
"We are excited to announce the release of Vue.js 3.2 "Quintessential Quintuplets"! This release includes many significant new features and performance improvements, and contains no breaking changes."
-Evan You
I recently started to use VueJs so I can do some projects I've been wanting to do for a while.
I am not a front end developer, and generally stay far far away from front end work. That being said, I love Vue!. In just a couple of days I've been able to build most of the UI for my new web game Ape Mining Club.
So What's new?
Vue 3.2 doesn't have a lot of features, in fact it's only like five changes, two of them are game changing though.
- New SFC Features
- Web Components
- Performance Improvements
- Server-Side Rendering
- Effect Scope API
These are the five new features just released. I'm going to talk about the two big ones.
Web Components
Vuejs allows you to break down your project into components. This allows you easily re-use and code simple purpose modules that you later piece together to build your application. These components have always been usable in Vuejs only, but with 3.2 you can now build components that can be used in any frame or just straight HTML/JS.
This is actually quite amazing, Vuejs is extremely powerful and it's best feature is it's component features. Being able to build components that can be used anywhere is a massive achievement and I don't know of any other framework that has been able to this.
For example, say you want to build complex Hive application that you want to allow web masters to use on their website, be it a widget or a complete application. You can build it in Vuejs, and then they can load it side by side with their react, angular, or javascript project.
Performance improvements
Woah, Vuejs just threw down the gauntlet!
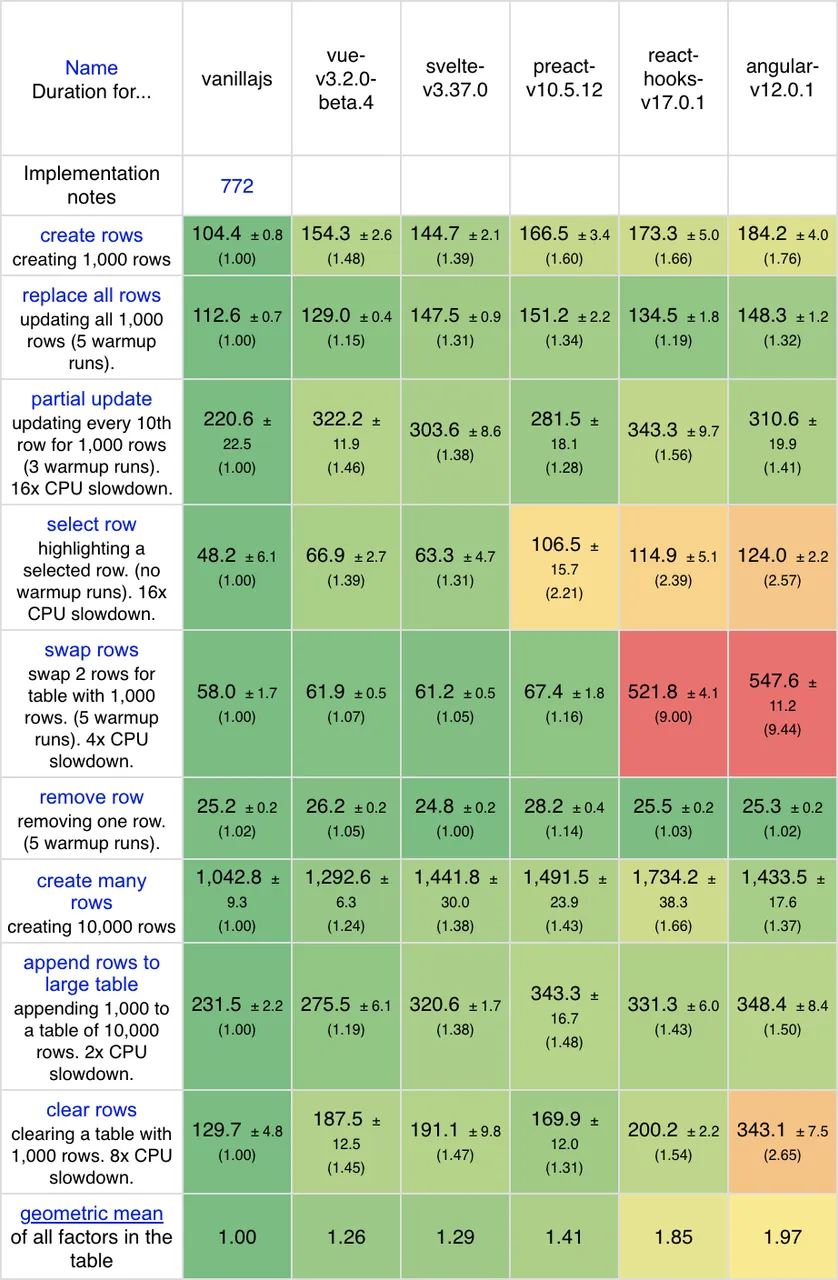
Vuejs boasts 260% faster read and 50% faster write performance for reactive objects. Reactive objects are how Vuejs updates your application without having to refresh the page or re-write the DOM. Refs also have a lot of overhead, so seeing these massive improvements is going to be a big deal.
They also claim 40% faster dependency tracking, 17% less memory usage, 200% faster creation of plain element VNodes. These changes should result in much faster applications built in Vue, not that Vue is slow. In fact, Vue is one of the fastest frameworks available, although React is slightly faster.
Now Vue even outperforms React in many situations.

The other three features are nice, but are more complicated and not as flashy. If you are using Vuejs, this update is a game changer.
