Heute möchte euch ich einen Service vorstellen, der vor allem für Fotografen und Reiseblogger sehr interessant sein sollte - die Steemitworldmap.

Was ist die Steemitworldmap?
Der Service ermöglicht es, Beiträge die auf die STEEM-Blockchain geschrieben werden, mit einem Pin auf einer auf Google-Maps basierende Weltkarte zu markieren.


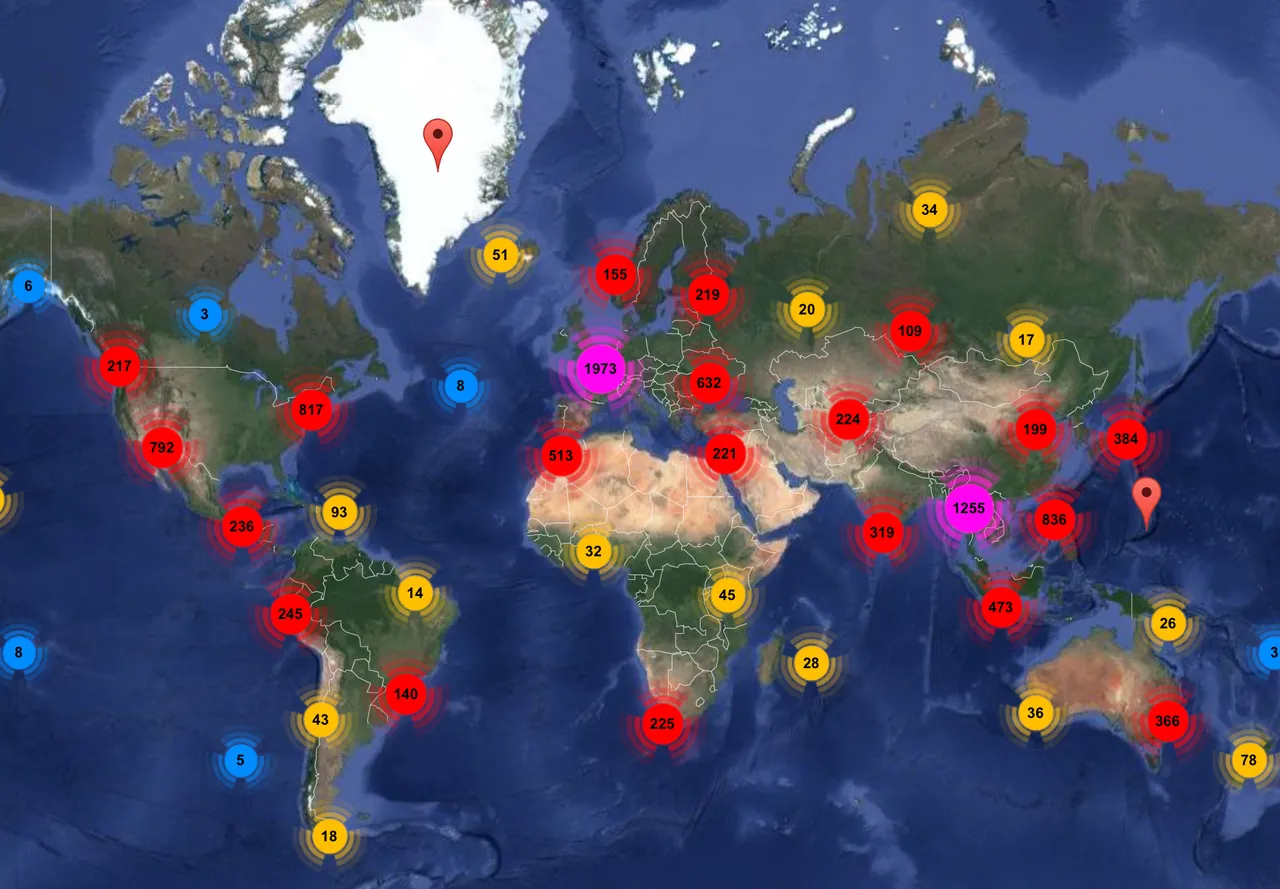
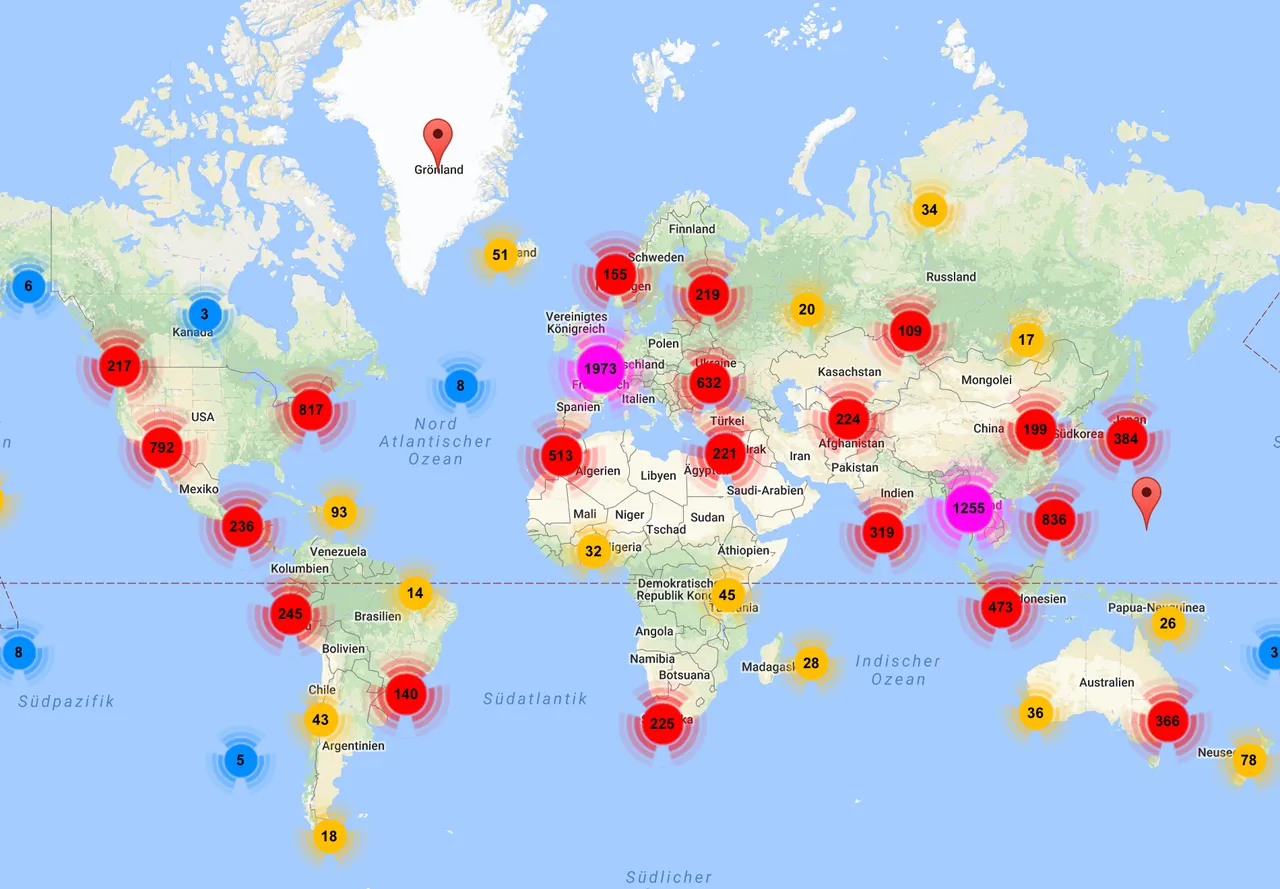
So sieht das Ganze dann auf der Steemitworldmap, je nach gewählter Ansicht, aus.

Natürlich gibt es auch eine Suche, mit der ihr bestimmte Locations auch einfach suchen könnt, anstatt mühsam zu diesen zu zoomen.


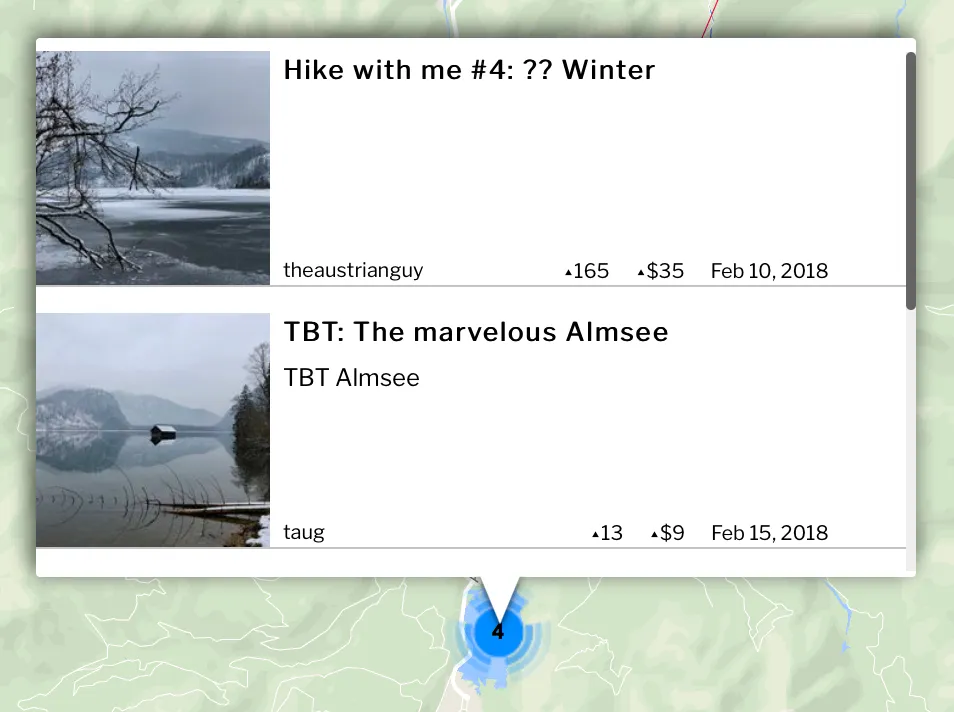
Außerdem ist es möglich die Karte nach bestimmten Autoren, bestimmten Tags oder einem bestimmten Zeitraum zu filtern. Wenn ihr also zum Beispiel gerne Beiträge mit selbstgemachten Landschaftsfotos veröffentlicht, könntet ihr euren Leserns so mit dem richtigen Link eine Karte liefern, die die von euch festgehaltenen Locations zeigt.
Wie verbinde ich meine Beiträge mit der Steemitworldmap?

Es sollte sich daraufhin folgende Ansicht öffnen. Nachdem ihr eine kruze Beschreibung verfasst habt, klickt ihr genau auf die Location, auf der ihr euren Beitrag markieren wollt.

Den Code im Format [//]:# (!steemitworldmap 47.751328 lat 13.956585 long Zuerst eine kurze Beschreibung verfassen, dann auf die gewünschte Location drücken :) d3scr) der sich daraufhin erstellt, kopiert ihr ganz einfach mit einen Klick auf diesen.
Nun müsst ihr diesen Code nur noch am Ende eures Beitrages einfügen. Dieser sollte dann automatisch mit der Karte verbunden werden. Der Code sollte euren Post zudem optisch nicht beeinträchtigen, da er nicht direkt angezeigt wird.
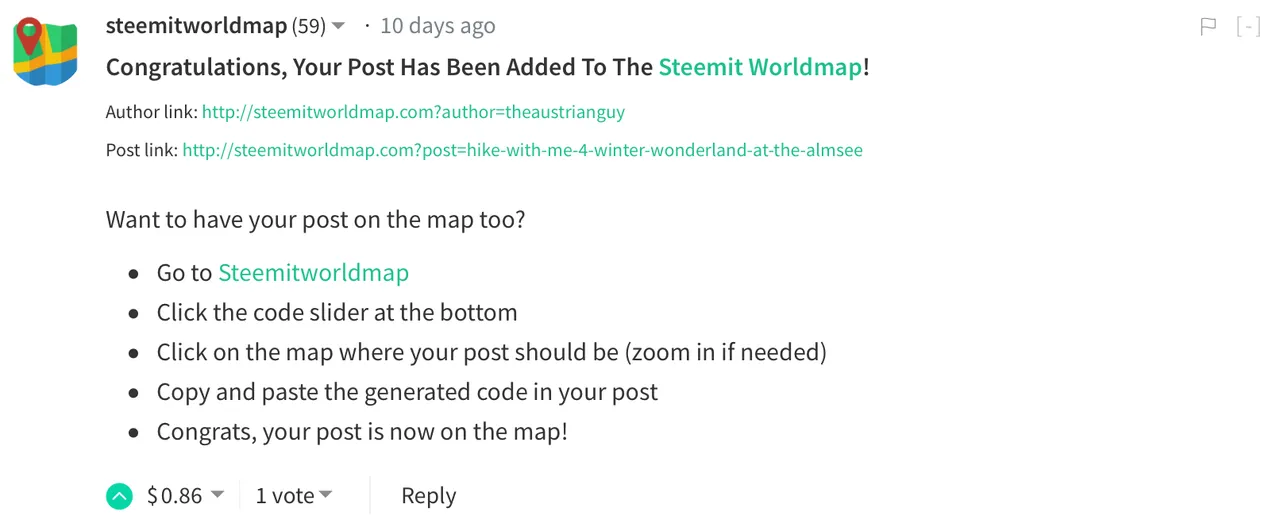
Erhaltet ihr folgenden Kommentar von @steemitworldmaps unter den Post, habt ihr alles richtig gemacht ;)

Via den Links in diesem Kommentar können sich die Leser den Post auf der Karte ansehen oder auch zu einer Überischt aller eurer Posts auf der Karte gelangen. Um diesen Post sichbar zu machen, sowie die Entwickler des Services rund um @martibis zu unterstützen, bietet es sich finde ich sehr an, diesen Kommentar ein bisschen hochzuvoten!
Weitere Infos
Sollte ihr eure Beiträge auch in englischer Sprache verfassen, habt ihr die Chance, in den Travel Digest zu kommen, wo auf der Seite @steemitworldmaps täglich die besten Beiträge vorgestellt werden. Das ist natürlich gerade für neue Nutzer eine gute Möglichkeit, etwas an Sichtbarkeit zu gewinnen ;)
Mögliche Bedenken
Wenn man nicht will, dass die Leser wissen wo Fotos entstanden sind, sollte man die Karte natürlich nicht verwenden ;) Ist euch Privatsphäre wichtig, solltet ihr euch aber auch mit den Metadaten eurer Bilder befassen, wie hier sehr gut von @security101 erklärt wird: Metadaten - Was eure Bilder über euch verraten
Mein Fazit
Ich finde die Steemitworldmap klasse und benutze sie sehr gerne für relevante Beiträge. Da die Benutzung kostenlos ist und man sich zu keiner Zeit irgendwo anmelden muss, kann ich die Benutzung uneingeschränkt empfehlen. Solltet ihr noch irgendwelche Fragen haben, beantworte ich diese nach Möglichkeit natürlich gerne!
Danke fürs Lesen und bis zum nächsten Mal,
Martin
Hinweis: Ich bin in keinster Weise in die Entwicklung der @steemitworldmap involviert, ich stelle den Service hier bloß vor ;)