So today i want to try to contribute a (Ulogs.org) development contribution post via Utopian, for the fun and joy of it but also to learn how to do so. I am following a sample from EastMael, a regular contributor to open source projects via Utopian.io
Utopian.io has also been supporting the development of ulogs.org; thus, this post also carries a measure of gratitude.
Repository
https://github.com/surpassinggoogle/UlogsV2
Task Request
There was no written task request. This is a direct contribution to the code.
Pull Requests
https://github.com/surpassinggoogle/UlogsV2/pull/114
Feature To Add
Added Style-Guide (With Collapse component) to the categories; "ulog-stellabelle" & "ulog-sweetsssj" on Ulogs.org
What was required was simply to add an expandable/collapse segment containing a style-guide (text) to the top area of ulogs.org/created/ulog-stellabelle & ulogs.org/created/ulog-sweetsssj, to guide users on how to Ulog under these ulog-subtags.
This very simply involves adding new paths to the Path.js file (for each of these two fresh categories) and replicating a segment of code that already exists in a file called UlogCaption.js
The rest is of the task involves some text addition, text formatting etc.
Actual Solution
- Since i have a copy of Ulogs Repo on my PC, I simply pulled the latest copy of the Repo from Github.
- Then, i set up locally & went live.
This task doesn't require logging in as you can view ulogs.org/created/tags prior to login. Thus, there was no need to edit the ENV files.
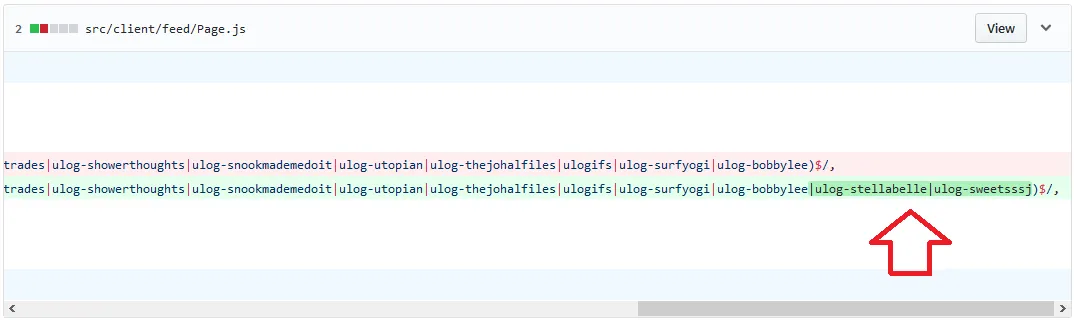
- I located the Page.js file and added new paths as seen below:

- Then i located the UlogCaption.js file, replicated the section of the code that contains the collapse component and the algorithm for tallying categories with appropriate style-guide, one for each of the two new categories and i edited the resulting lines of code, adding to it the appropriate style-guide.
- Finally, i committed the code to Github and did a pull request to have it merged and deployed to ulogs.org
Demo Of Results
Before:


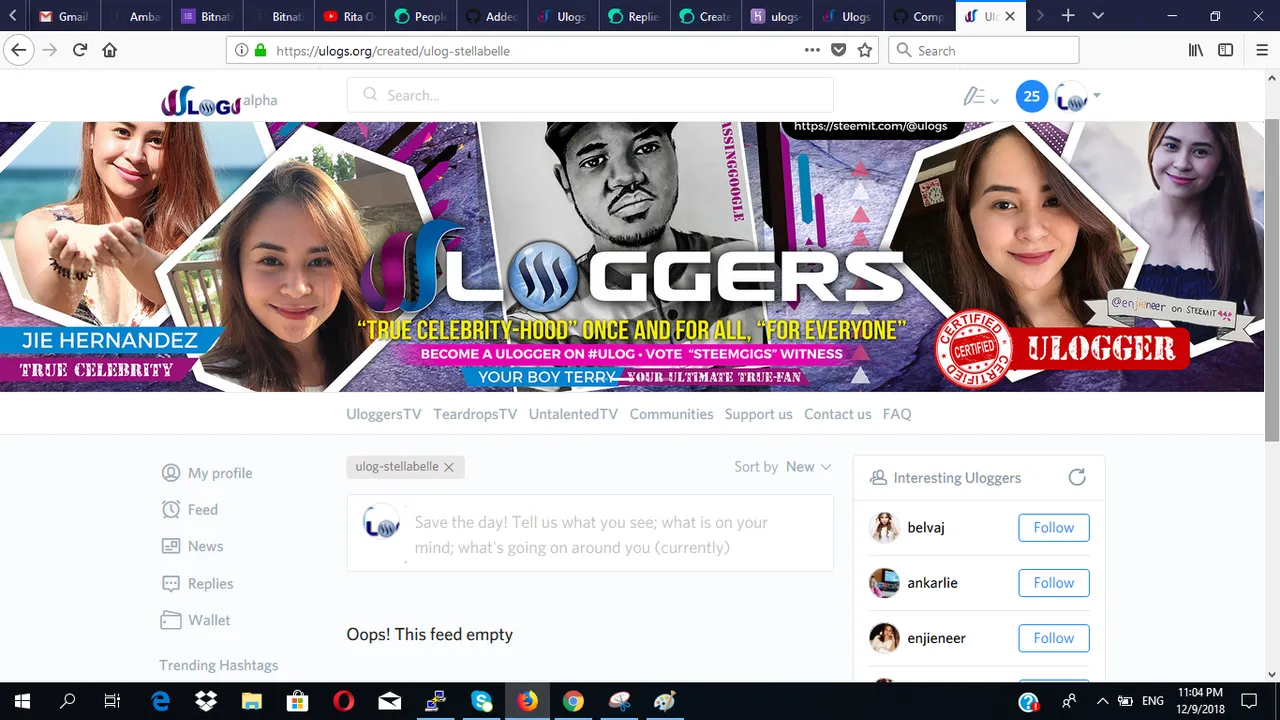
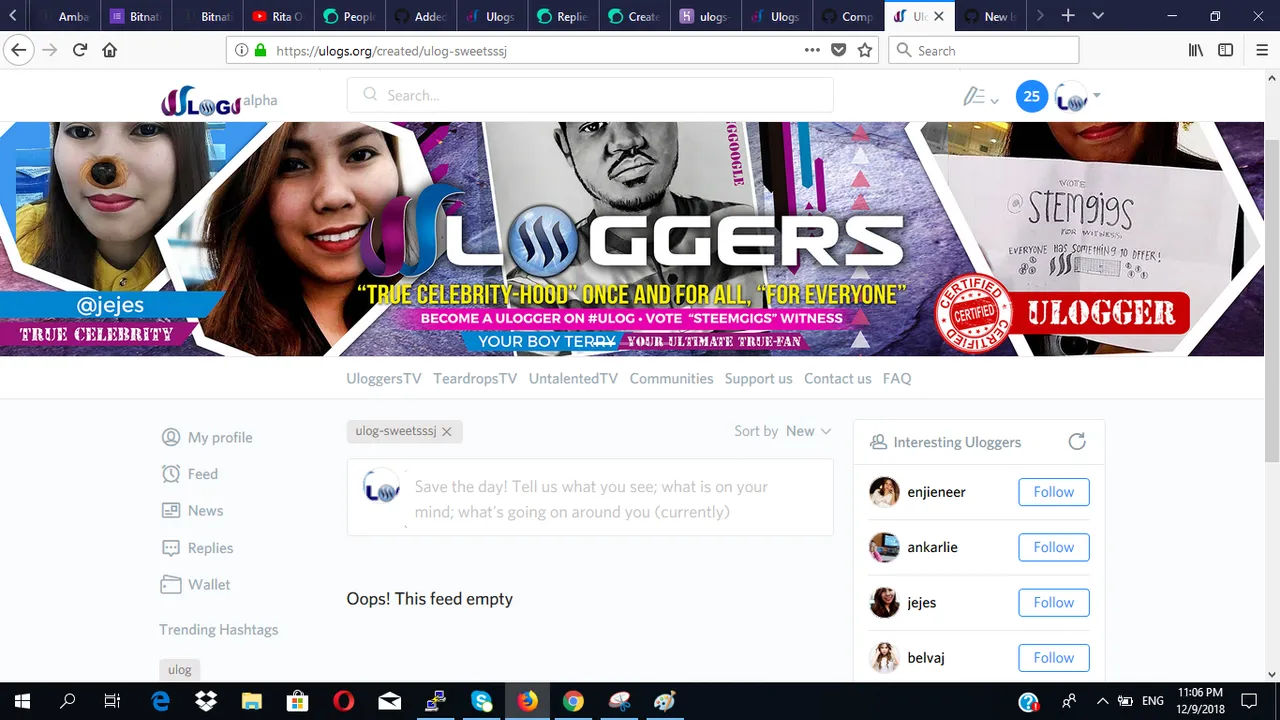
After:


Lessons Learned.
With the application of micro-programming-tasks, coding suddenly becomes a notch easier allowing "everyone" into the ecosystem.
For the task above, a simple replication logic was applied. Instead of building fresh lines of code, simply look at the UI (in this case ulogs.org) for similar component (feature) to that that you intend to create; then seek out the portion of code for it, replicate it and apply your edits. Another thing that is helpful, is comparing previous commits from other contributors, for a similar feature to that, that you intend to create and trying to compare it to a point in the code when the feature was not there. This will help you identify what files where changed, what paths where added etc
Applying these methods can help even developers who aren't versed in React JS (the framework for ulogs.org) to contribute code. Project owners who aren't versed with coding can understand the complexity of tasks better and have better lines of communication with prospective contributors.
If you are a programming enthusiast, you will be able to contribute codes as well. Of utmost help (for programming enthusiasts) is when you have veteran developers buying out time to guide you. Better when they simply guide you and let you experiment, applying your own use of logic.