
So you want to learn how to consume the steemit api? Don’t know how? Well I will teach you In this series of post. Yes I said series. Its vast. No matter how noob you are, I will keep this simple and precise. Easy to follow and with live examples. Wooo.
We will start of with the basics, and then build up to atleast one request today.
Step one:
Download postman. It will make your life easier. Somewhat.
It will now be very easy for you to make requests and view the result quickly.
Step two:
Now that it is easy for us to send the request, we have to know what to send and to whom. Since this is a blockchain anyone can run a server. But it will cost you money and downloading the blockchain will take a long time. The quickest way is to use one of the public nodes.
Here is the link for a list of public nodes.
We will use : api.steemit.com
Step three:
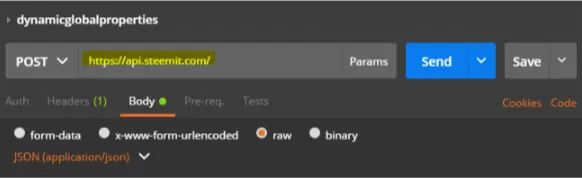
Enter this in the request url field in postman. Change request type to post. And select body in the tab below. Check the RAW request field and json from the drop down.

Step four:
public nodes support json rpc. Json is java script object notation, which is just a fancy way of saying that we will organize data using simple tags and arrays.
EX. “hispeedimagins”:”smart”
There you go. Type that and save it. Hehehe.
Rpc is remote procedure call.
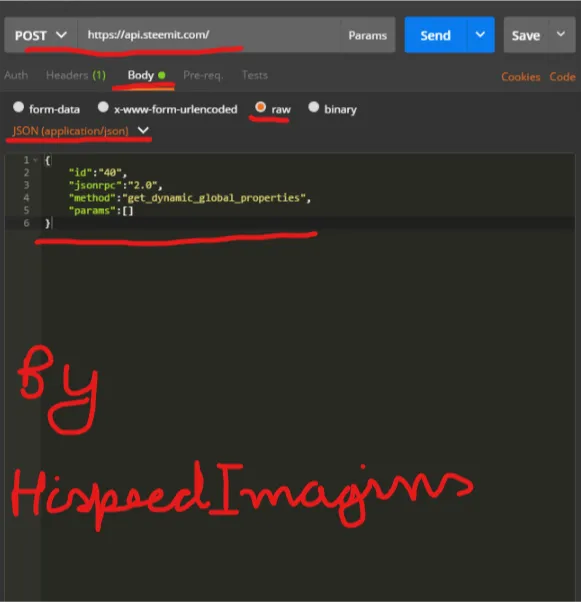
We have to send 4 json objects when we use this protocol.
Id – this can be any number you wish, it is only used to track the request by you. So you can set it to one and leave it, or change it for every request. Your wish.
josnrpc – the value of this will always be “2.0”. This is just required for letting the server know that you are using version “2.0”. Never change this.
method - this is the field in which you type the name of the method you want to call and get its return value. Or result.
Params – this will be an array of parameters based on which the server processes the information.
Step five:
So we will compile it all together. The method name will be get_dynamic_global_properties and we let the parameters remain null. Since this method does not need any.
{
"id":"40",
"jsonrpc":"2.0",
"method":"get_dynamic_global_properties",
"params":[]
}
Go ahead and paste it in the body field.

Now go ahead and click on send.
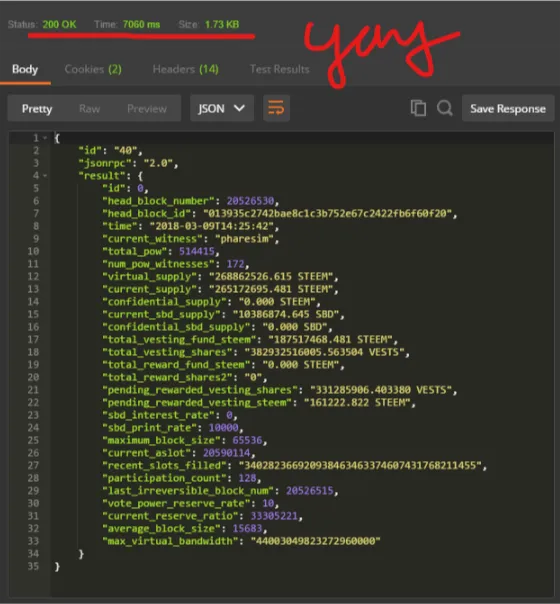
You will receive this. It will have different values. If you didn't know that already.

What we get back is also formatted in json.
Yes this is what poor devs have to look at and work with. Not the pretty things you guys see.
Comeback tomorrow and we will do one more request. Or two. Depends on my mood.
Have any questions? Ask them in the comments.
Already knew this? Well the upvote it and move on, this is for noobs you filthy pro. Heheh.
That’s all folks