Hey everyone,
Today I want to share with you a simple design project I did a while ago. Unfortunately, my PC broke down, and I couldn't get all the process images because I couldn't install the programs I used on any other computer. But I managed to get some images, and I'm showing them to you here.
Pixelando el logo de Geek Zone | Un tributo a la comunidad gamer
Que tal comunidad,
Hoy quiero compartirles un sencillo trabajo de diseño que realicé hace algún tiempo pero, luego que se daño mi PC no me fue posible obtener todas las imágenes del proceso ya que los programas que utilice no podía instalarlos en cualquier maquina, pero logre obtener algunas imagenes y aqui se las muestro.

As part of my learning process with Illustrator, I started making some designs to test out some tools. One of the tools I discovered was that you can modify an image and give it a pixelated style. That's when I had the idea of doing it with the Geek Zone community logo.
Como parte de mi proceso de aprendizaje del programa Illustrator comencé a hacer alguno diseños para poner a prueba algunas herramientas, entre las herramientas que conocí me di cuenta que era posible modificar una imagen y darle un estilo pixelado, fue cuando se me ocurrió hacerlo con el logo de la comunidad de Geek Zone.

Logo original Geek Zone
Remember that this community gives space for gaming content, and what better than pixel art in its logo to identify it with gaming and technology. Illustrator, as a design tool, allows you to vectorize an image, giving it the highest resolution and eliminating pixels when you zoom in. But in this case, the effect would be the opposite.
Recordemos que esta comunidad da espacio para el contenido gamer y que mas que el pixelart en su logo para identificarla con lo gamer y la tecnología. Illustrator como herramienta de diseño permite vectorizar una imagen dandole la maxima resolucion eliminando los pixeles cuando haces zoom, pero en esta ocasión el efecto sería al contrario.
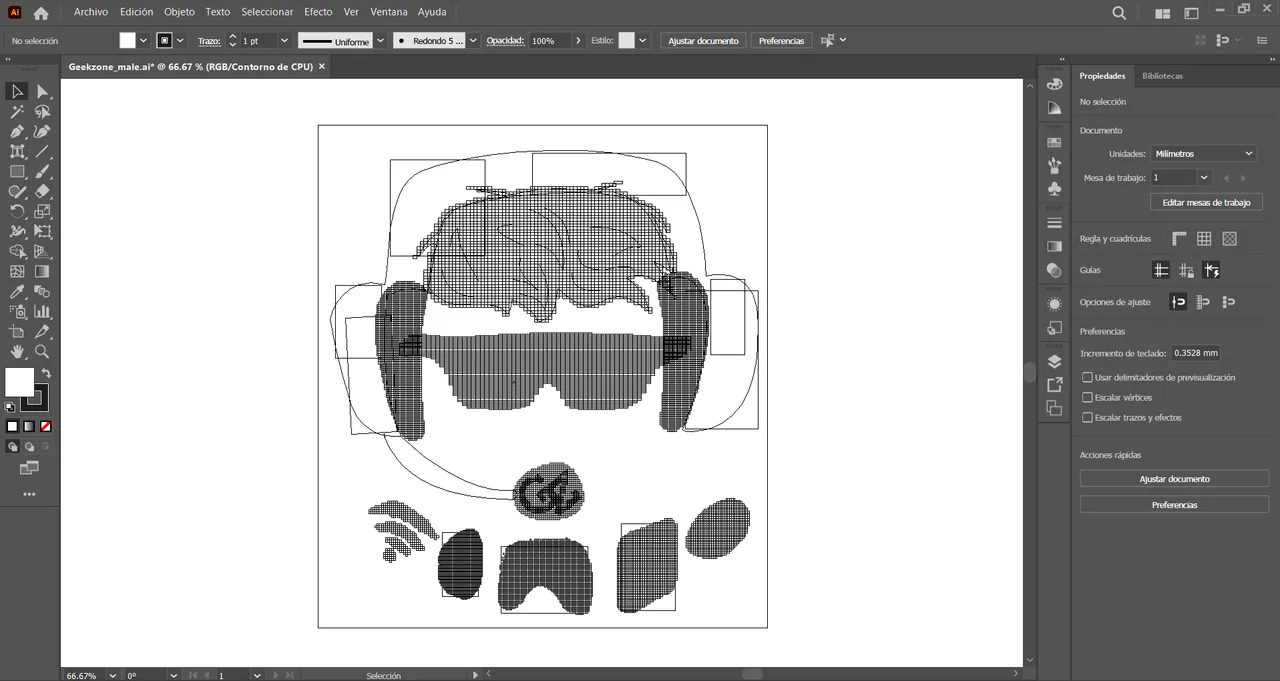
I took the images from the community's Discord server, and the first thing I did was draw a new outline around all the lines. Then, one by one, I created the pixelated effect, with some pixelated lighting effects.
Tome las imágenes que se encuentran en el servidor de Discord de la comunidad y lo primero que hice fue dibujar un nuevo contorno por todas sus líneas, para luego una por una crear el efecto pixelado, con uno que otro efecto de iluminación pixelado.

It may not seem like much since I didn't modify the original design, but as you can see in the previous image, some sections of the image are made up of several pixels that take time to group, correct color, make the outline as uniform as possible, etc. Here is the final result of the two versions of the logo:
No parece mucho lo que hice porque no modifique el diseño original, pero como podrán notar en la imagen anterior, algunas de las secciones de la imagen están compuesta por varios pixeles que toma su tiempo agruparlos, corregir el color, dar la mayor uniformidad posible al contorno, etc. Este es el resultado final de las dos versiones del logo:

Female version

Male version
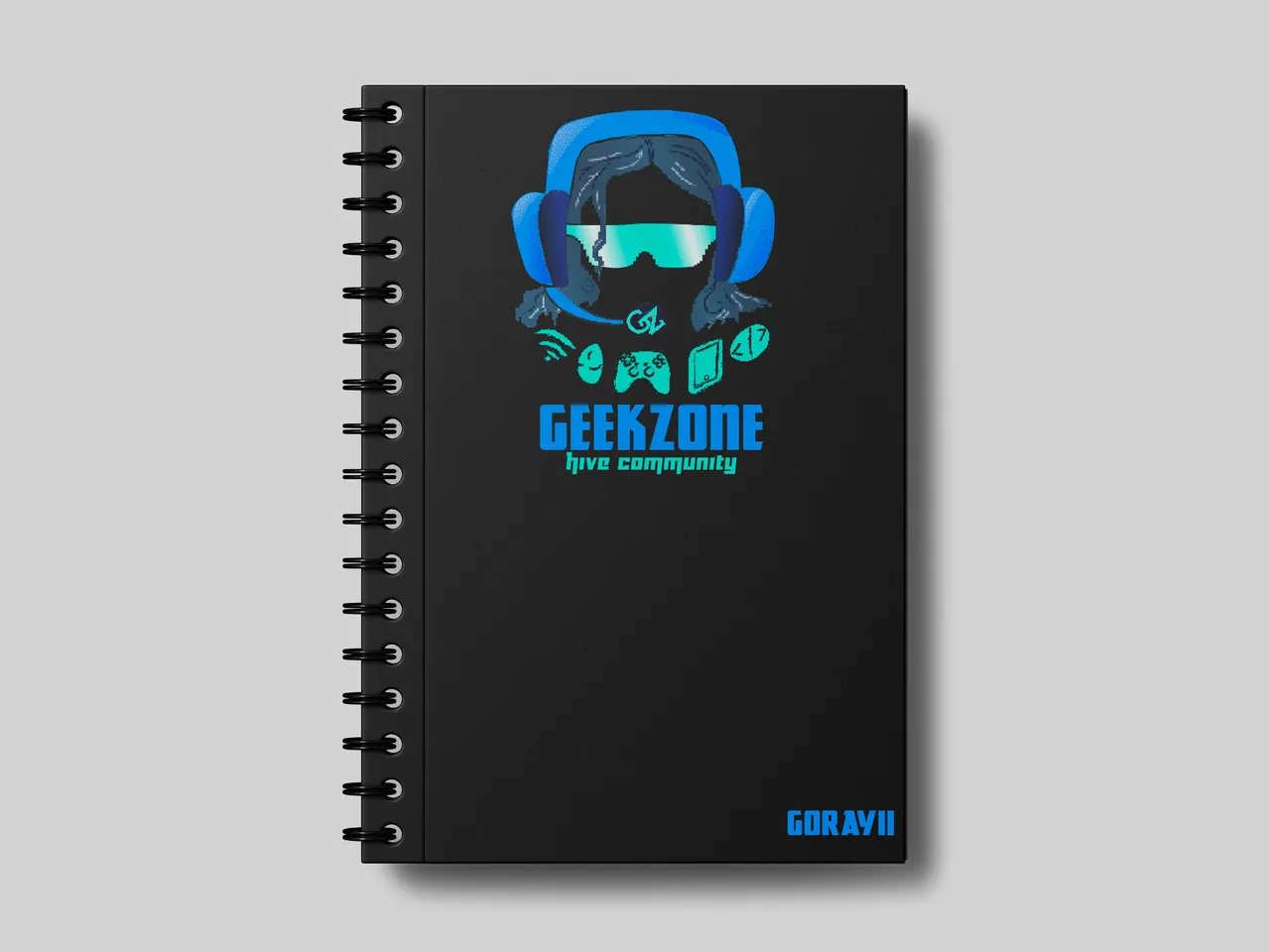
The Geek Zone team already knows about this work; I shared it with them a long time ago, along with some mockup applications to see how the logo would look beyond its digital use. And the truth is that it looks great, especially for a T-shirt.
Ya el equipo de Geek Zone conoce de este trabajo, se los compartí hace bastante tiempo atrás, junto a algunas aplicaciones en mockups para apreciar como se vería el logo mas allá de su uso digital y la verdad que esta genial, en especial para tenerlo en una camiseta.
 |

|

|
 |
I hope you liked it; I'd love to read your opinions!!!
Espero que les haya gustado, me gustaría leer sus opiniones!!!
Oh, I also made a 3D version; I like the pixelated one more, but I'll share it with you anyway!
¡Ah también hice una version 3D, me gusta mas la pixelada pero igual se las comparto!

3D version
Edition with Illustrator