Is it too late to make a post?🙈
Hi guys, Im writing this pretty late in Irish time however I managed to put up my game up on itch.io to play for free. Its a work in progress and I only had a month to work on it while trying to do other assignments. The game was made using a JavaScript framework called Phaser which I really enjoyed using. A lot of it was self taught and we had to do the whole game, concept and artwork resource ourselves. I used a lot of open source assets however for characters, they were all created using a character making software.
The game only has two levels, although we were told only to do one and I felt pretty happy to get this much done only in a period of 4 weeks. There is a beginning, the middle (gameplay) and the end of the story. There were many bugs which some are still there. However the whole project was exciting to finish ...after I replayed every level and every inch of it about a gazillion times!
Originally it was supposed to be made for an Android device which is why the buttons are a bit weird as they are supposed to be touch screen however whenever I add some more levels, I will add a proper keyboard input as well (I actually have the code for it somewhere as its how we tested the games before submitting them).
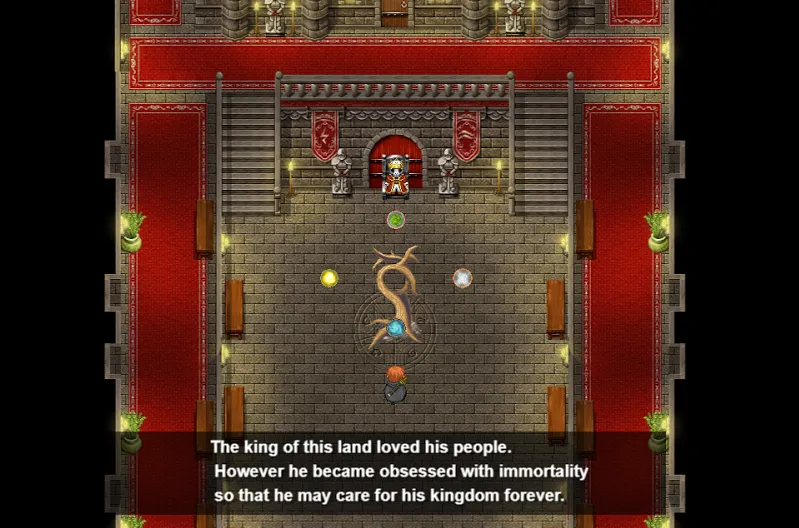
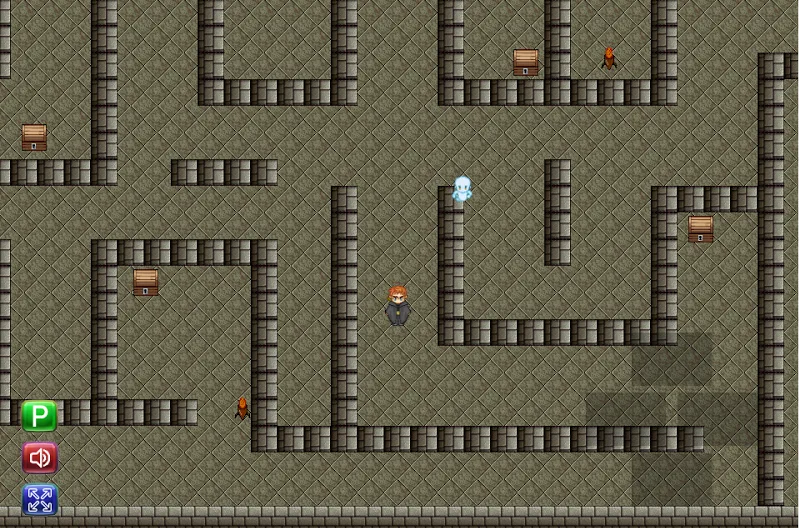
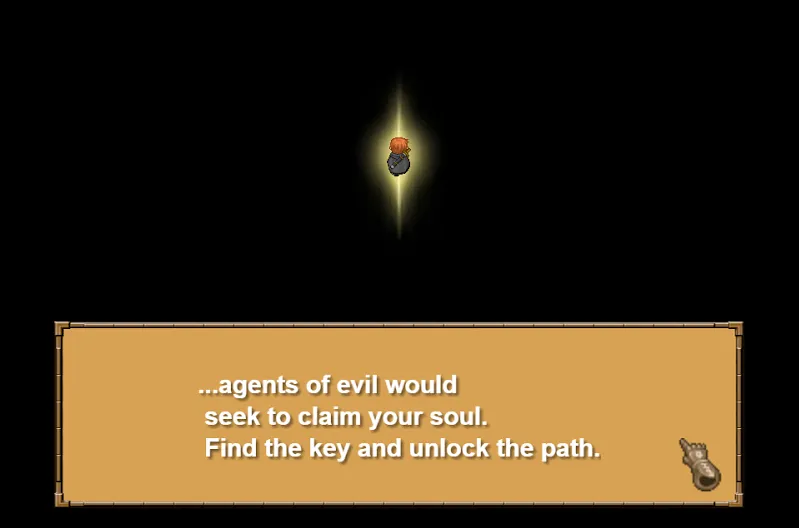
Here are some screen shots from the game:



So where is the link?
Here it is: https://eriluks.itch.io/tylers-quest
Everyone is welcome to play and please do give me some advice as it is my first ever properly made game! (Which has a lot of work to do ...)
How to play:
Hover over the 4 rectangles on the right hand side or press them ( on mobile - press ) to move either left,right,up or down. (each rectangle's placement shows which direction Tyler will go)
You must find the right key in order to open the door and progress through the level.
There is a timer near the entrance which tells you how much time you have to complete the level.

Love life.
Love, Eriluks 💖

