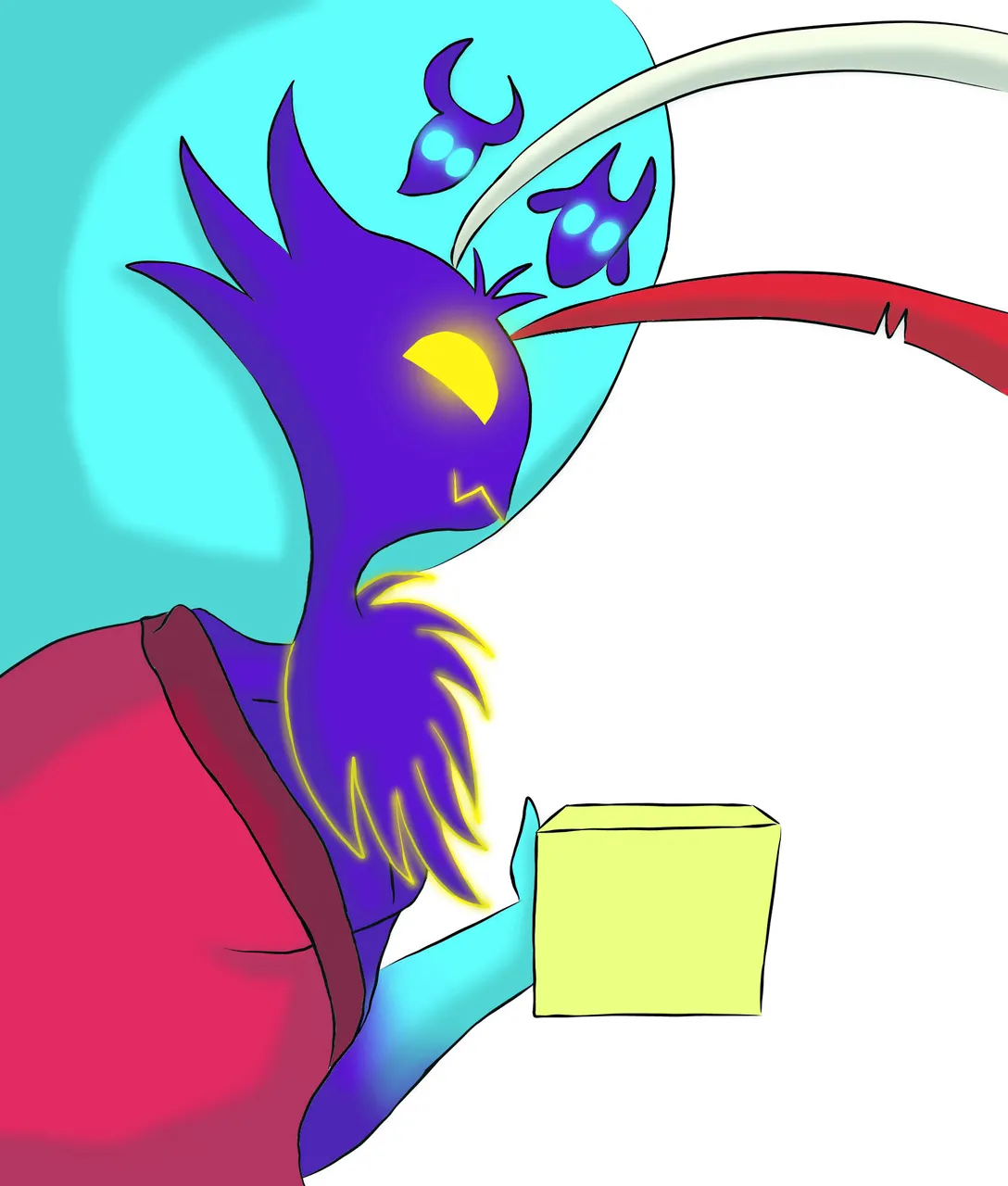
In the case of the lineart, I had to do it in several layers (I usually do everything in one layer), since both characters would have different movements. So I did Asmodeus' body, as well as one of his arms, his mouth and eyes, in different layers, while Fizzarolli, I did it twice, as well as a separate layer for the music box lid. So, these would be the three main movements, although not the only ones that could be done (I forgot to show you the layer of Asmodeus' right arm, since in the end, I completely combined it with the other layers so as not to get tangled up when giving it movement 😅):
 |  |  |
|---|---|---|
| Movement 1 | Movement 2 | Movement 3 |
Having this ready, I went on to color it, using one of my previous drawings as a color palette (I always forget to create a palette for it 😆).
 |  |  |
|---|
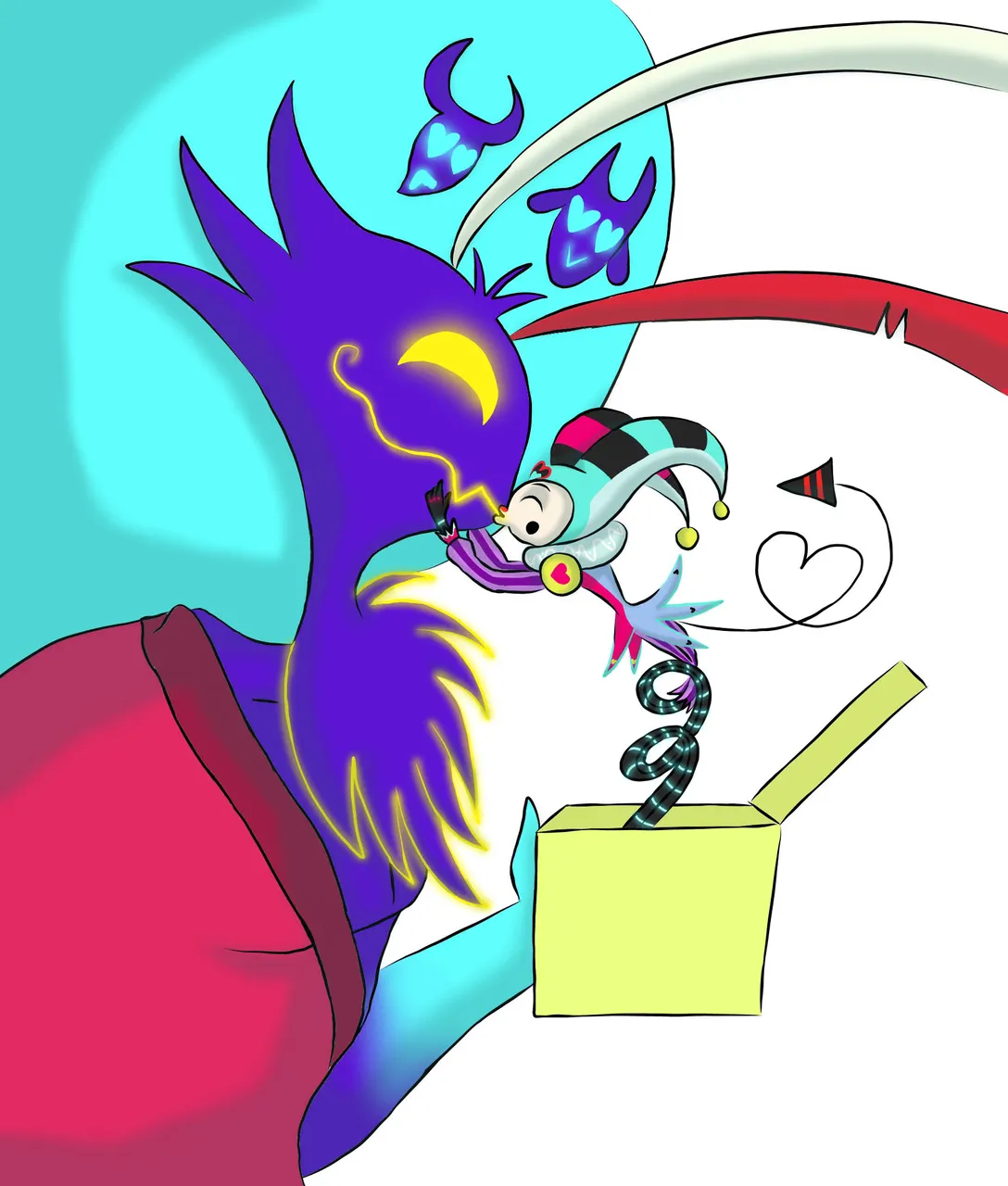
After that, I went on to do the shadows and highlights. Always checking that I was on the correct layer 😖
 |  |  |
|---|
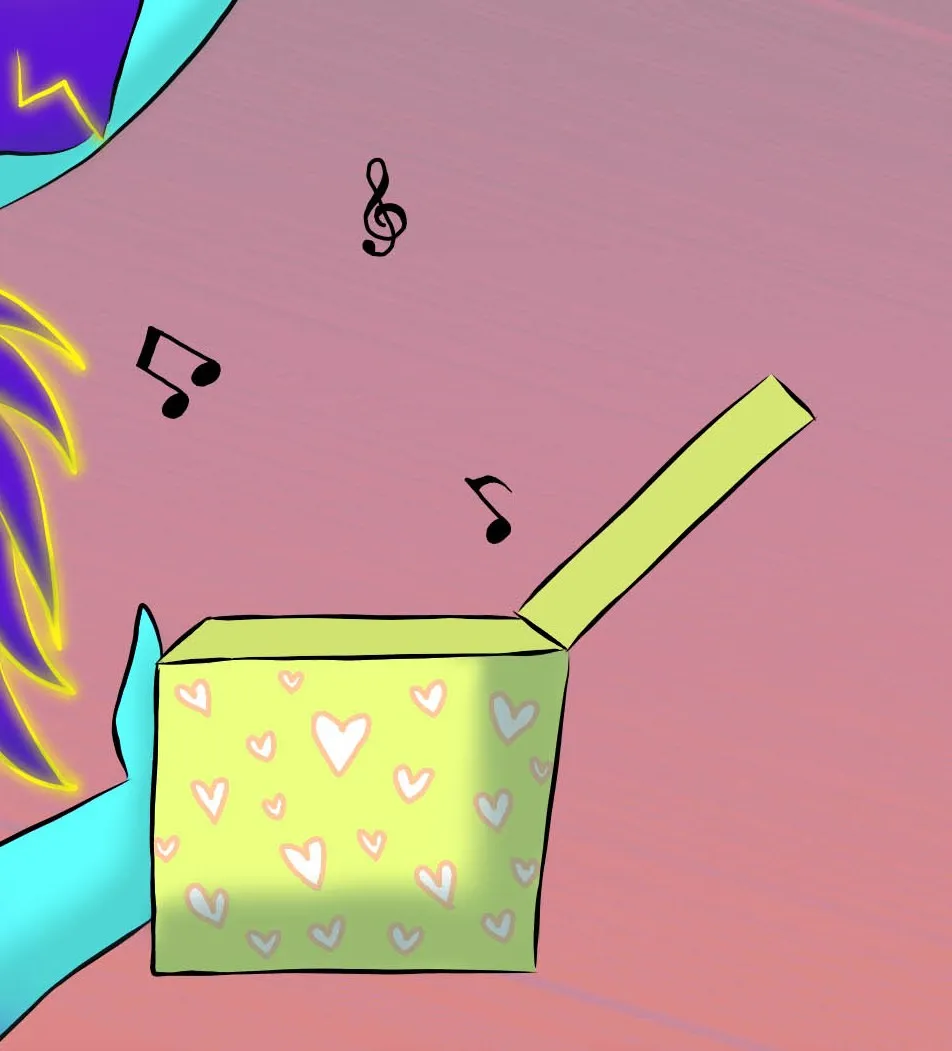
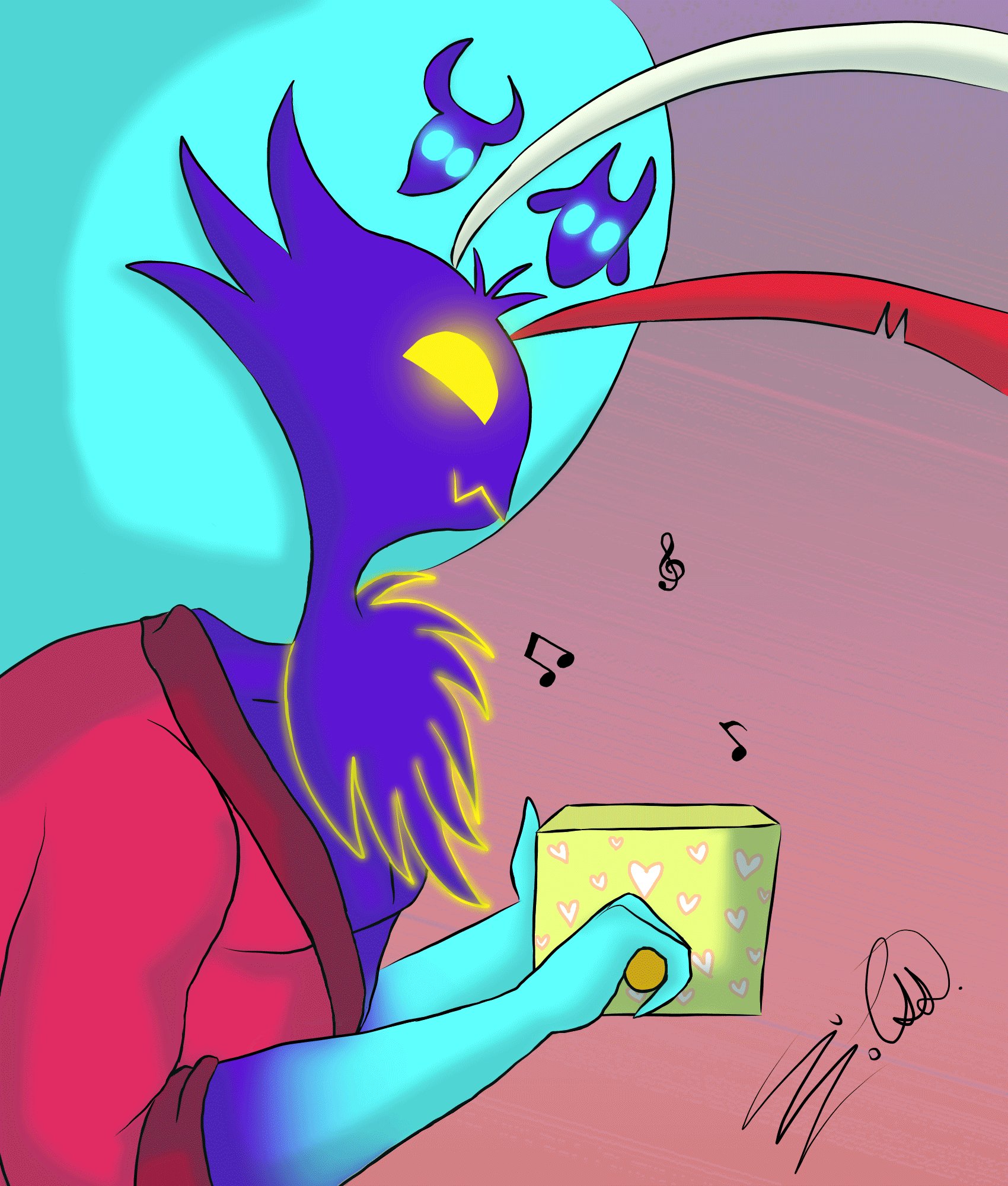
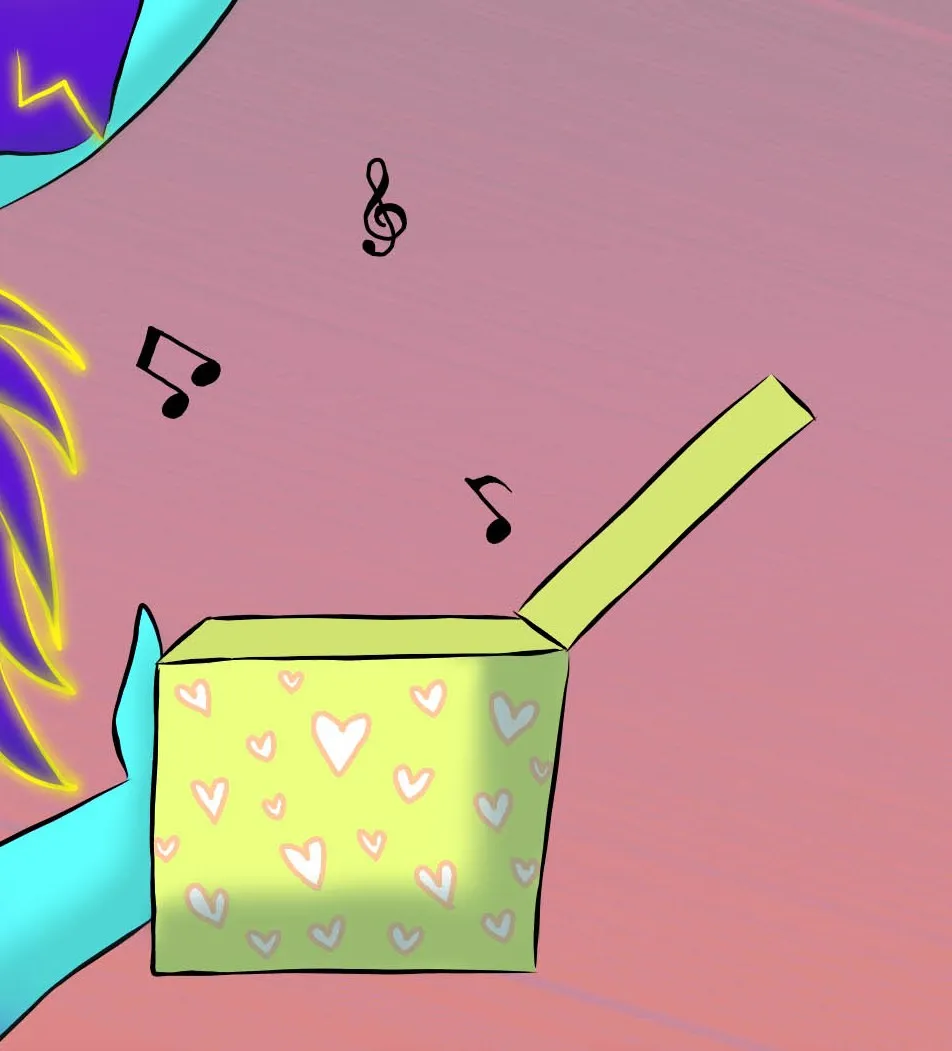
For the background, I chose a simple gradient to give more emphasis to the characters. I added a detail to the music box and in three different layers, I drew some musical notes, to create the feeling of "sound".

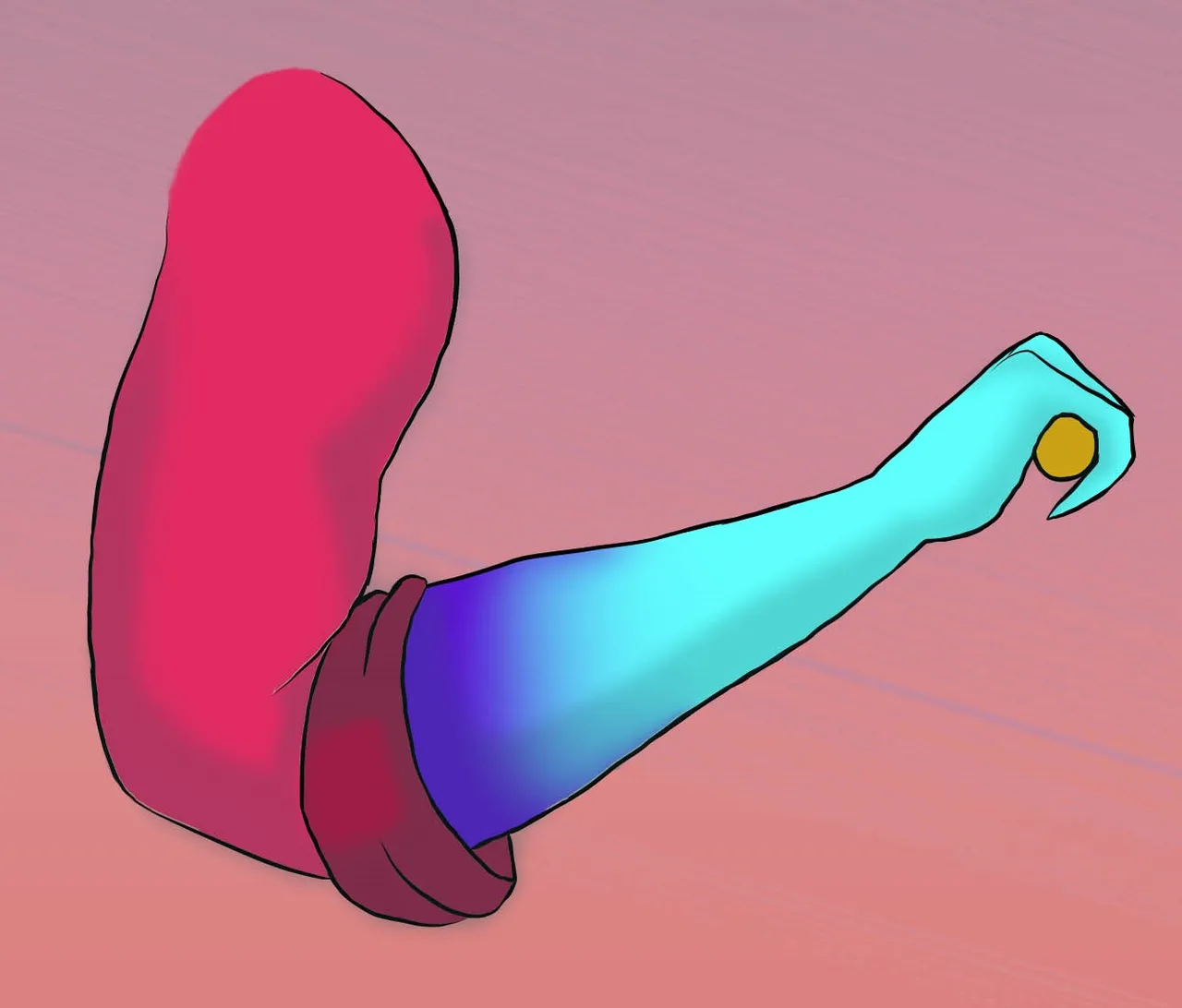
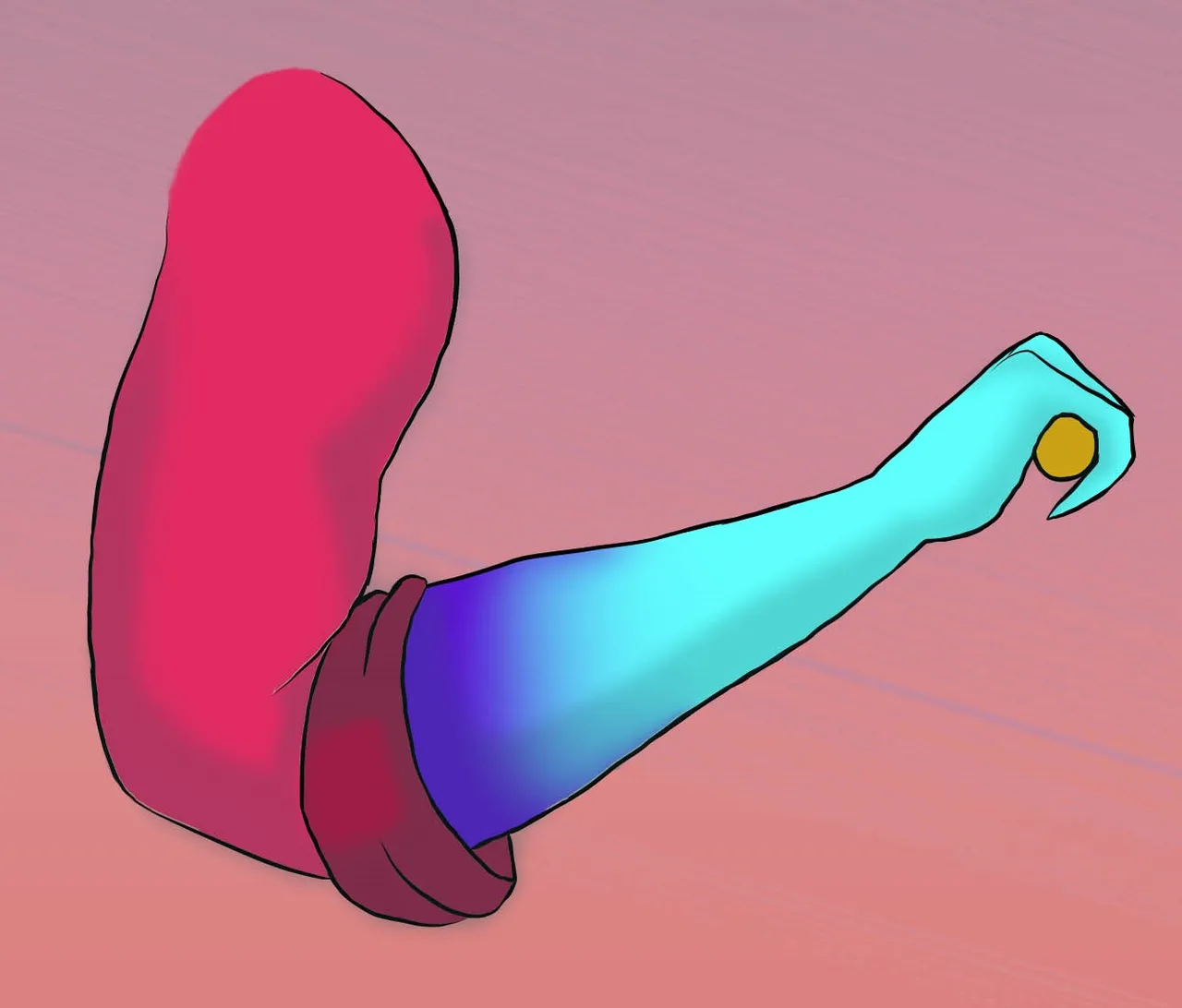
As I mentioned, I made Asmodeus' right arm in a separate piece, so that it could move independently.

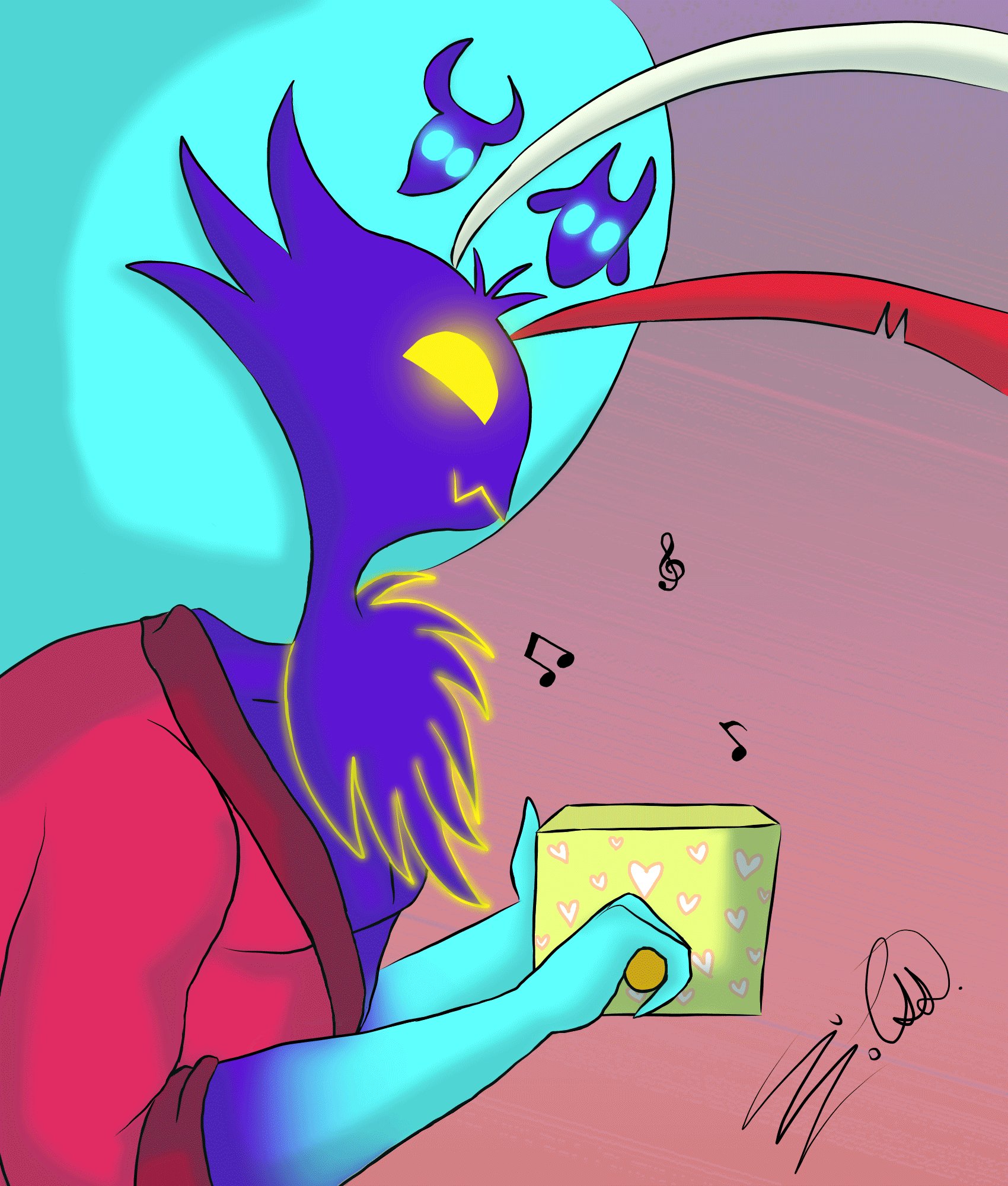
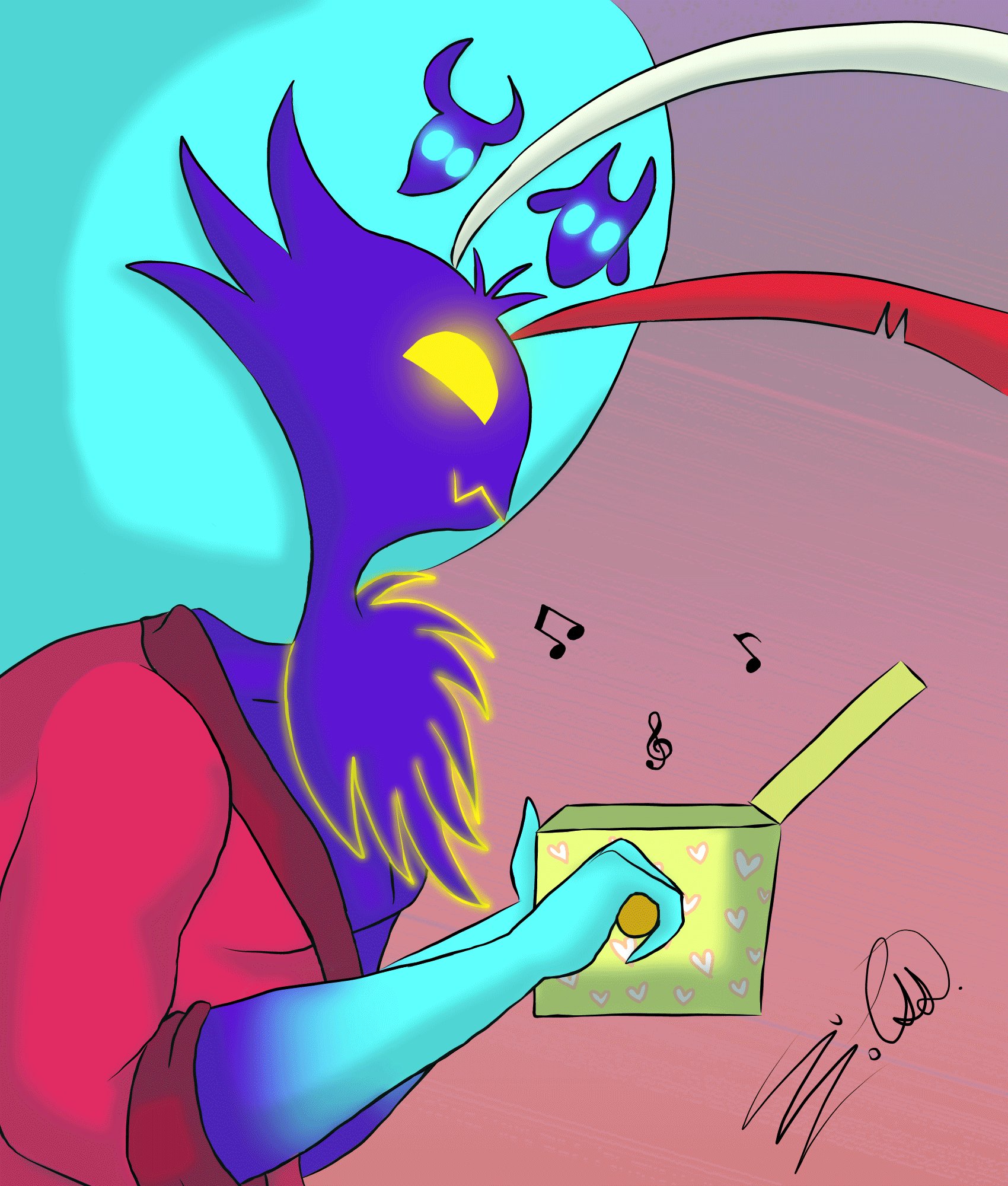
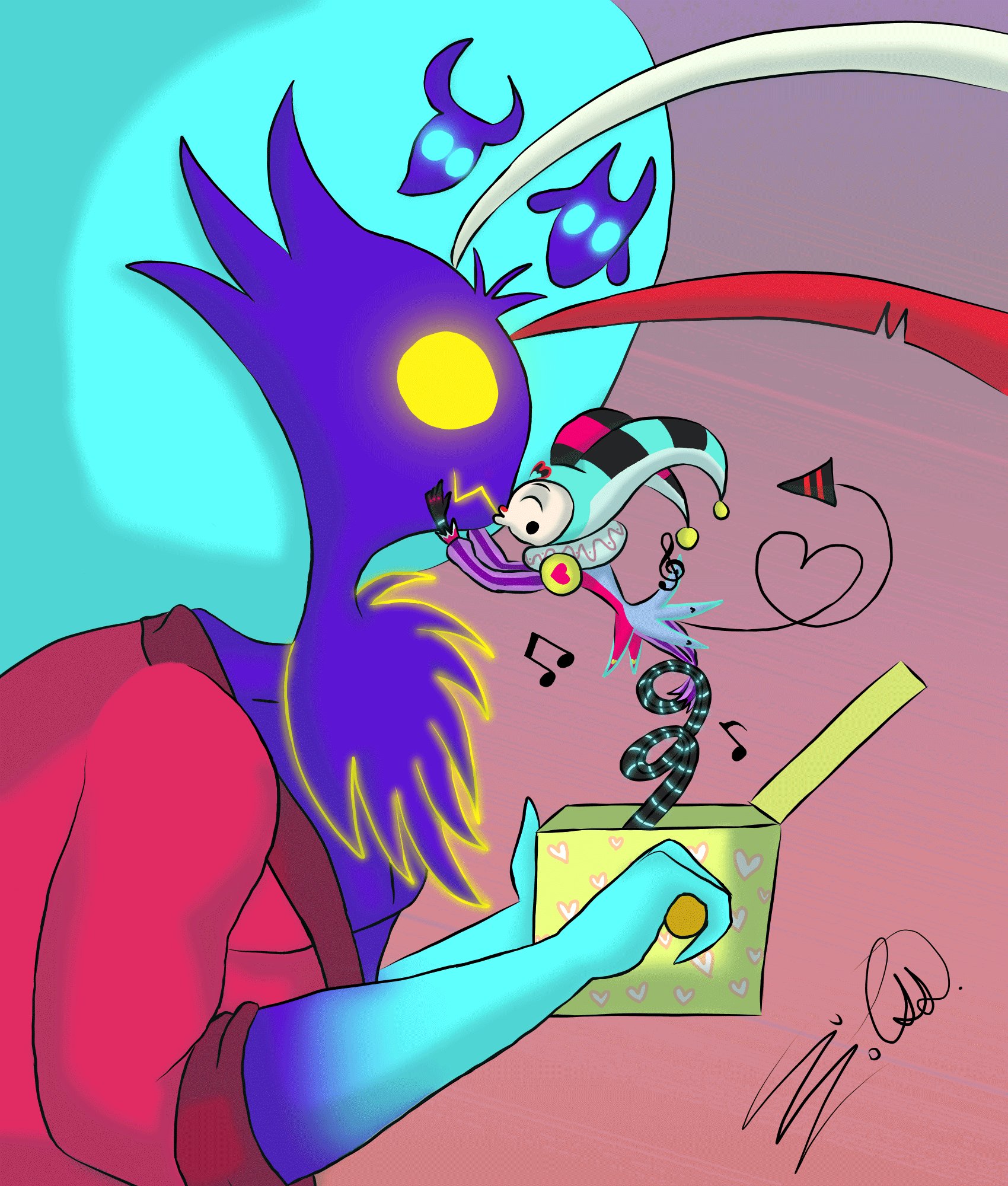
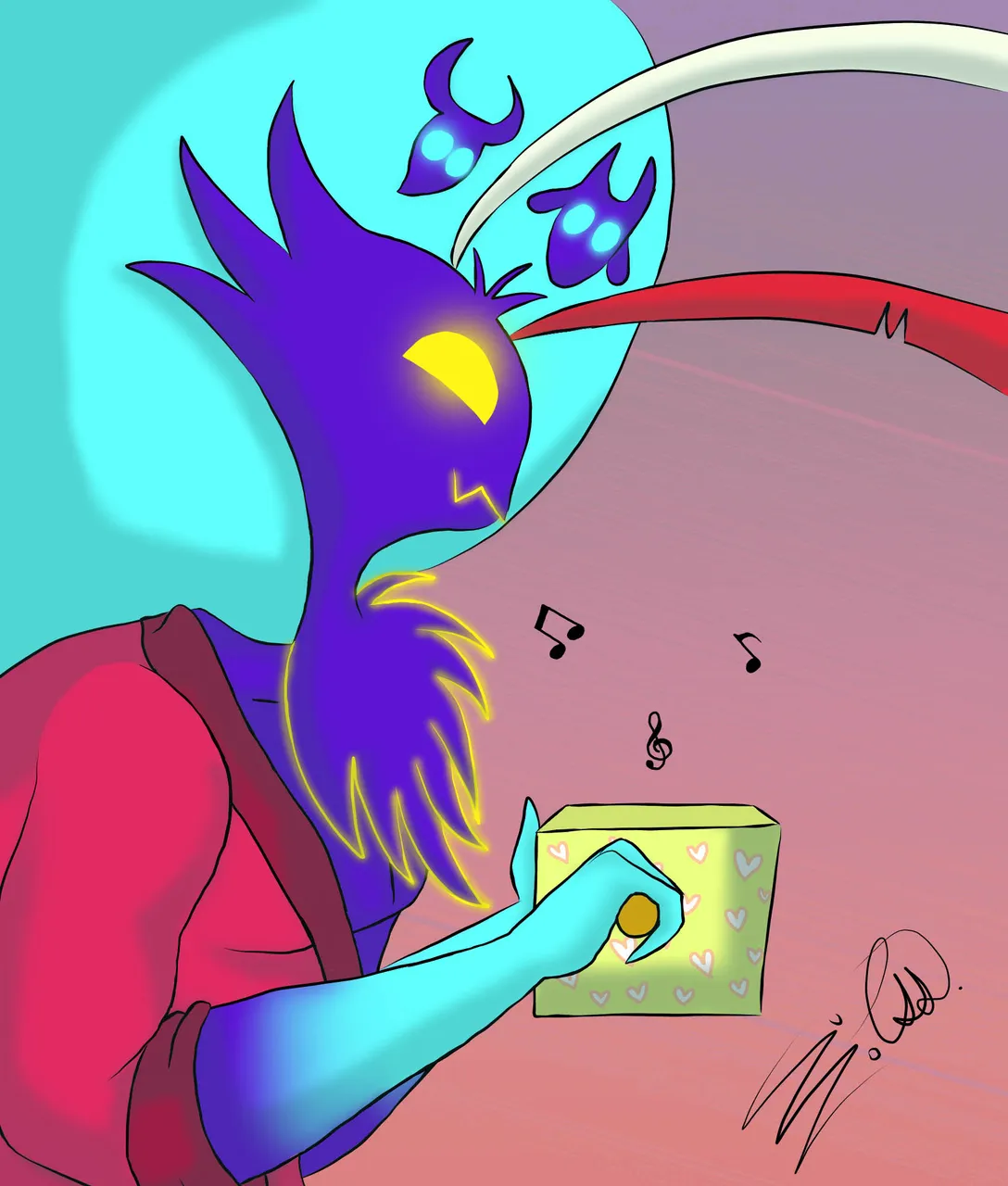
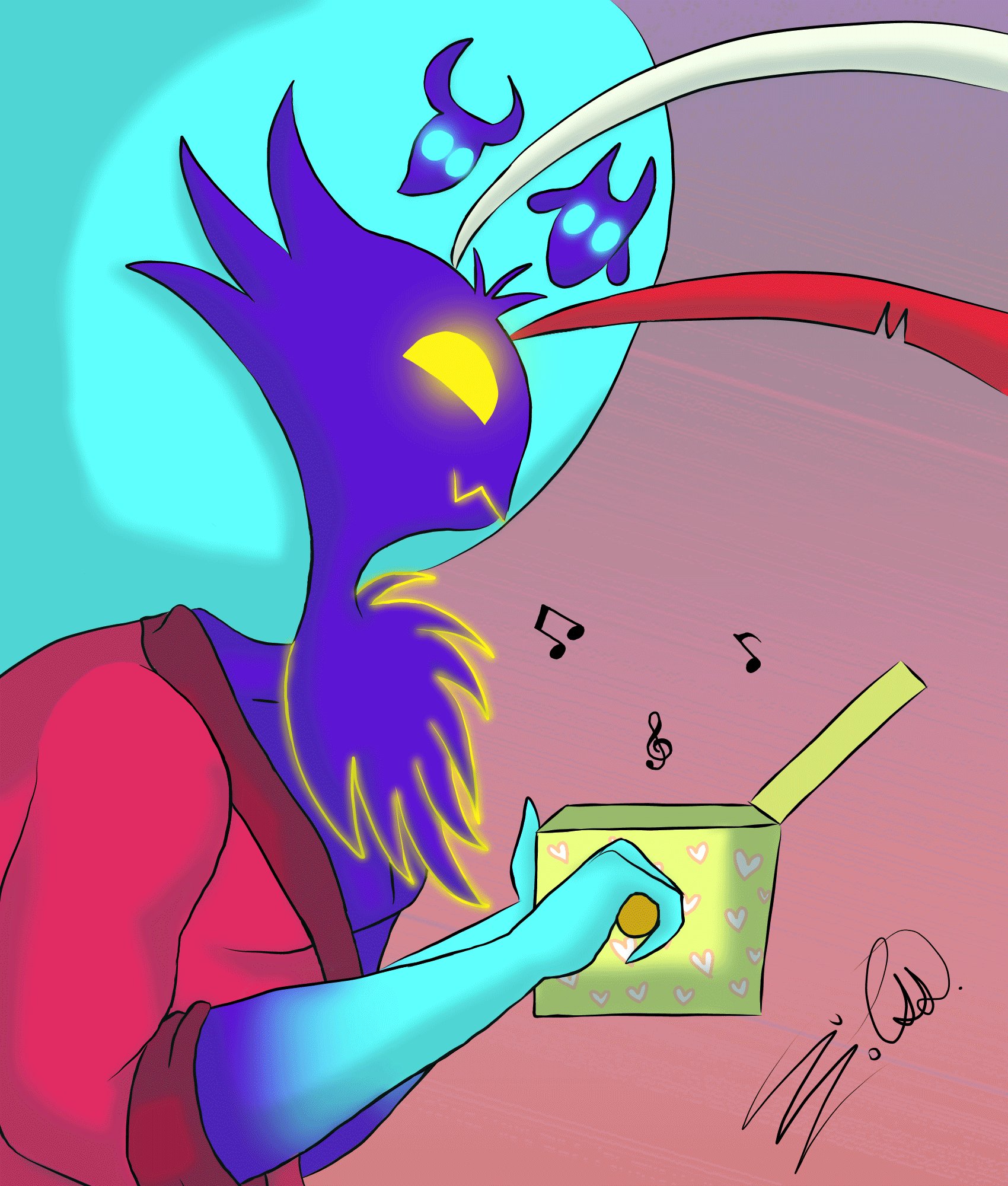
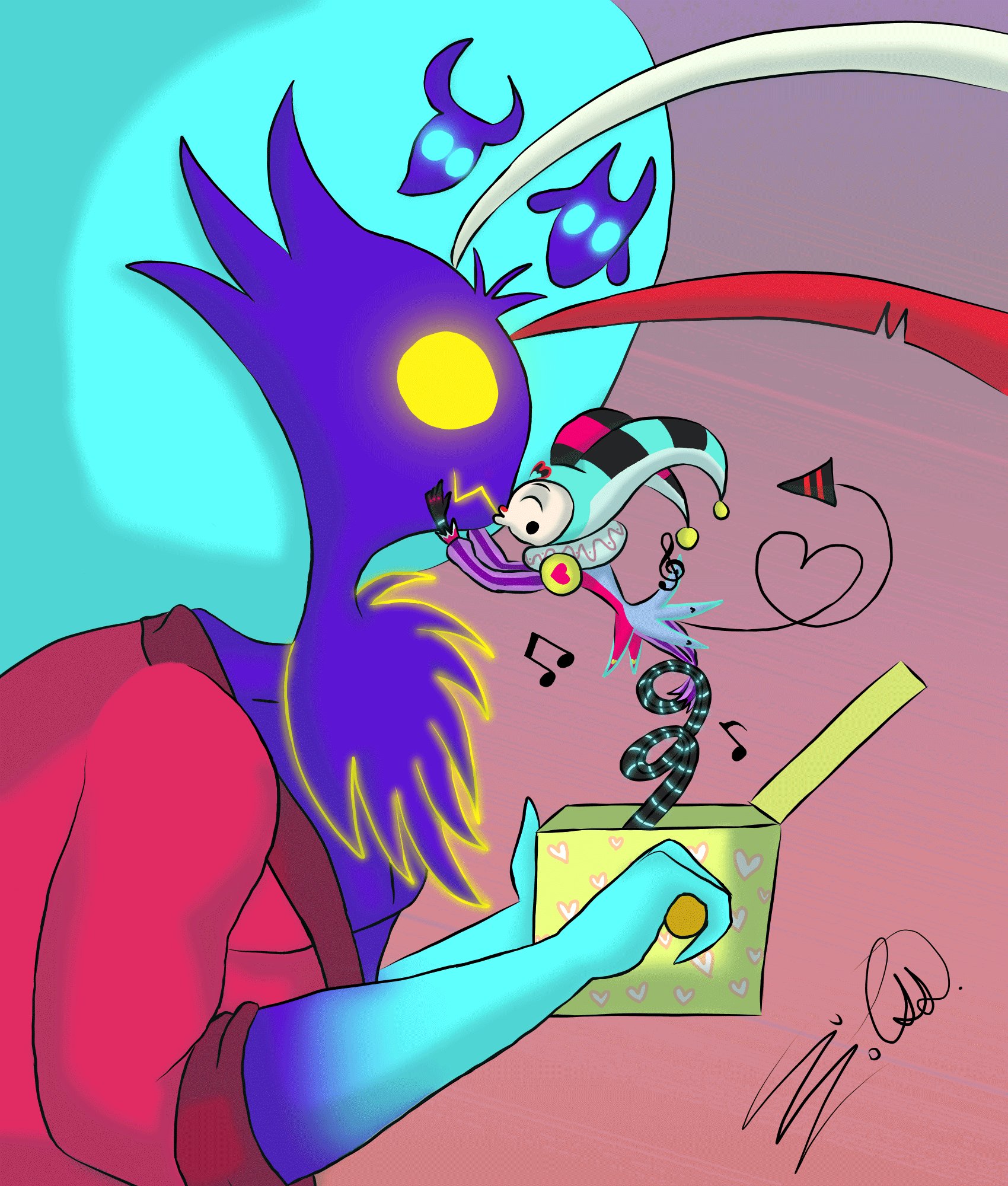
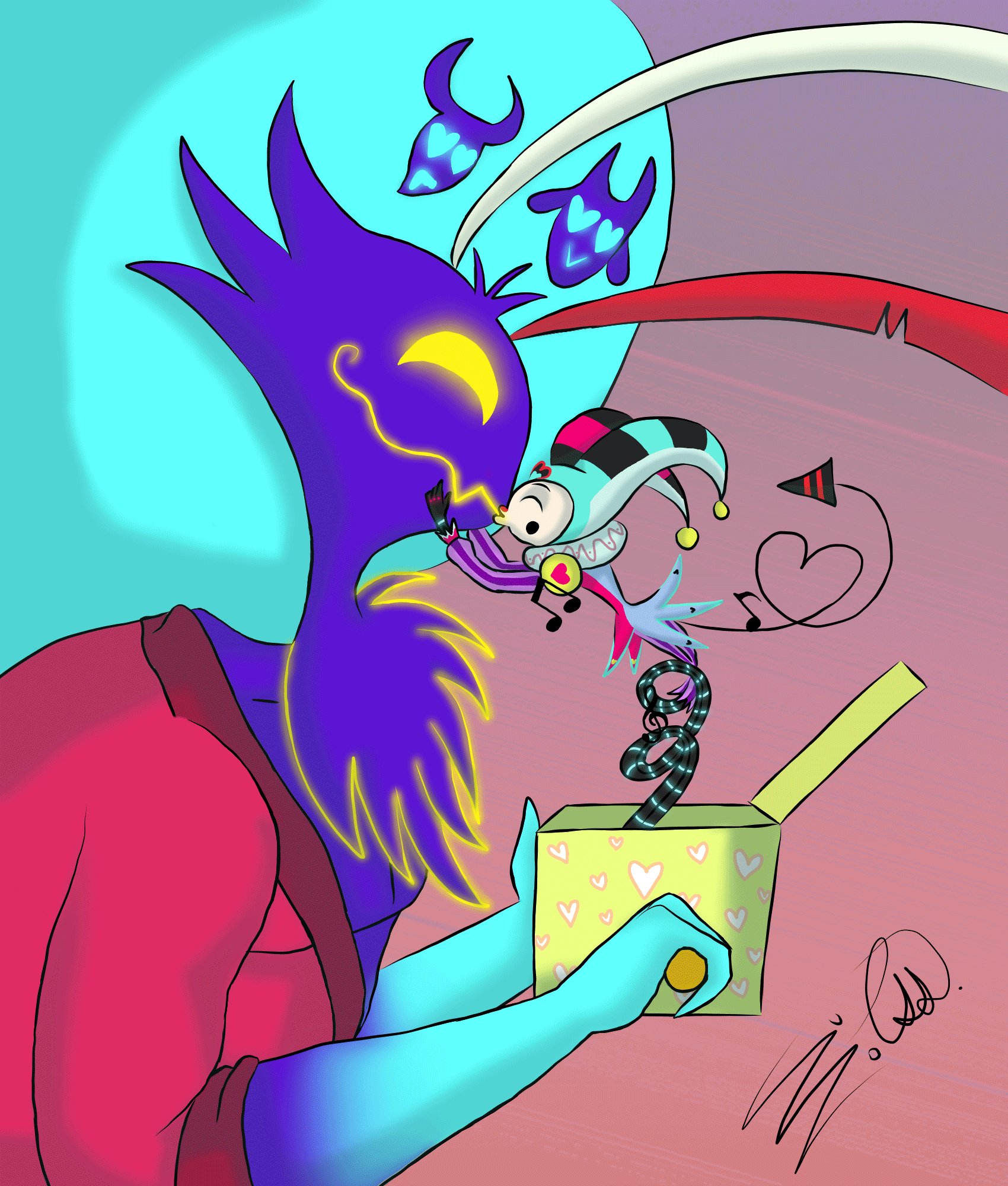
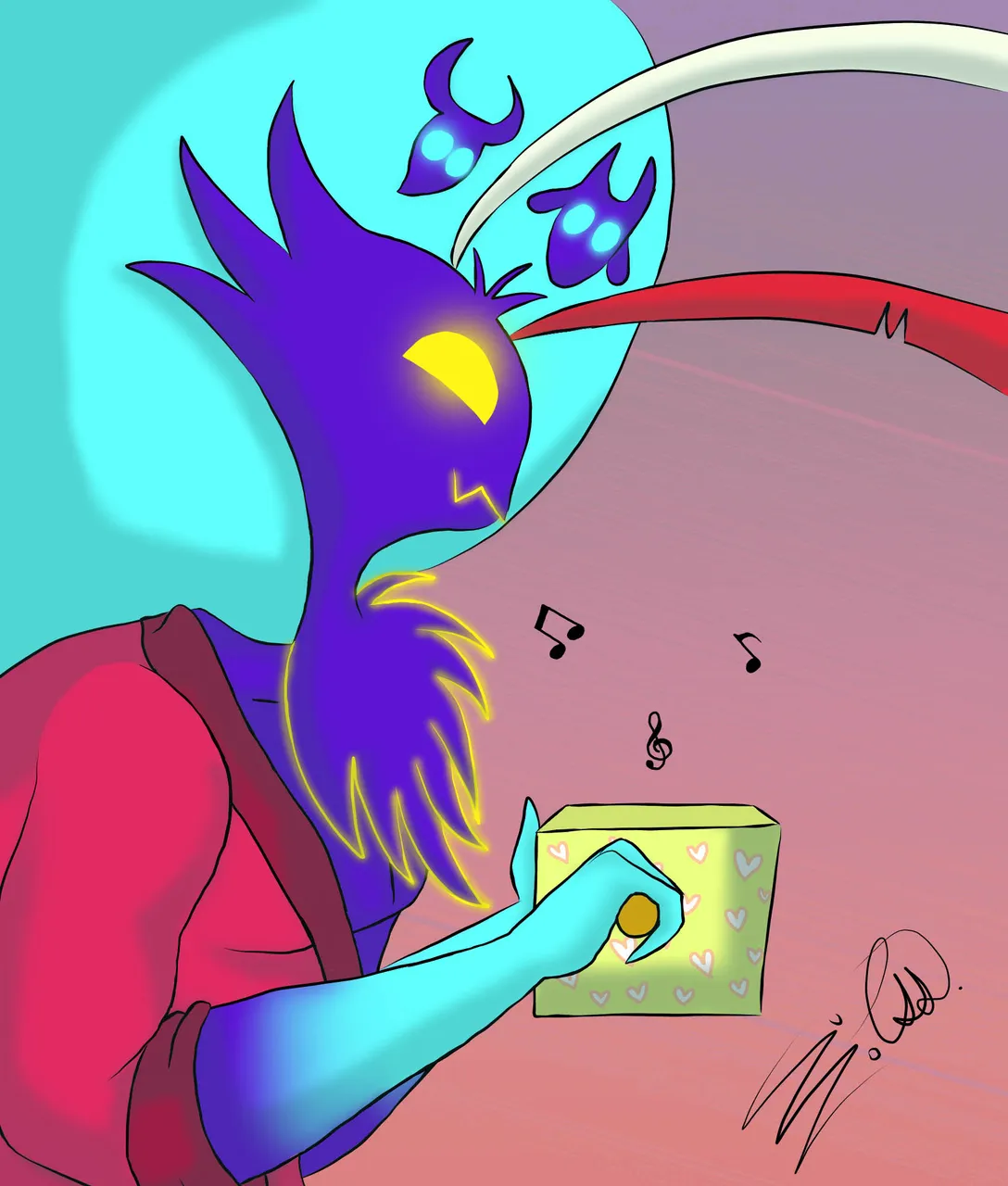
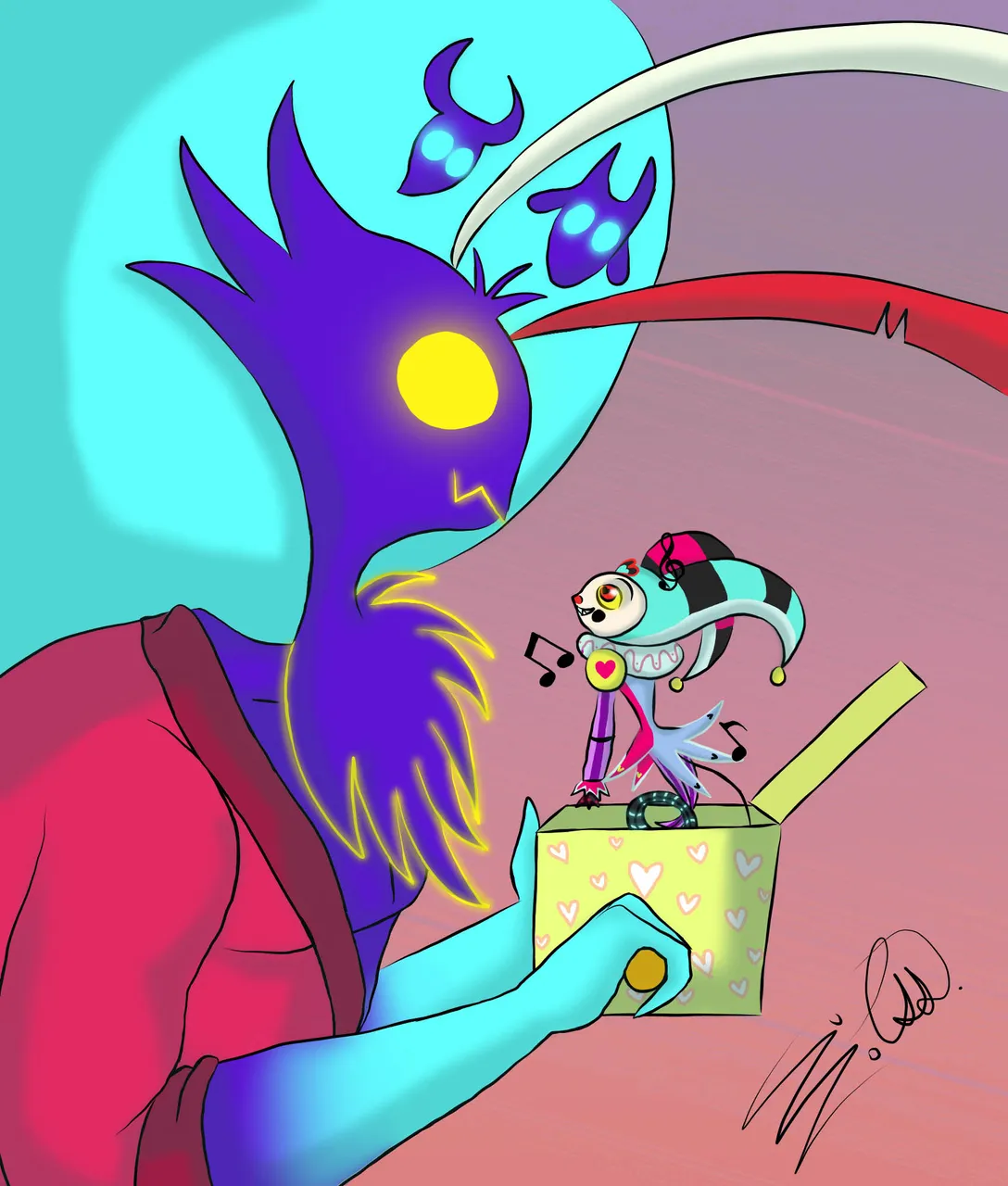
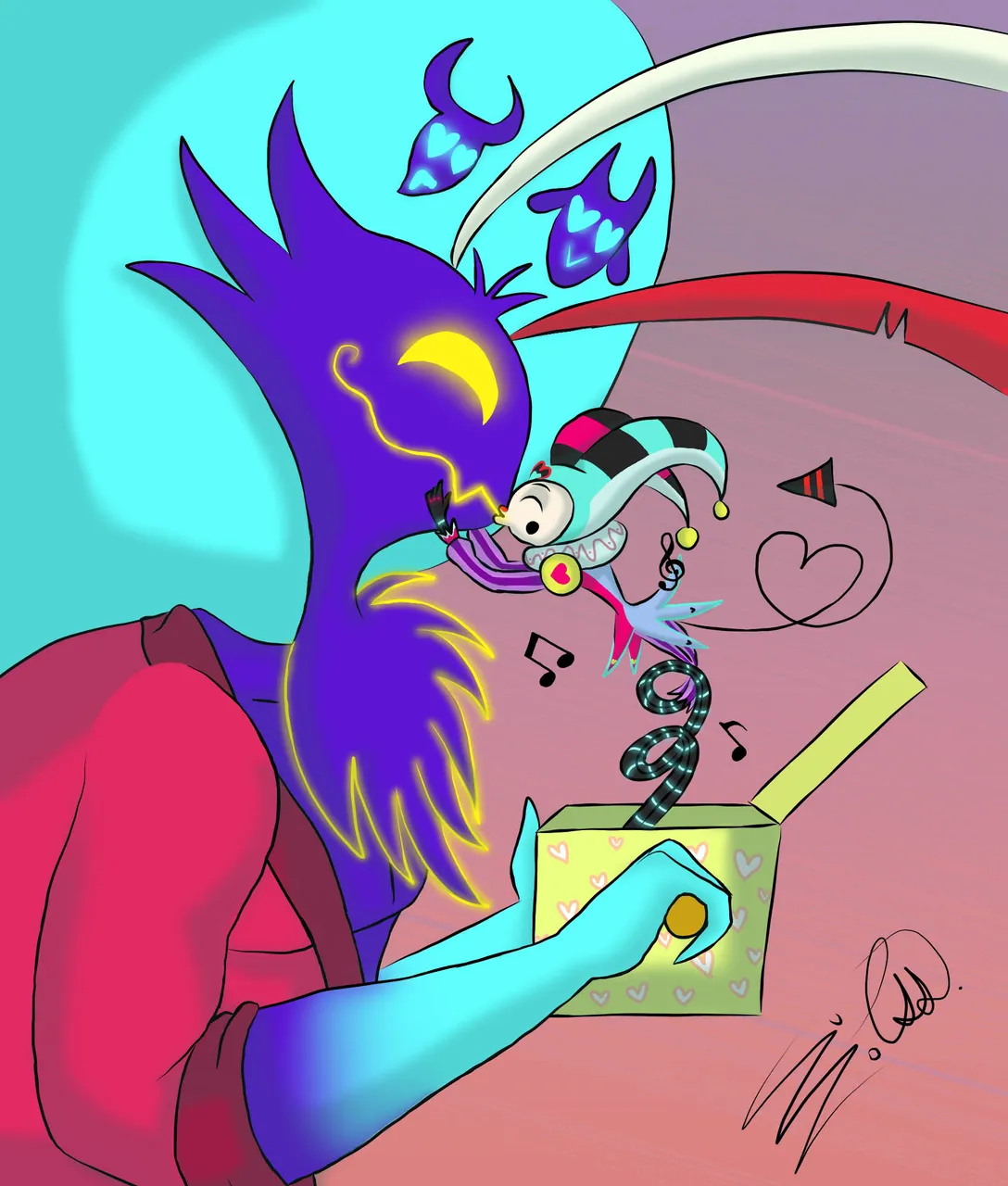
Now having all the layers painted and with their respective lights and shadows, I could obtain the 3 main movements:
 |  |  |
|---|
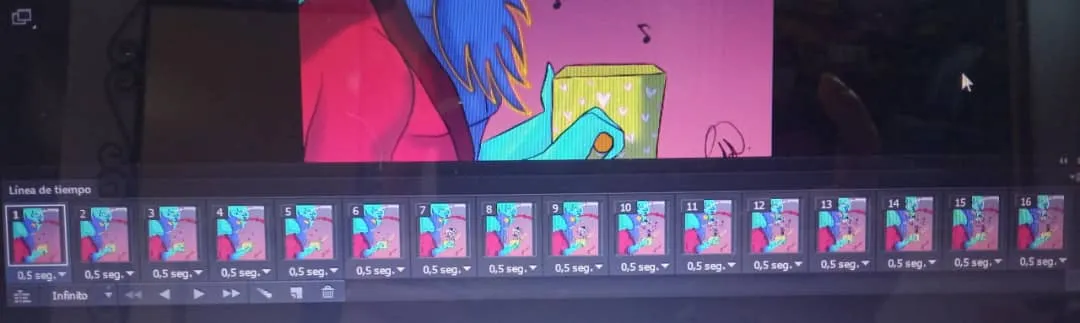
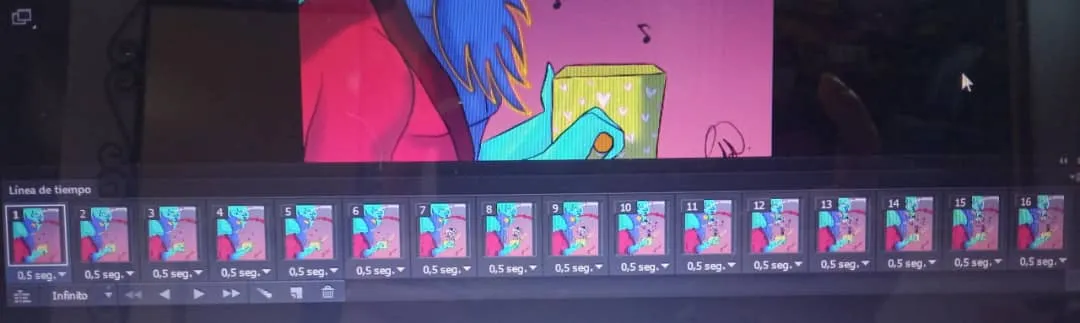
All very nice and all, but how did I make the movement? To create my gifs, I used a Photoshop function called Timeline, which allows you to create animations through frames. It is necessary to create each layer that we want to move, independently, since in each frame, we will select which layer will be visible or hidden and that will give the sensation of movement. To create this gif, it took me 16 frames in an infinite loop, since I extended the visibility and hiding of layers a bit so that the movement would not look so rough.

I admit it was a bit of a stressful process to convert it to Gif haha but I didn't give up, because I wanted to see it move the way I imagined it, so when I saw the final result, I felt it was worth it 😍 To add music, I simply converted the gif to mp4 and that way, I can add any song to it 😊
Thank you so much for visiting my post. I hope you found it interesting.
Until next time!

CONTENIDO EN ESPAÑOL
¡Hola a todos los integrantes de ésta comunidad y amante de los dibujitos! Una vez más, vengo a mostrarles un fanart Fizzarozzie, es decir, de mi pareja favorita de la serie de Youtube Helluva Boss, conformada por los personajes Asmodeus y Fizzarolli. Aquellos que han visto mis dibujos, se habrán dado cuenta de que dibujo mucho esta pareja y es que en la serie, se puede apreciar que están realmente enamorados y yo adoro el romance cursi 😍

Hacía ya algún tiempo, se me había ocurrido la idea de dibujar esa escena. Siendo que Asmodeus es un personaje enorme, en comparación con el tamaño de Fizzarolli, que es un pequeño payaso. La idea de que el pequeño payasito estuviera saliendo de una cajita musical, me pareció demasiado tierna como para pasarla desapercibida. Cuando apareció en mi cabeza, dije "Quiero hacer una animación sobre ello", pero como lo máximo que sé de animación es crear gifs, pensé que podría atreverme a hacerlo.

Realicé el boceto con lápiz en mi cuadernillo de bocetos y lo dejé abandonado por meses jaja Hasta que me digné a llevarlo a digital luego de haber realizado varios gifs y sentirme más confiada de hacer movimientos más complicados.

En el caso del lineart, tuve que realizarlo en varias capas (por lo general, suelo hacerlo todo en una sola capa), ya que ambos personajes tendrían diferentes movimientos. Así que hice el cuerpo de asmodeus, así como uno de sus brazos, la boca y ojos, en capas distintas, mientras que Fizzarolli, lo realicé dos veces, así como una capa aparte para la tapa de la caja musical. De ese modo, estos serían los tres movimientos principales, aunque no los únicos que podían realizarse (obvié mostrarles la capa del brazo derecho de Asmodeus, ya que al final, la combiné por completo con las otras capas para no enredarme al darle movimiento 😅):
 |  |  |
|---|---|---|
| Movimiento 1 | Movimiento 2 | Movimiento 3 |
Teniendo esto listo, pasé a colorearlo, tomando como paleta de colores alguno de mis dibujos anteriores (siempre se me olvida crear una paleta para ello 😆).
 |  |  |
|---|
Luego de ello, pasé a realizar las sombras y las luces. Siempre revisando que estaba en la capa correcta 😖
 |  |  |
|---|
Para el fondo, escogí un degradado sencillo para hacer mayor énfasis en los personajes. Le agregué un detalle a la caja musical y en tres capas distintas, dibujé unas notas musicales, para crear la sensación de "sonido".

Como les comenté, el brazo derecho de Asmodeus lo realicé en una pieza aparte, para poder moverlo independientemente.

Ya teniendo todas las capas pintadas y con sus respectivas luces y sombras, podía obtener los 3 movimientos principales:
 |  |  |
|---|
Muy bonito y todo, pero ¿Cómo realicé el movimiento? Para crear mis gifs, usó una función de Photoshop llamada Línea de tiempo, la cual te permite crear animaciones a través de fotogramas. Es necesario crear cada capa que deseemos mover, de forma independiente, ya que en cada fotograma, se seleccionará cual capa estará visible u oculta y eso, dará la sensación de movimiento. Para crear éste gif, me tomó 16 fotogramas en bucle infinito, ya que extendí un poco la visibilidad y ocultamiento de capas para que el movimiento no se viese tan tosco.

Admito que fue un proceso un poco estresante pasarlo a Gif jaja pero no me rendí, porque quería verlo moverse como lo había imaginado, así que cuando vi el resultado final, sentí que había valido la pena 😍 Para agregarle música, simplemente convertí el gif en mp4 y así, puedo agregarle cualquier canción 😊
Muchas gracias por haber visitado mi publicación. Espero que les haya parecido interesante.
¡Hasta una próxima oportunidad!