
Have a website? If so, have you started creating or using UI kits for its web design in Asia? If it's a yes then you're off to a great start. If not, it might be time to give it a reconsideration.
Why? UI Kits are a great tool that makes your design process a whole lot easier. It's able to streamline it helping you save a lot of time and money. At the same time, your designs just look and work a lot better.
What is an UI Kit?

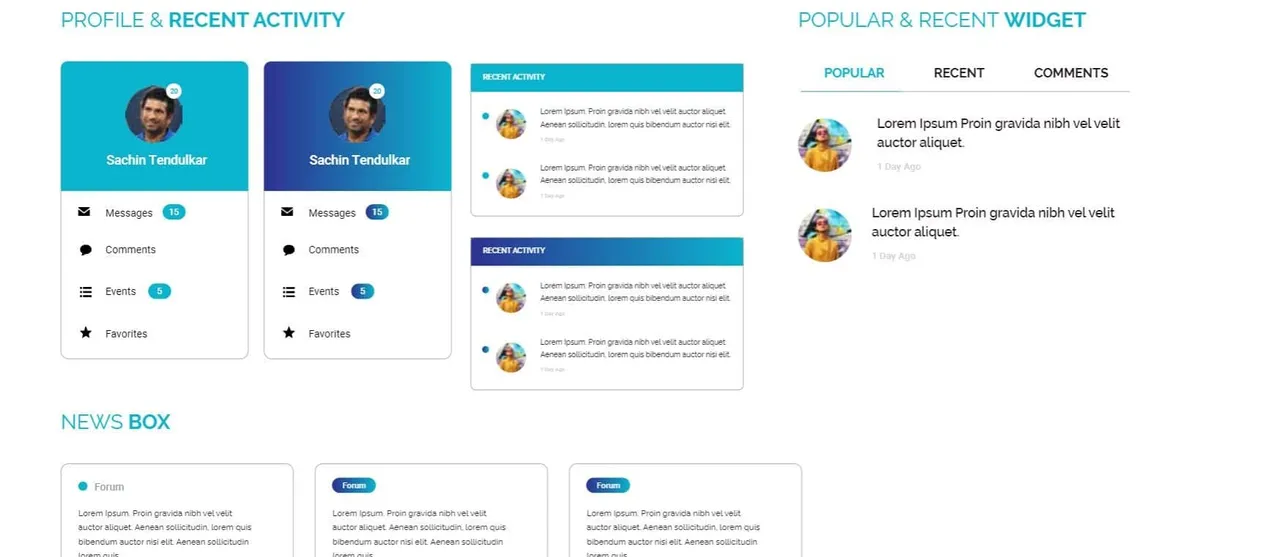
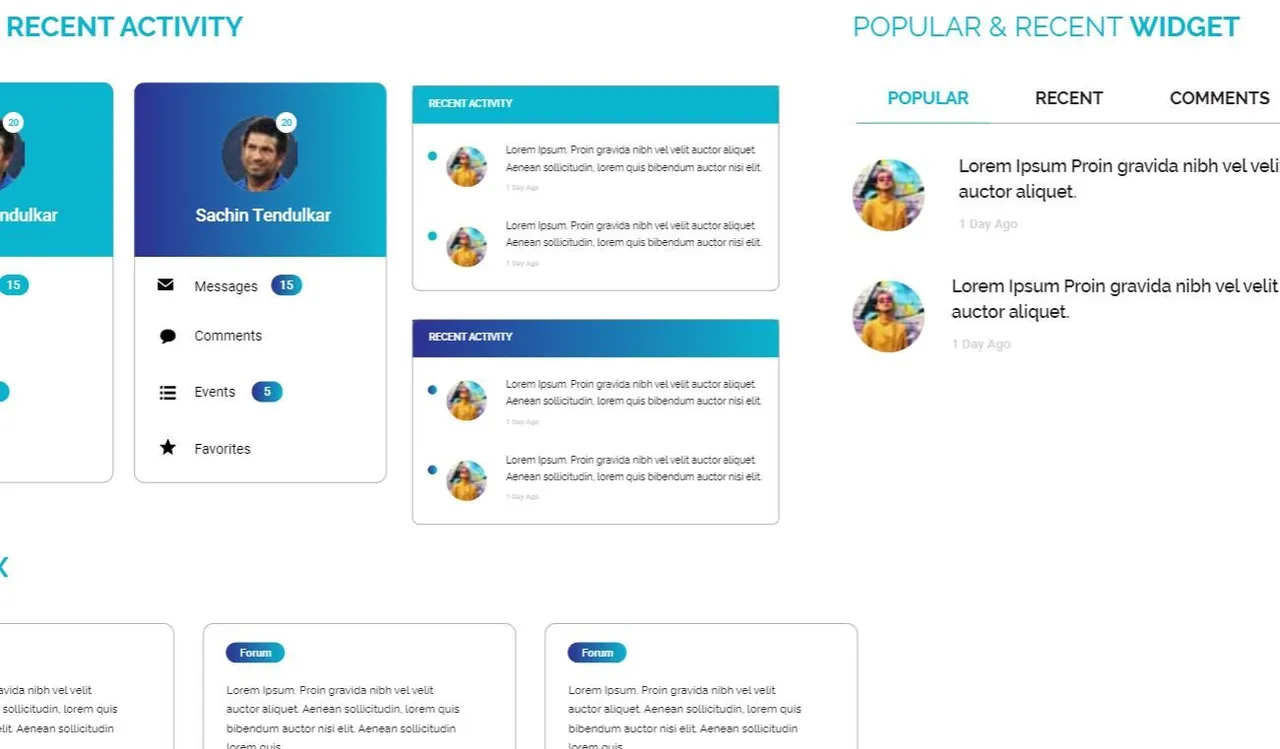
eoi digital ui kit
UI stands for user interface so it's a user interface kit. By that, it means that it's a collection of graphics and other resources. These will aid the designer as they go along in building their UI for their own applications.
These usually have user interface components that are meaningful and functional to users. What are those? These are usually widgets, buttons, progress bars, checkboxes and other buttons for navigation. The kit may also have a framework to make it easier to understand you site or app's layout. Basically, it can go from something very basic to something very detailed, depending on how much detail you want your UI to be.
Why do you need it?
There's an ending list of great reasons to employ the UI Kit in your own design process. We'll get into them a lot more below but the most important thing is that they make your design process a whole lot easier.
1 / Time Saver

time save ui kit
Save time because it can simplify the process of finding a solution to your design problems. When you're creating a design for a client or for your own, you can just keep searching and creating all these elements without having a vision. Without that, it's just a novel design with no actual end goal which is not a great way to start anything.
The UI kit can connect these design ideas towards an efficient way, You can avoid wasting time into creating a design that won't go anywhere. Instead of starting from scratch, you UI kit will already provide you a plethora of elements that you can use immediately. It's all about finding one you like and sticking with it. You can just customize it depending on the project but overall, it's already saved you lot of time in the design process.
2 / Increase Financial Savings

save money ui kit
When it comes to designing, time is the greatest value in money. If you take so many hours designing UI elements every project you undertake, those hours all go to waste money wise as well. If you just used a UI kit from the start, you could've boosted your time and productivity which means your money as well.
Finishing projects quickly is also a great way to get ahead with competitors. You can get noticed with faster updates so more people will avail your product or service.
3 / Boost productivity and priorities

productivity ui kit
It's a delight for designers to build things from scratch as it's a field that thrives on creativity and innovation. At the same time, this fascination can lead to sacrificing more important parts of the process.
With a UI kit, you can lessen the creative focus you give onto smaller and less significant parts of the design. You can use this creative juice for higher impact tasks like the large and overall vision. You have the time to produce quality design for the things that truly matter.
4 / Easy edits

edit ui kit
A big advantage you have when you use UI Kits is the editing of design parts is a much easier process. You can suddenly decide to change up the color scheme of the site because you feel that it would make more sense for the brand. This would take so much time and effort with no UI kit as you have to change the entire site code.
With your UI kit, you can just make this change by editing a few layers so you have a better site in little time and effort.
Our own EOI Digital UI Kit

With this part, we'll share from personal experience on how we built our own UI kit. We started on determining what was the EOI look. From there, we determined its key brand which is creative, technological and balanced. Our aim from the start was to create a well balanced and system-wide user experience and our basis was done though a joint set of components, modules and animations.
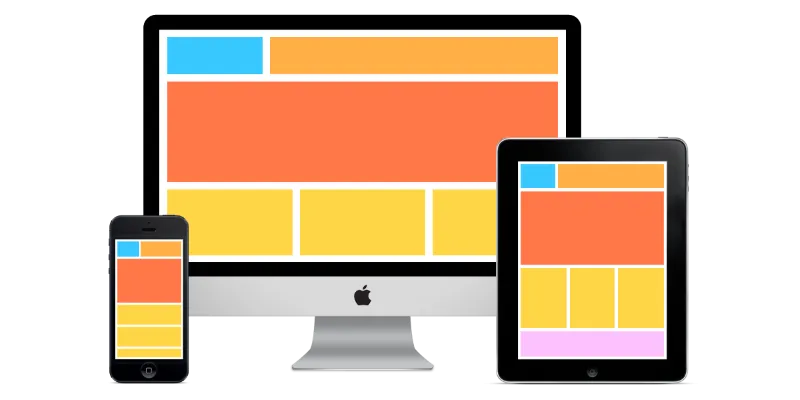
Responsive UI

responsive ui eoi digital
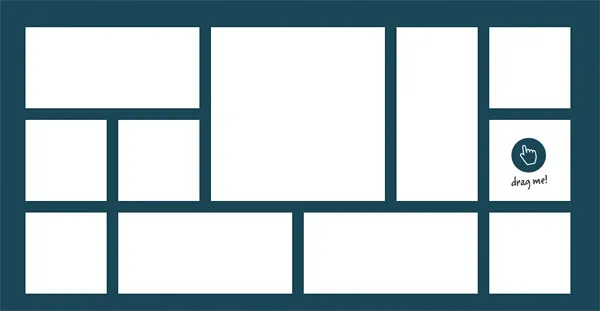
Grid

grid layout
Performance
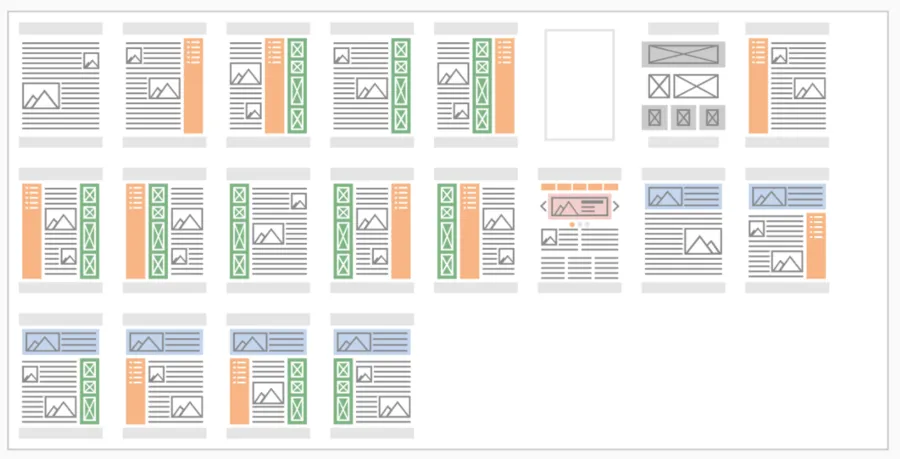
Content and Functions

Parameters
Flexibility

ui kit flexible
As you can see, there's so much to keep in mind as you go on and create your UI kit. You can check out our full UI Kit Style Guidelines to learn more about the process and the detail that goes into it. If your brand wants to create their own UI kit, we can help you out! As you can see we've got the experience and we'll create it as well and even better as we did ours. Contact us here to get that project going.
Download EOI UI Kit style guidelinePosted from the EOI Digital Transformation and Marketing blog : https://agency.eoi.digital/webdevelopment/ui-kits-asia/