Diseño Abstracto de un León con Figuras Geométricas en Inkscape:
Paso 1:
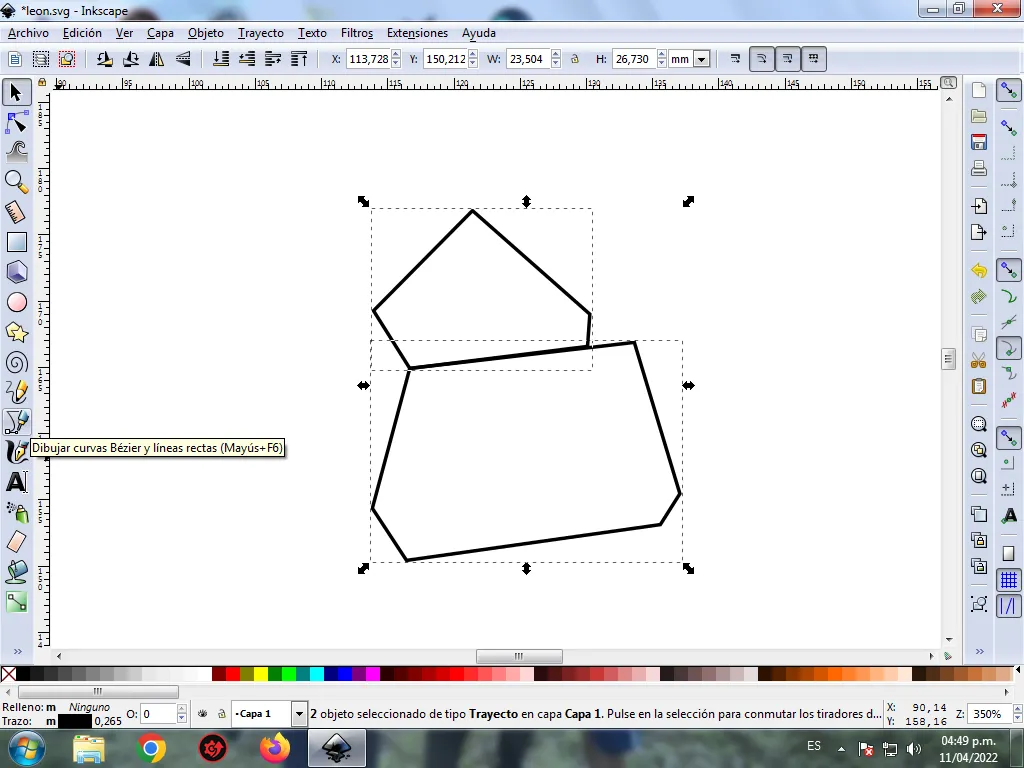
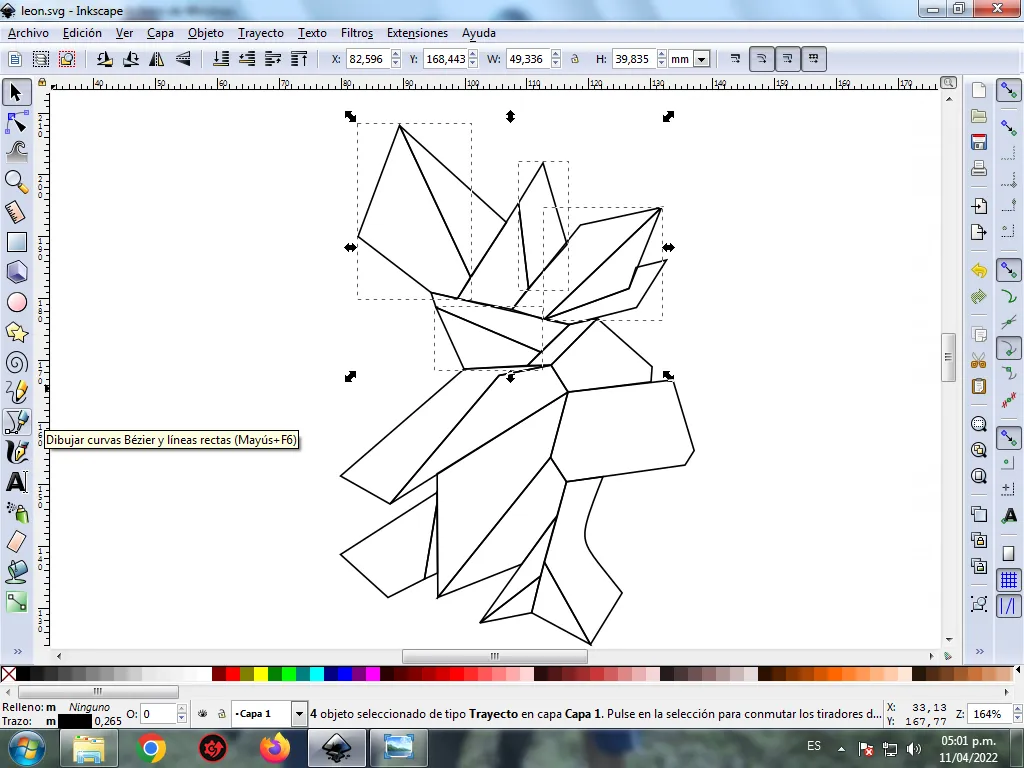
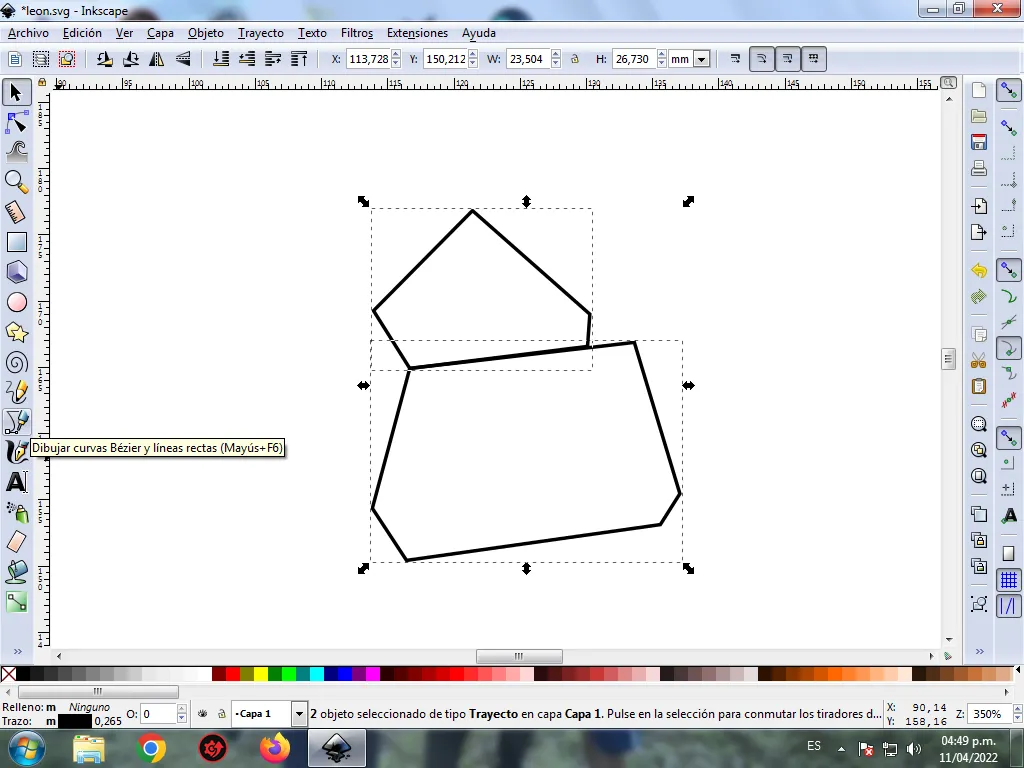
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras geométricas que son parte de la cabeza del León.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
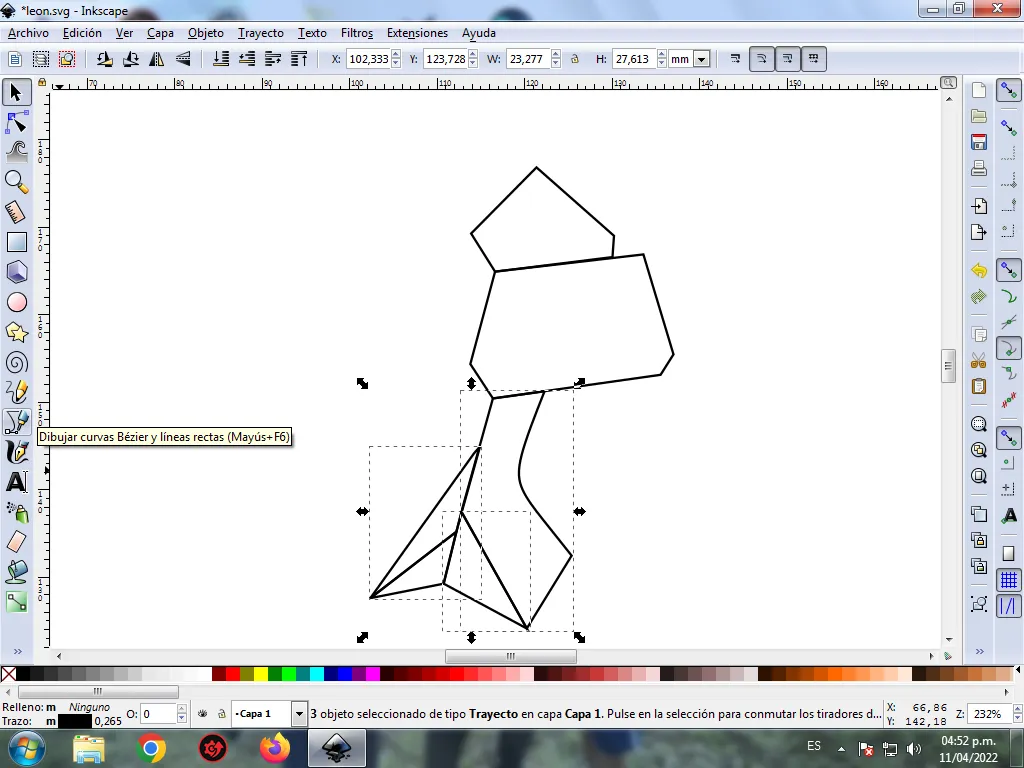
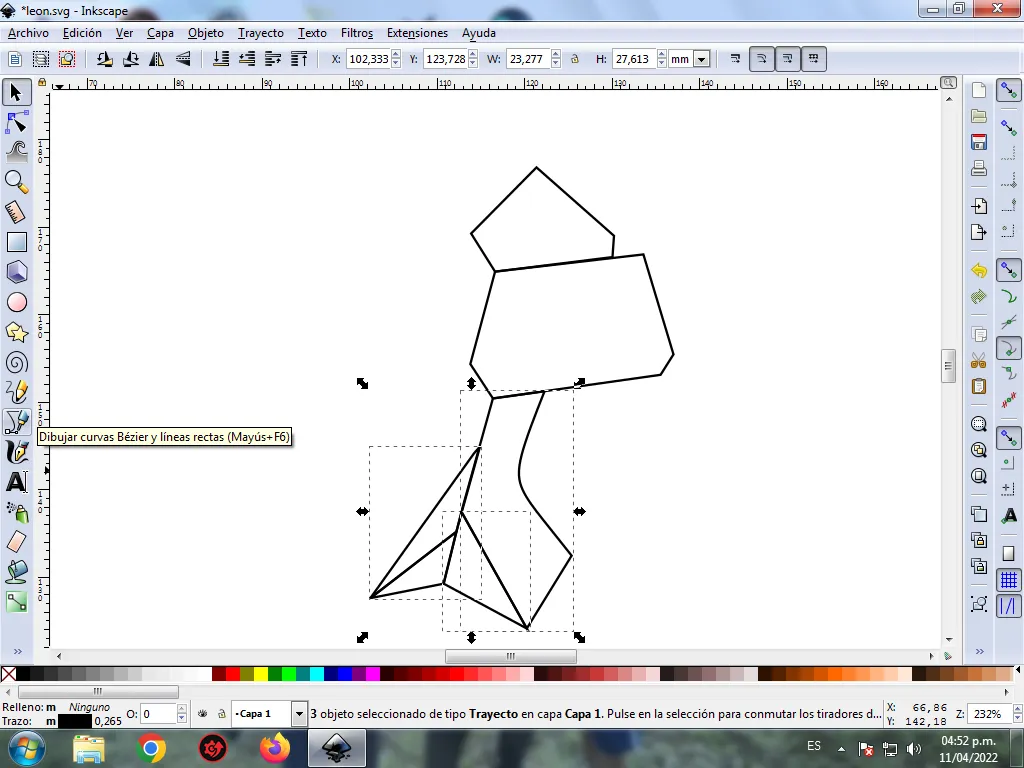
Se trazan tres figuras triangulares de diferentes tamaños y otra en forma de una L, utilizando la misma herramienta.

Paso 3:
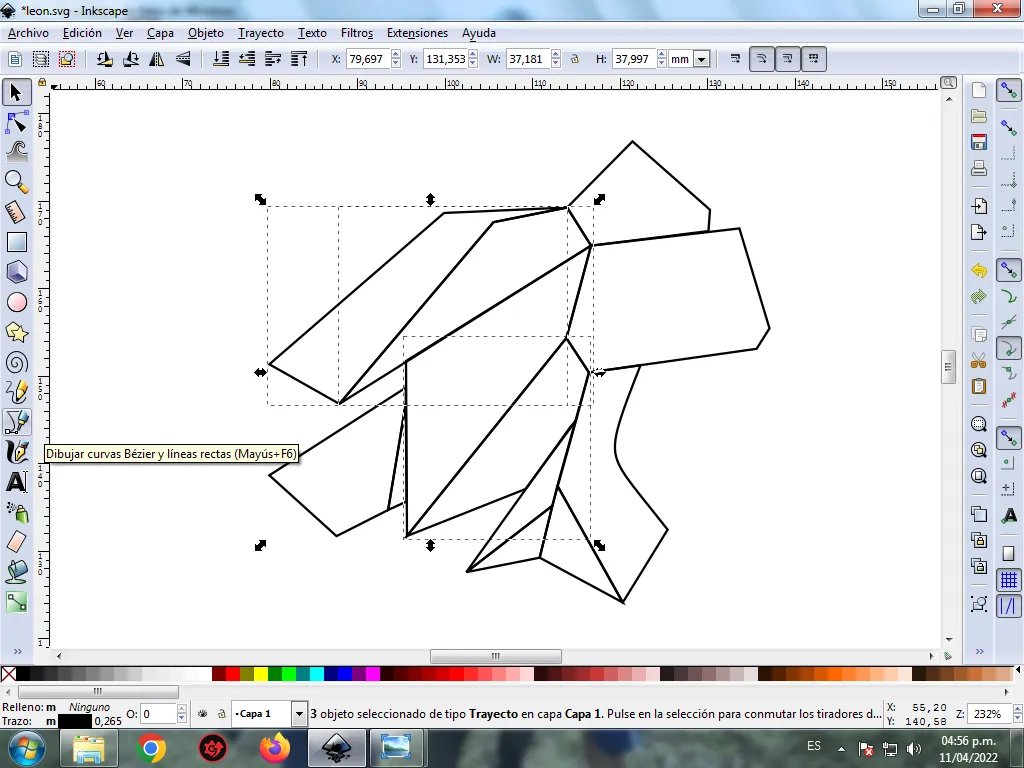
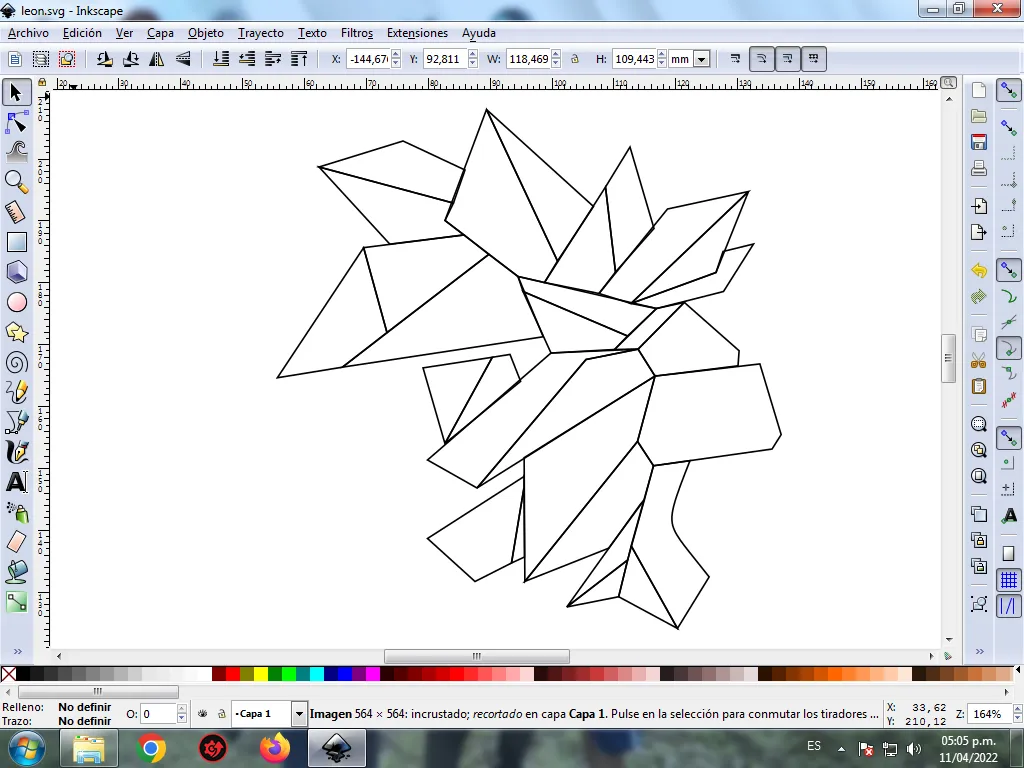
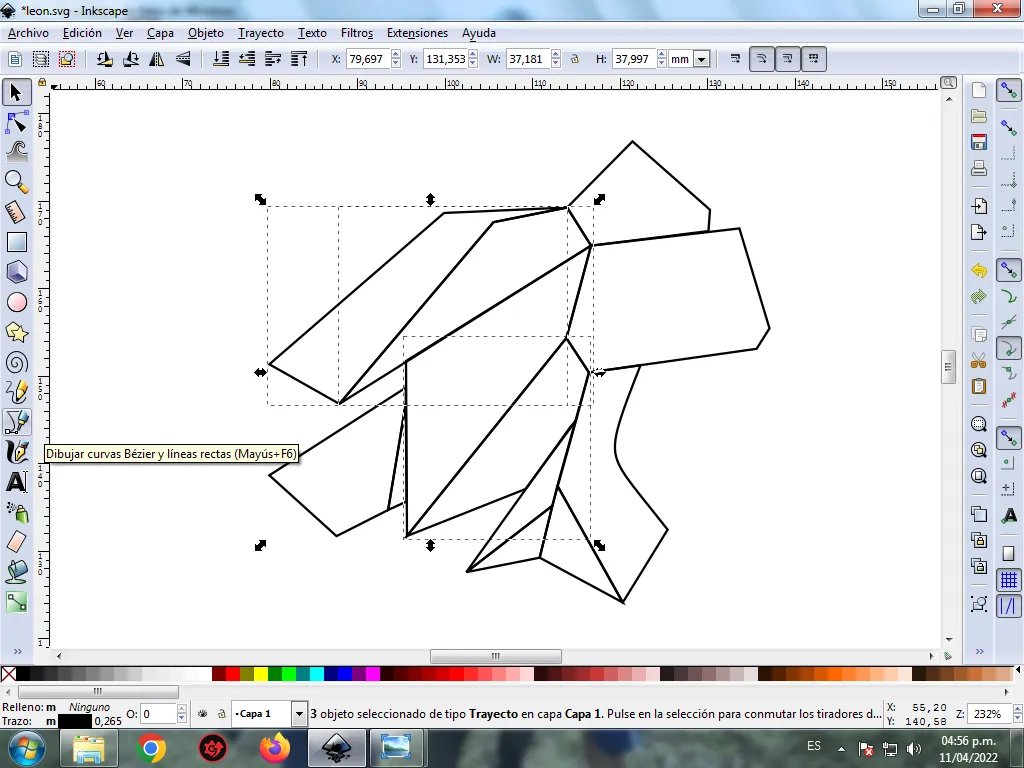
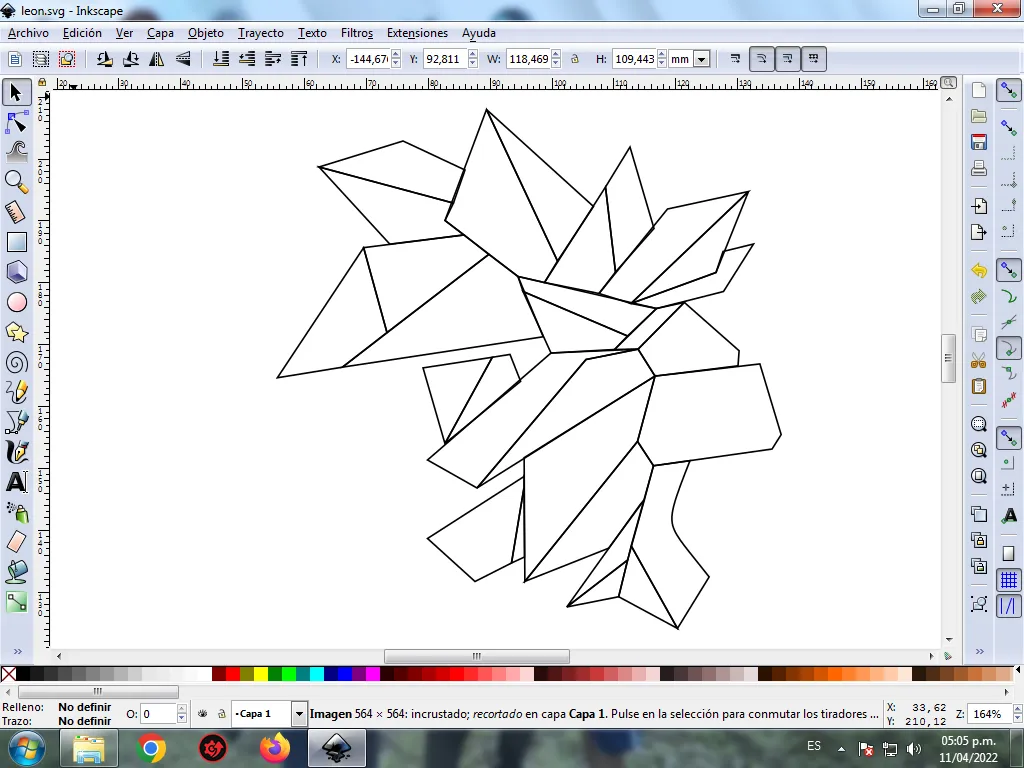
Continuamos dibujando seis triángulos y dos figuras en estas posiciones, donde podemos la forma de la cabeza del León, con la herramienta de curvas Bézier.

Paso 4:
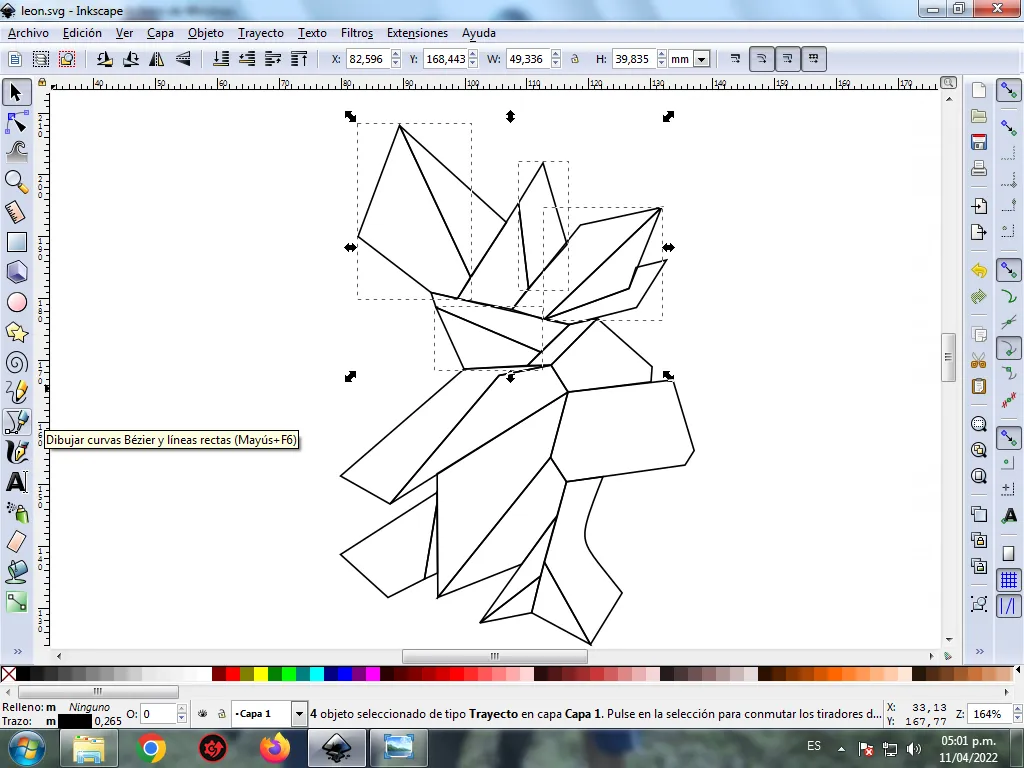
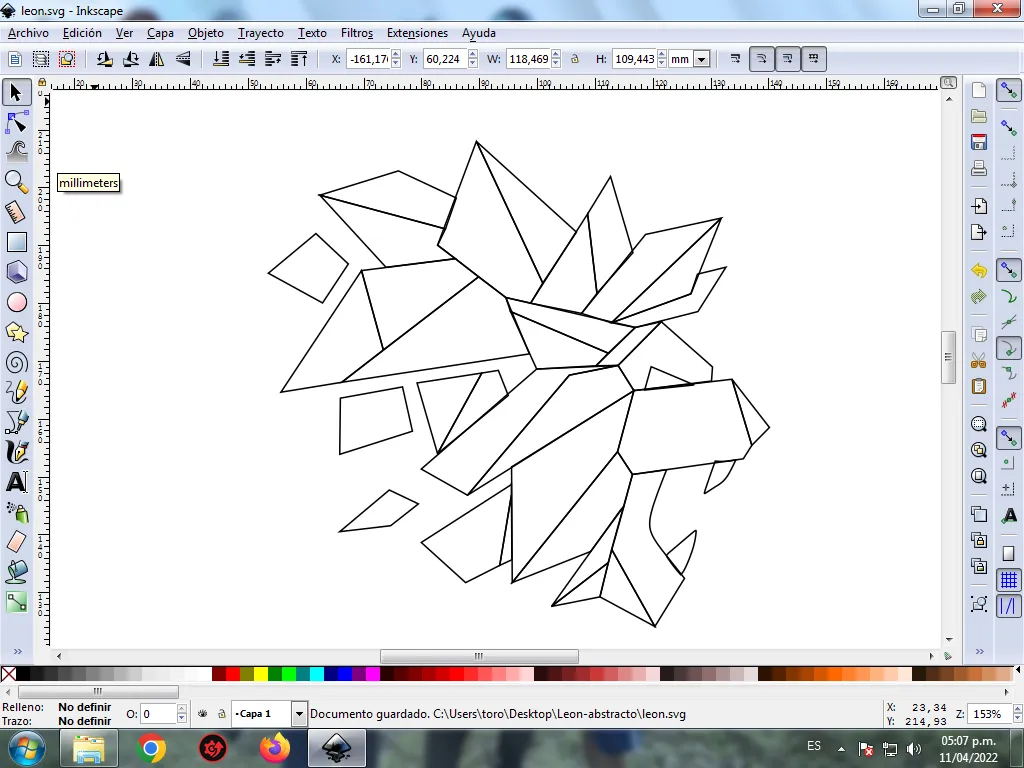
Se traza nueve figuras geométricas triangulares en la parte superior, que son como el pelaje del León, para darle un mayor efecto.

Paso 5:
Ahora procedemos a dibujar tres triángulos en la parte posterior, con la herramienta de curvas Bézier.

Paso 6:
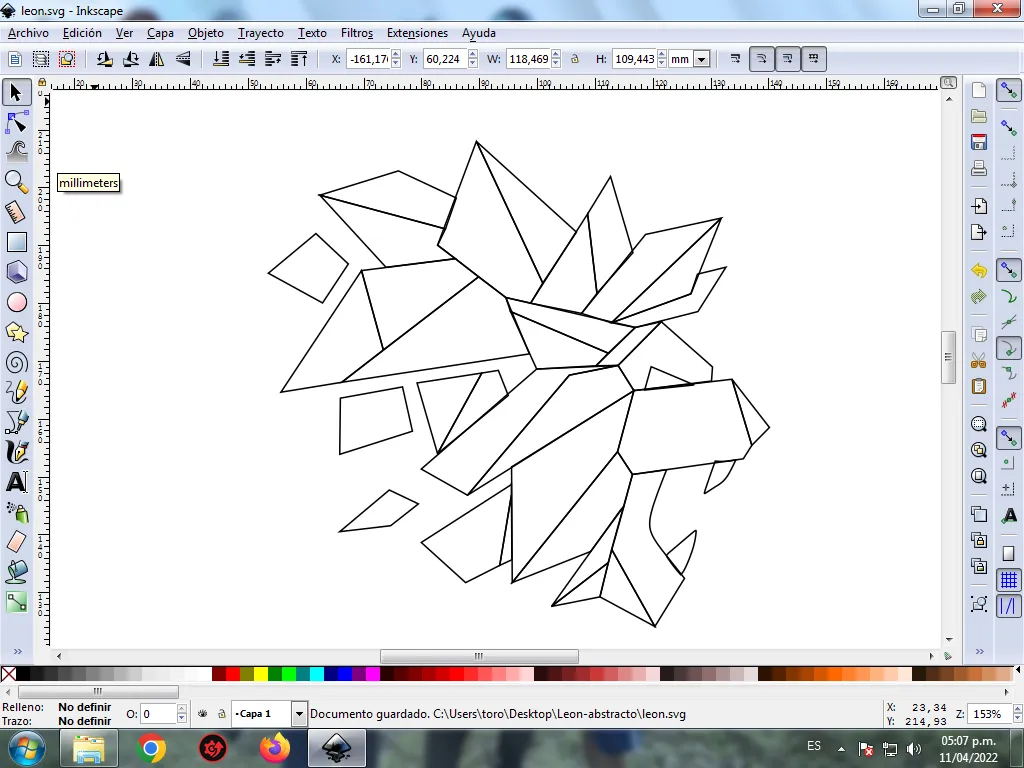
Se trazan dos triángulos que serán el ojo y la nariz del León, también dibujamos con la misma herramienta los dos dientes, y tres figuras triangulares

Paso 7:
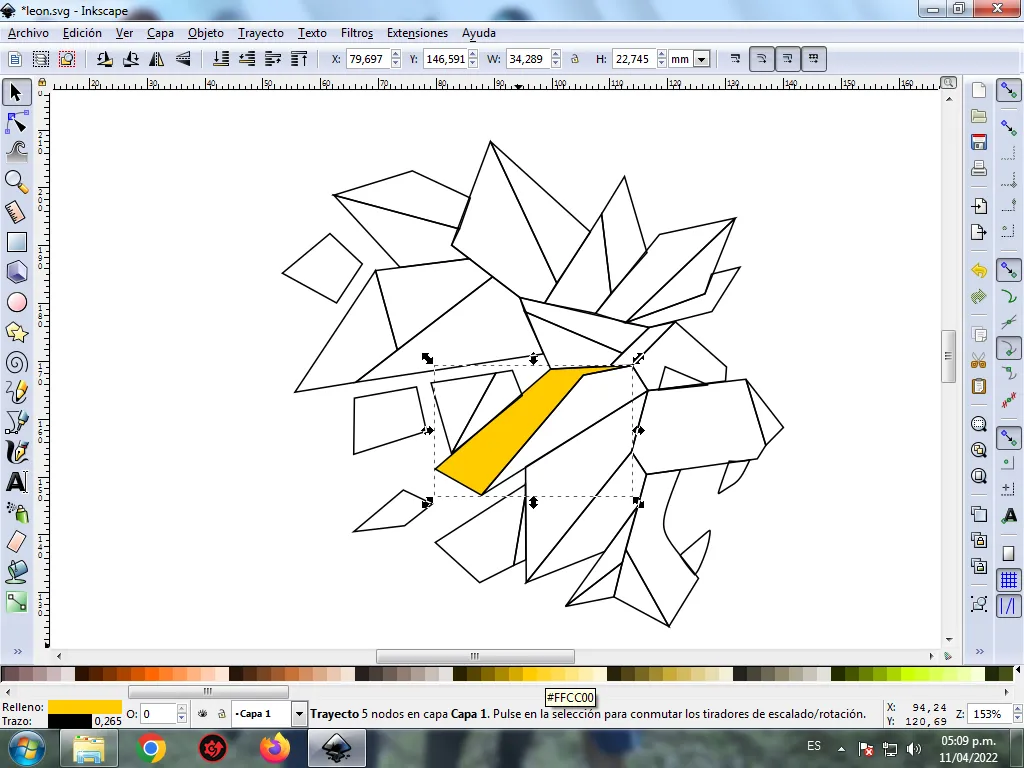
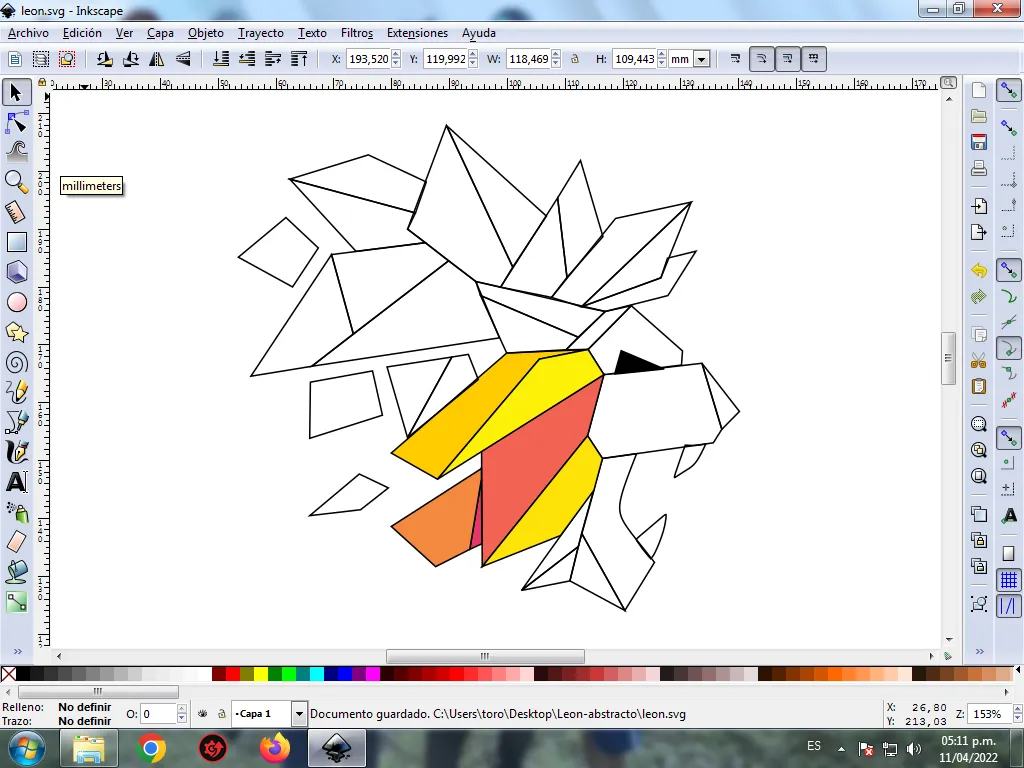
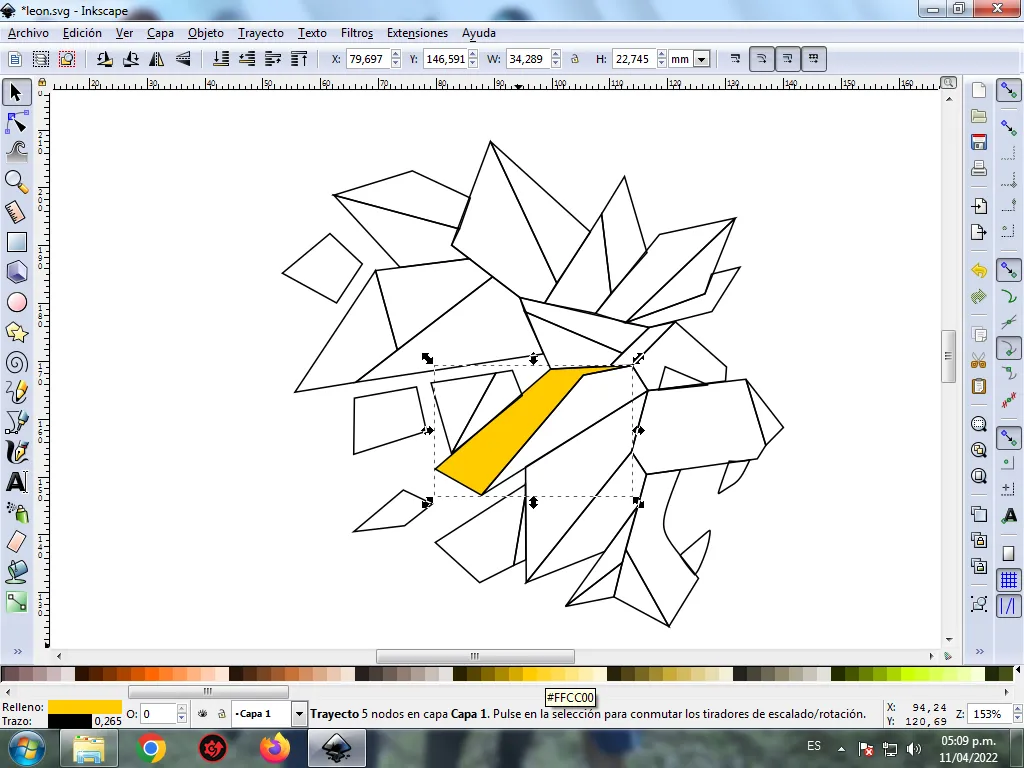
Se selecciona el color comenzando por esta parte del León, para esto hacemos clic en la figura y luego el color amarillo claro de la paleta de colores, que está en la parte inferior del programa.

Paso 8:
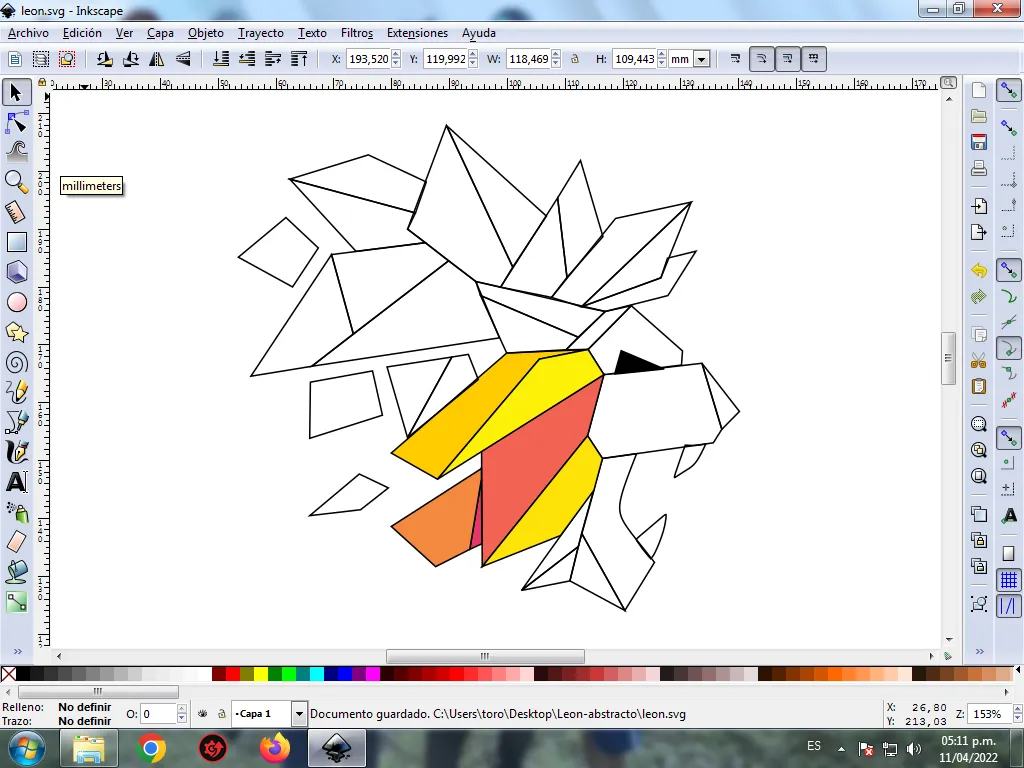
Continuamos seleccionando los colores amarillo, naranja, rojo, en las otras figuras del León.

Paso 9:
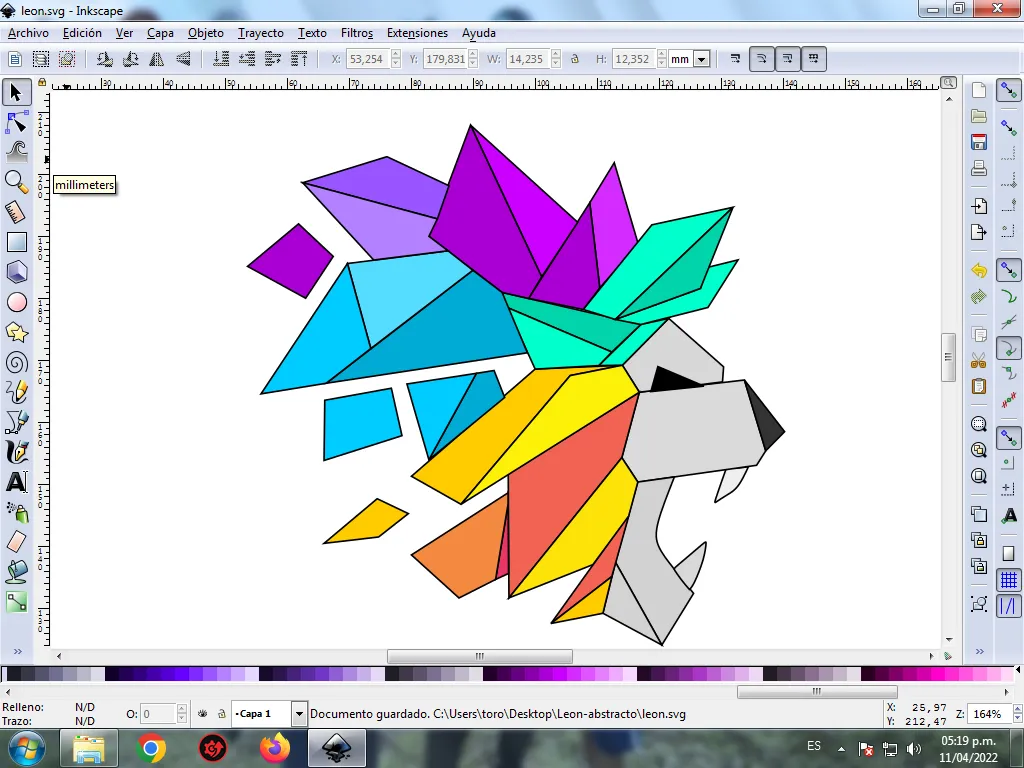
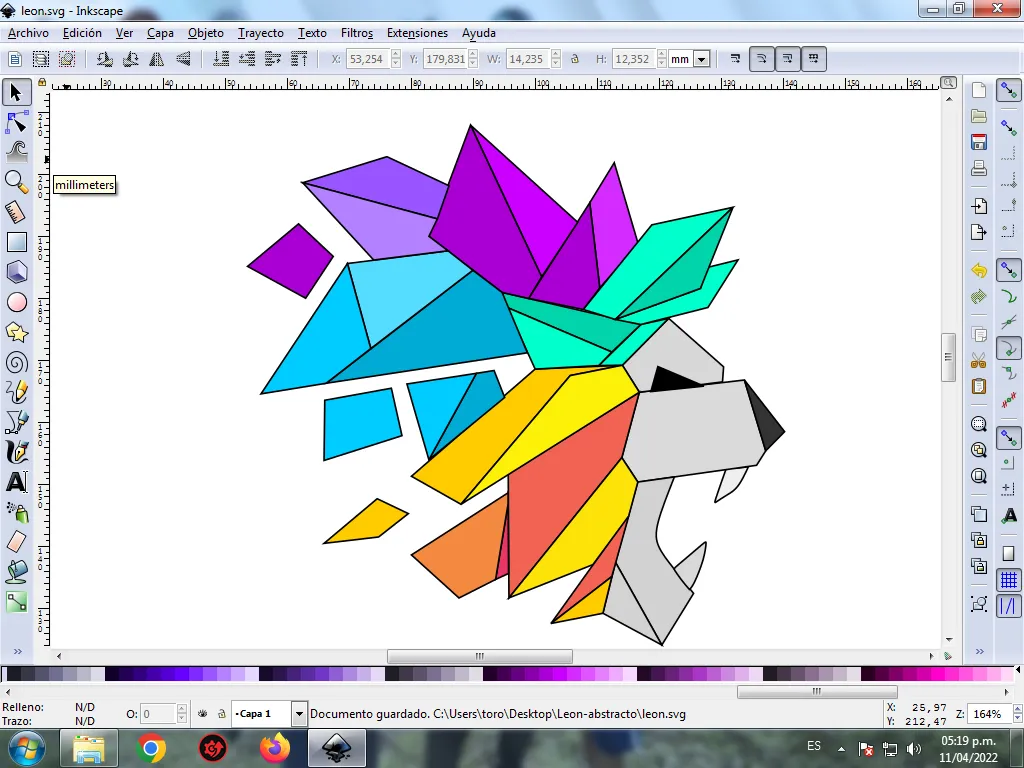
Se aplica el paso 7 en el resto de la figura y este es el resultado de colorear todo el León.

Paso 10:
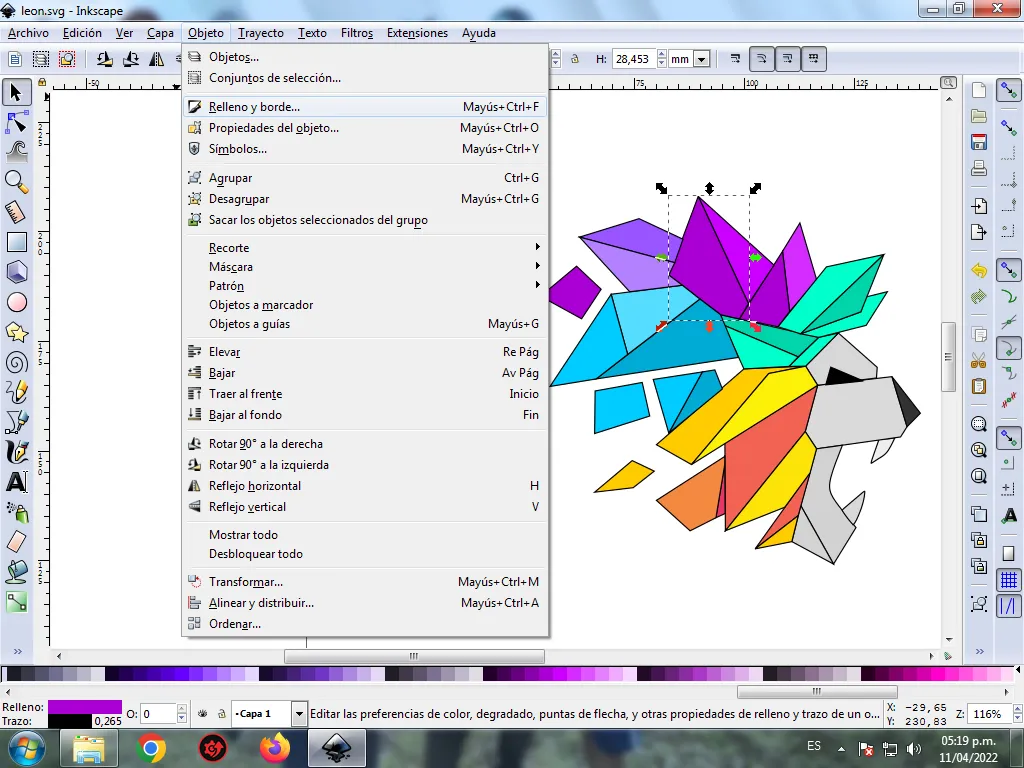
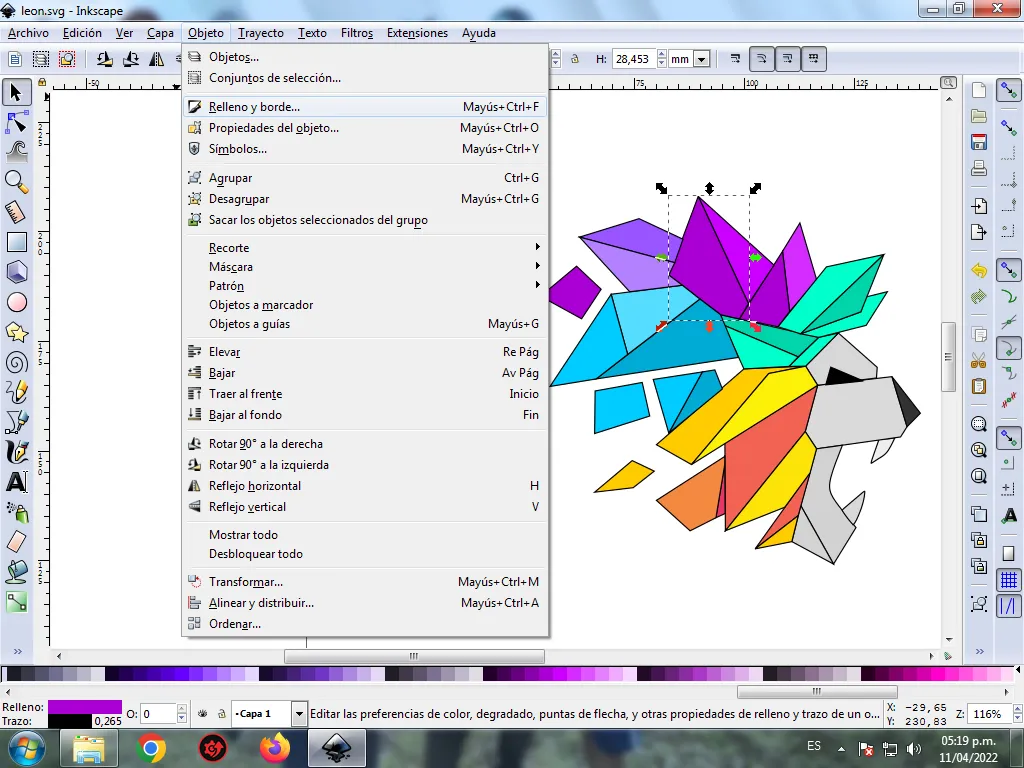
Se eliminan los bordes de las figuras del León, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

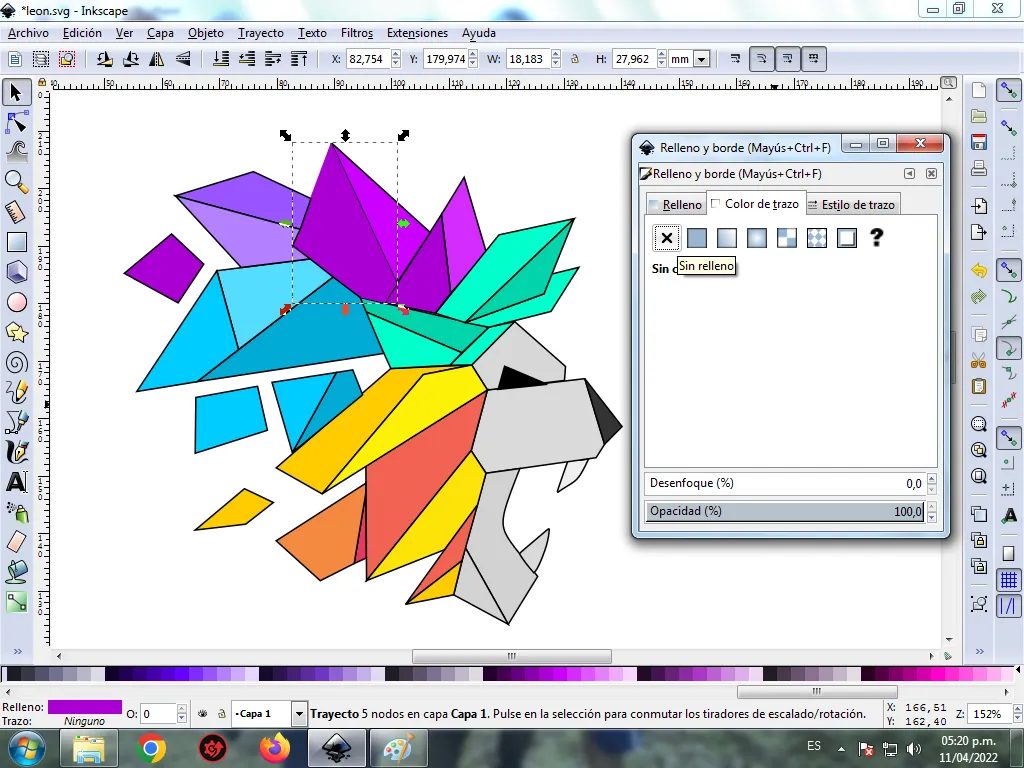
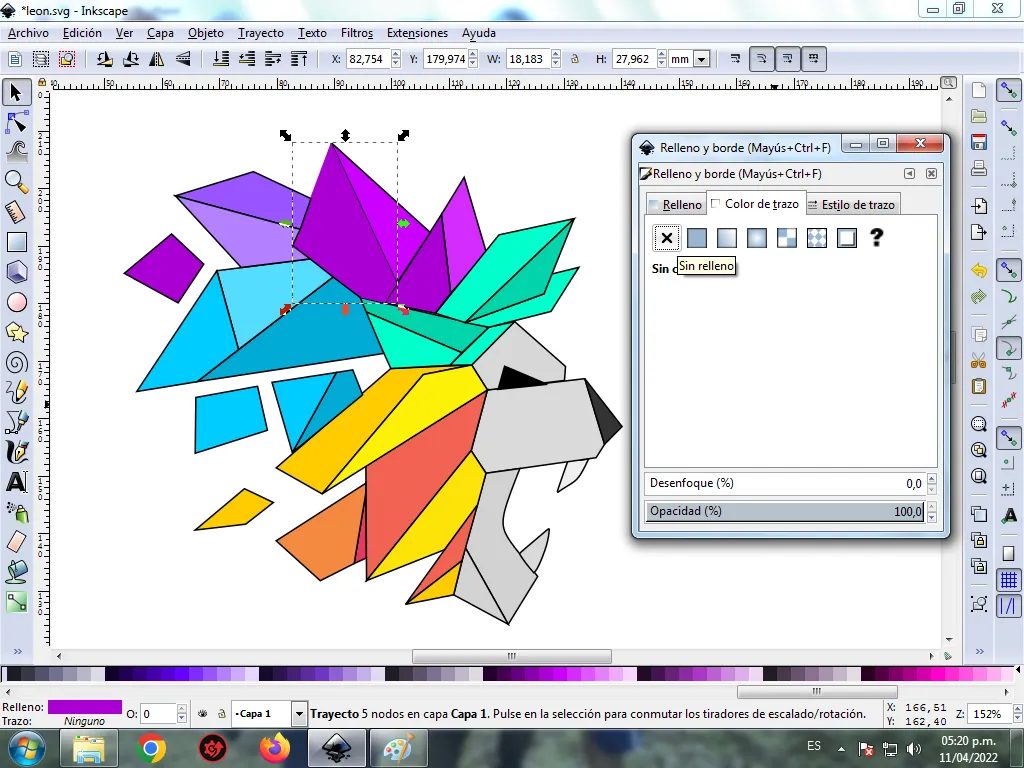
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 11:
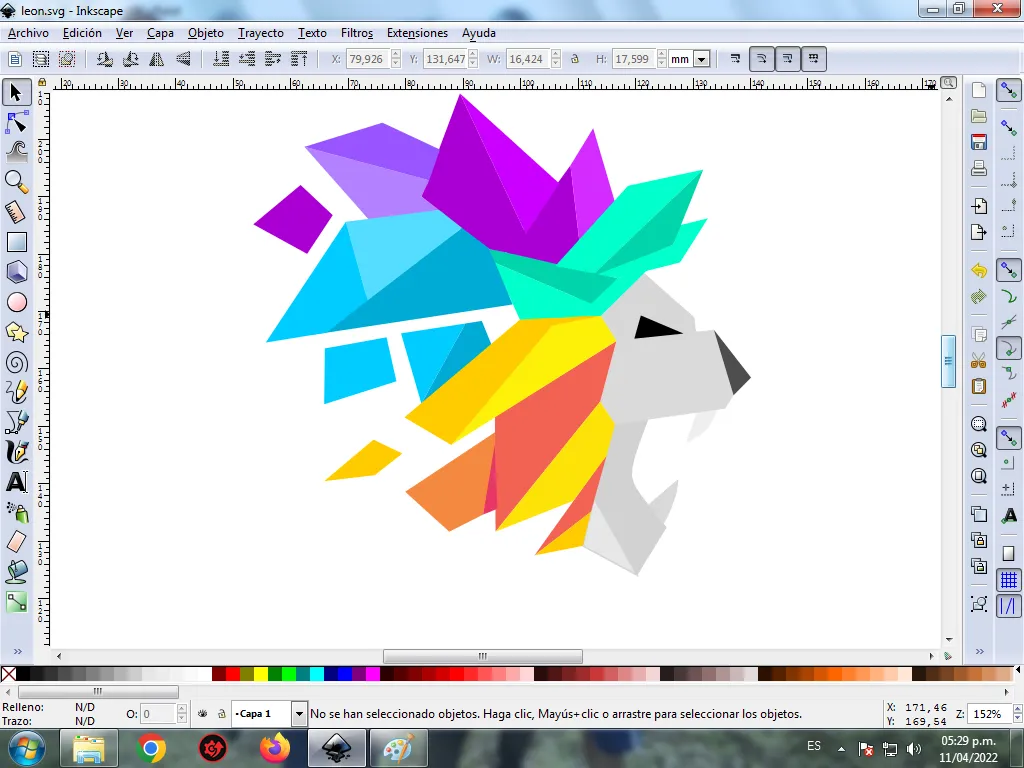
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto se aplica el paso 10.

Paso 12:
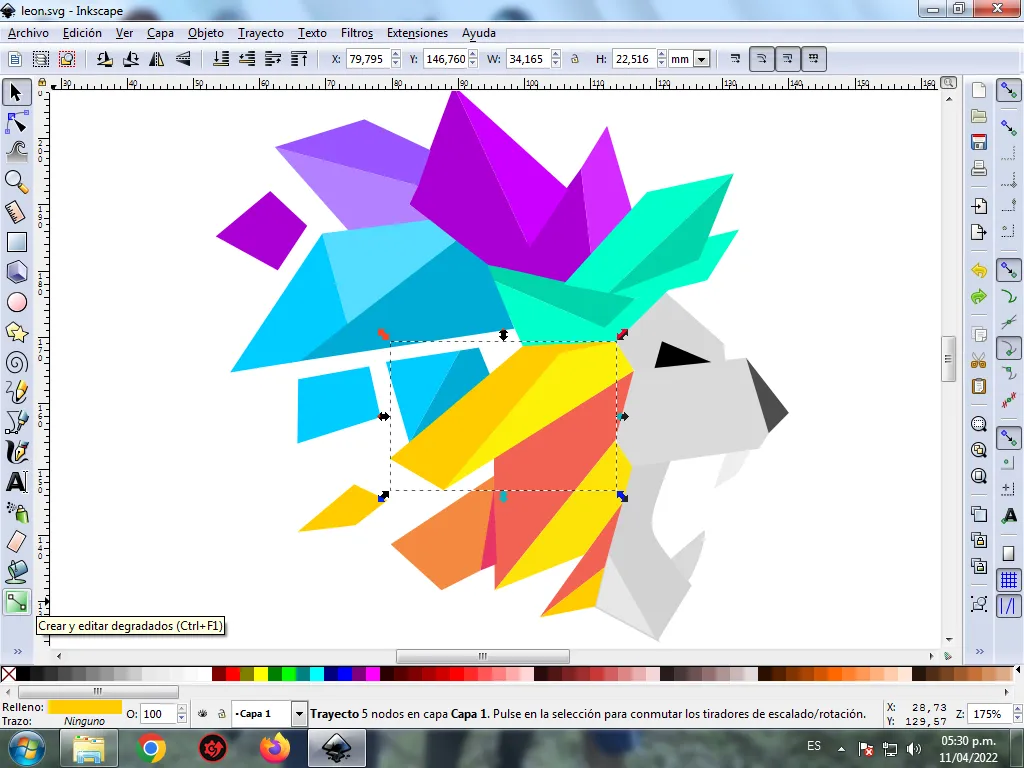
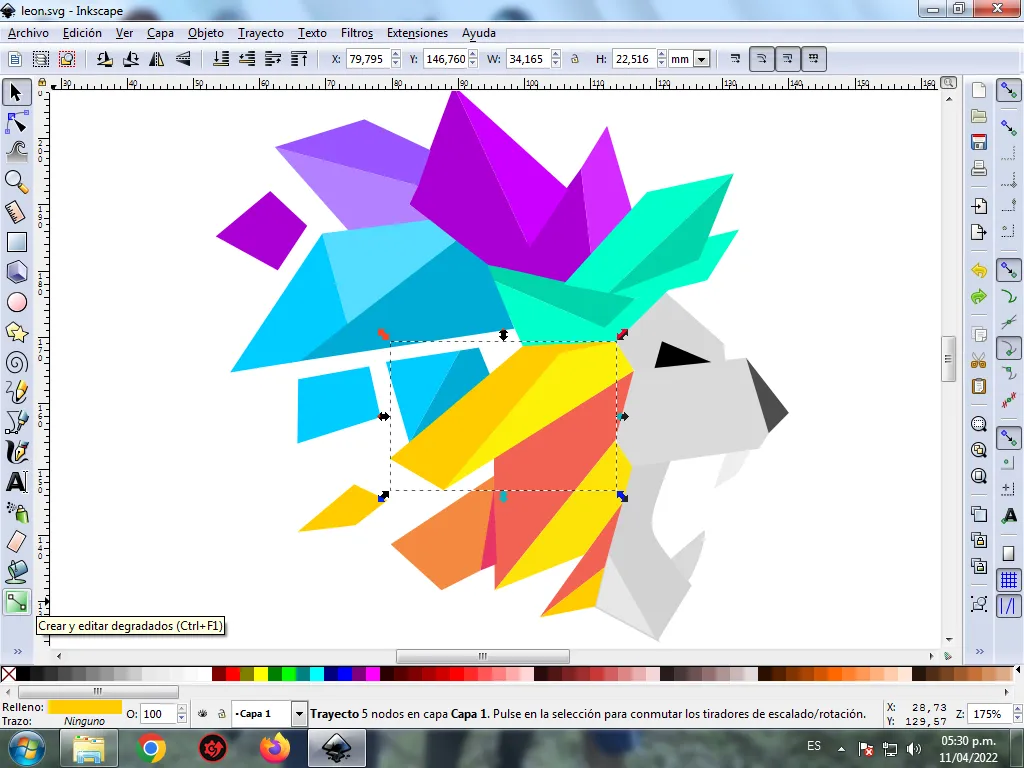
Para darle un mayor efecto abstracto, se aplica un degradado en algunas partes del León, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

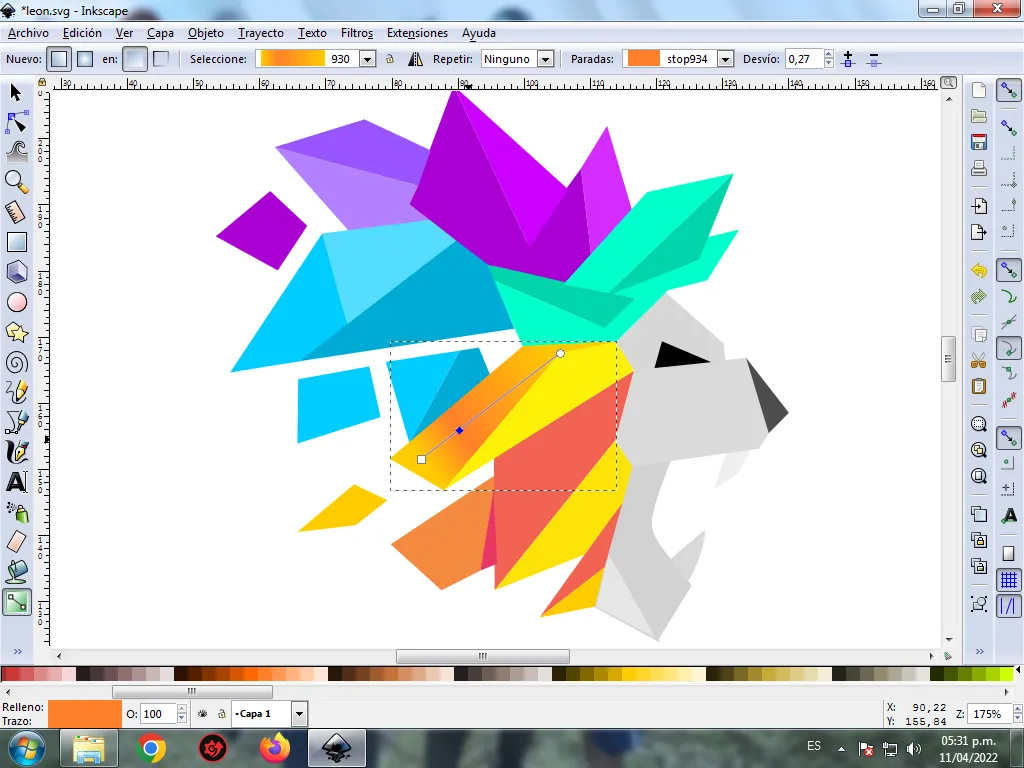
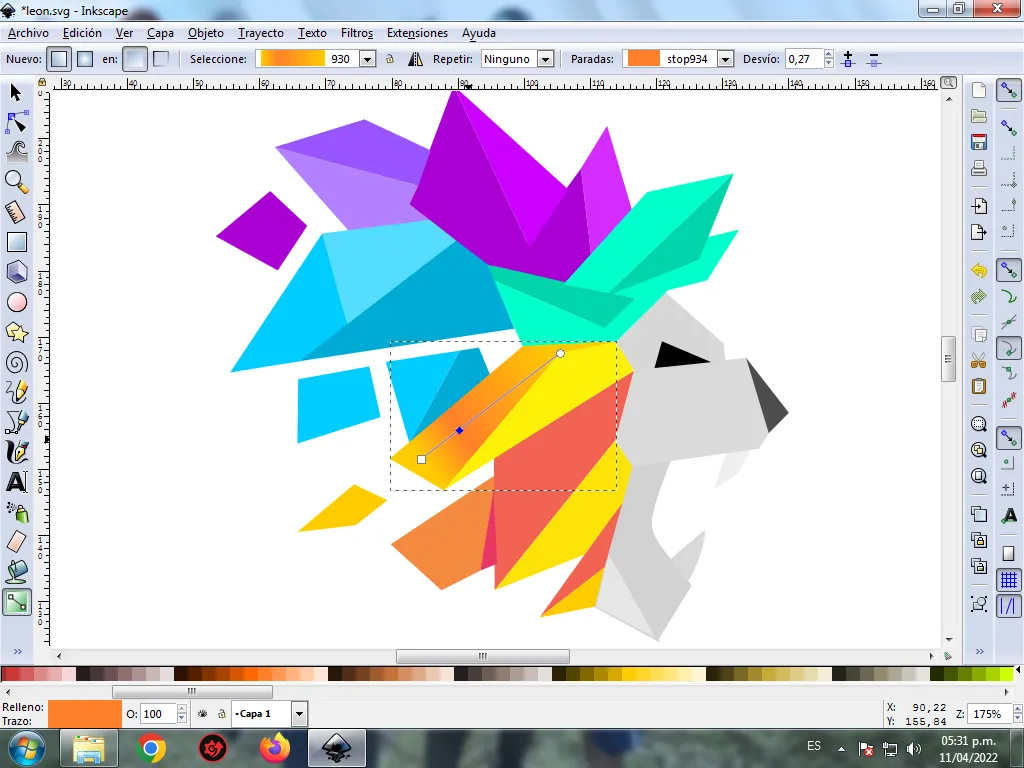
Presionamos clic y se visualiza un punto donde escogemos el segundo color que es naranja más oscuro, luego pulsamos clic y se selecciona otro color amarillo claro, es decir tendrá tres colores que darán el efecto de degradado en la figura.

Paso 12:
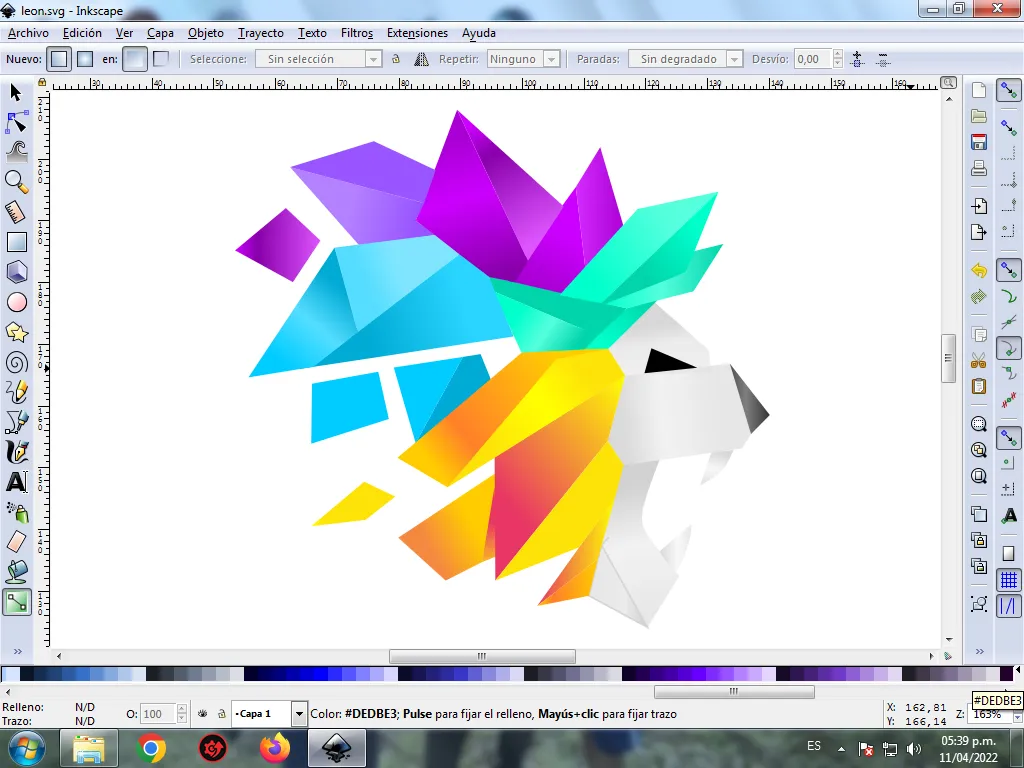
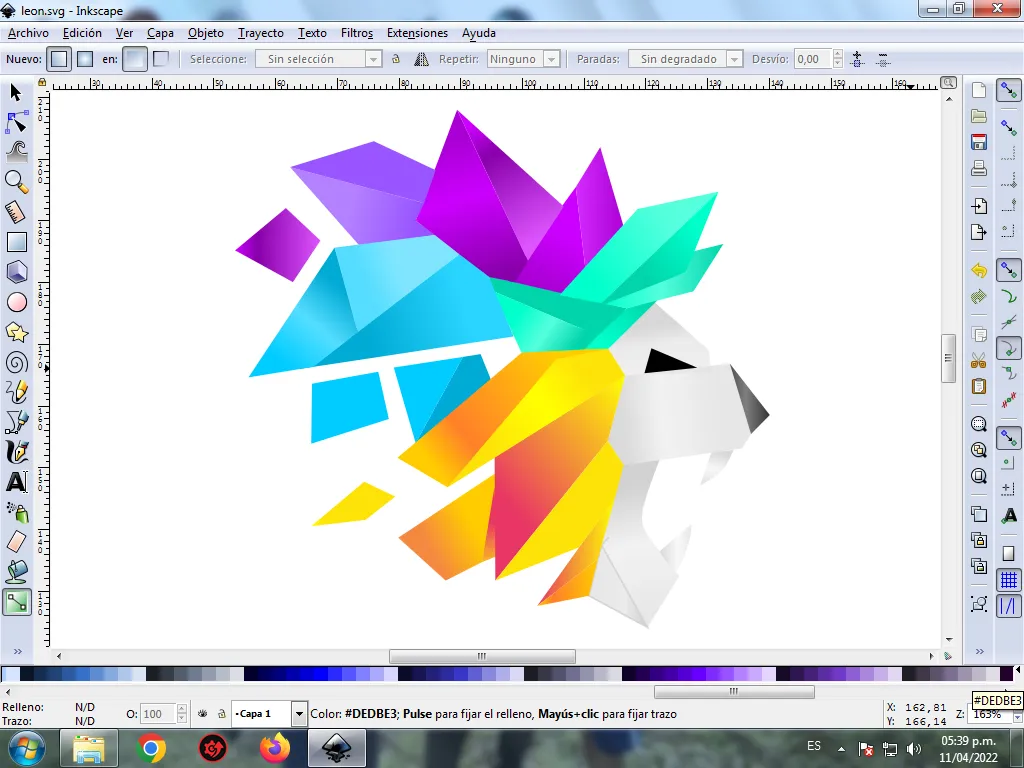
Se aplica el paso 11, en el resto de las figuras y este es el resultado final.

Paso 13:
Para finalizar este diseño agrupamos toda el León con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño de un León abstracto.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Lion with Geometric Shapes in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and two geometric figures are drawn that are part of the Lion's head.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Three triangular figures of different sizes and another in the shape of an L are drawn, using the same tool.

Step 3:
We continue to draw six triangles and two figures in these positions, where we can form the shape of the Lion's head, with the Bézier curve tool.

Step 4:
Nine triangular geometric figures are drawn at the top, which are like the fur of the Lion, to give it a greater effect.

Step 5:
Now we proceed to draw three triangles on the back, with the Bézier curves tool.

Step 6:
Two triangles are drawn that will be the eye and the nose of the Lion, we also draw with the same tool the two teeth, and three triangular figures

Step 7:
The color is selected starting with this part of the Lion, for this we click on the figure and then the light yellow color from the color palette, which is at the bottom of the program.

Step 8:
We continue to select the colors yellow, orange, red, in the other figures of the Lion.

Step 9:
Step 7 is applied to the rest of the figure and this is the result of coloring the entire Lion.

Step 10:
The borders of the Lion figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 11:
Now we proceed to change the borders of the rest of the figures, for this step 10 is applied.

Step 12:
To give it a more abstract effect, we apply a gradient to some parts of the Lion, select it and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker orange, then we press click and another light yellow color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 12:
Step 11 is applied to the rest of the figures and this is the final result.

Step 13:
To finish this design we group the entire Lion with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our design of an abstract Lion ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google