
本記事では、プログラミングする上でもはや必須になりつつある 「Visual Stadio Code」(通称:VSCode)について、特徴、メリット、使い方などを解説していきます。プログラミング学習を始めたばかりで、どのエディタを使えばいいのか迷っている方、ぜひ最後まで読んでみてください。
[box04 title="こんな人におすすめ"]
エディタにも様々な種類があり、テキストエディタやプログラミング言語に特化したエディタなど様々なエディタが存在します。Windowsには「メモ帳」というソフトがついていますが、これもテキストエディタの一種です。
プログラミング言語に特化したエディタの特徴は以下です。
特にVisual Stadio Code(VSCode)は、これらの機能が充実しているで、プログラマーやエンジニア御用達のエディタになっています。
対応しているOSは、
無料・軽量・高機能の三拍子そろっているのが、人気な理由の一つです。
ソースコードエディタは他にもAtom、Sublime TextやEclipseなどいろいろありますが、それらを使っていた人がVSCodeに乗り換えることも少なくありません。
拡張機能はプログラミング言語などによって違うので、使用する言語に必要な機能をインストールしましょう。
[chat face="businesswoman_b5_ureshii.png" name="Aさん" align="left" border="red" bg="red" style=""]私はPHPでプログラミングをしたい![/chat]
例えば、PHPでプログラミングをする方は以下の拡張機能がおすすめです。
VSCodeの拡張機能についてはこちらから探すことができます。
[blogcard url="https://marketplace.visualstudio.com/VSCode"]
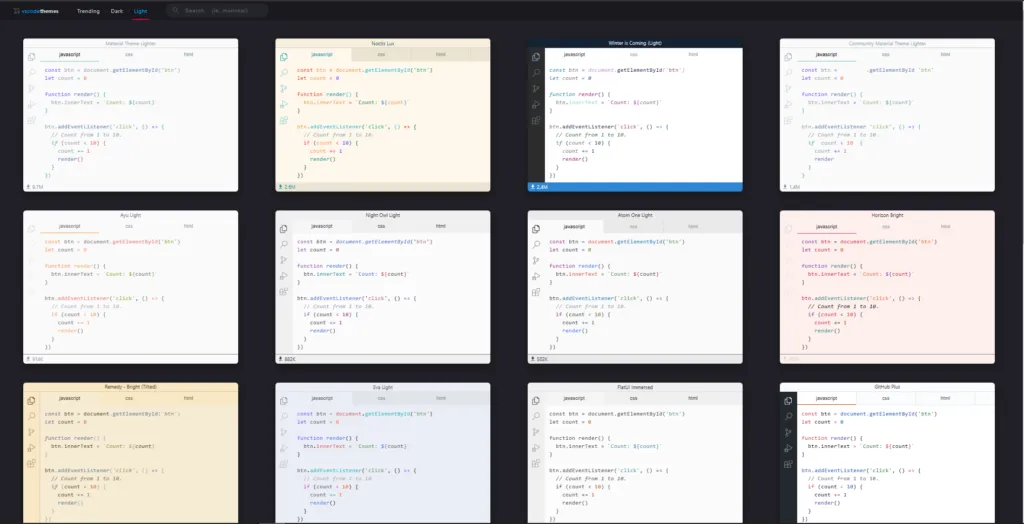
[jin_icon_check color="#e9546b" size="18px"]ダーク系のテーマ

[jin_icon_check color="#e9546b" size="18px"]ライト系のテーマ

テーマはこちらから探すことができます。

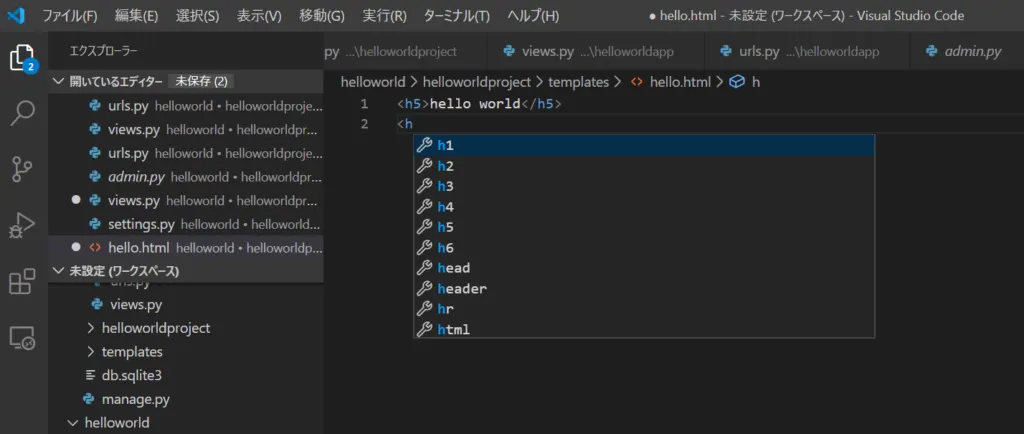
ソースコードを記入する際に記入候補を自動で表示してくれます。
例えば上記のようにhtmlで”<h”と入力するだけで、関連する候補を自動的に出力してくれます
[chat face="eieiou_man.png" name="Bさん" align="left" border="blue" bg="blue" style=""]効率的かつ書き忘れ防止にもなるね![/chat]

上記のようにVSCode内でターミナルを操作することができます。ターミナルを使用するプログラミング言語を扱う際でも作業が一つの画面で完結します。
[chat face="pose_happy_businesswoman_banzai.png" name="Aさん" align="left" border="red" bg="red" style=""]一つの画面でソースコードエディタとターミナルをわざわざ切り替えたりしなくていいからとても便利![/chat]
[blogcard url="https://code.visualstudio.com/Download"]
先ほど述べたようにVSCodeに対応しているOSはWindows、Mac OS、Linuxの3つでしたが、それぞれでインストーラーが違うので、適したOSのものをダウンロードしましょう。

VSCodeの基本的な画面とそれぞれのエリアの役割は上記の通りです。見るところはたくさんありますが、シンプルかつ一つの画面で完結できるのでとても便利です。
まず自分で触ってみてどのような感じなのかを体験してみましょう。
ドットインストールにVisual Stadio Code入門コースがあるので、より詳しくより使いこなしたいという方はそちらを見てもらうのがいいかと思います。
VSCodeは実際の現場でも使用されているエディタなので、エディタ選びで迷っていたら、とりあえずVSCodeを使ってみることをおすすめします。VSCodeを使ってプログラミング学習頑張ってください。
最後まで読んでいただきありがとうございました。