Das Grid-Layout-Modul von CSS3 ist eine vergleichsweise neue und sehr wichtige Layout-Technik, die viele Dinge im Webdesign vereinfachen wird. Darüber hinaus eröffnet diese Technologie viele neue Möglichkeiten.
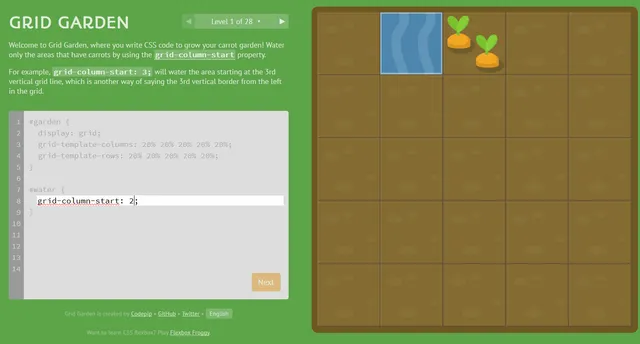
Auf CSS Grid Garden kannst du dich in 28 Lektionen spielerisch mit dieser Technik vertraut machen und so ein Grundstein für weitere Lektionen in diesem Bereich legen.
Die CSS-Grids sind für alle Menschen interessant, die bereits im Bereich der Frontend-Entwicklung tätig sind oder sich damit beschäftigen wollen.