Hello,
This is my 16th contribution to Node.js. I’m currently translating this project into Spanish, along with an awesome group of translators and moderators from Utopian + Da Vinci, we are doing our best to do everything correctly. If you are interested in open-source projects, I encourage you to keep reading.
Unfortunately, I wasn’t able to contribute the past week, but now I’m back with another translation (yay!). The good news is that the Spanish team never stops working so Node.js is currently 27% translated.

https://github.com/nodejs/i18n
Node.js is an open-source, cross-platform JavaScript run-time environment that executes JavaScript code outside of a browser. It achieves low latency and high throughput by taking a “non-blocking” approach to serving requests. Basically, Node.js can open, create, read, write, close and delete files on a server, using JavaScript. It also includes tasks that will be executed on certain servers.
I know it can be a bit confusing at first, so let me explain it to you in simpler words:
Let’s say you want to build a software to keep record of your company’s earnings. A feature where viewing your monthly earnings is updated live can be very useful. In that way, if one of your sales employees is busy, another employee could still be seeing the updates live, without reloading the page.
This has been done before using another technologies. However, Node.js is way faster and better. So, yes it is the best option for developers who want to build real-time applications where both the server and the client can exchange data freely with no restrictions.

Being such an important project, Node.js is being translated to several languages so it can reach many people around the world. As it for me, I am contributing to the Spanish language.
For the past 3 contributions I have been working on buffer.md on v6. The Spanish team started to translate Node’s files of the v10, now we’re progressively moving to the version 6 of this awesome project. Since I’m not a guru in computer science I had to read a lot before I could feel confident enough to translate the content of this folder, which is something you must regularly do while translating Node.js since it has many specific terms related to computer science.
buffer.md talks about the Buffer class and all of its functions inside Node.js. I translated the Class Methods: Buffer.byteLength(string[, encoding]), Buffer.compare(buf1, buf2), Buffer.concat(list[, totalLength]), Buffer.from(array), Buffer.from(arrayBuffer[, byteOffset[, length]]), Buffer.from(buffer), Buffer.from(string[, encoding]), Class Method: Buffer.isBuffer(obj), Buffer.isEncoding(encoding) and Buffer.poolSize.
Before moving on, first I want to add once again the definition of a few important terms you will find inside this folder:
In one of my previous contribution I explained how streams are basically a sequence of data (normally bytes) being moved from one point to another over time. Binary data is the only type of data that can be executed by a computer and it’s represented in combinations of ones and zeros. And a Buffer is a portion of the memory that stores a stream that's then collected and stored in variables inside the same Buffer.
So the Buffer class is basically a “waiting area” for information! When Node.js receives data that’s not ready to be processed yet it will send it to the Buffer and store it there until it’s ready.
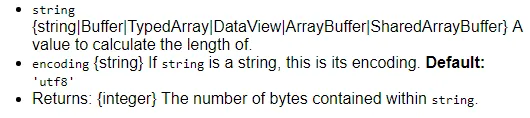
Like I mentioned before, during this contribution I translated several Class Methods. One of them was Buffer.byteLength(string[, encoding]), which is a method that returns the length of a specific string object (in bytes). Let’s take a look at this example:

Alright, I know it looks very complicated at first, but this portion of text it’s just describing the purpose of the method “Buffer.byteLength(string[, encoding])” and the values you can use to activate the method. It’s easier if we see it in parts:
The following portion means that the parameter string specifies the object you want to calculate the length of. Such as: Buffer, TypedArray, Data View, ArrayBuffer or SharedArrayBuffer.

Next we have this:

It means that the parameter encoding specifies the encoding of the string and as you can see, its default encoding is uft-8.
Here we need to open a parentheses to talk about the meaning of “utf-8”:
UTF-8 is a method to represent characters in a way that computers will understand, and that is of course, in binary numbers. So in simple words, UTF-8 specifies how to turn characters into 1s and 0s, using the eight bits system, which means 8 bits = 1 byte.
Close parentheses.
And lastly we have this:

It just means that the parameters string and encoding will return an integer that represents the number of bytes inside the string. Easy, right?
In case you’re curious of how I translated that paragraph to Spanish:

All the other Class Methods I translated this time work in a very similar way.
I used these sites as references 1, 2, 3, 4.
Here are some other translation samples:
English:
Returns a new Buffer which is the result of concatenating all the Buffer instances in the list together.
Spanish:
Devuelve un nuevo Buffer, el cual es el resultado de concatenar juntas todas las instancias de Buffer en la list.
English:
If totalLength is not provided, it is calculated from the Buffer instances in list. This however causes an additional loop to be executed in order to calculate the totalLength, so it is faster to provide the length explicitly if it is already known.
Spanish:
Si totalLength no es proporcionada, se calcula desde las instancias de Buffer en list. Sin embargo, esto ocasiona que se ejecute un bucle adicional para calcular la totalLength, así es más rápido proporcionar la longitud explícitamente si ya es conocida.
Some words were left untranslated on purpose, otherwise, their true meaning would be lost in the translation.
Source Language: English
Translated Language: Spanish
I have worked as a translator for the project Da Vinci Polyglot and I am currently working as a language moderator for the Utopian + Da Vinci translation category.
And of course, I am part of the Spanish team!
I translated 1045 words on this contribution.
I translated 1068 words on this contribution.