Diseño Abstracto de un Ave en Inkscape:
Paso 1:
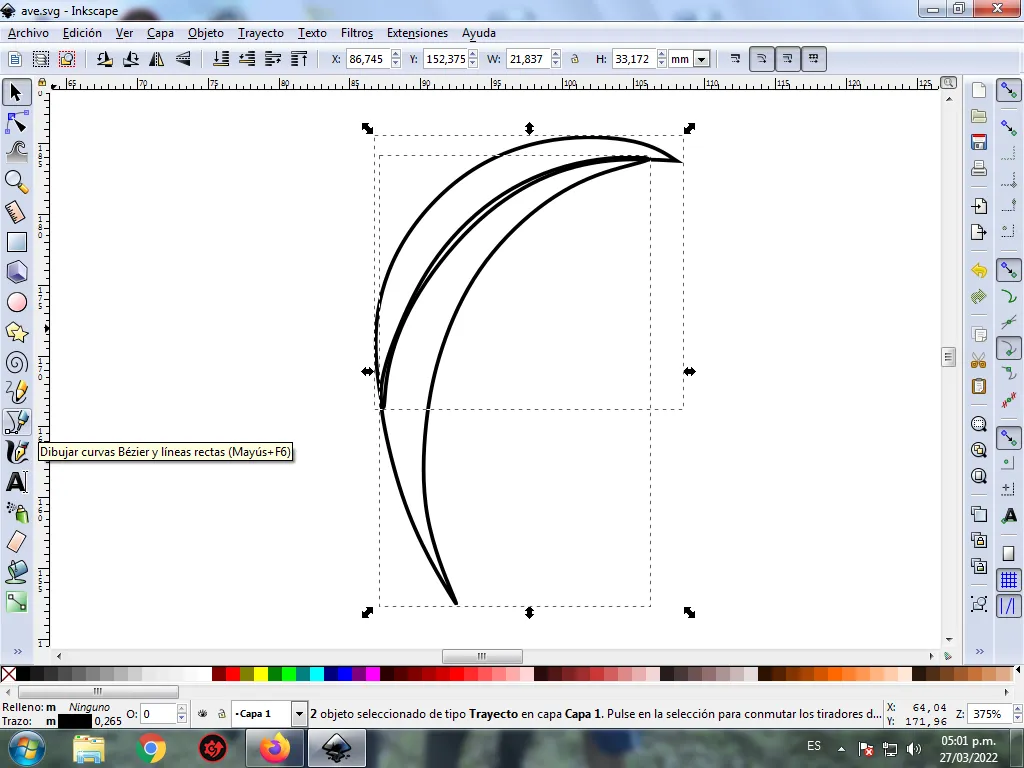
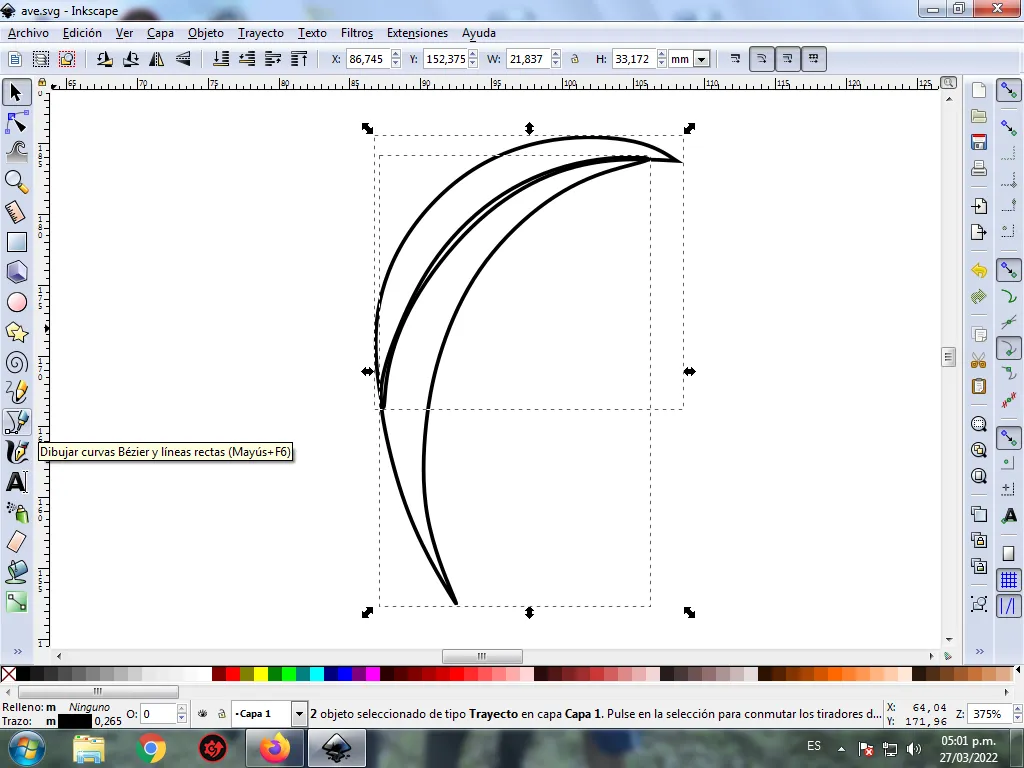
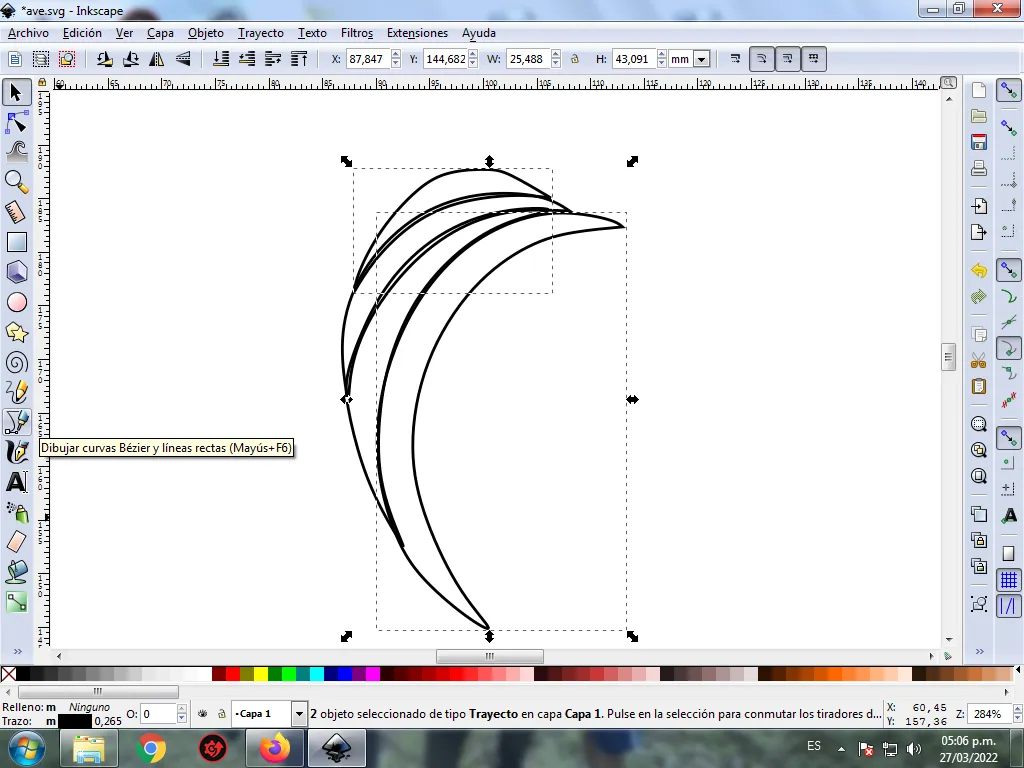
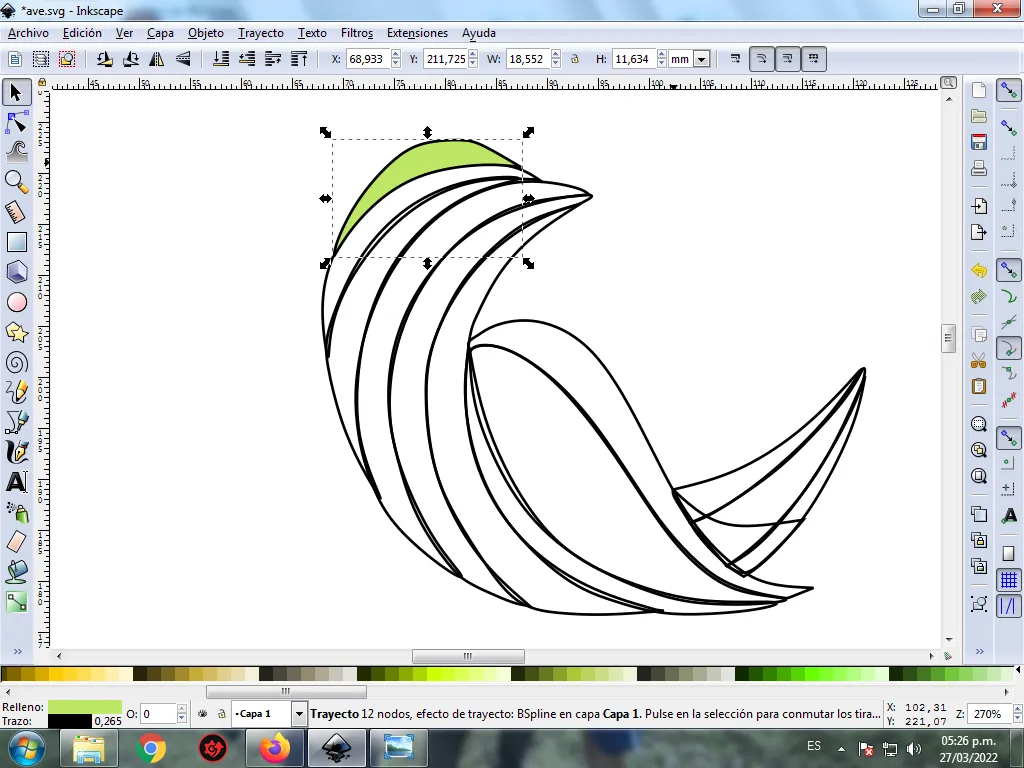
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras en forma de medialuna que es parte de la cabeza del ave.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
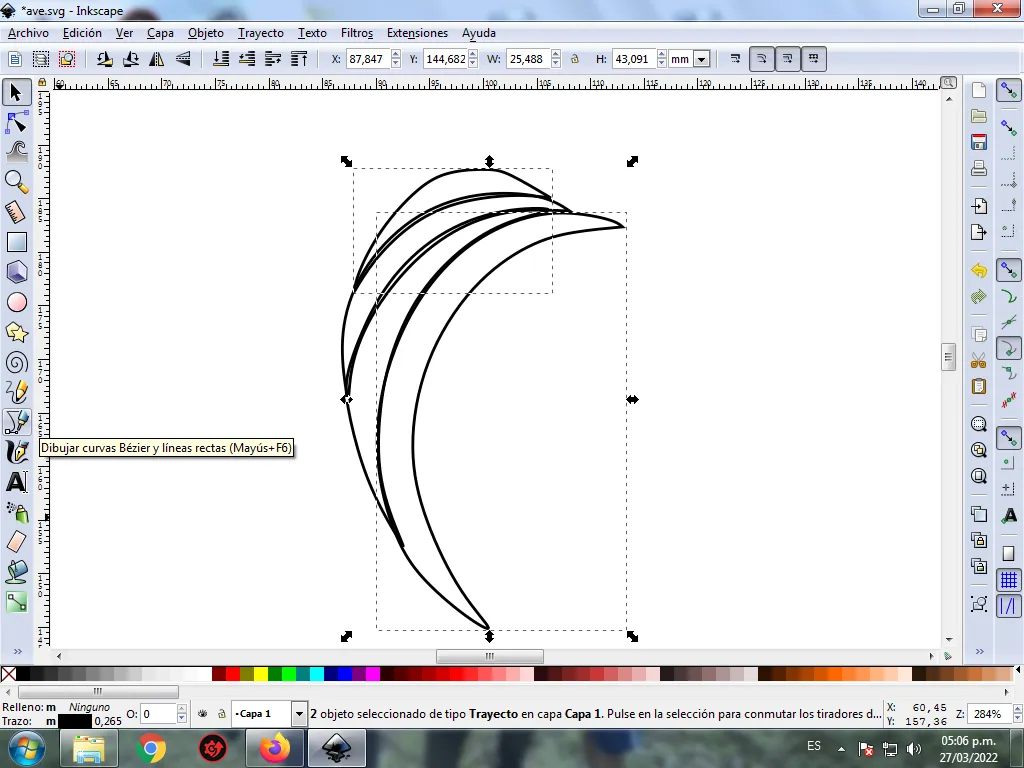
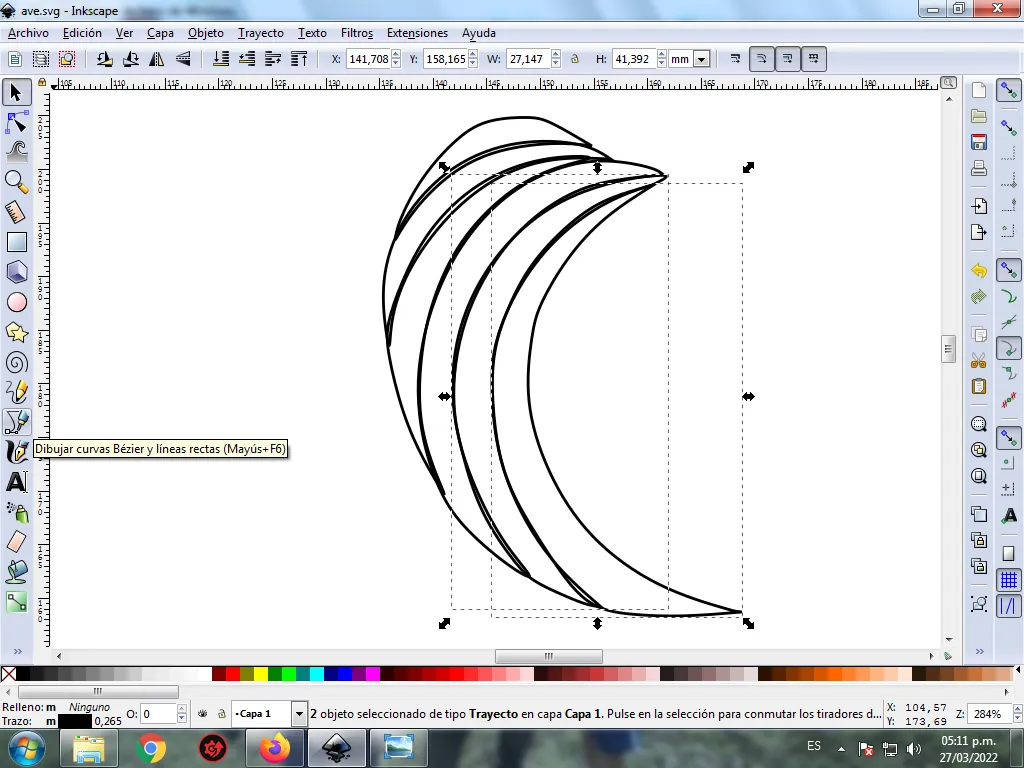
Se trazan dos figuras igualmente en forma de medialuna de diferentes tamaños en la parte de debajo de las anteriores, utilizando la misma herramienta.

Paso 3:
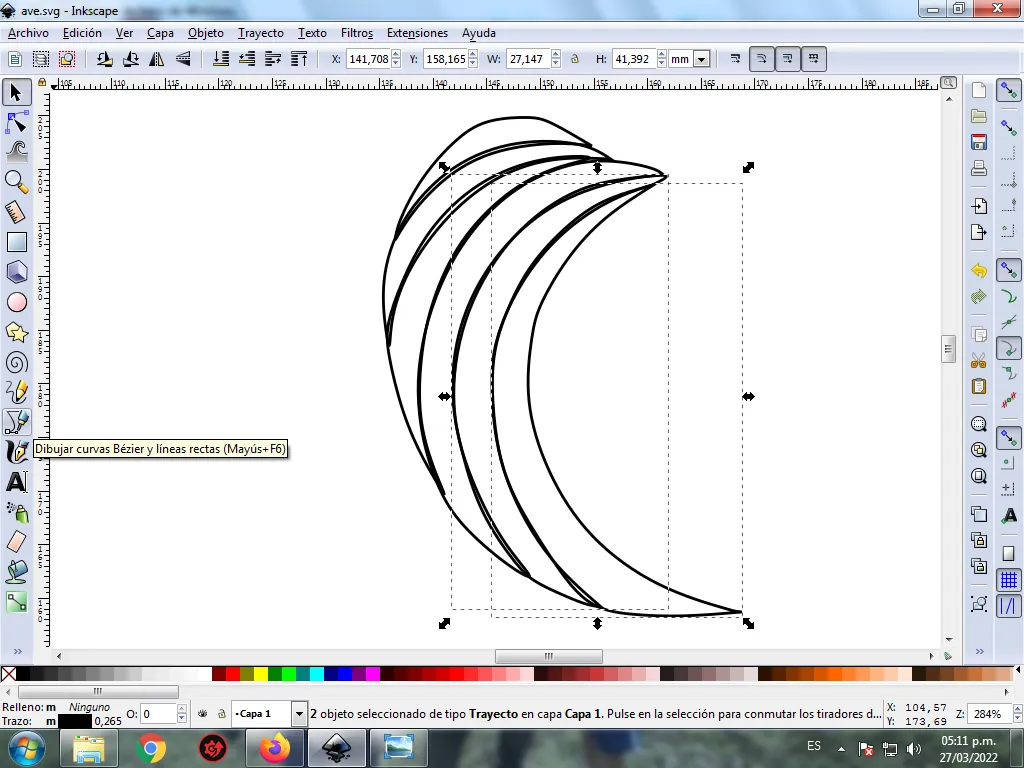
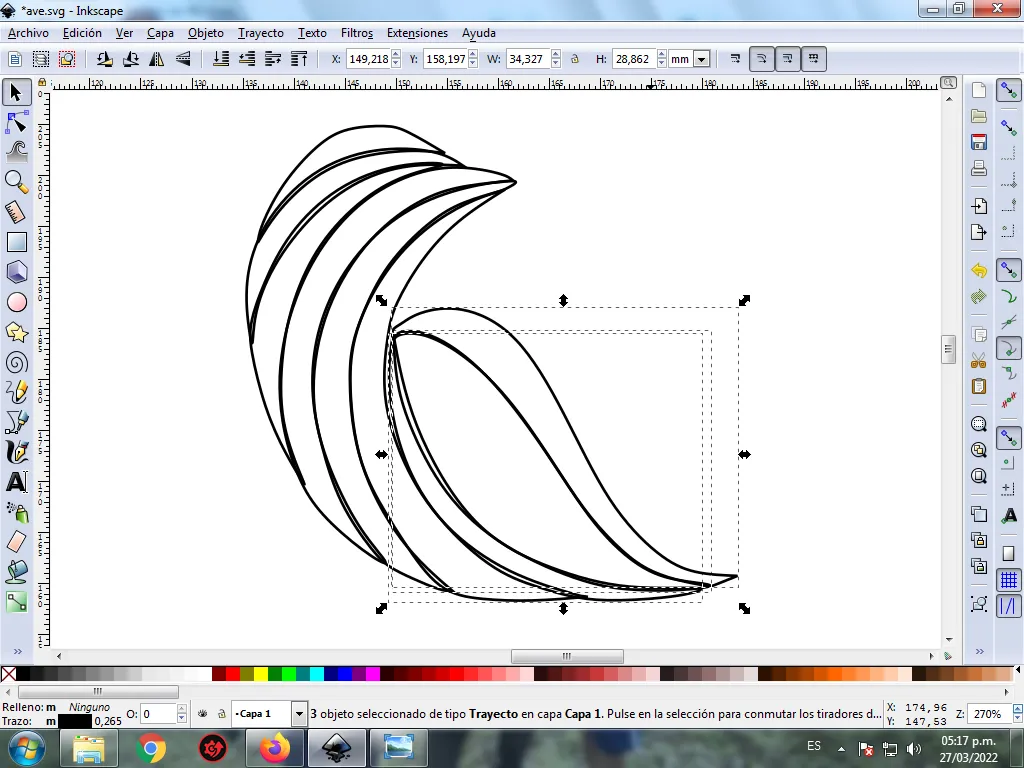
Continuamos dibujando dos figuras más, completando toda la parte de la cabeza, con la herramienta de curvas Bézier.

Paso 4:
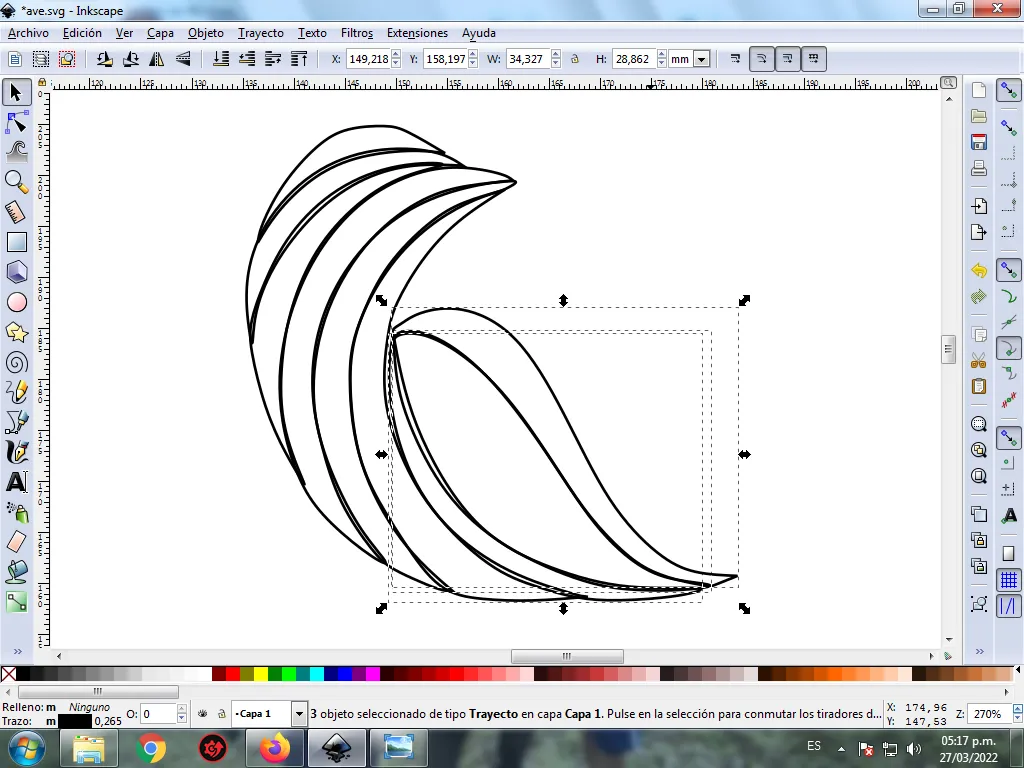
Se traza dos figuras que son el cuerpo y las alas del ave, esta parte se va dividir en dos partes para darle un mayor efecto.

Paso 5:
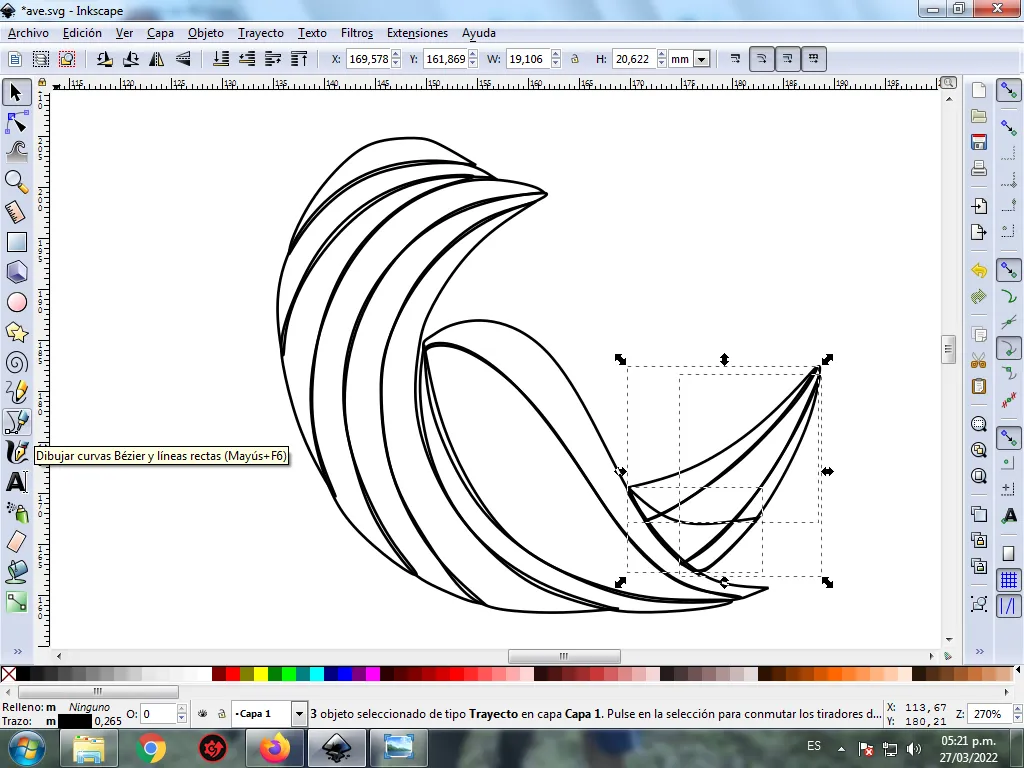
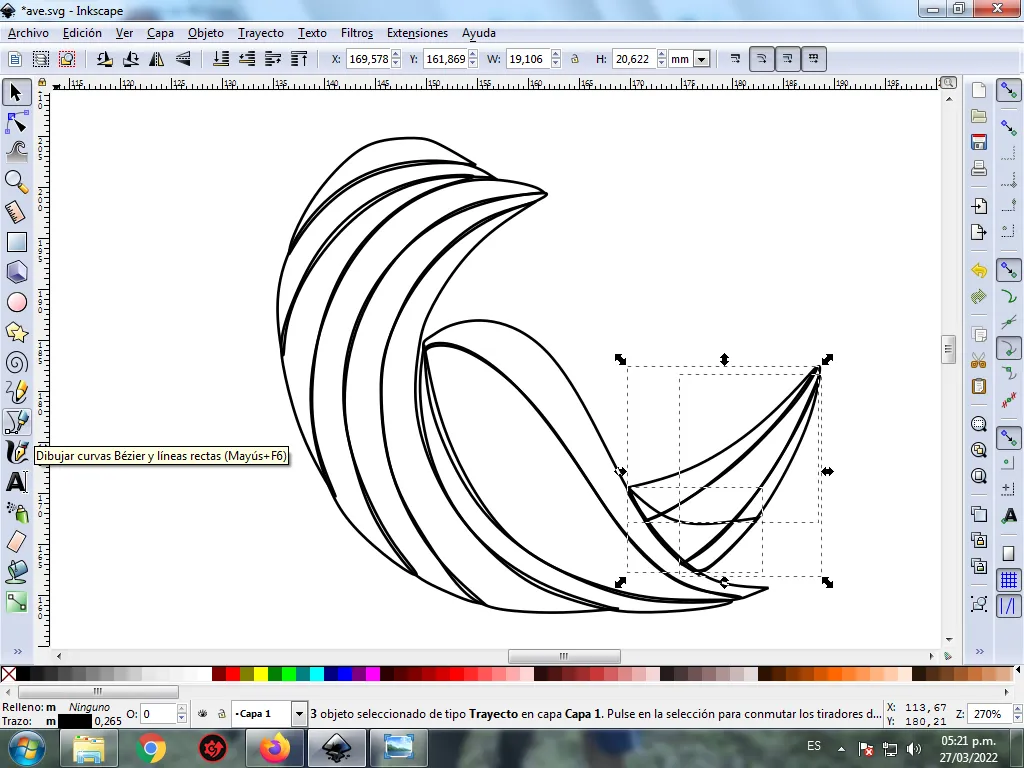
Ahora procedemos a dibujar la cola del ave, para esto se inserta cuatro trazos con la herramienta de curvas Bézier.

Paso 6:
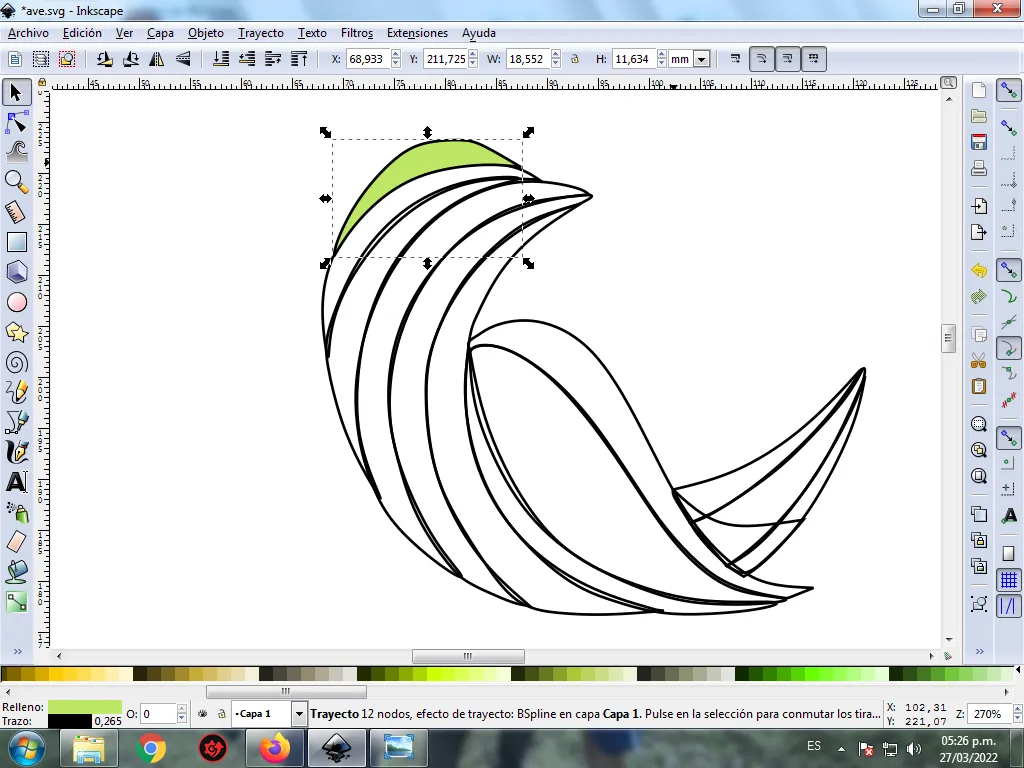
Se selecciona el color comenzando por el copete del ave, para esto hacemos clic en la figura y luego el color verde claro de la paleta de colores, que está en la parte inferior del programa.

Paso 7:
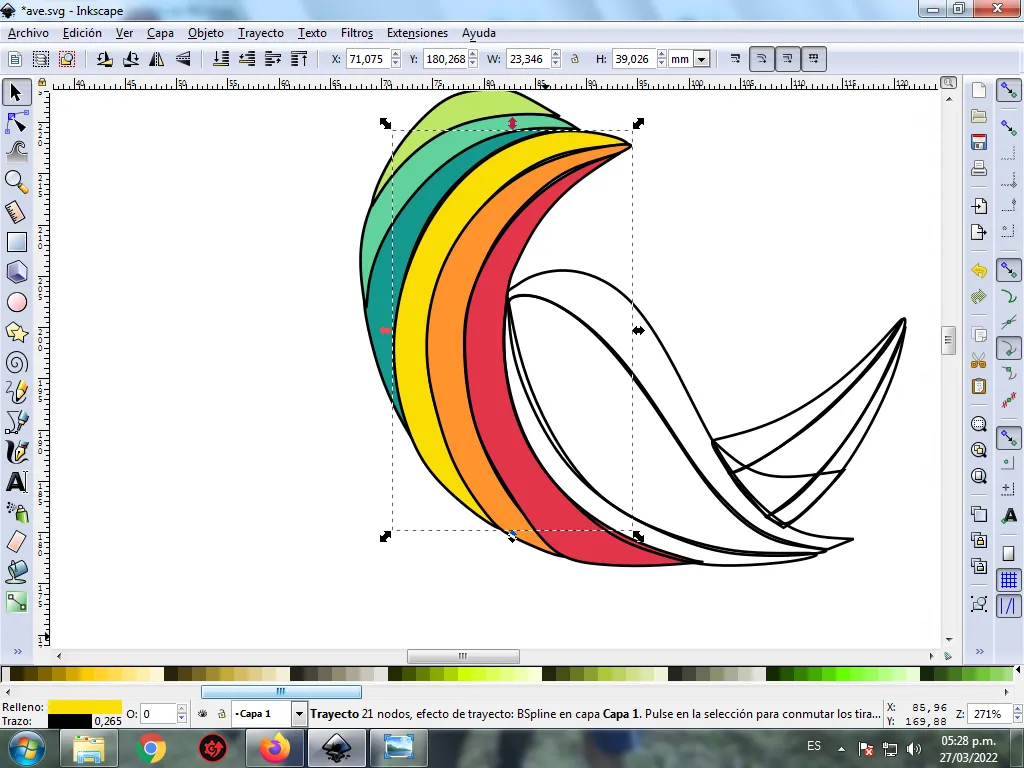
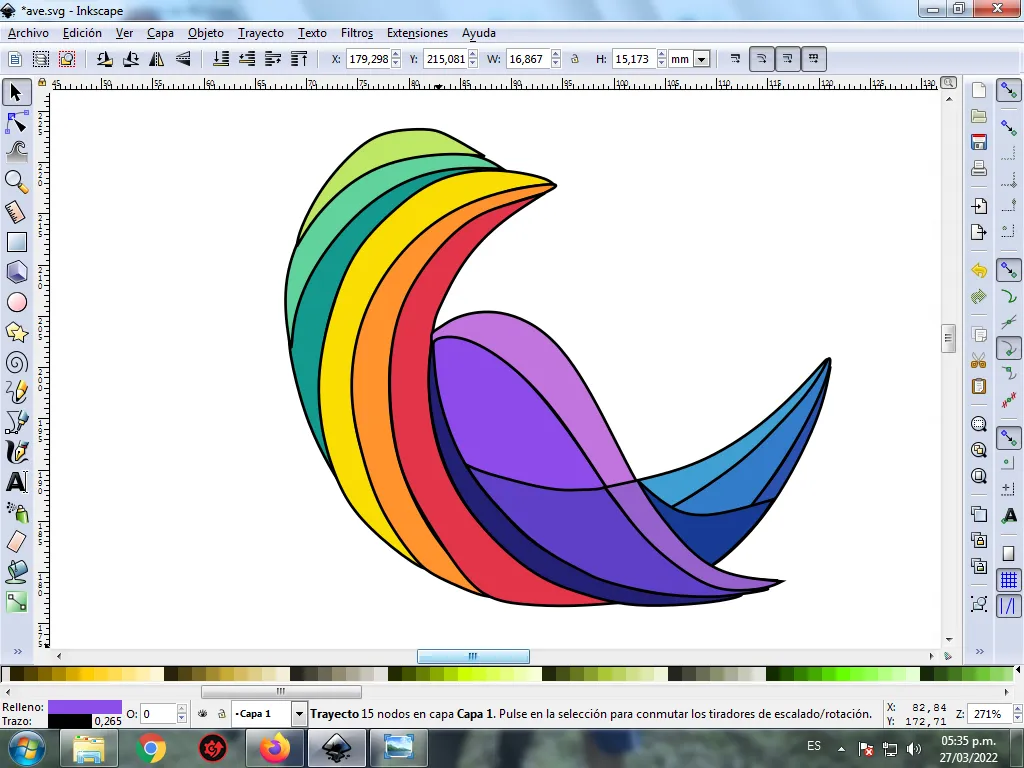
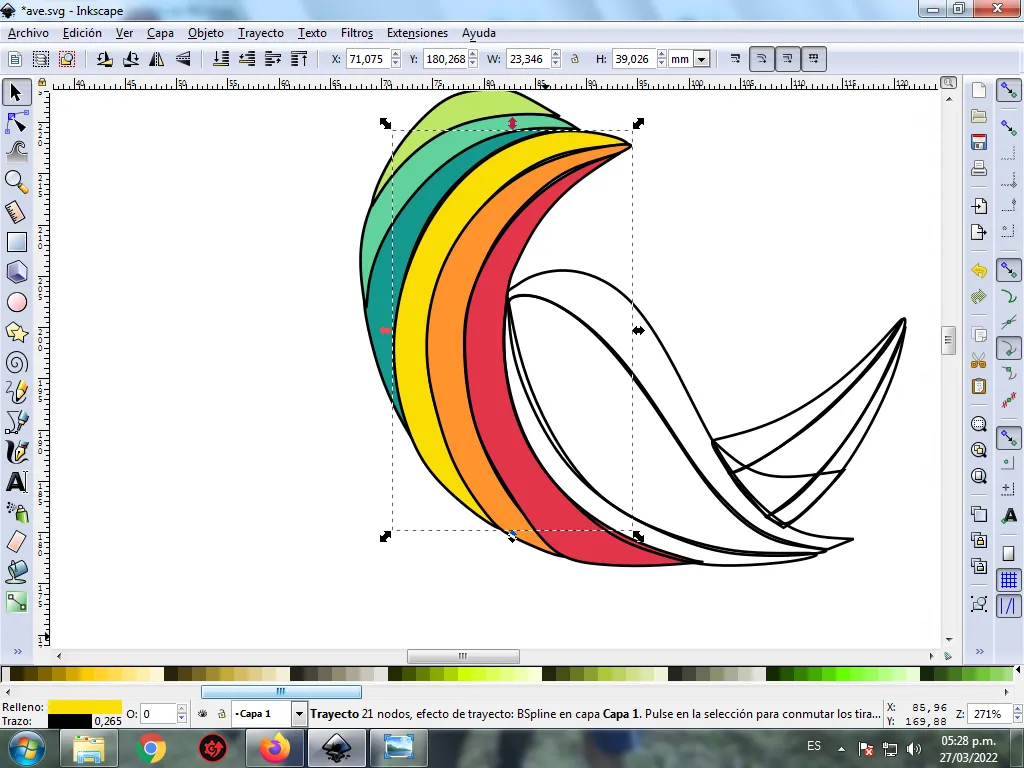
Continuamos seleccionando los colores amarillo, naranja, rojo, y verde oscuro de las otras figuras del ave. En esta parte se dividió el cuerpo en dos partes para darle mayor efecto.

Paso 8:
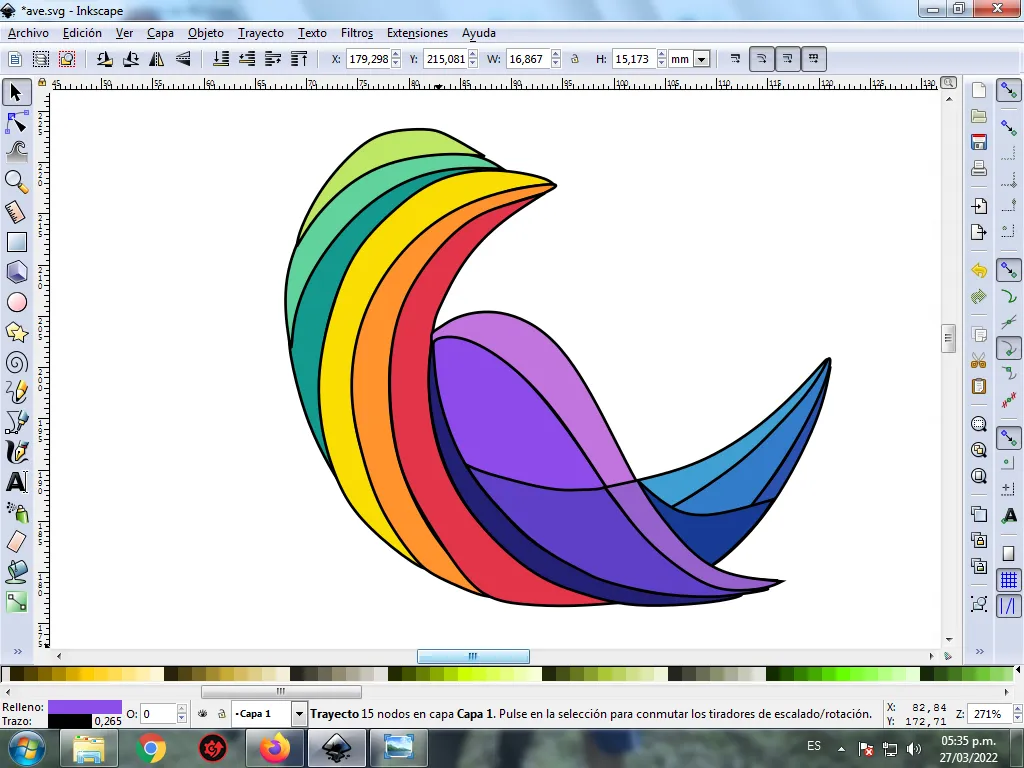
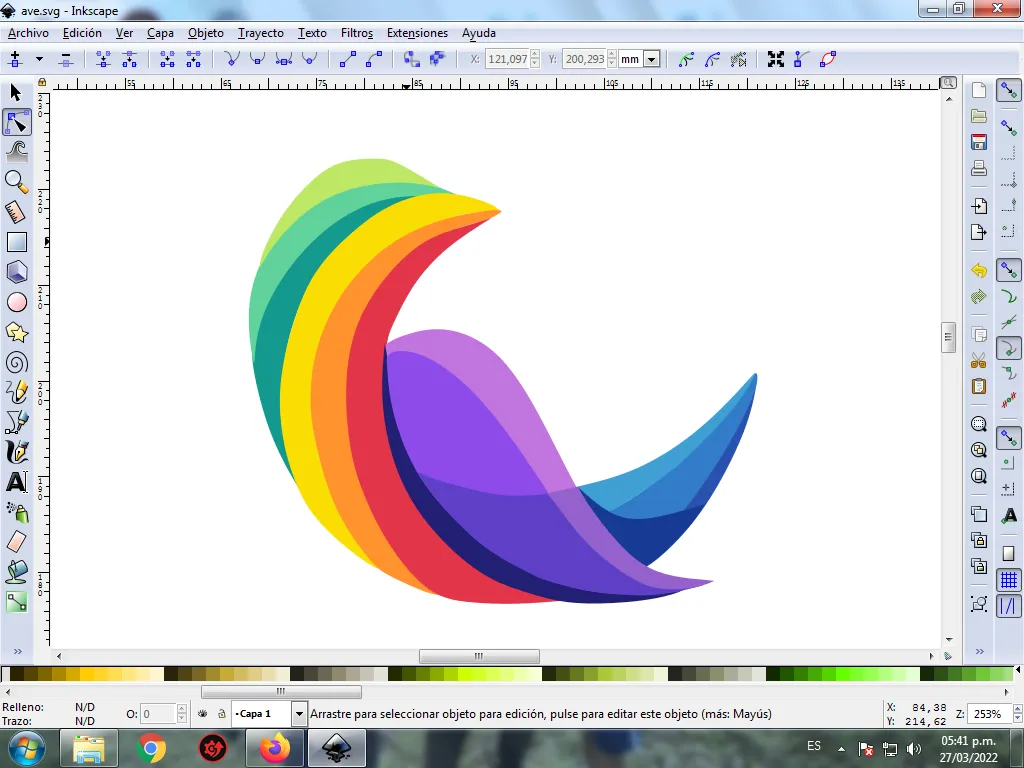
Se aplica el paso 6 en el resto de la figura y este es el resultado de pintar toda el ave.

Paso 9:
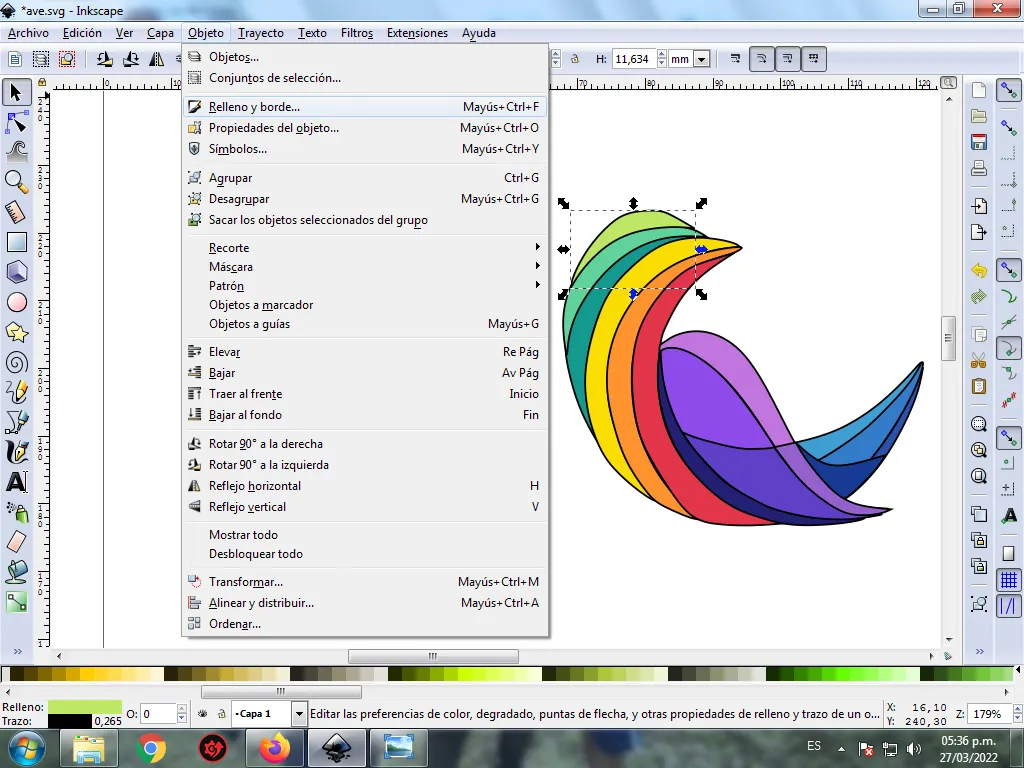
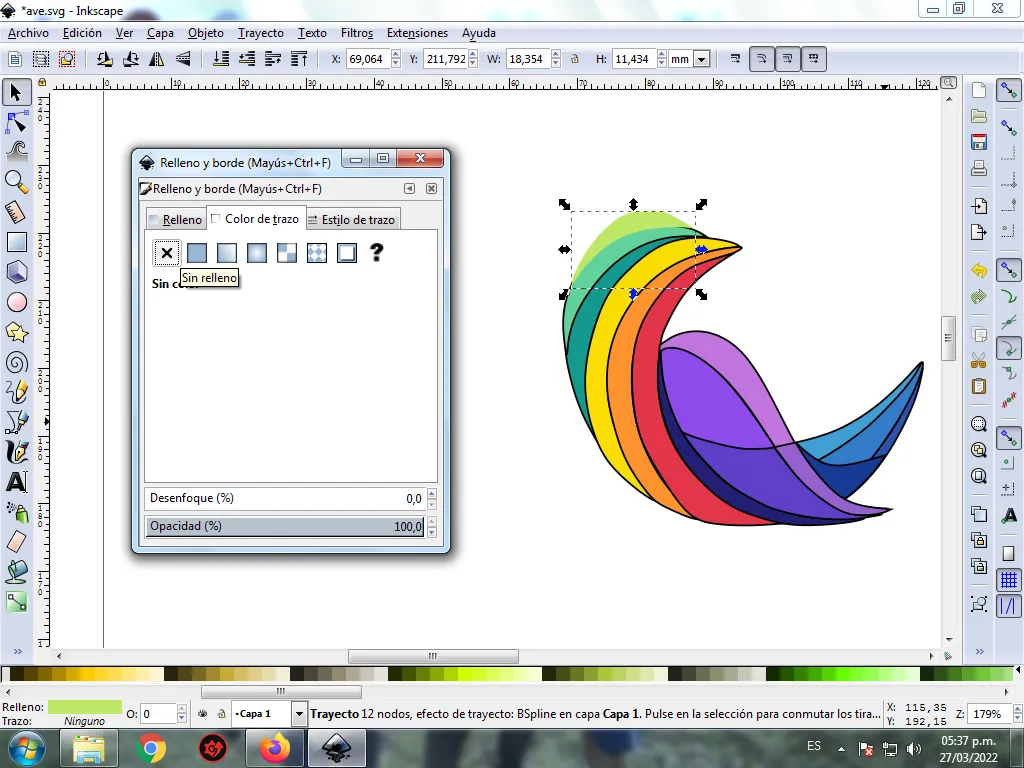
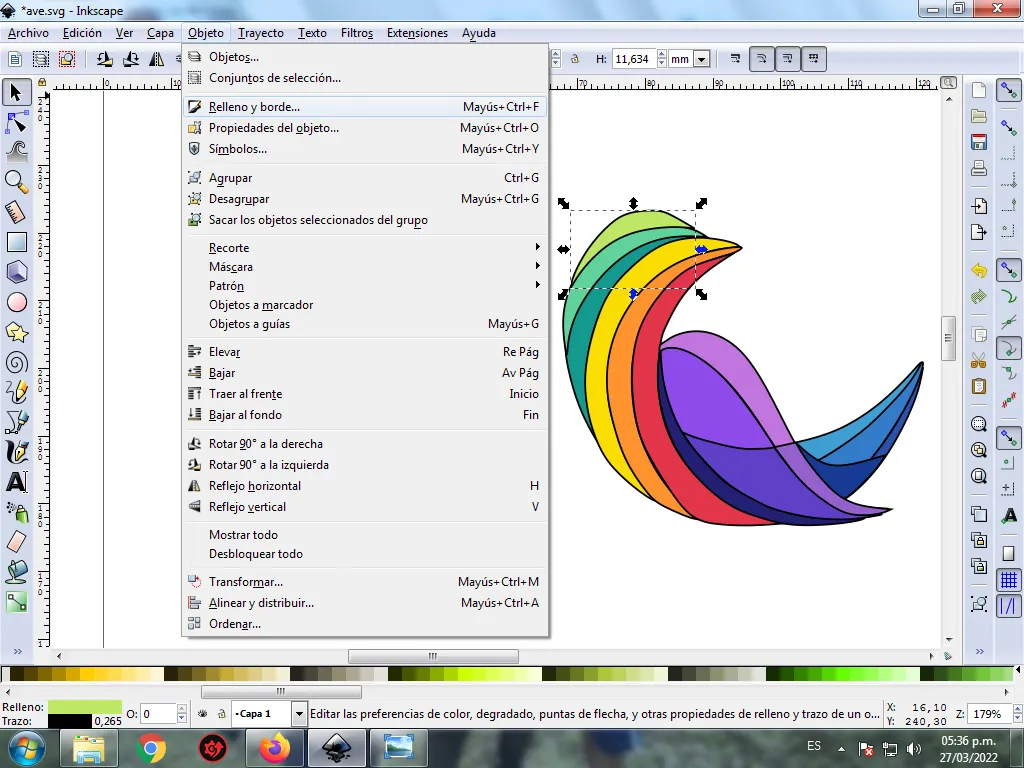
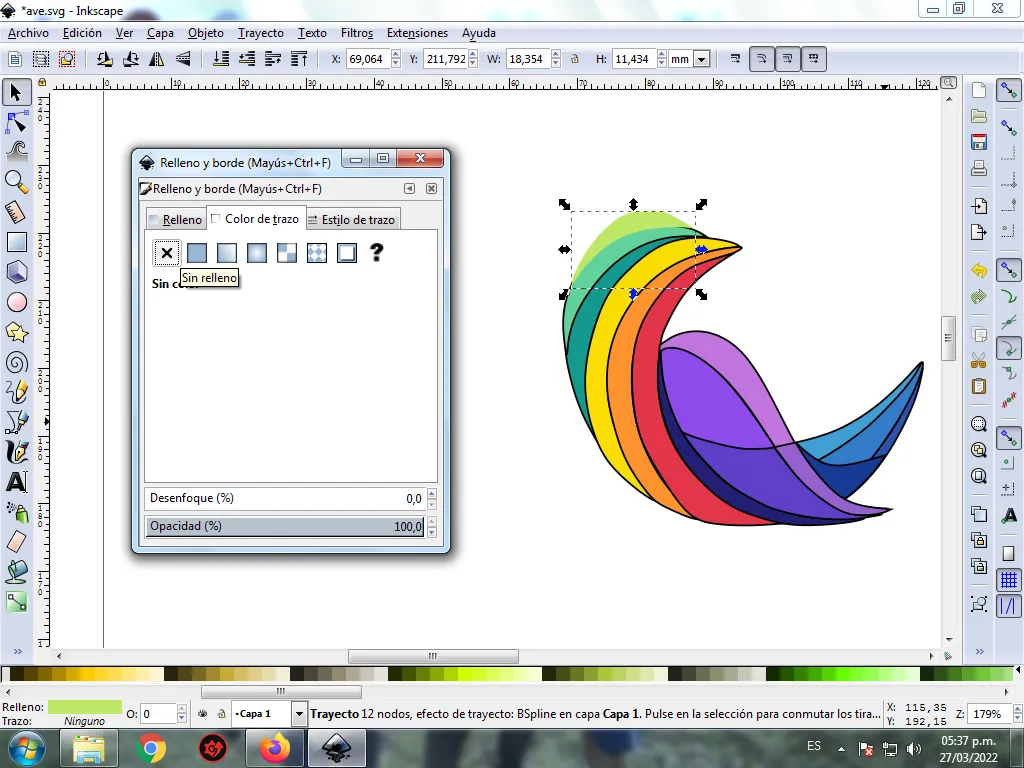
Se eliminan los bordes de las figuras del ave, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
Ahora procedemos a cambiar los bordes del resto de las figuras, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
Paso 11:
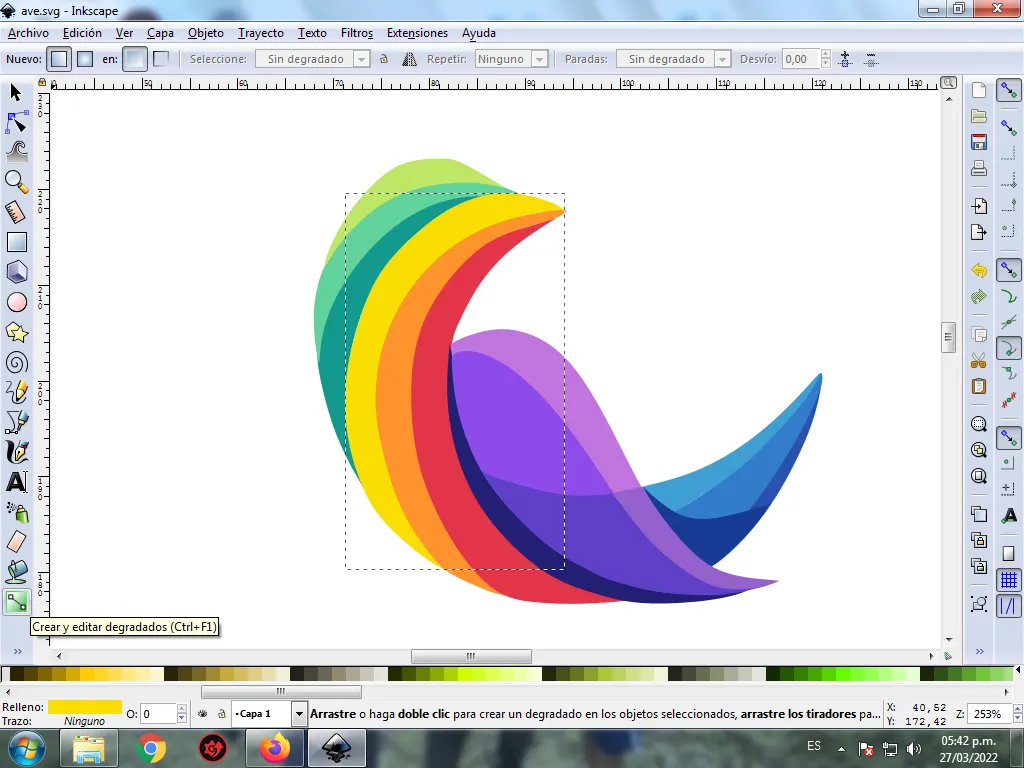
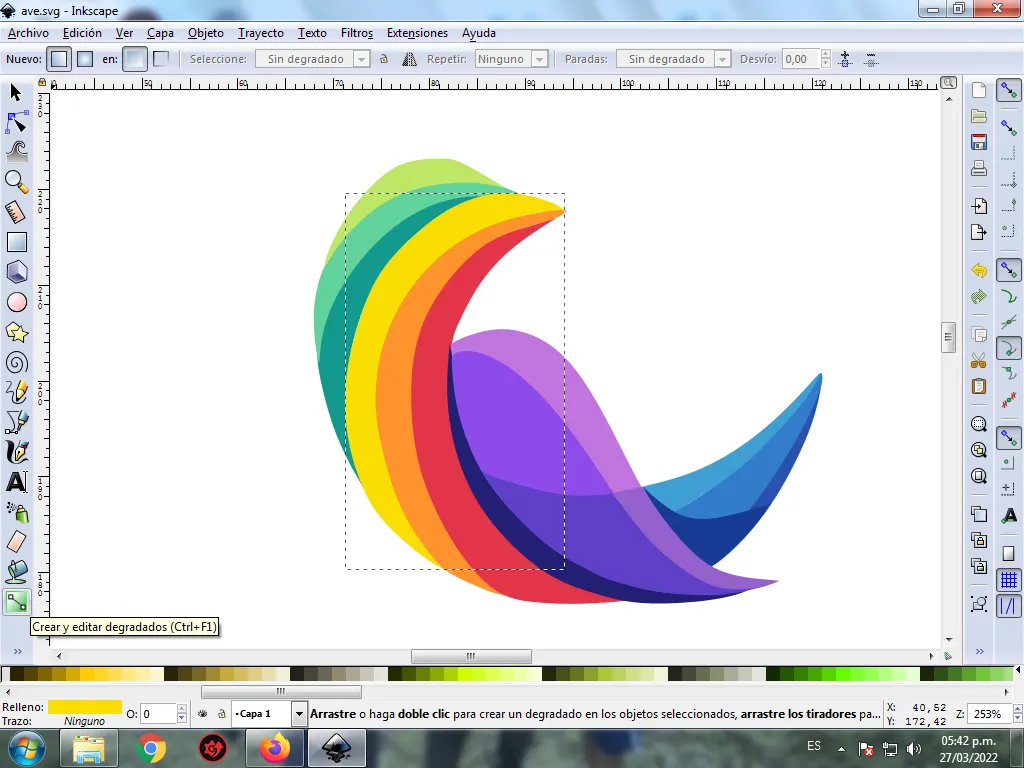
Para darle un mayor efecto abstracto, se aplica un degradado en algunas partes del ave, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

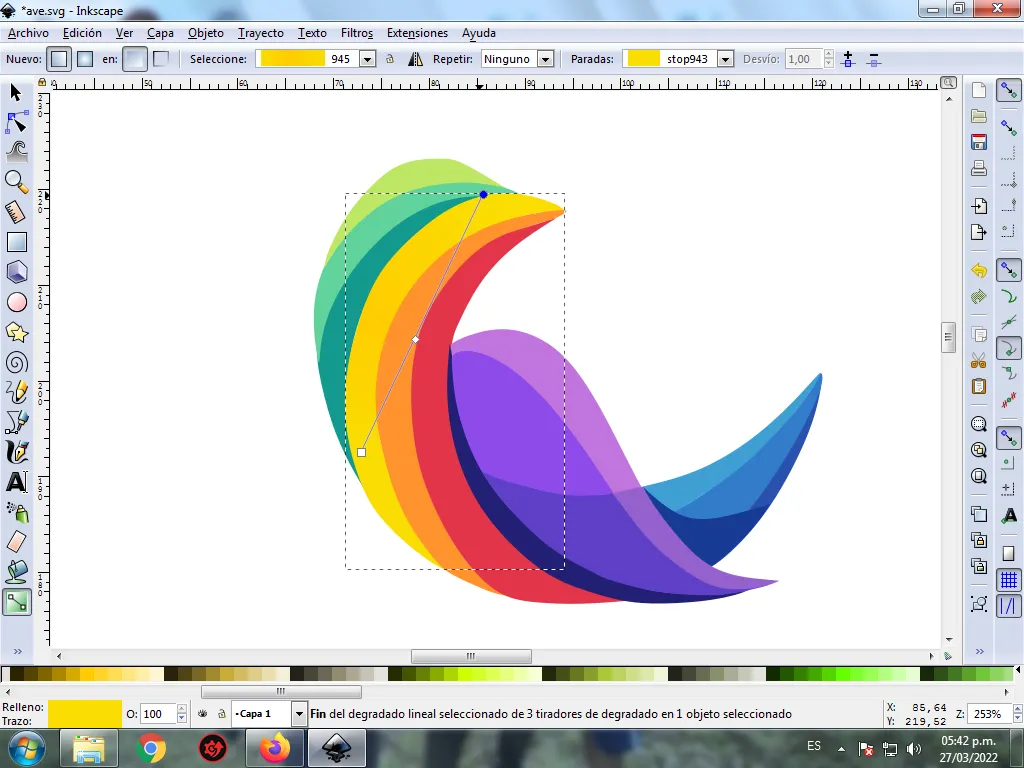
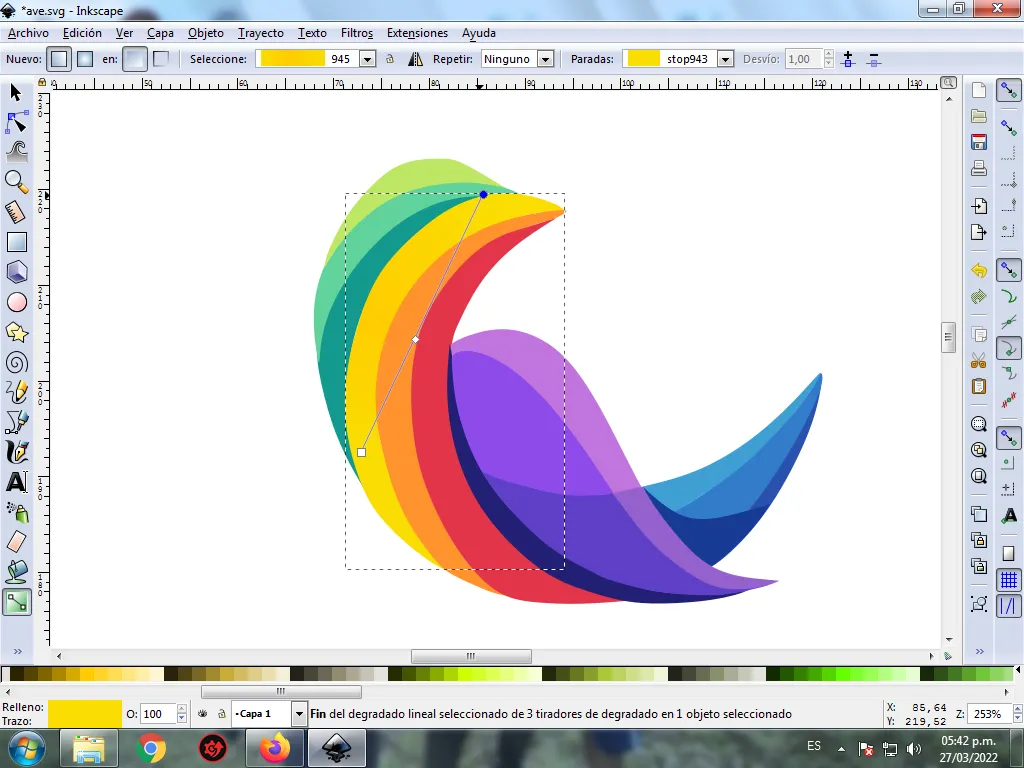
Presionamos clic y se visualiza un punto donde escogemos el segundo color que es amarillo más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

Paso 12:
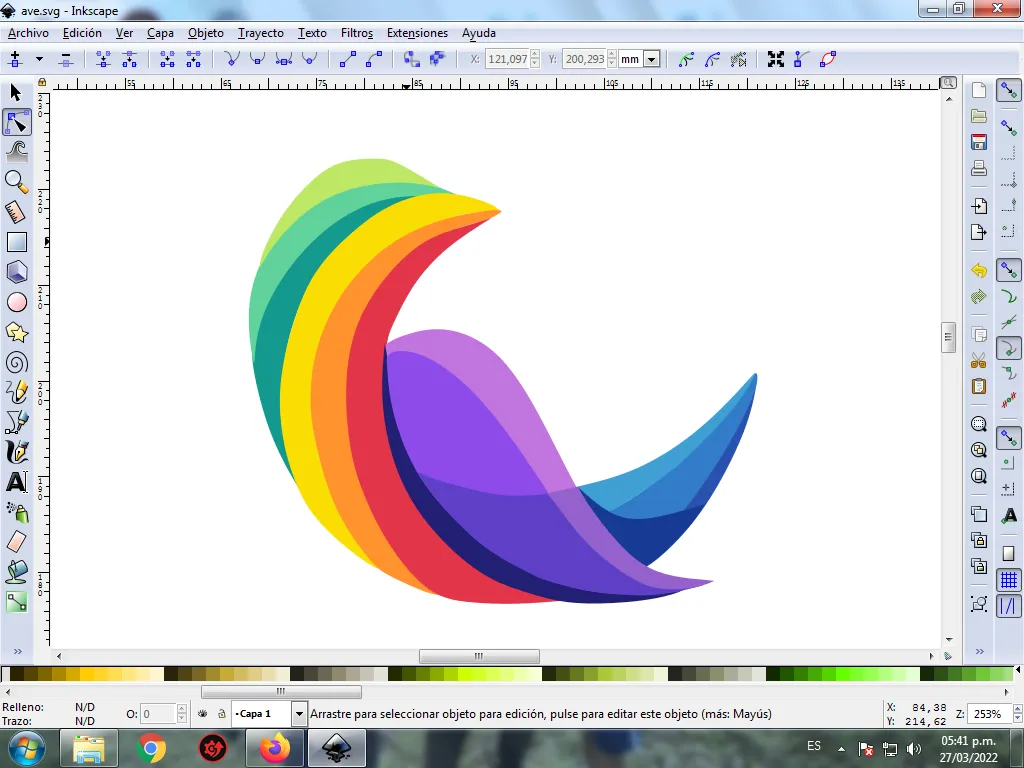
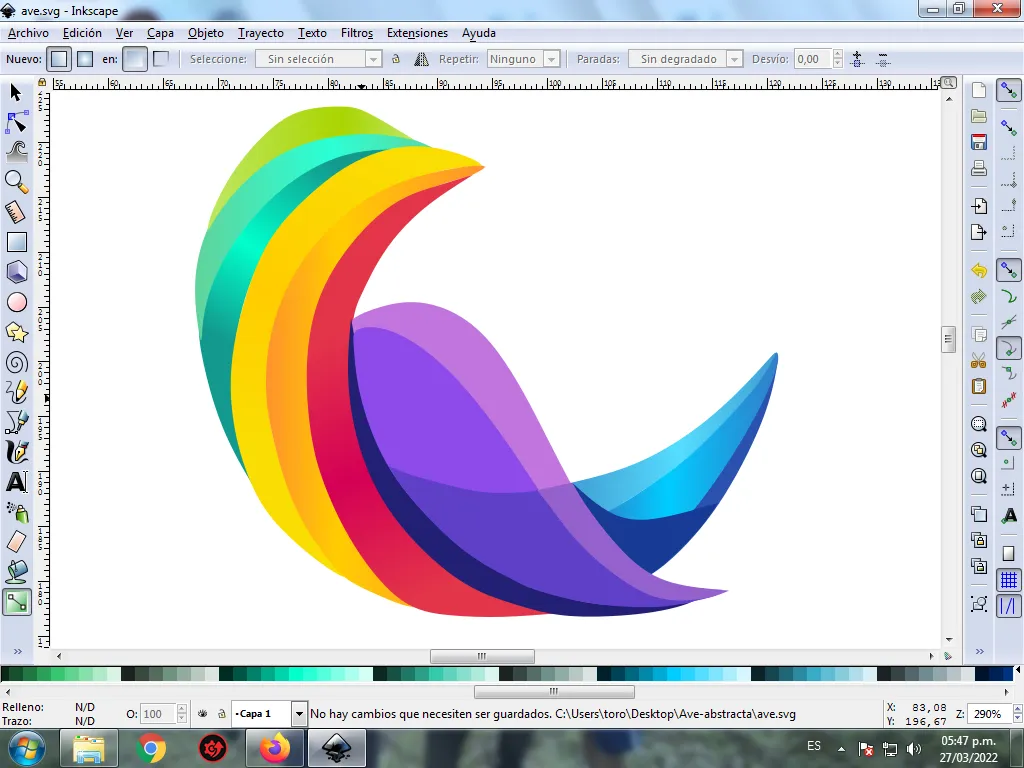
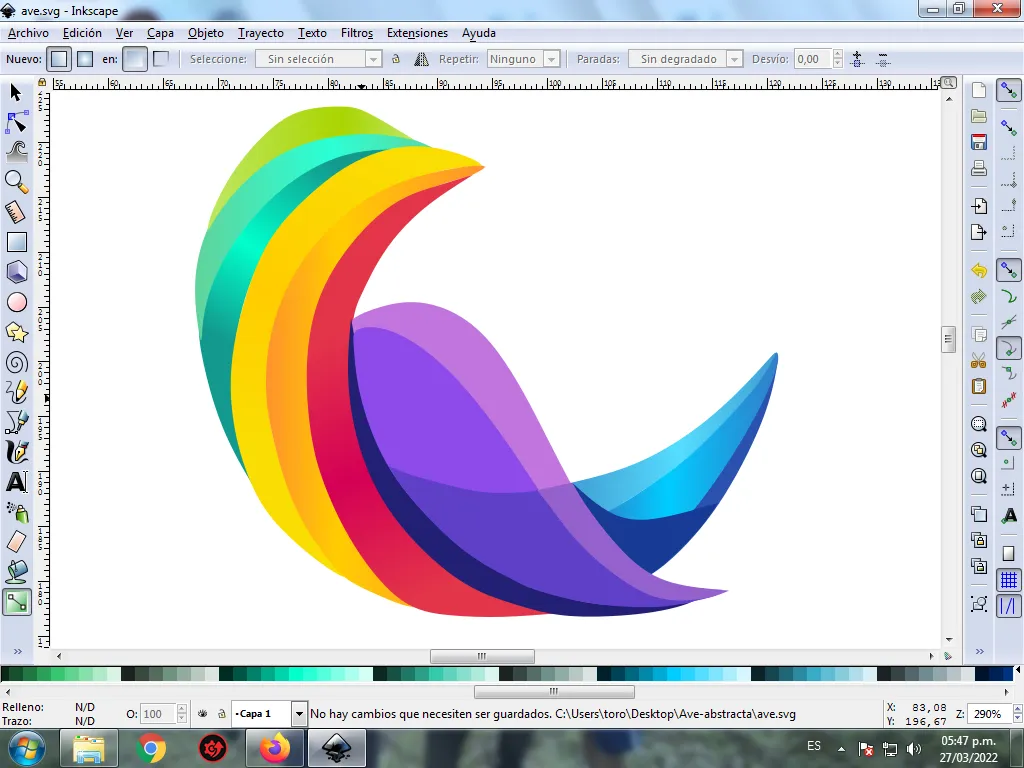
Se aplica el paso 11, en el resto de las figuras y este es el resultado final.

Paso 13:
Para finalizar este diseño agrupamos toda el ave con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño de un ave abstracta.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Bird in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and two crescent-shaped figures are drawn, which is part of the bird's head.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Two equally crescent-shaped figures of different sizes are traced on the bottom of the previous ones, using the same tool.

Step 3:
We continue drawing two more figures, completing the whole part of the head, with the Bézier curves tool.

Step 4:
Two figures are drawn that are the body and the wings of the bird, this part is going to be divided into two parts to give it a greater effect.

Step 5:
Now we proceed to draw the tail of the bird, for this four strokes are inserted with the Bézier curves tool.

Step 6:
The color is selected starting with the top of the bird, for this we click on the figure and then the light green color from the color palette, which is at the bottom of the program.

Step 7:
We continue selecting the colors yellow, orange, red, and dark green from the other shapes of the bird. In this part the body was divided into two parts to give it greater effect.

Step 8:
Step 6 is applied to the rest of the figure and this is the result of painting the entire bird.

Step 9:
The borders of the bird figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
Now we proceed to change the borders of the rest of the figures, for this we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 11:
To give it a more abstract effect, we apply a gradient to some parts of the bird, select it, and then click on the create and edit gradient toolbar.

We press click and a point is displayed where we choose the second color that is darker yellow, then we press click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 12:
Step 11 is applied to the rest of the figures and this is the final result.

Step 13:
To finish this design we group the entire bird with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our design of an abstract bird ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google