I described it as an official vector heart design, open source coded inkscape program.
Merhaba arkadaşlar bugün açık kaynak kodlu Inkscape vektörü düzenleme ve oluşturma aracı ile vektörel kalp çizimi yapacağız adım adım ders şeklinde ilerleyeceğiz lütfen dikkat edelim bütün derslerde olduğu gibi ben size yolu öğretiyorum renk boy tasarım size kalmış umarım beğenirsiniz.

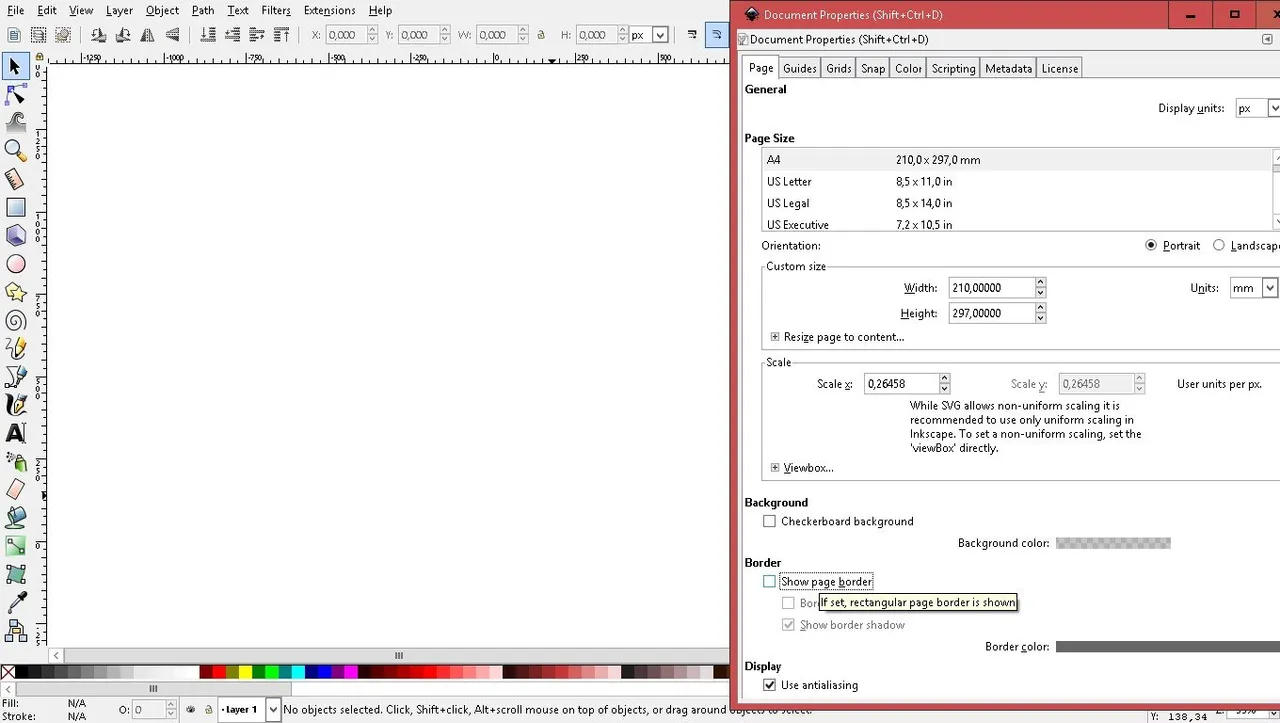
1-İlk olarak belge ayarlarımızı yapıyoruz sol üst menüden File-Document Properties Px-Border kısmından Show page border kapatıyoruz.

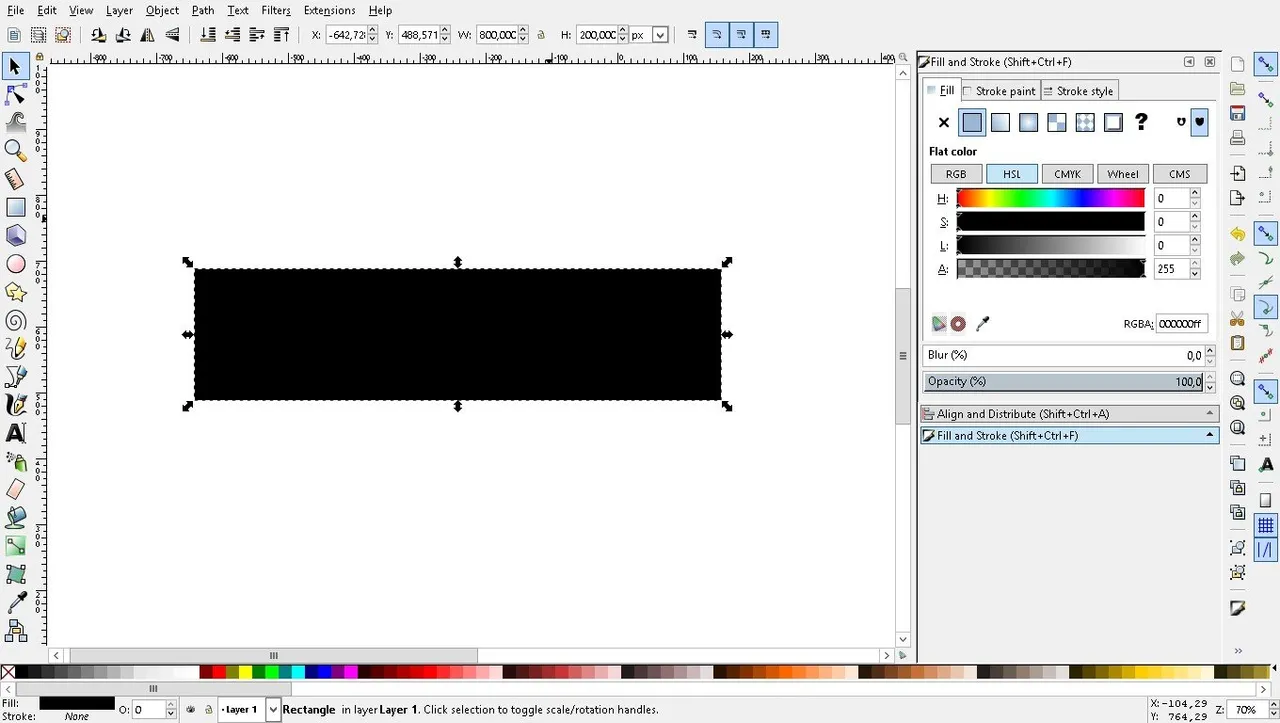
2-Sol araçlardan kare ve dikdörtgen aracı ile görseldeki gibi dikdörtgen yapıyoruz.

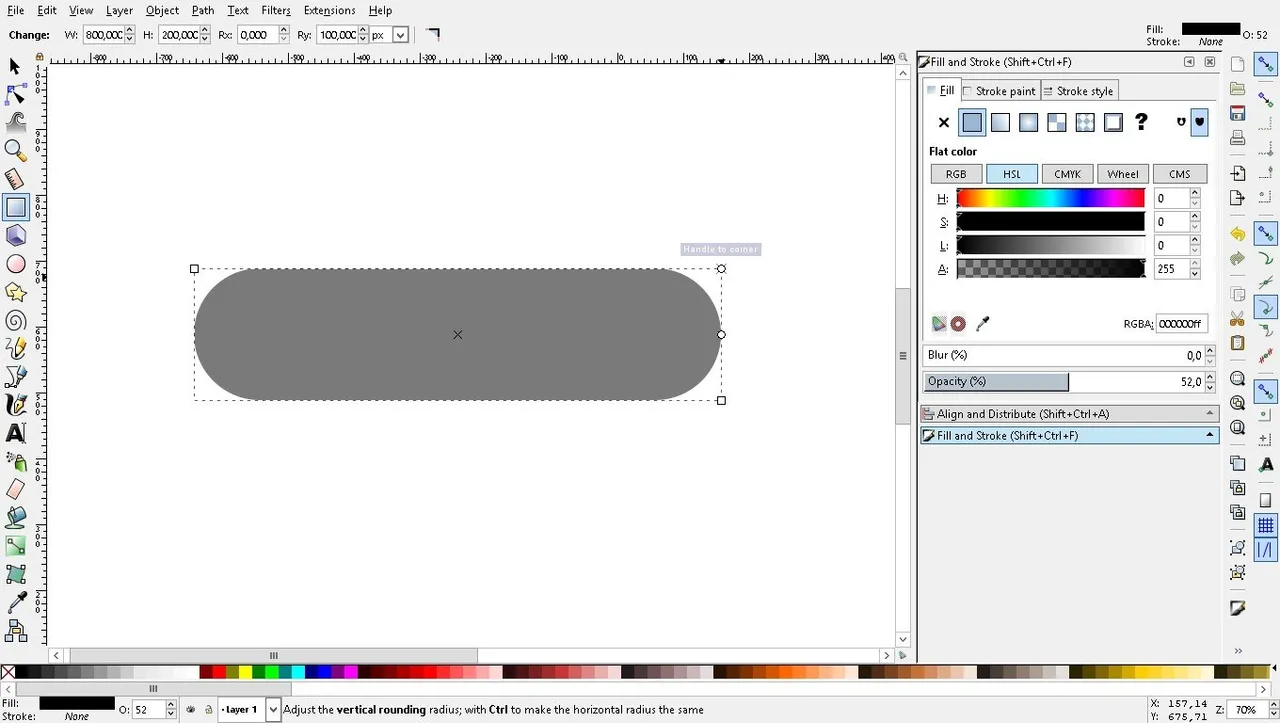
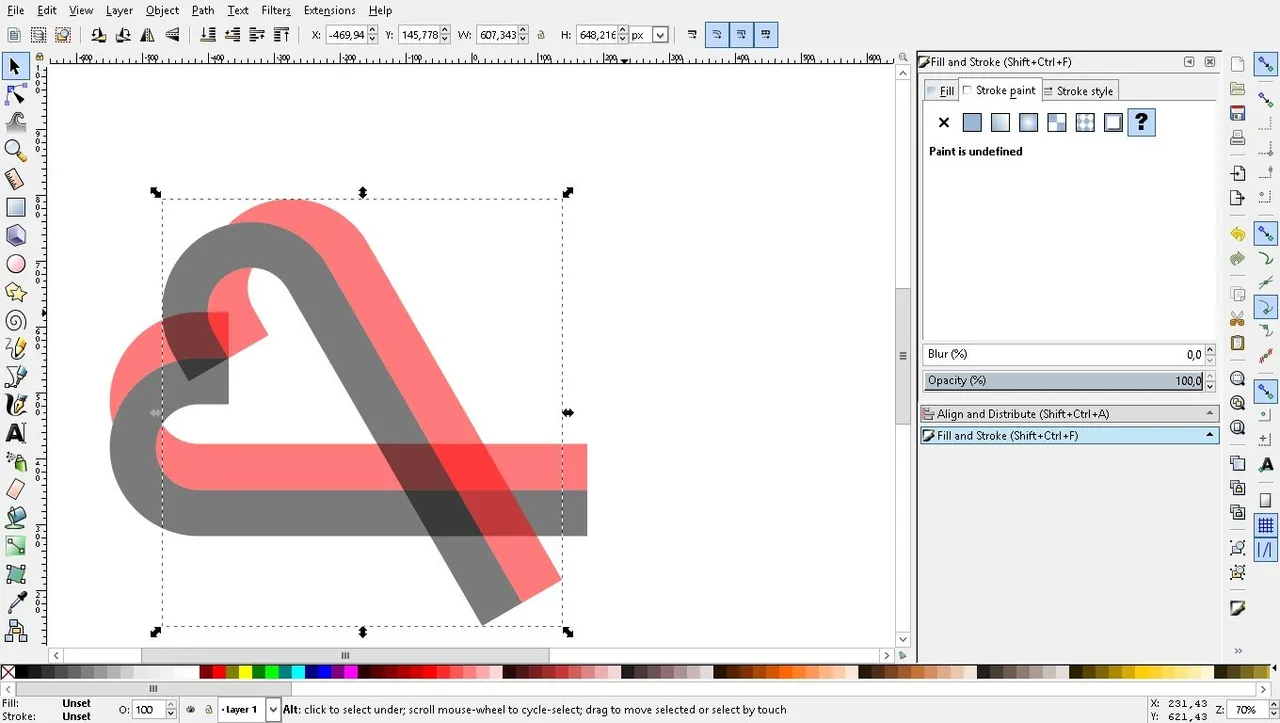
3-Shift+Ctrl+F menüsünden opacity 50 yapıyoruz ve sağ yukardaki noktayı ortaya getirip kavis veriyoruz.

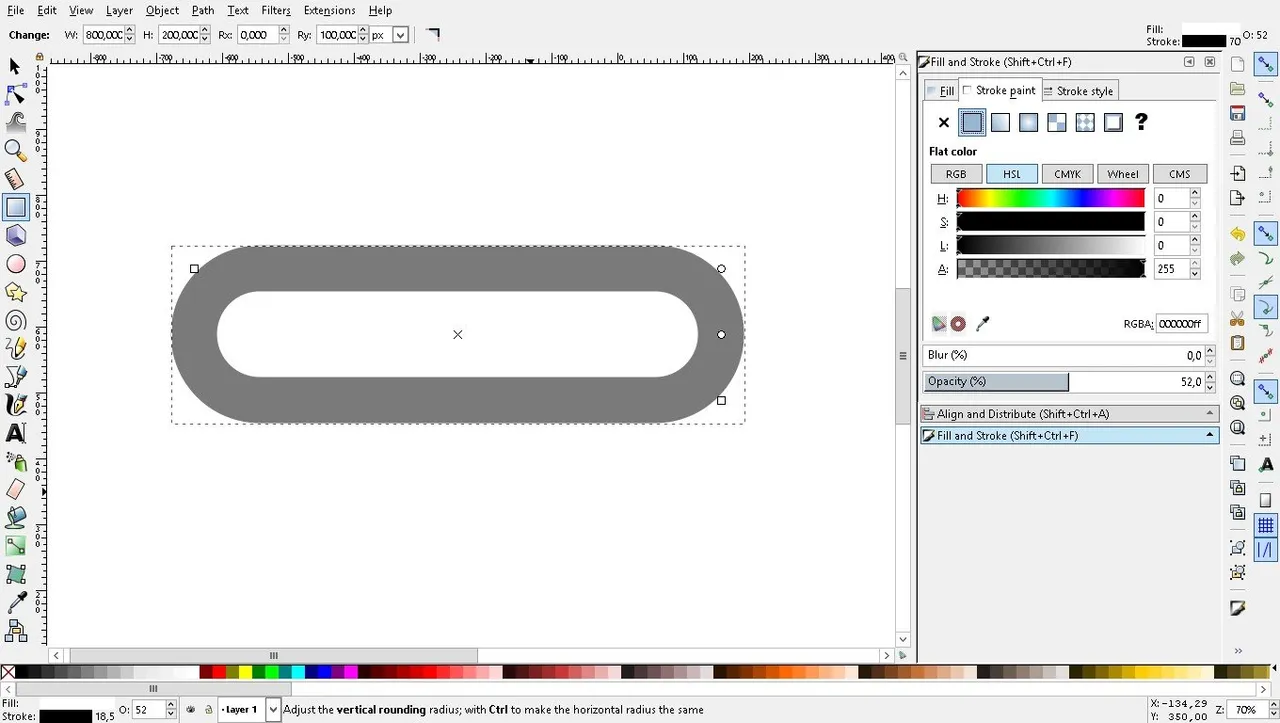
4-Aşağıdaki renklerden beyaz seçiyoruz ve Shift basılı siyah seçiyoruz.

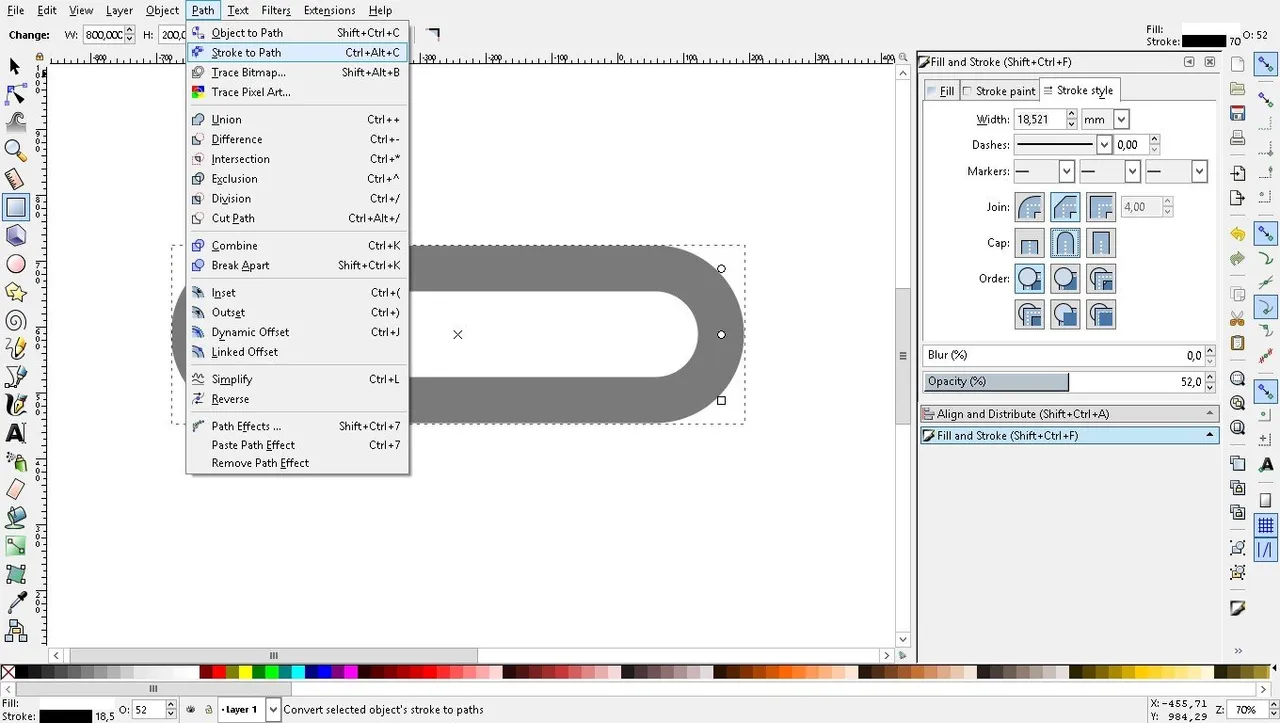
5-F1 ile şeklimizi seçerek üst menüden Path-Stroke to Path diyoruz.

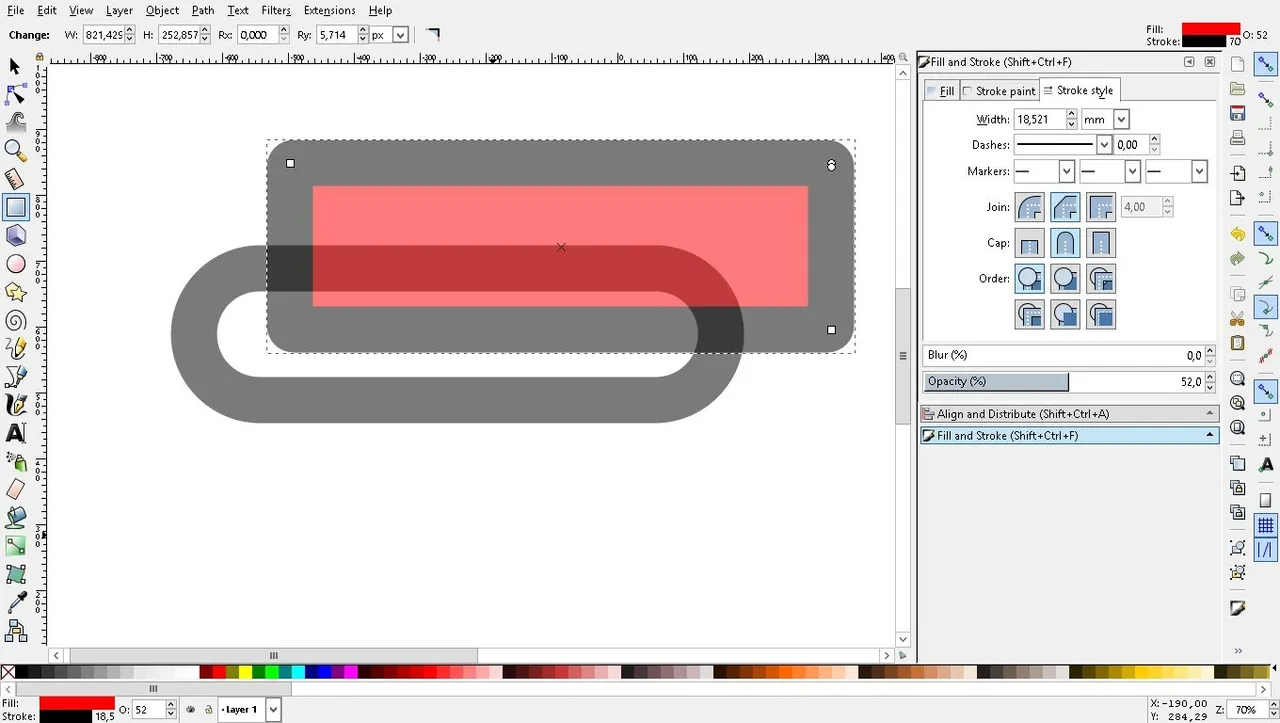
6-Sol araçlarımızdan kare ve dikdörtgen aracı ile tekrar görseldeki gibi kare yapıyoruz ve rengini kırmızı yapıyoruz.

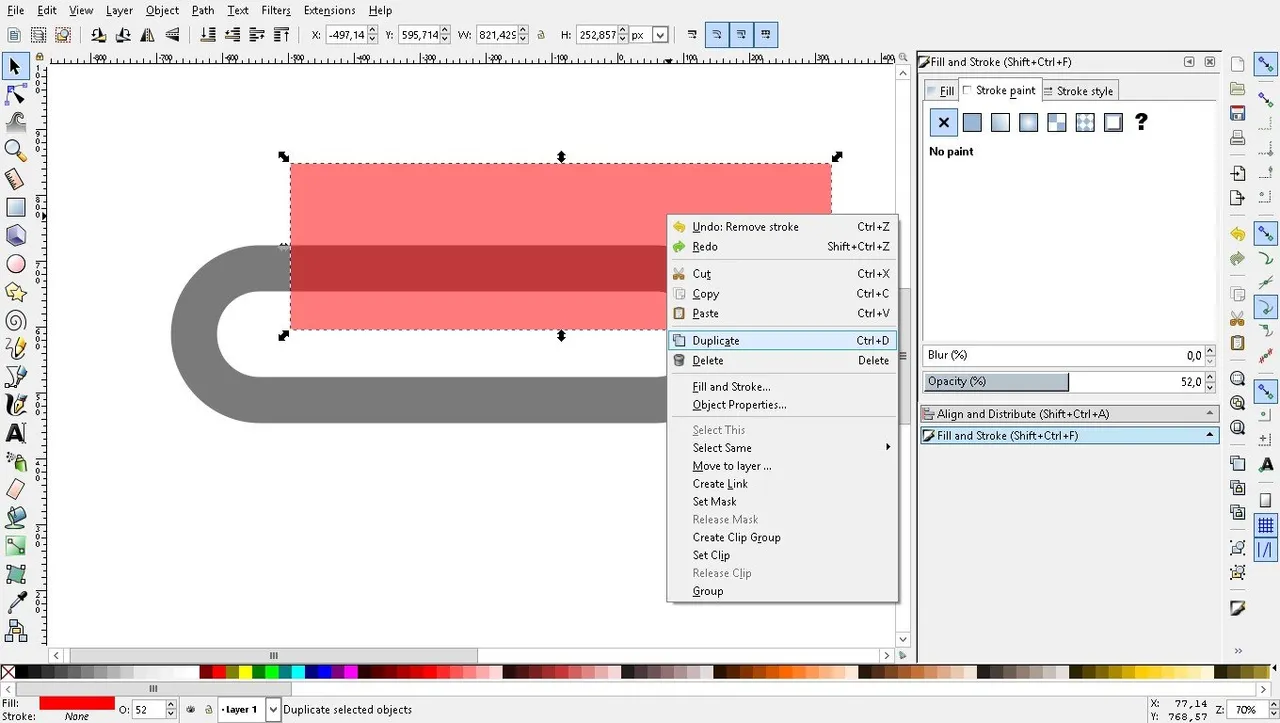
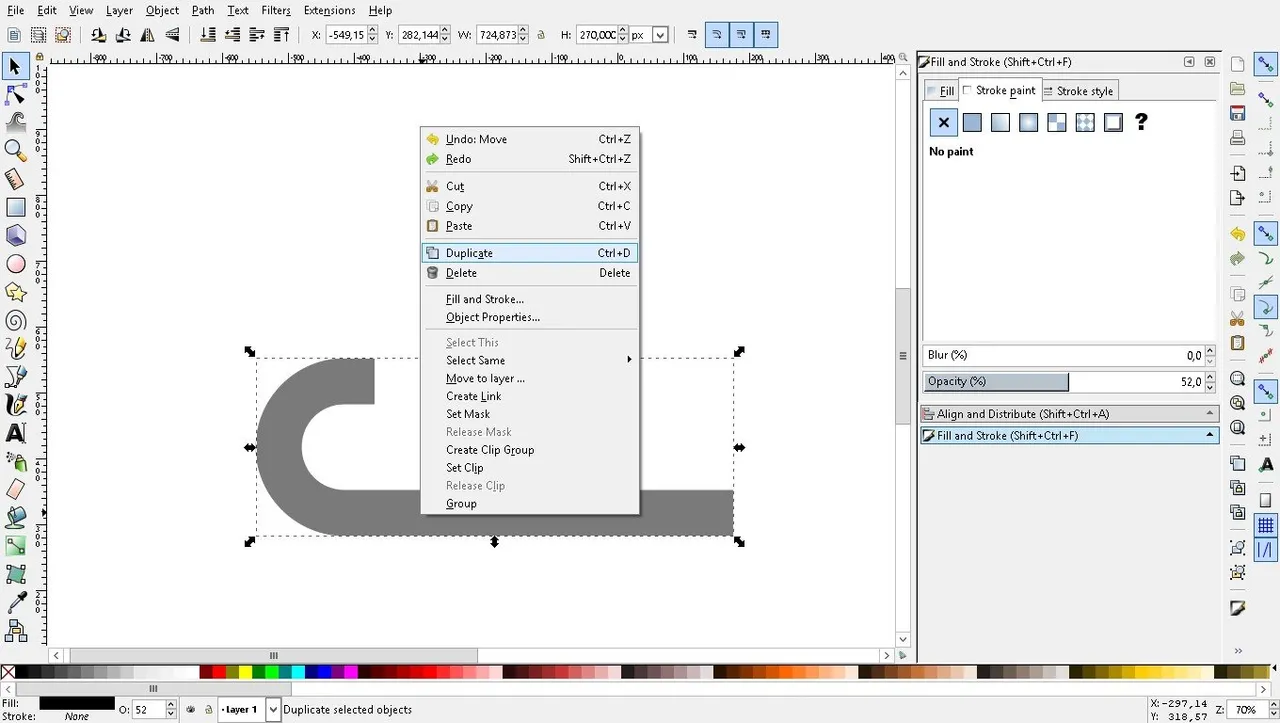
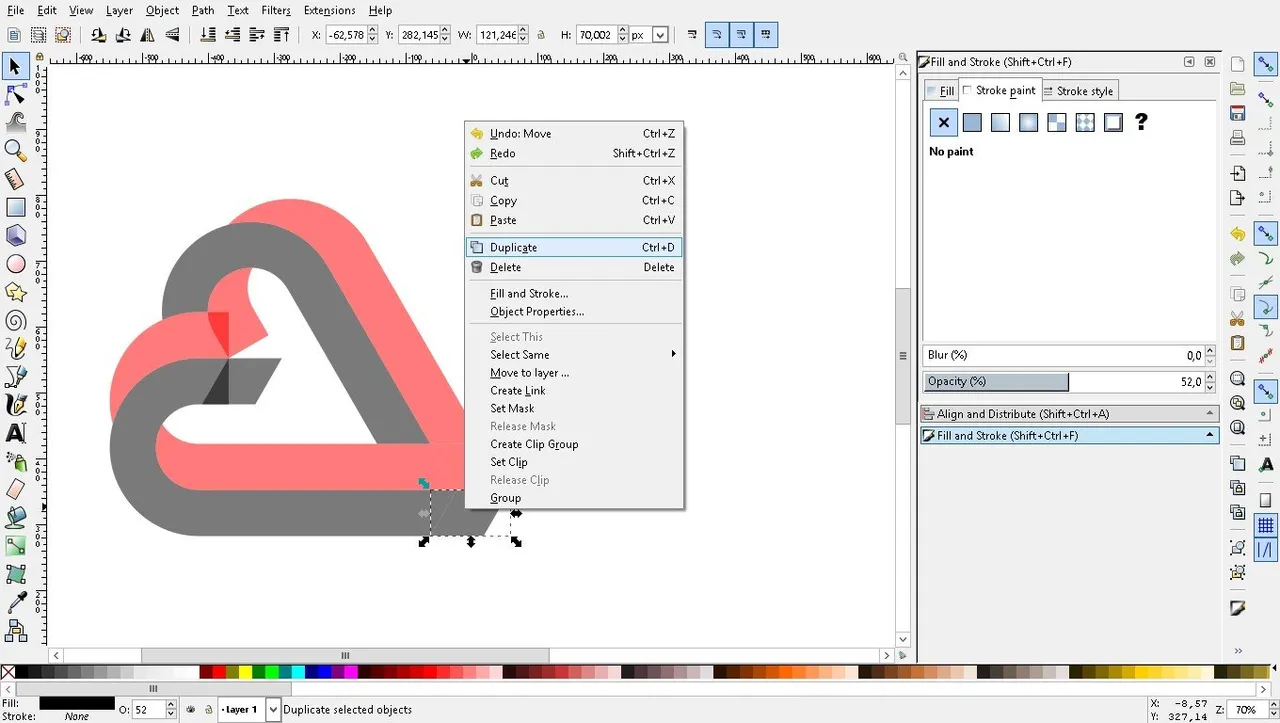
7-Shift basılı sol alttaki X işaretini seçiyoruz ardında Ctrl+D ile kopyasını alıyoruz.

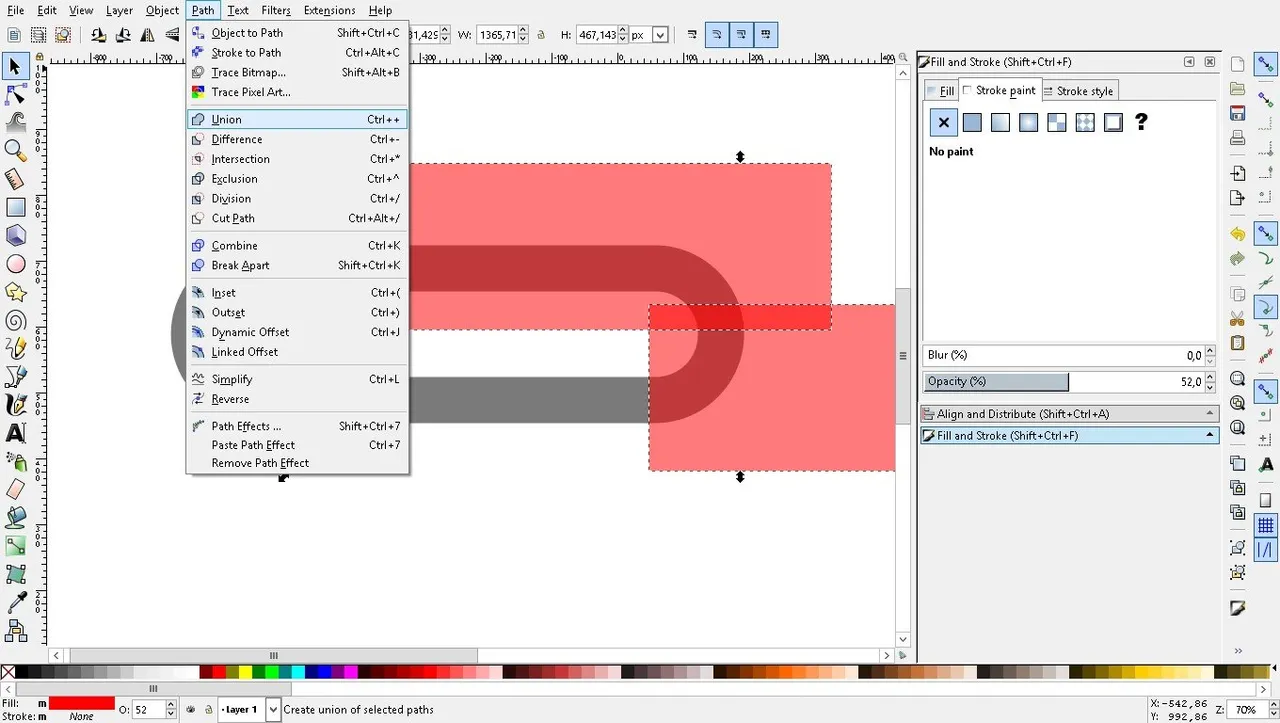
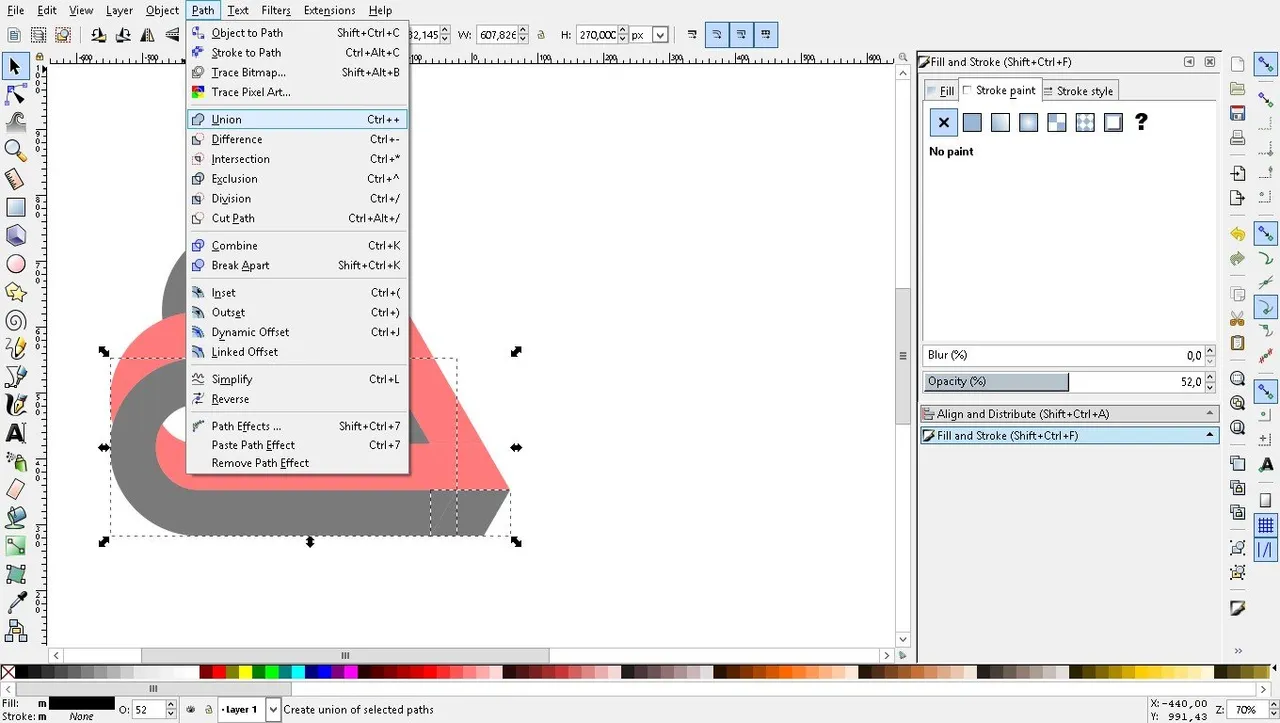
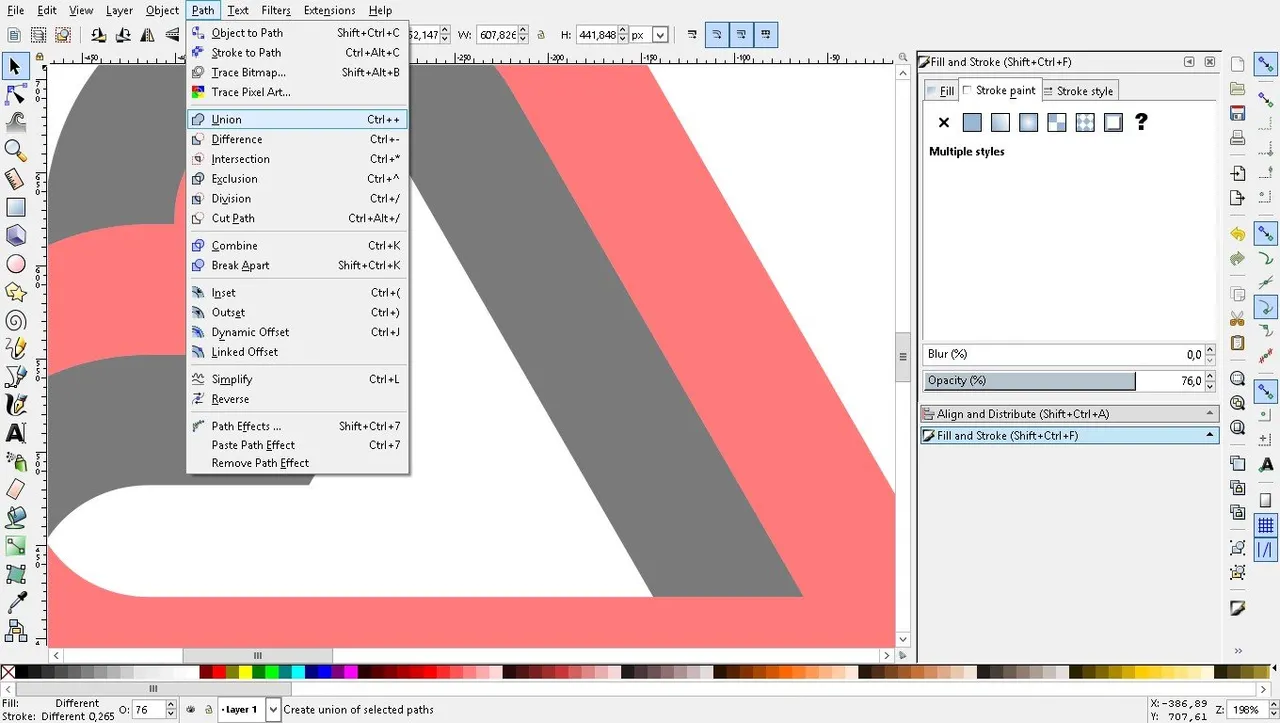
8-Kopyayı görseldeki gibi sağ alta ufaltıyoruz ve kırmızı parçaları seçerek üst menüden Path-Union diyoruz.

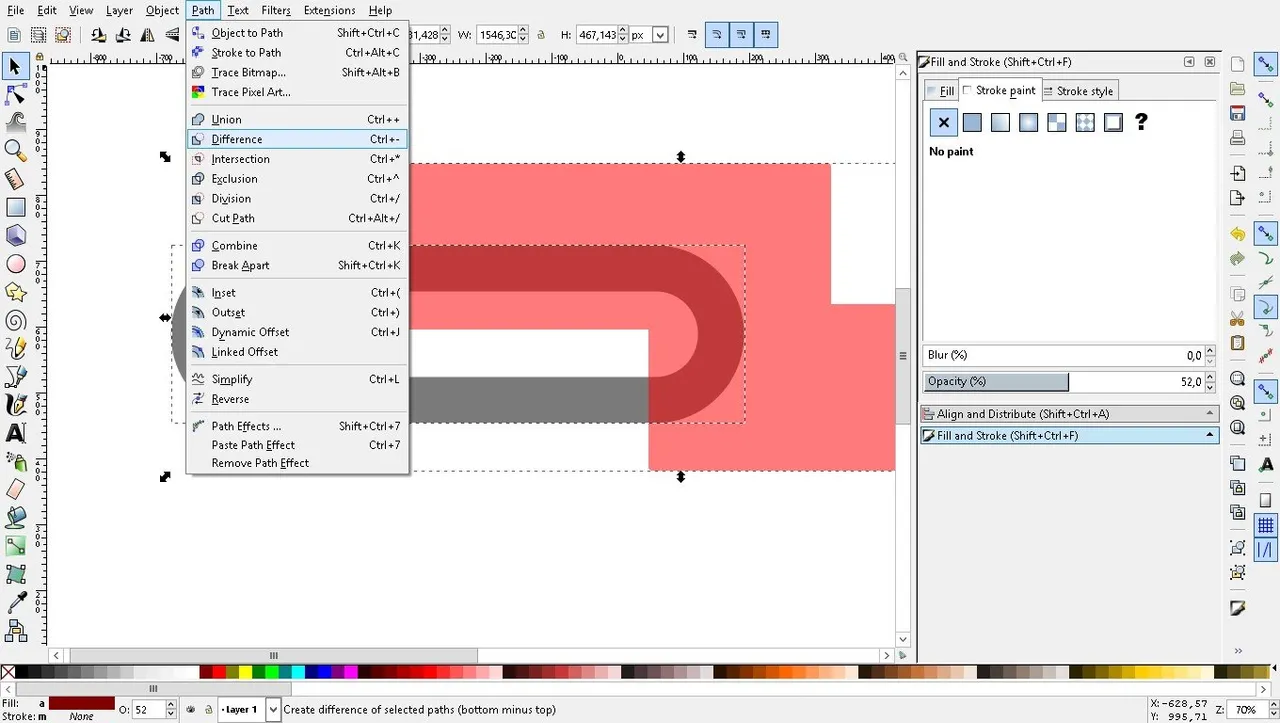
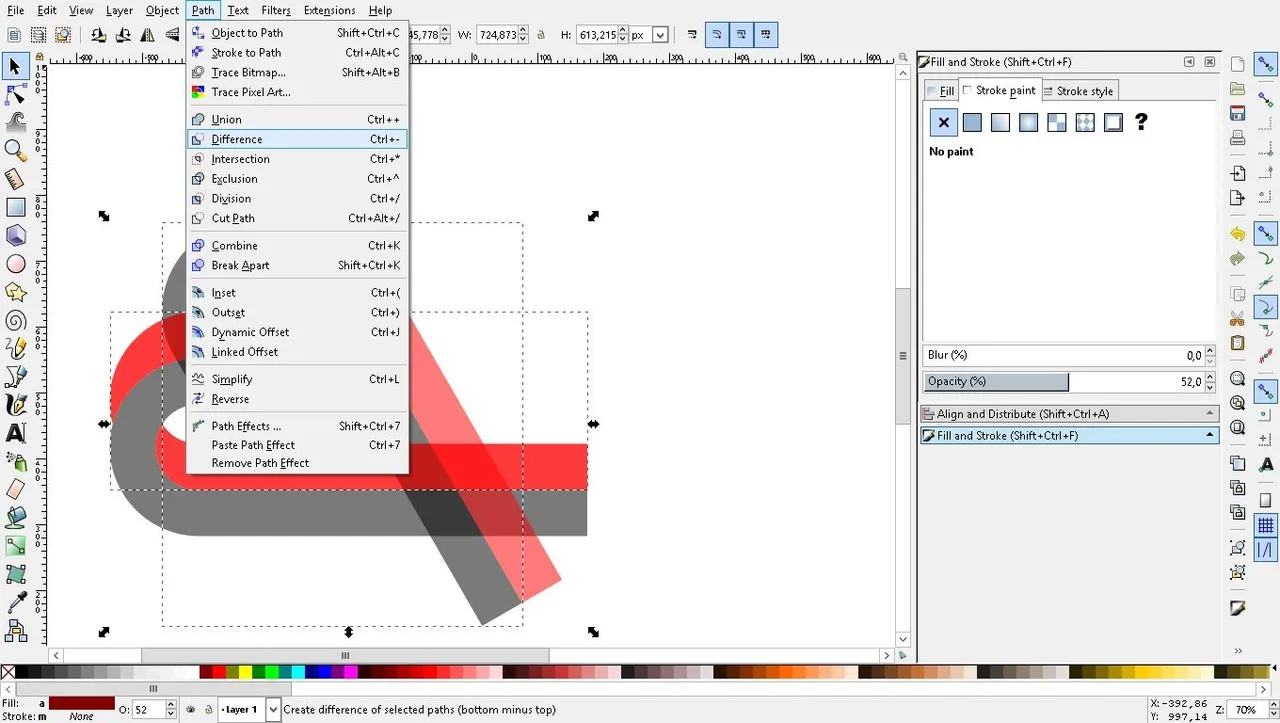
9-Ctrl+A ile bütün şekli seçerek üst menüden Path-Difference diyoruz.

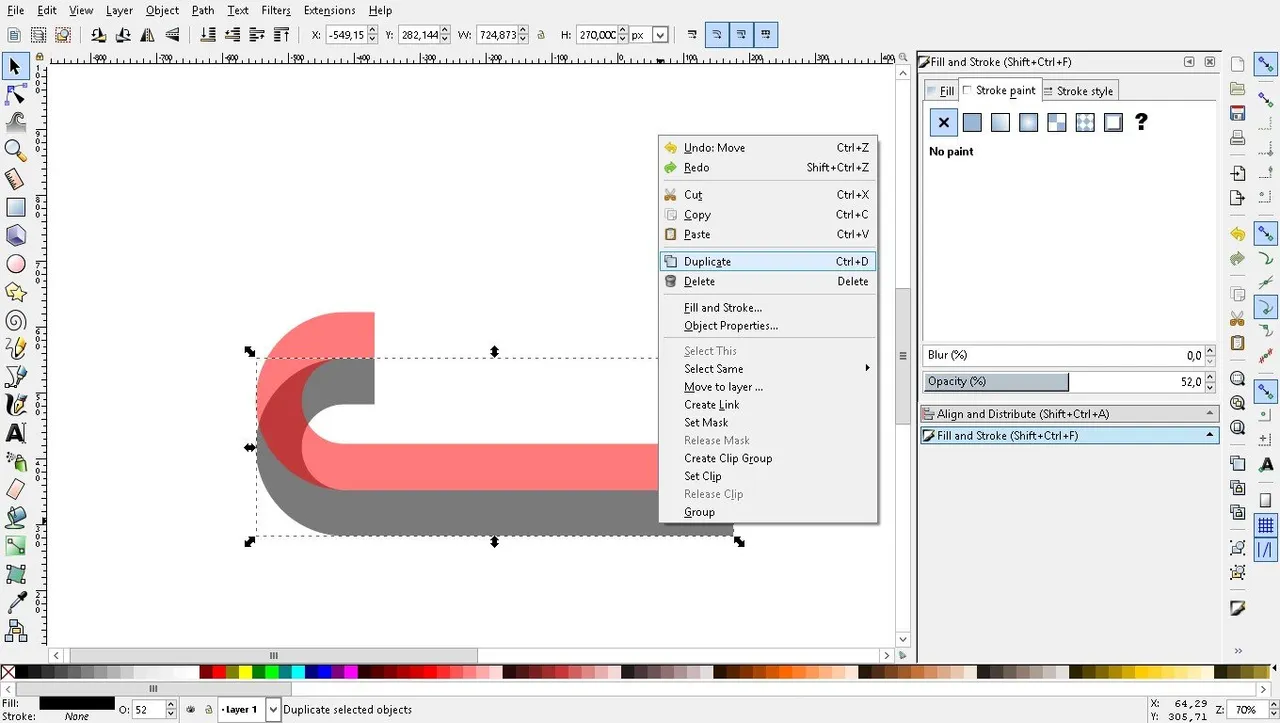
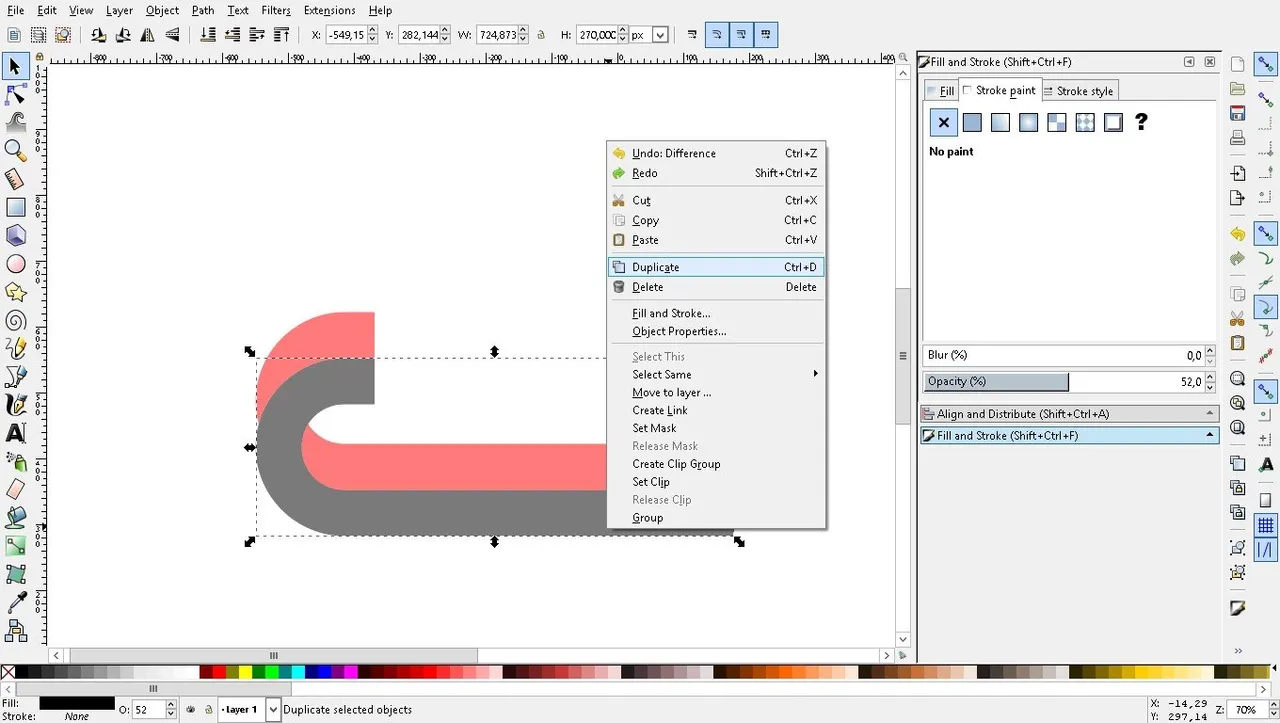
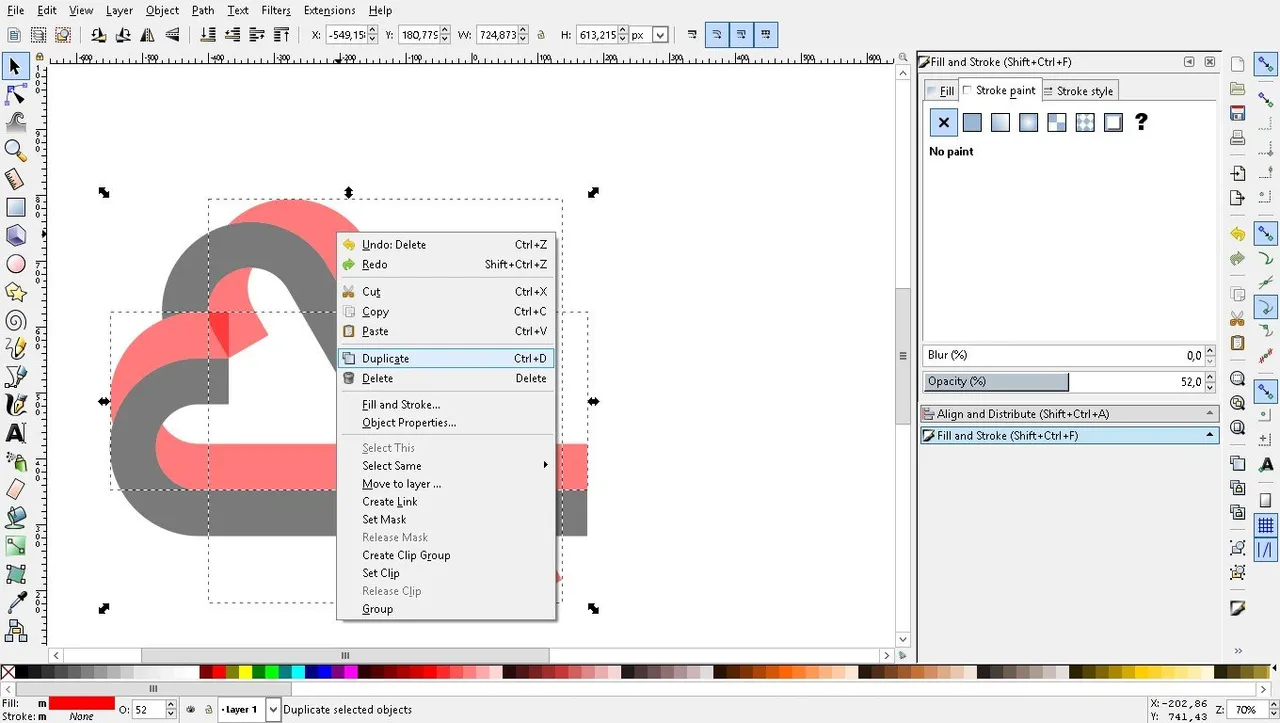
10-Kalan parçanın kopyasını alıyoruz Ctrl+D ile.

11-Rengini kırmızı yaparak üste taşıyoruz ve onunda kopyasını alıyoruz.

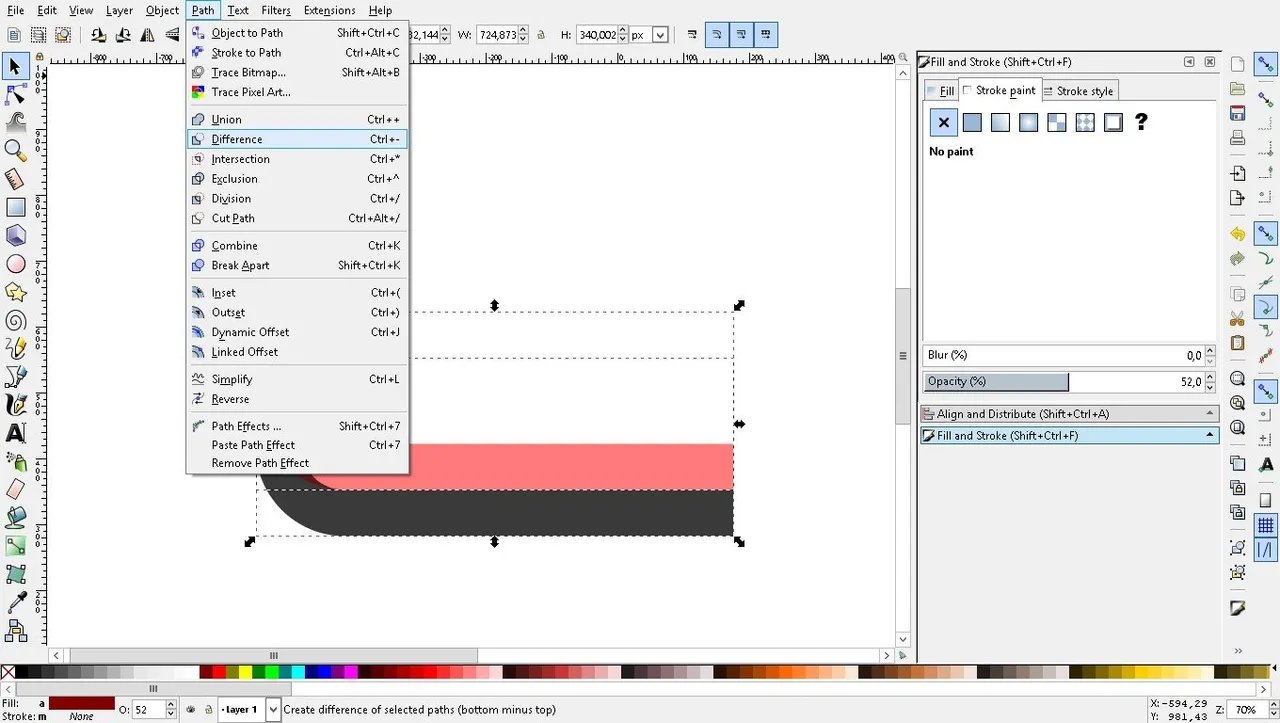
12-Siyah ve kırmızı parçayı seçerek üst menüden Path-Difference diyoruz.

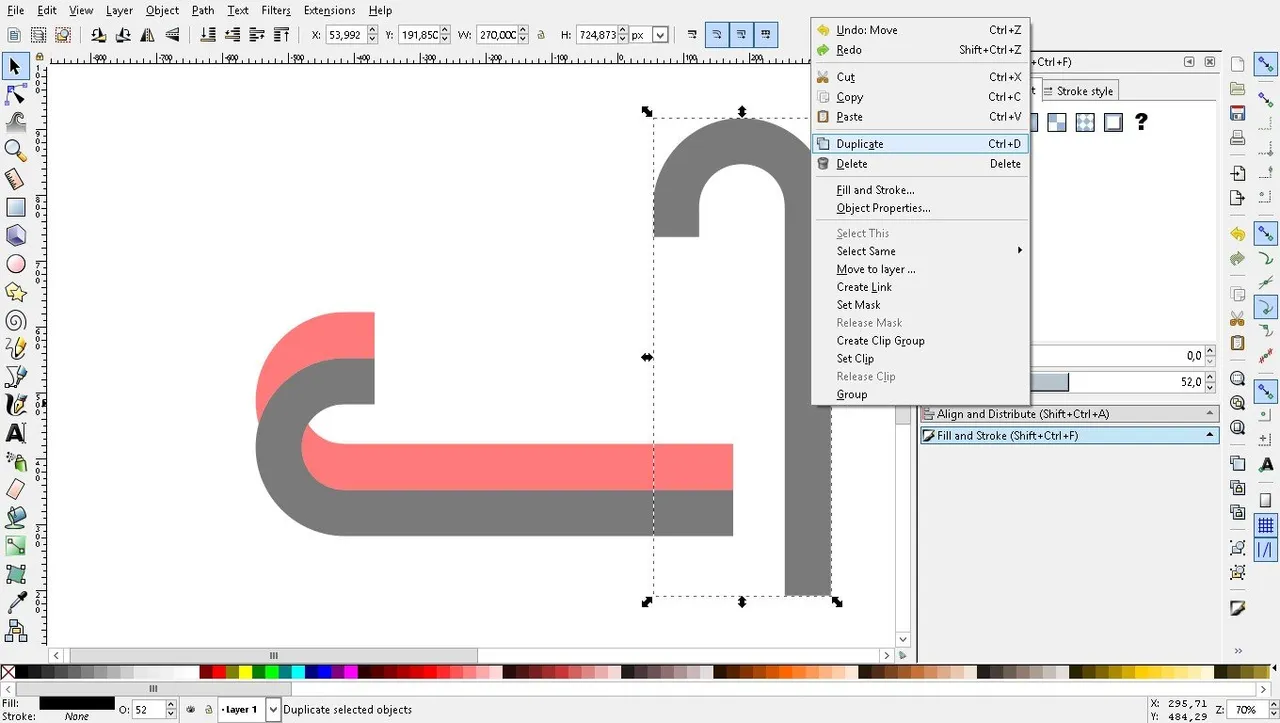
13-Siyah parçanın kopyasını alıyoruz Ctrl+D ile.

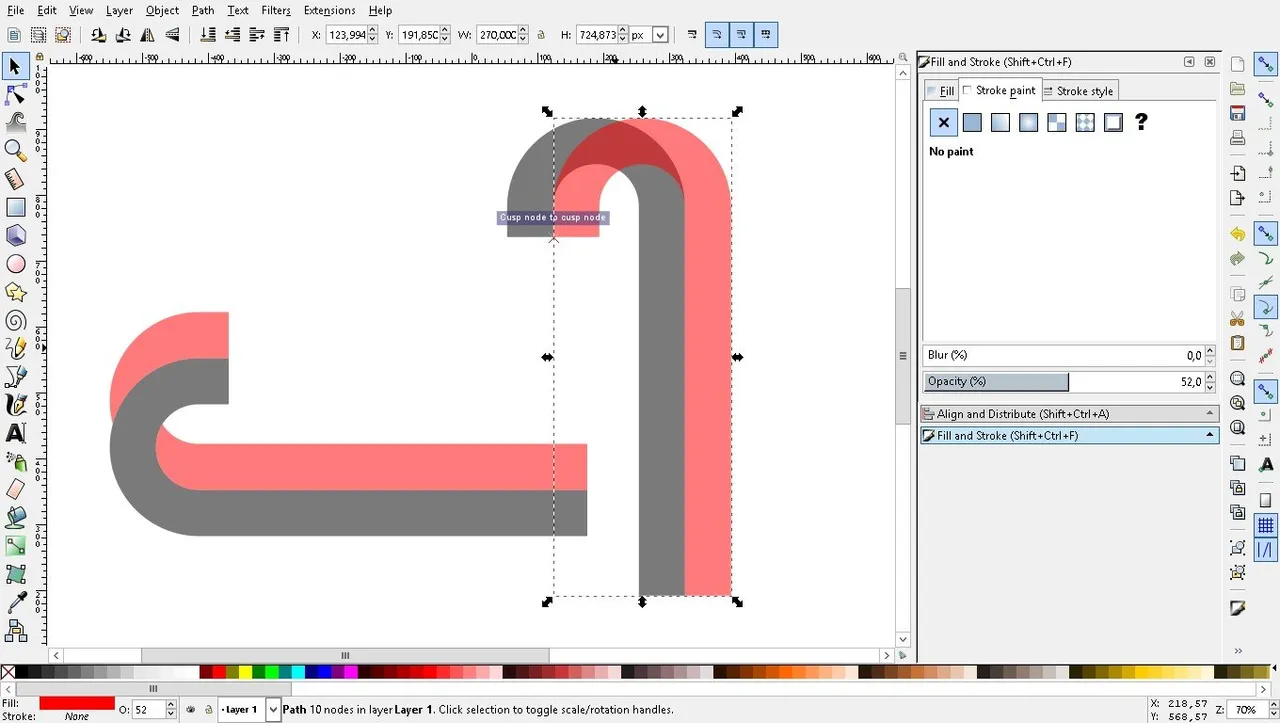
14-Dik pozisyona getirip tekrar kopyasını alıyoruz Ctrl+D ile.

15-Ve rengini kırmızı yaparak sağ tarafına yerleştiriyoruz.

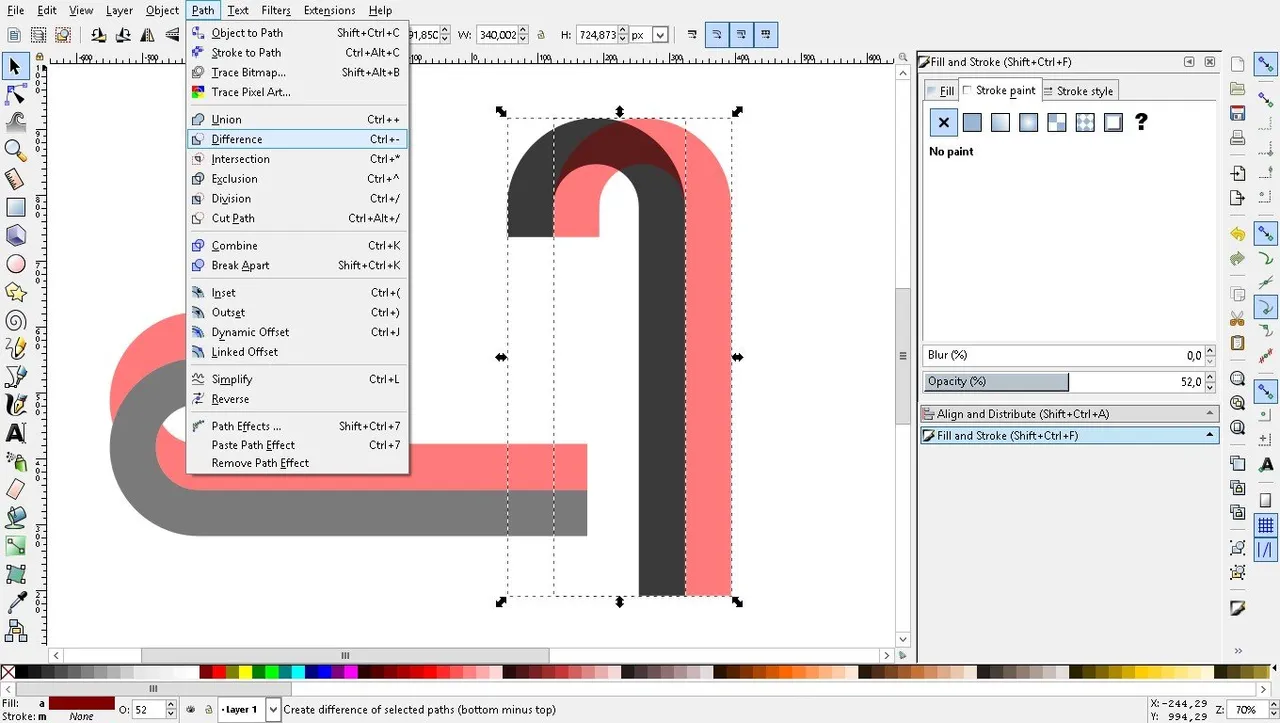
16-Siyah şeklin kopyasını alarak siyah ve kırmızı şekli seçerek dik olanları üst menüden Path-Difference diyoruz.

17-Cift tıklayarak çevirme araçları ile görseldeki gibi birleştiriyoruz.

18-Kırmızı parçanın kopyasını alıyoruz Ctrl+D ile ve bütün şekli seçerek üst menüden Path-Differnece diyoruz.

19-Kırmızı parçaları Shift ile seçerek Ctrl+D ile kopyalarını alıyoruz.

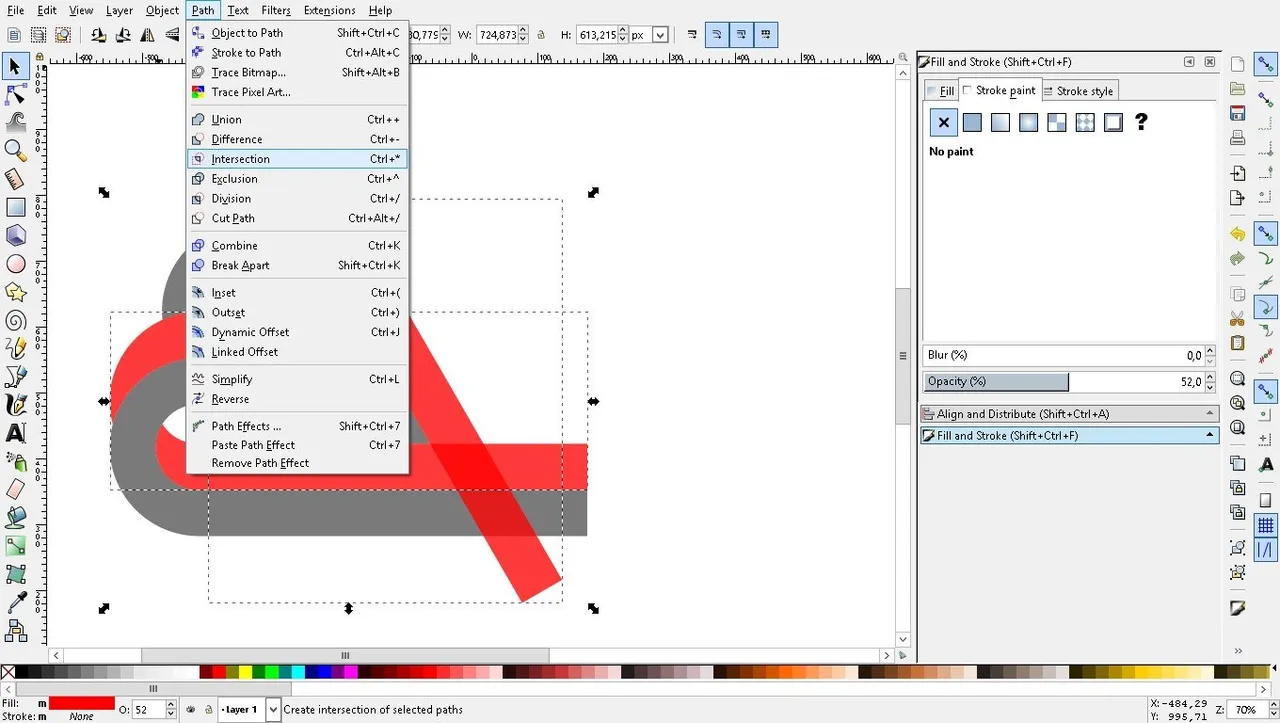
20-Üst menüden Path-Intersection diyoruz.

21-Bu şekilde kalacak görsel.

22-Sağ alttaki siyah parçayı seçerek kopyasını alıyoruz ve kalbin ortasına yerleştirıyoruz.

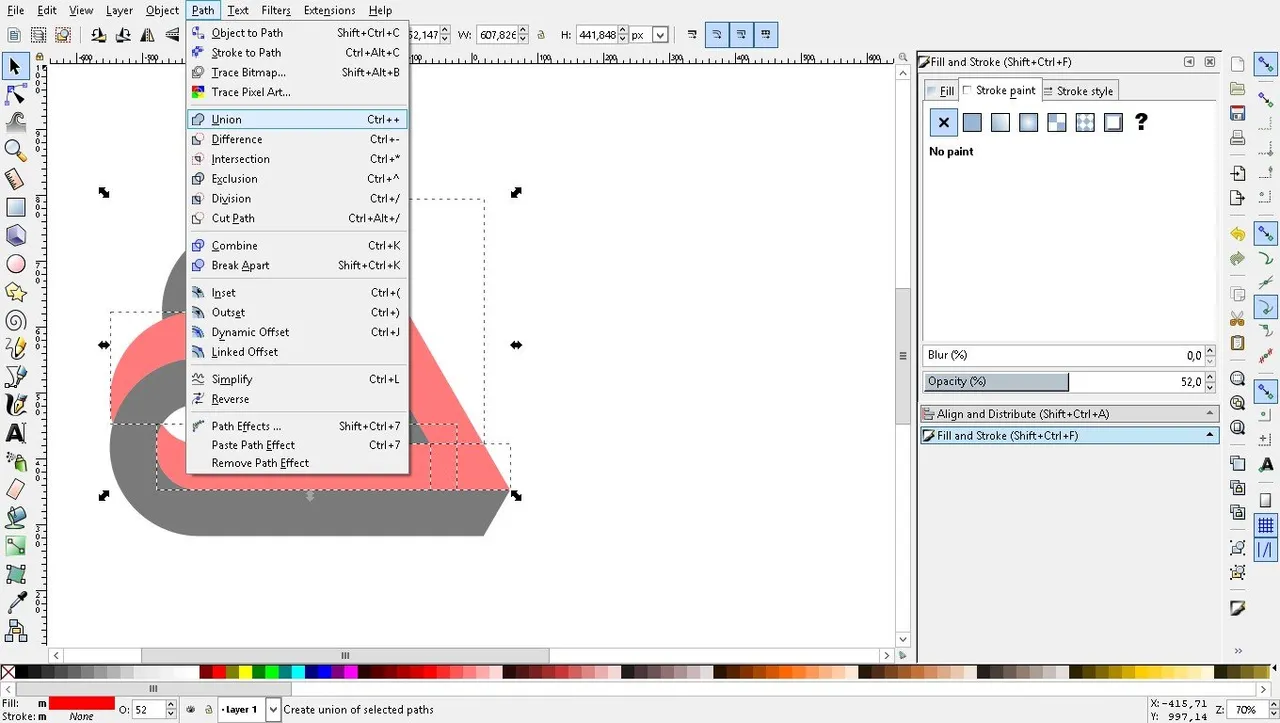
23-Siyah parçaları seçerek üst menüden Path-Union diyoruz.

24-Aynı şekilde kırmızı parçaları seçerek üst menüden Path-Union diyoruz.

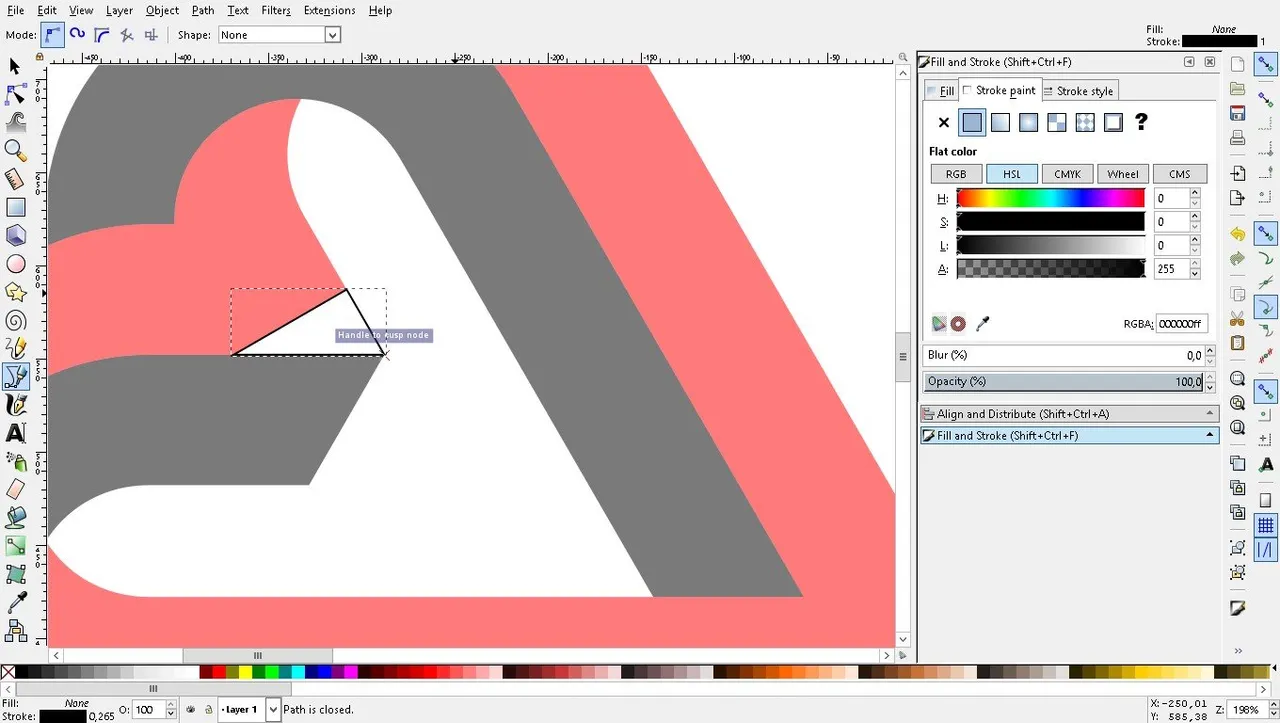
25-B Pen aracı ile kalbin ortasına görseldeki gibi çizim yapıyoruz.

26-Shfit ile çizimi ve kırmızı parçayı seçerek üst menüden Path-Union diyoruz.

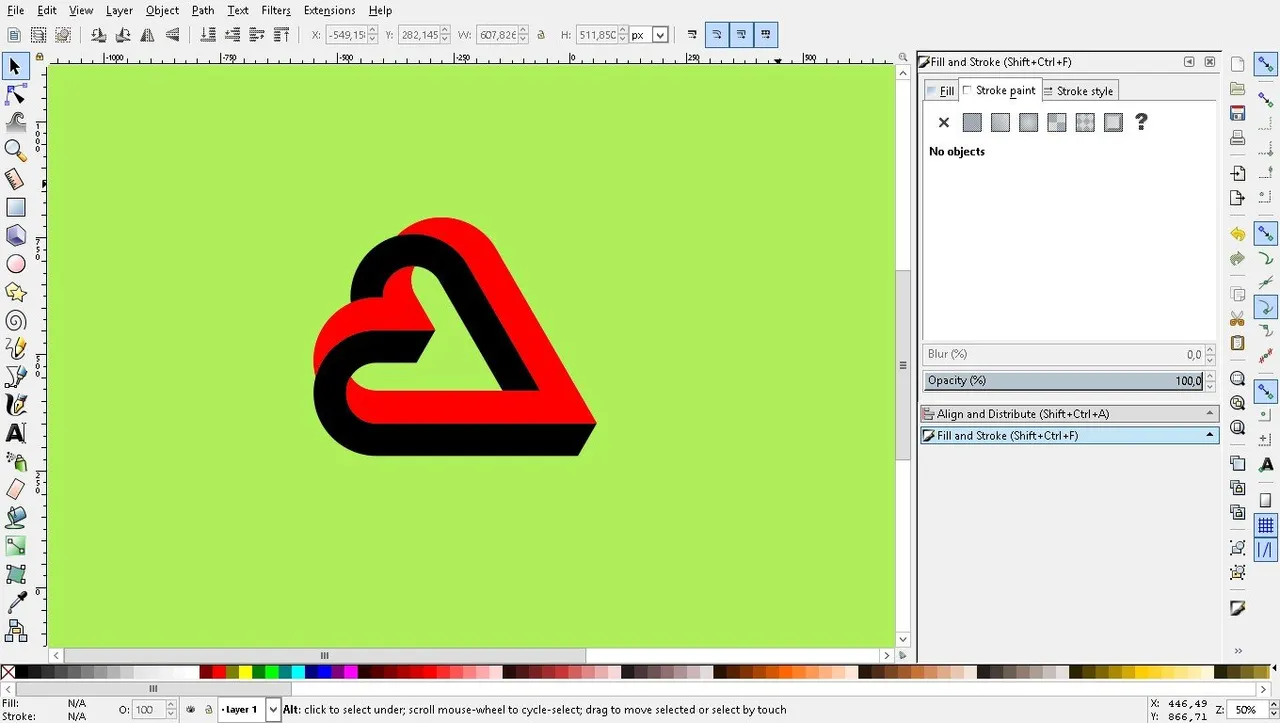
27-Görselimiz bitmiş hali.

Okuduğunuz için teşekkür ederim.