
អត្ថបទនេះនឹង និយាយអំពីរបៀបនៃការប្រើប្រាស់ Modal Window ជាមួយ Tingle JavaScript ដែលវាមានសារប្រយោជន៍ក្នុងការបង្ហាញផ្ទាំង Modal Window ទៅកាន់អ្នកប្រើប្រាស់នៅពេលដែលអ្នកប្រើប្រាស់បានធ្វើការចុចទៅលើអ្វីមួយដូចជា ប៊ូតុនជាដើម ដែលយើងបានធ្វើការកំណត់ទៅអោយវា។
Window Modal Tingle ជាកម្មវិធីសាមញ្ញមួយ សម្រាប់ធ្វើការបង្ហាញផ្ទាំង Modal Window ដែលត្រូវបានសរសេរដោយកូដ JavaScript ជាងនេះទៅទៀត Window Modal អាចអោយយើងធ្វើការកែកូដ CSS និង ធ្វើការផ្លាស់ប្ដូរកូដ CSS បានផងដែរ។
នៅក្នុងផ្ទាំង Window Modal នោះអាចមានដូចជាអត្ថបទ ឬ អាចជាអ្វីផ្សេង អាស្រាយទៅលើយើងចង់ធ្វើការកំណត់ទៅអោយ។
របៀបបង្កើតផ្ទាំង Window Modal Tingle
១) ចូលទៅកាន់ Link : http://robinparisi.github.io/tingle/ បន្ទាប់ចុចលើពាក្យ Source code on GitHub យកពាក្យថា Download
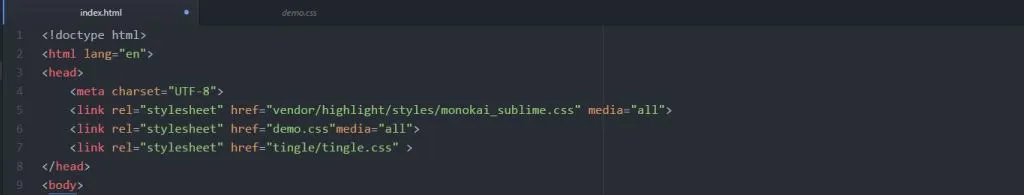
២) ធ្វើការហៅកូដមកប្រើ
សូមមើលឧទាហរណ៍៖

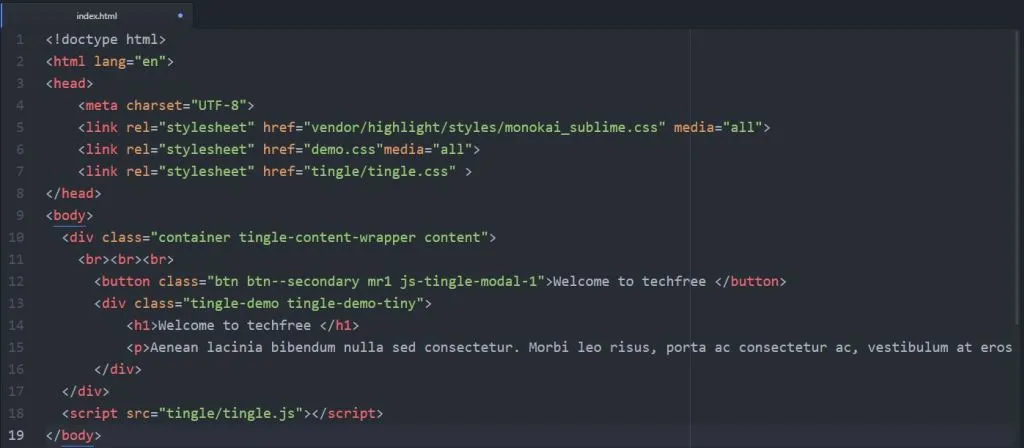
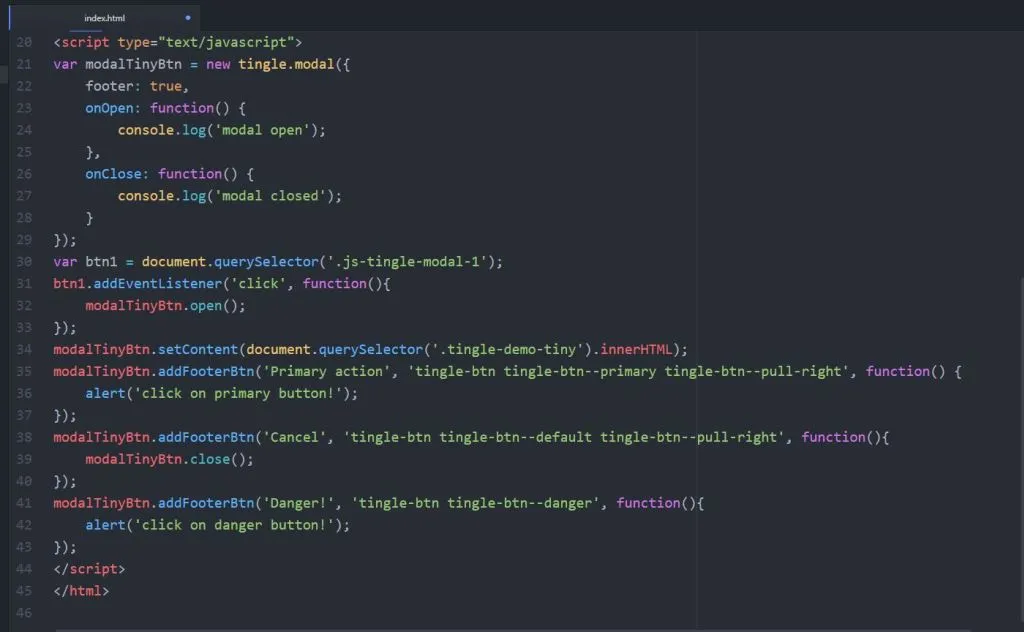
សូមមើលឧទាហរណ៍ពេញ៖


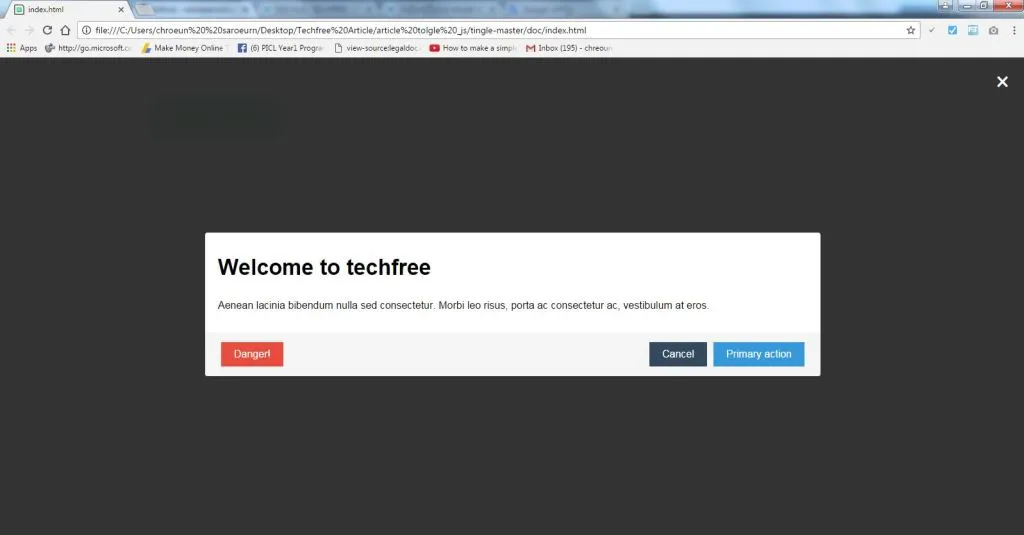
លទ្ធផលចេញដូចខាងក្រោម៖

បន្ទាប់មកសូមចុចលើប៊ូតុន Welcome to techfree វានឹងចេញដូចខាងក្រោម៖