Hi everyone,
today we shall be talking about "HTML", "CSS" and "Bootstrap", "wowslider" and "embedded video",AND "FONT AWESOME", we shall combine all this to create a front page travel website, please note that i am a novice at this so i welcome any feedback, "Bracket IDE" Was used in writing this code. well lets dig dig in.

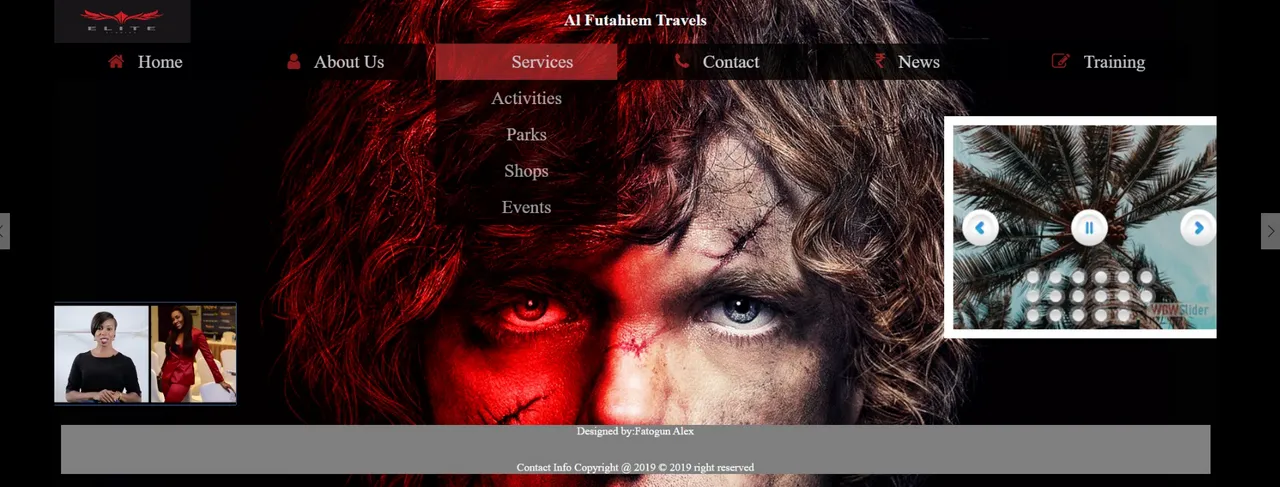
A sample for a travel page website
from the front page website, it can be seen from the left that a video is playing, you'll find the code below, it was designed so that when a web-surfer views the page, the videos play automatically, though google is against this, but its just for learning purposes.

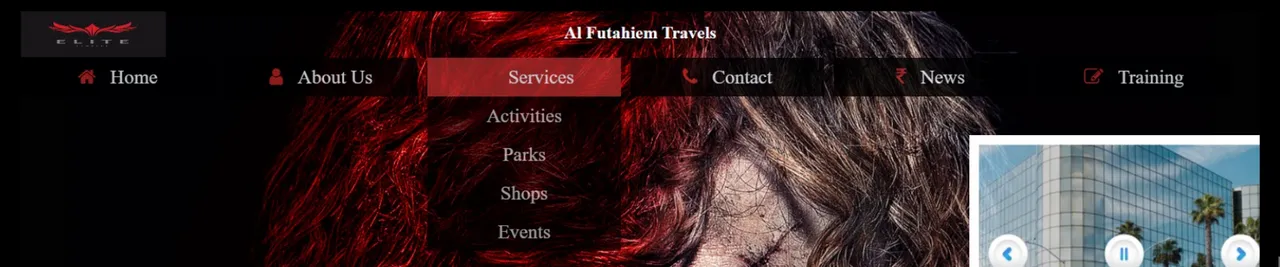
Another view
also you'll notice that the "drop down menu" has a transparent feature, this gives the platform a unique look, and then again, wow slider was used to display pictures on the page,it is just in its testing period, feel free to copy the code and use .
| HTML| CSS | FONT AWESOME | COMPANY LOGO |COMPANY| | NAME | BOOTSTRAP| EMBEDDED VIDEO |
HTML CODE
transparent Dropdown Menu
<!-- Start WOWSlider.com HEAD section -->
Al Futahiem Travels
<div class="logo">
<img src="logo19%20(5).jpeg">
</div>
<ul>
<li ><a href="#"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#"><i class="fa fa-user"></i>About Us</a>
<ul>
<a><li>Our Team</li></a>
<a><li>Campsites</li></a>
<a><li>Mission</li></a>
<a><li>Resource</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-clone"></i>Services</a>
<ul>
<a><li>Activities</li></a>
<a><li>Parks</li></a>
<a><li>Shops</li></a>
<a><li>Events</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-phone"></i>Contact</a>
<ul>
<a><li>Maps</li></a>
<a><li>Directions</li></a>
<a href="form.html"><li>Feedback</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-inr"></i>News</a></li>
<li><a href="#"><i class="fa fa-edit"></i>Training</a></li>
</ul>

















 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17