
Todos tenemos algo que aprender y hay tantas cosas que aún desconocemos, por eso la idea de @pavelnunez en este nuevo reto no sólo nos dará la oportunidad de aprender algo nuevo, si no también nos ayudará a acercarnos un poquito más a quienes participamos, conociendo sus talentos. Por mí parte he decidido mostrar como hacer sus propios banners para firmas, portada del perfil, o simplemente divertirse un rato con las opciones.
Sé que a veces a la mayoría les cuesta descargar o peor aún pagar por uno de esos complejos programas, y sí lo haces necesitarás de alguien que te ayude a descifrar como usarlo. Pero para suerte nuestra podemos conseguir en internet editores de todo tipo, y lo mejor tan simples de usar que hasta un niño podría hacerlo.
El editor que voy a usar se llama Pizap, les dejo el link para que puedan acceder a ella.
En este tutorial van a aprender a hacer un banner similar a este:

Pero las posibilidades son infinitas.
-
Primer paso
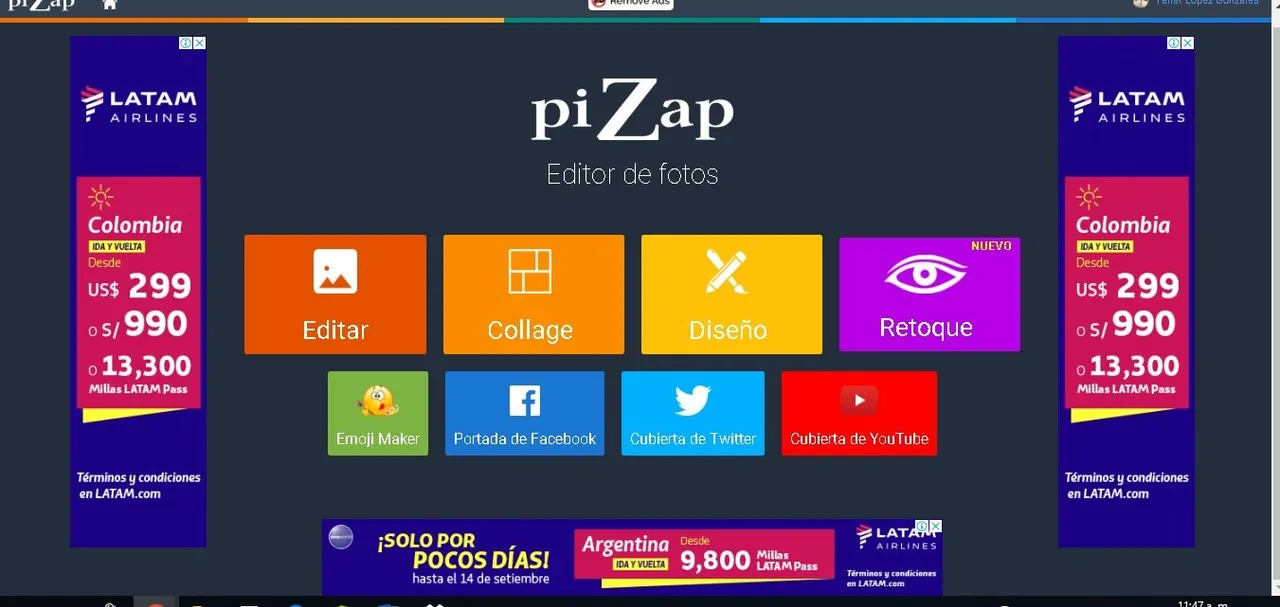
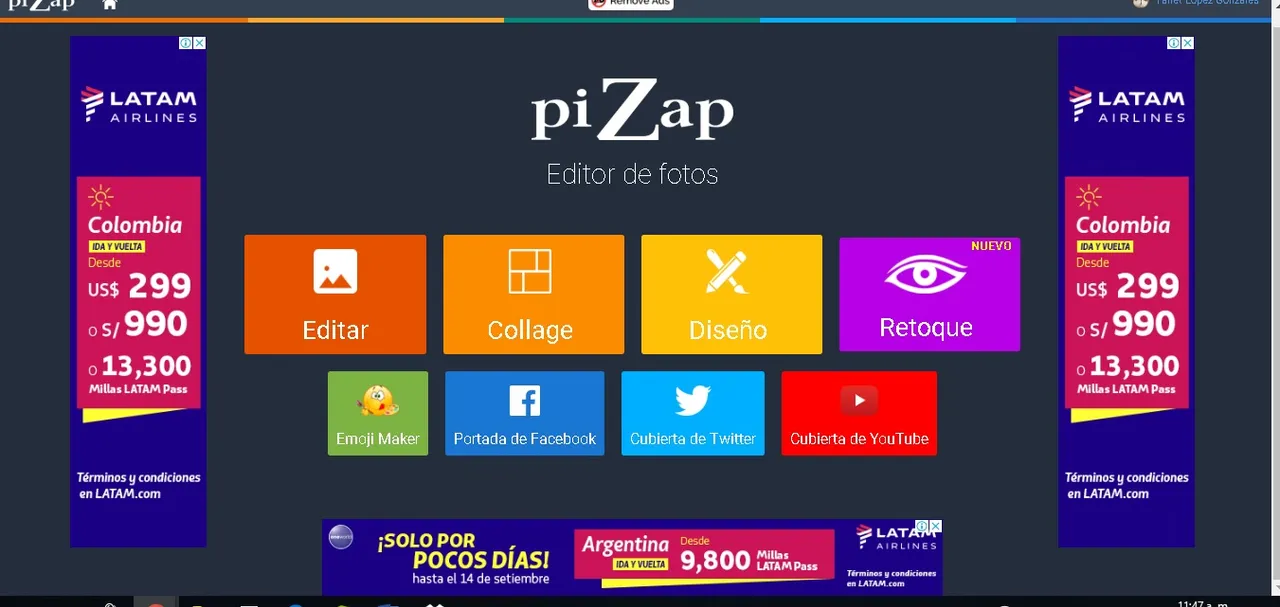
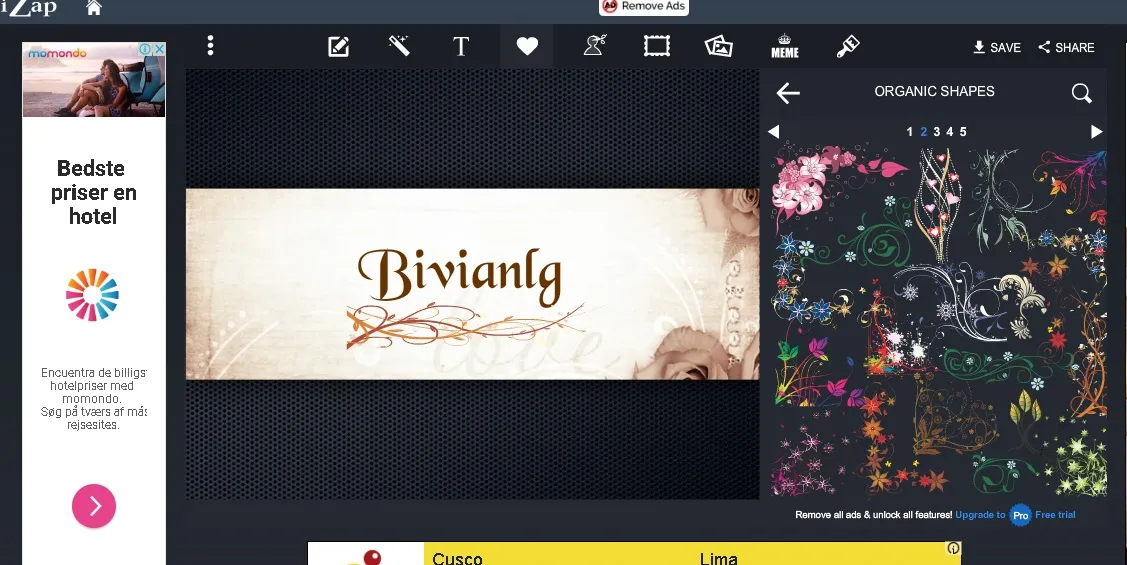
Acceder a Pizap:

Como pueden ver tienen varias opciones, en este caso escogeremos el que dice "Diseño" ,
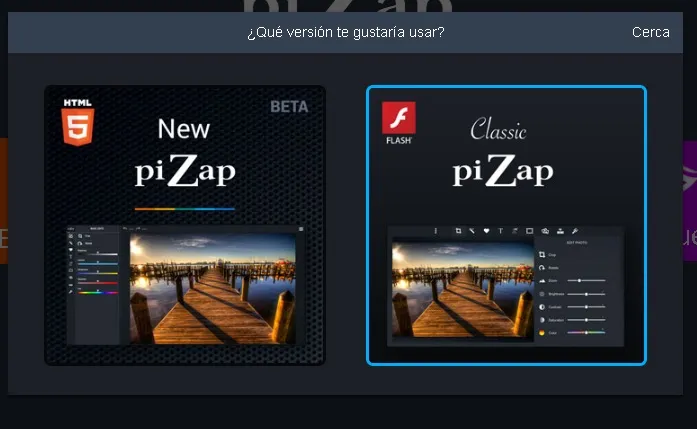
se abrirá esta página, les recomiendo que escojan el "Classic Pizap"

-
Segundo paso,

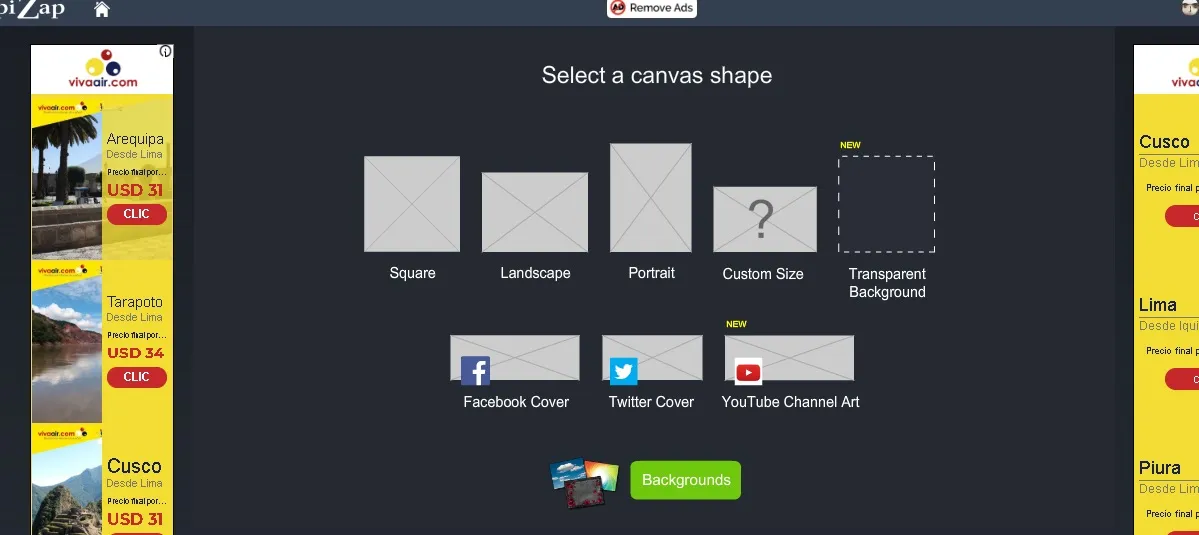
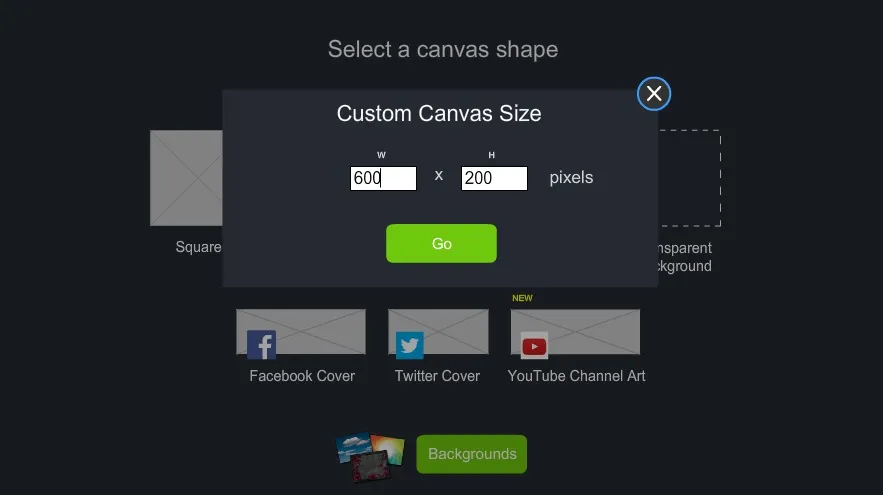
Para poder definir el tamaño personalizado escogemos Custom Size, es el que tiene el signo de interrogación.

Aquí vamos a poner el tamaño exacto del banner que queremos, en este caso es de : 600 x 200
-
Tercer Paso,

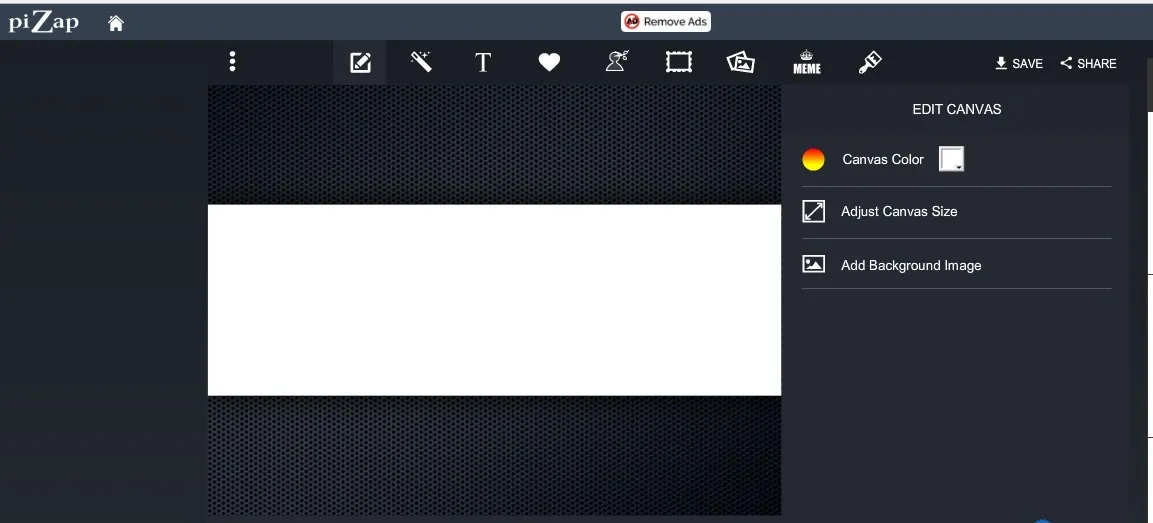
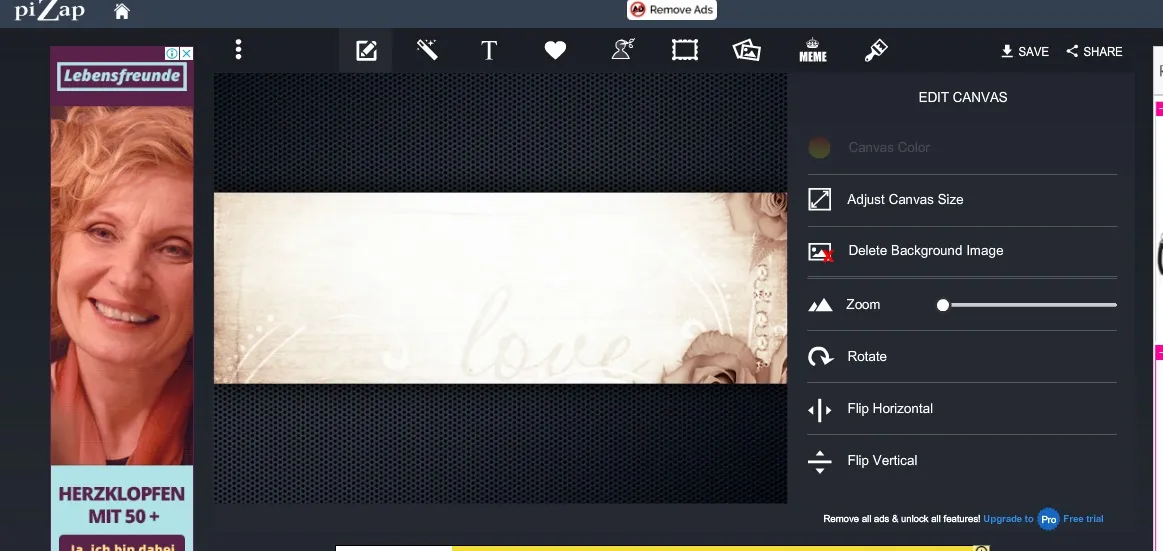
En Edit Canvas podemos colocar el fondo; ya sea cambiándole sólo el color en Canvas Color, modificando el tamaño en Adjust Canvas Size, o poniendo una imagen de fondo que es lo que usaremos en este caso, en Add Background Image.

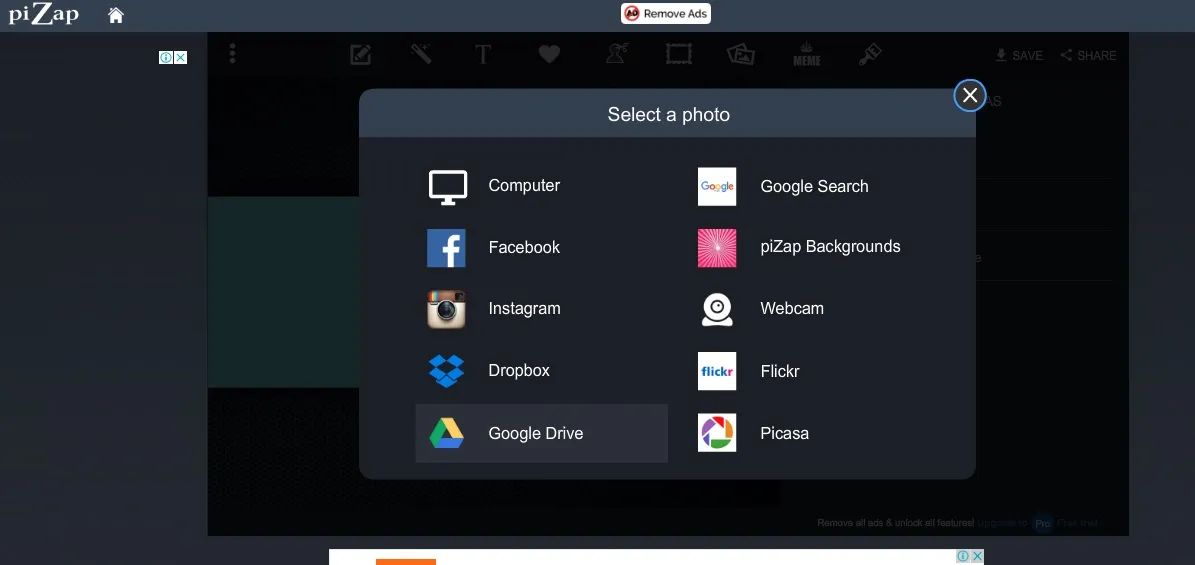
Las opciones para añadir una imagen de fondo son muchas, puedes usar una ya descargada, desde facebook, instagram, etc. yo voy a usar el de Pizap Background , que son las que proporciona la misma página.
-
Cuarto Paso,

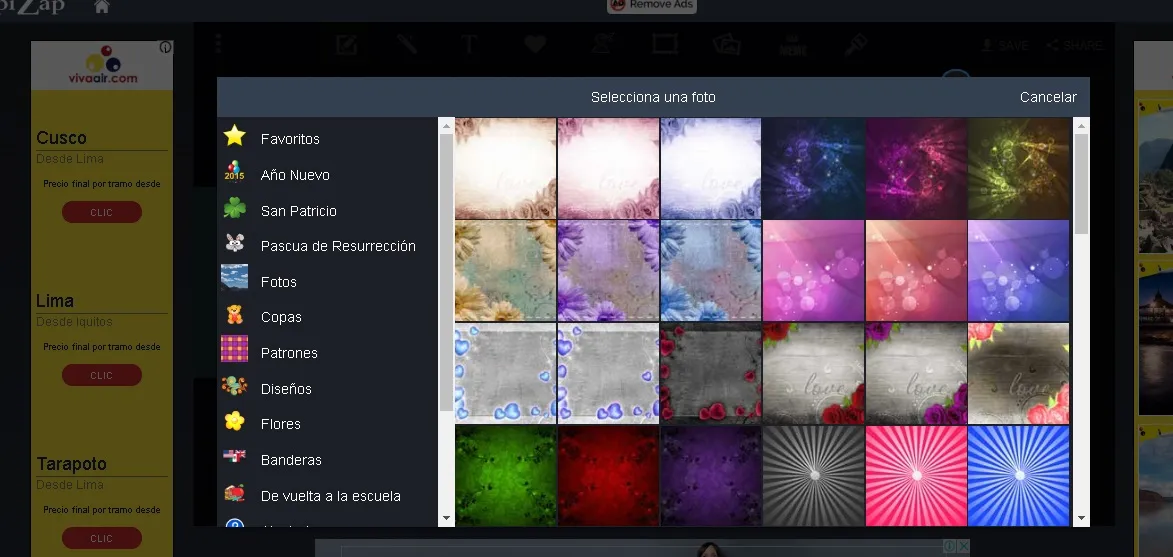
Aquí empieza la diversión, pueden escoger entre cientos de fondos, totalmente gratis. Para hacerlo más simple, escogeré el primero que se muestra en la imagen.

Y aquí tenemos nuestro banner con el fondo que escogimos, listo para agregar el texto, algún sticker o imagen adicional ya sea que hayamos descargado previamente o de las que proporciona pizap, que tampoco son pocas.
En las siguientes imágenes les dejaré el proceso completo :

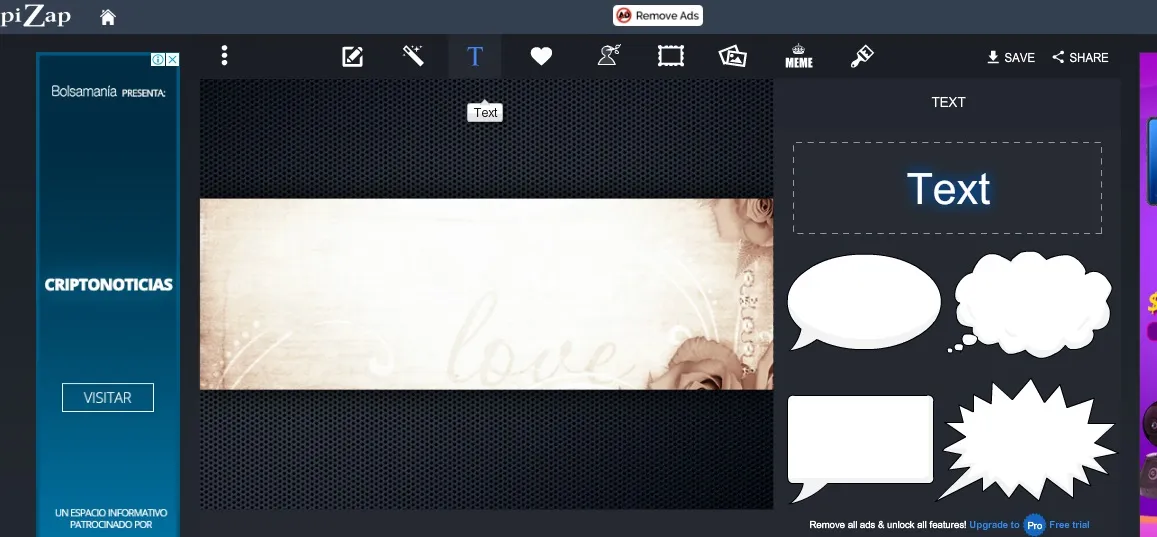
Agregando el Texto, usamos de las herramientas la indicada con la letra T

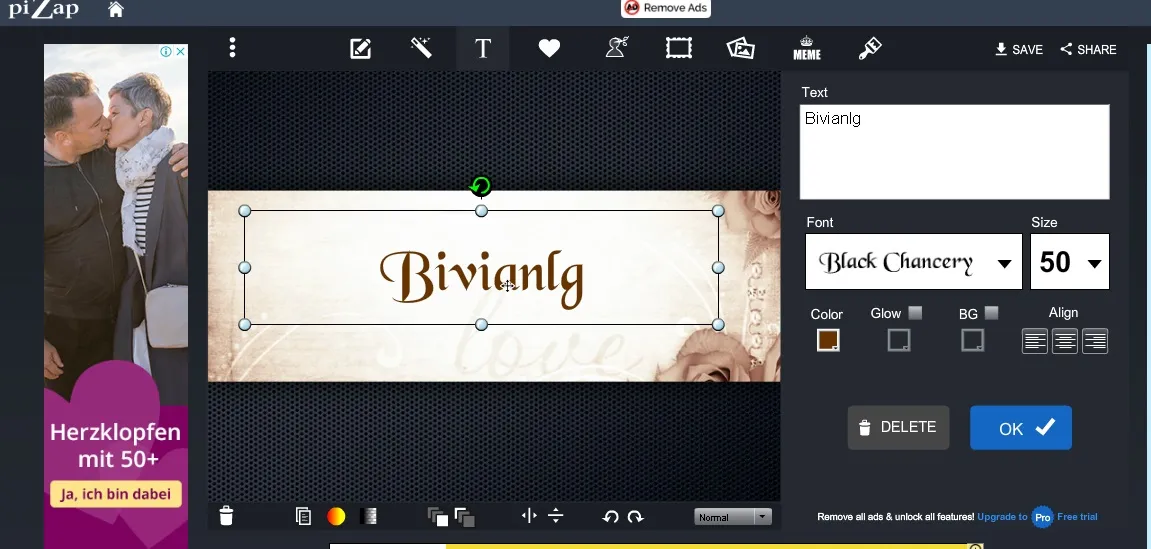
Escogemos el tipo de letra, el tamaño, el color y Glow sí queremos que este sombrado

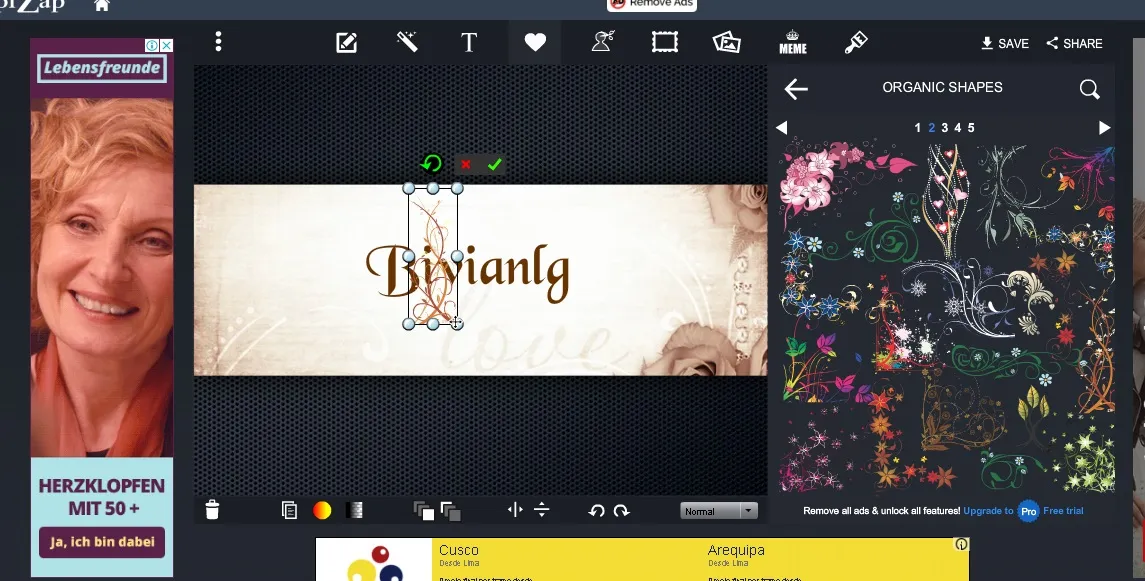
Voy a escoger un sticker, en este caso de flores.

Nuestro banner terminado.
Este es un ejemplo básico, porque las combinaciones que se pueden hacer son increíbles.
Aquí les dejo otros banners que hice:


Inclusive se pueden hacer sus propios separadores. En este caso antes de escoger el fondo se marca la casilla para que este sea transparente. Aquí algunos separadores :



El #Reto12Votos está diseñado para que todas las personas ganen. Se trata de leer, comentar y votar por otros participantes del reto que harán lo mismo a cambio. Conoce las reglas del #Reto12Votos en este link y participa.


Posted from my blog with SteemPress : http://bivianlg.icu/reto12votos-semana-6-algo-que-ensenar-como-hacer-tu-propio-banner-de-firma/