Hi Everyone! When designing themes and doing projects, you often need to do some customization of front-end code. The efficiency and quality are all important in this fast-growing Internet. Time is money!!! Using HTML5 templates? inconvenient. Using some themes? Difficult to redevelop. I spent a lot of time exploring ways to improve my job.
By using web design templates, you can easily build a nice web site. However, there is no problem as long as it is within the range of the template creator's assumption, but there is no support for a little customization, and it is often the case to search from scratch. In these respects, Bootstrap is versatile and has many users.
However, some people may say that Bootstrap is disliked. The Uix Kit should be used by such people.


Demo
https://xizon.github.io/uix-kit/examples/
Getting Started
Key Features
Uix Kit isn't a reusable component structure, mostly custom CSS and JavaScript based. Definitely interesting, and if you're developing mostly web content and not applications this is particularly useful.
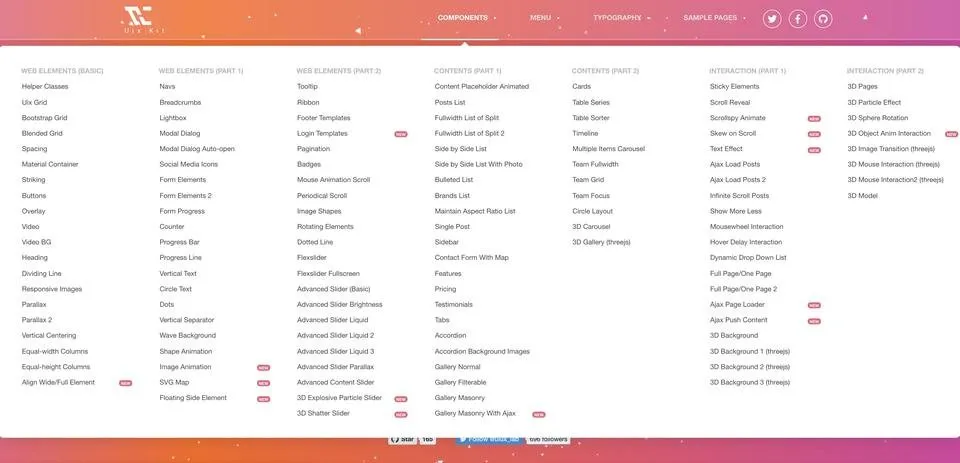
It can be used separately, or merge components and grid systems using bootstrap. Regardless of the screen size, the website content will naturally fit the given resolution. Using the Uix Kit will save you large amount of time to build your projects. It supports 3D and 2D rendering with three.js and pixi.js. More typically, automatically generate core files with Webpack for each module (contains .js, .scss, .html files).
- Supports 3D and 2D rendering with three.js and pixi.js.
- Using Sass to Control Scope With BEM Naming
- Automatically generate table of contents for each module comment of name.
- Simple custom CSS and JS core files
- 100% Responsive & Mobile Ready
- Prepare some generic plug-ins in advance
- Compatible with Bootstrap 4.x
- Provides a common web page components and layouts
- W3C Standard Support
- Support PJAX no refresh method for loading pages
- Support JS, HTML and SASS component library automatically packaged.
- Make a foundation for the React architecture.
Installation And Test
You will need to have node setup on your machine. That will output the built distributables to ./dist/* and ./examples/*.html.
Step 1. Use NPM (Locate your current directory of project, and enter the following command.) or download the latest version from Github. For nodejs you have to install some dependencies.
$ sudo npm install uix-kit
Or clone the repo to get all source files including build scripts:
$ git clone git://github.com/xizon/uix-kit.git
Step 2. First, using an absolute path into your "uix-kit/" folder directory.
$ cd /{your_directory}/uix-kit
Step 3. Before doing all dev stuff make sure you have Node 10+ installed. After that, run the following code in the main directory to install the node module dependencies.
$ sudo npm install --only=dev --unsafe-perm --production
Step 4. Run the following code to enter development mode. The converted ES5 files will be created.
$ npm run build
Step 5. When you done, this will spin up a server that can be accessed at
http://localhost:8080/examples/
Note:
a) ERROR: npm update check failed.
$ sudo chown -R $USER:$(id -gn $USER) /Users/{username}/.config
b) Site Info Configuration
You can update the Placeholders in Templates by modifying the Site Info configuration of package.json. Like this:
{
"author": "UIUX Lab",
"name": "uix-kit",
"email": "uiuxlab@gmail.com",
"version": "1.0.0",
"projectName": "Uix Kit",
"createdInfo": "UIUX Lab (https://uiux.cc)",
"projectURL": "https://uiux.cc",
"description": "A free web kits for fast web design and development, compatible with Bootstrap v4.",
...
}
File Structures
uix-kit/
├── README.md
├── CHANGELOG.md
├── CONTRIBUTING.md
├── LICENSE
├── webpack.config.js
├── package-lock.json
├── package.json
├── dist/
│ ├── css/
│ │ ├── uix-kit.css
│ │ ├── uix-kit.css.map
│ │ ├── uix-kit.min.css
│ │ ├── uix-kit.min.css.map
│ │ ├── uix-kit-rtl.css
│ │ ├── uix-kit-rtl.css.map
│ │ ├── uix-kit-rtl.min.css
│ │ └── uix-kit-rtl.min.css.map
│ └── js/
│ │ ├── uix-kit.js
│ │ ├── uix-kit.js.map
│ │ ├── uix-kit.min.js
│ │ ├── uix-kit.min.js.map
│ │ ├── uix-kit-rtl.js
│ │ ├── uix-kit-rtl.js.map
│ │ ├── uix-kit-rtl.min.js
│ │ ├── uix-kit-rtl.min.js.map
│ │ ├── uix-kit.concat.es5.dev.js
│ │ └── uix-kit.concat.es5.dev.js.map
├── misc/
│ ├── screenshots/
│ └── grid/
├── src/
│ ├── index.js
│ ├── index-rtl.js
│ ├── components/
│ │ ├── ES5/
│ │ └── ES6/
├── examples/
│ ├── *.html
│ ├── assets/
│ │ ├── css/
│ │ ├── fonts/
│ │ ├── images/
│ │ ├── videos/
│ │ ├── models/
│ │ ├── json/
│ │ └── js/
└──