
Mettre en forme un article sur Steemit n'est pas toujours aisé.
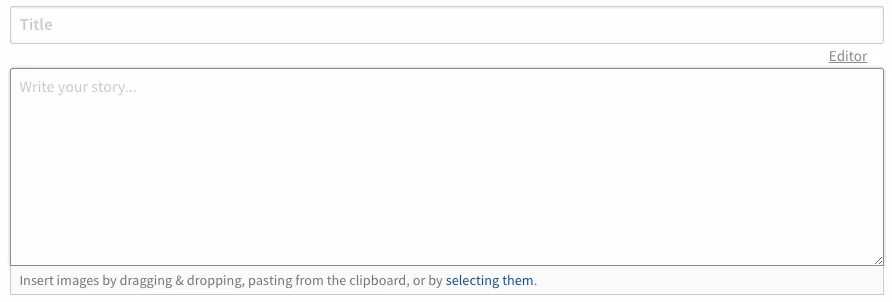
Pourtant, l'interface est assez simple et par défaut on se retrouve devant ceci :

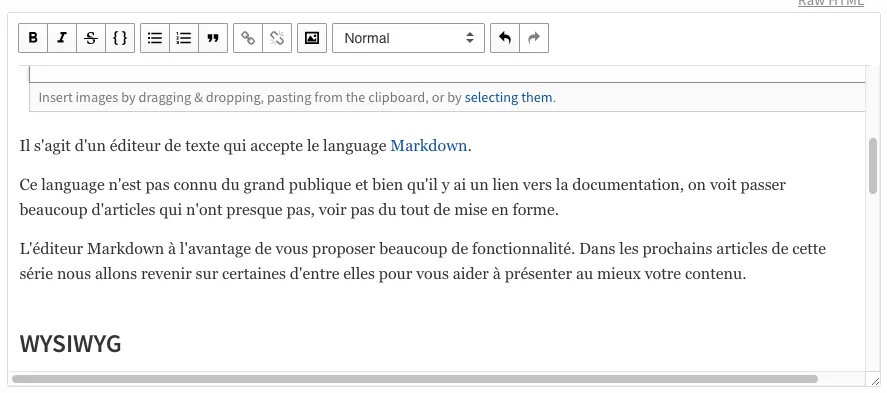
Il s'agit d'un éditeur de texte qui accepte le langage Markdown et HTML.
Ces langages ne sont pas connu du grand publique et bien qu'il y ait un lien vers la documentation Markdown, on voit passer beaucoup d'articles qui n'ont presque pas, voir pas du tout de mise en forme (et je te jure, parfois, ça pique les yeux de la mort qui tue).
L'éditeur Markdown a l'avantage de vous proposer beaucoup de fonctionnalités.
Dans les prochains articles de cette série (Il y aura presque 10 articles au total!) nous allons revenir sur certaines d'entre elles pour vous aider à présenter au mieux votre contenu (et attirer plus de followers et devenir des superstars de Steemit! Si si si).
Commençons par la partie facile: le WYSIWYG.
WYSIWYG
Pour la plupart des usages un éditeur de type Word vous serait bien utile, n'est-ce pas ?
En fait il existe et est déjà disponible sur Steemit en un clic !
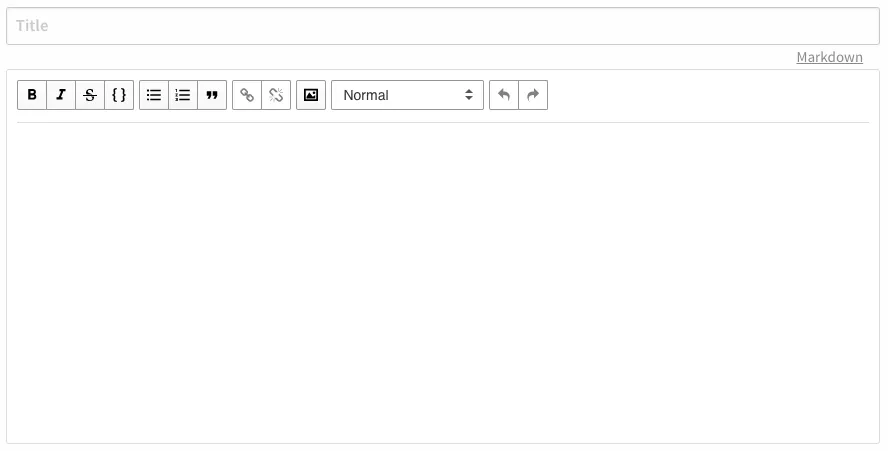
Cliquez simplement sur le bouton Editor qui se trouve entre le titre et le contenu de votre article et vous aurez accès à l'interface WYSIWYG.

Concrètement, WYSIWYG signifie que vous verrez directement le résultat de votre mise en format dans le champ d'édition (comme dans Word quoi. On est des blogueurs, nous. Pas des informaticiens).
Un WYSIWYG (prononcé /wɪ.zi.wig/ ou /wi.zi.wig/) est une interface utilisateur qui permet de composer visuellement le résultat voulu, typiquement pour un logiciel de mise en page, un traitement de texte ou d'image.
Comme quoi, tu auras au moins appris un truc et tu pourras faire le malin auprès de tes copains
Source : Wikipedia
En plus, une barre d'outil vous donne accès aux fonctionnalités de base pour la mise en forme:
| Outil | Description |
|---|---|
 | Mise en forme de base : Gras, Italique, Barré, Code. |
 | Listes (sans ou avec ordre) et citation. |
 | Ajouter ou supprimer un lien |
 | Ajouter une image (vous devez fournir l'URL). |
 | Type de texte. |
 | Annuler et recommencer. |
Astuce
Je vous conseille fortement d'utiliser l'éditeur WYSIWYG lorsque vous commencez, surtout si vous n'avez rien de compliqué comme mise en forme dans votre article (genre des tableaux, des images à droite avec du texte à gauche, un titre centré mais avec trois photos en-dessous chacun avec sa légende et même encore des photos avec du texte, mais cette fois-ci centré.... bref tu as compris l'idée).
Vous aurez rapidement et facilement un résultat semblable à ceci :

Bon alors, tu me promets que tes articles seront maintenant tout beaux et bien lisibles? Promis, je te donne encore d'autres astuces demain !
Tu vas devenir le roi de la mise en forme ! Youuupi !
Source de la première image : http://blog.redstamp.com/wysiwyg/
👉 Si tu aimes cet article, n'hésite pas à upvoter / commenter / resteemer.
Retrouve mes articles précédents sur #comprendre-steem !
- Nouveaux sur Steemit ? #1 | #2 | #3 | #4 | #5 | #6 | #7 | #8 | #9 | #10 | #11
- Comment mettre ses articles en forme ? #1
Cet article a été co-écrit avec @oroger, mon amoureux.

