Schmeißt alles über den Haufen wenn ihr noch mit 320px, 768px, 1024px oder was auch immer noch arbeitet.
Ich will gar nicht so viel vorweg nehmen und hier lieber gleich auf den Originaltext verlinken (Englisch).
Wieso sollte ich 320px verwenden wenn dies eine breite vom Handy ist. Damit stell ich mir doch nur die Frage: Liegt das Gerät jetzt drunter oder drüber? Das selbe gilt natürlich für 768px und 1024px. Also eigentlich ein falscher Ansatz an dieser Stelle oder?
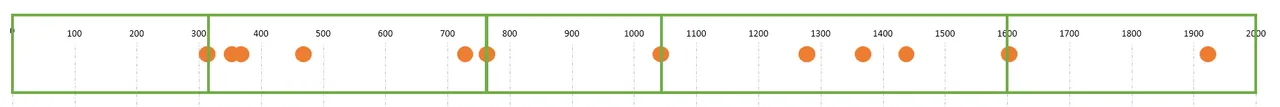
 Im Artikel enthalten. Ein Punkt wiederspiegelt hier eine Bildschirmauflösung.
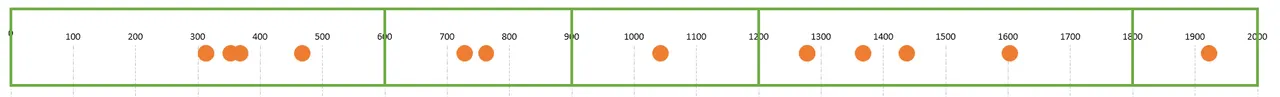
Im Artikel enthalten. Ein Punkt wiederspiegelt hier eine Bildschirmauflösung.
Also wäre es nicht nur Logisch die Umbrüche zwischen den Geräten zu legen?
Quasi sowas hier:

Sieht doch gleich Sinnvoller wenn wir das auf 600,900,1200,1800 Pixel verteilen oder?
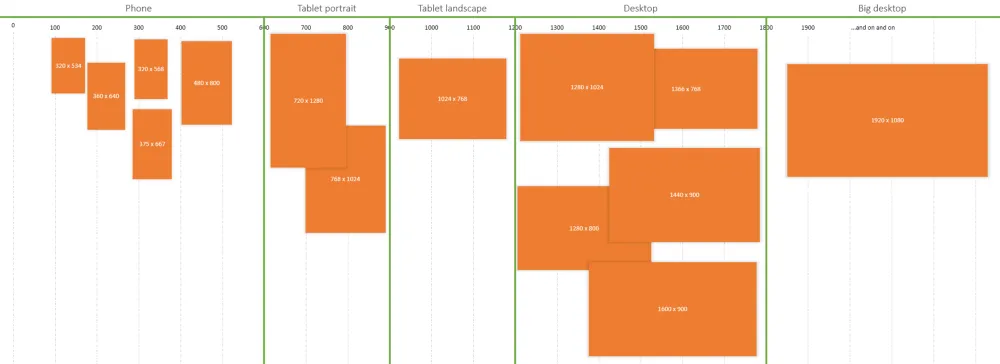
Betrachten wir das mal genauer:
 zum Bild
zum Bild
Somit wären die Umbrüche für die nächsten Projekte geklärt und wir können uns besser auf das Design sowie Entwicklung konzentrieren. ;)
props an den Autor auf medium.com: David Gilbertson
P.S. Jemand solle mal steemit stecken das die Suche oben nicht funktioniert O.o (05.02.2018 - 01.20 Uhr)