
Saludos Steemians, continúo con la guía para el uso del plugin Elementor, que nos permite personalizar nuestro sitio de Wordpress, dándonos las herramientas necesarias para editar las páginas web a nuestro gusto, aún sin tener conocimientos de CSS o HTML.
En esta entrega, profundizaré en las opciones que tenemos en el editor. La finalidad es que se familiaricen con el plugin para que aprovechen a explotar todas sus opciones y pongan a volar su creatividad a la hora de personalizar su página web y blog. Pueden visitar la primera parte Guía #1 - Editando Páginas en Wordpress con Elementor .

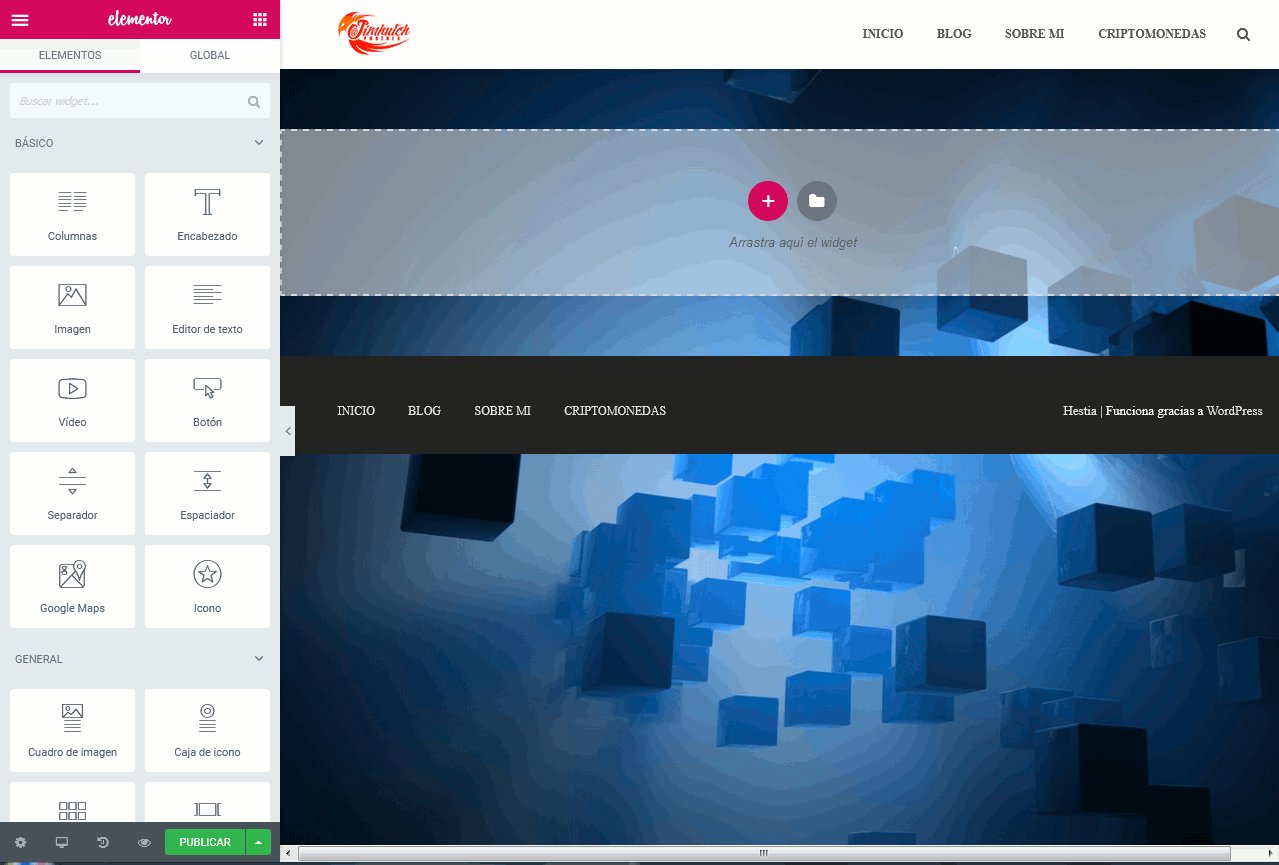
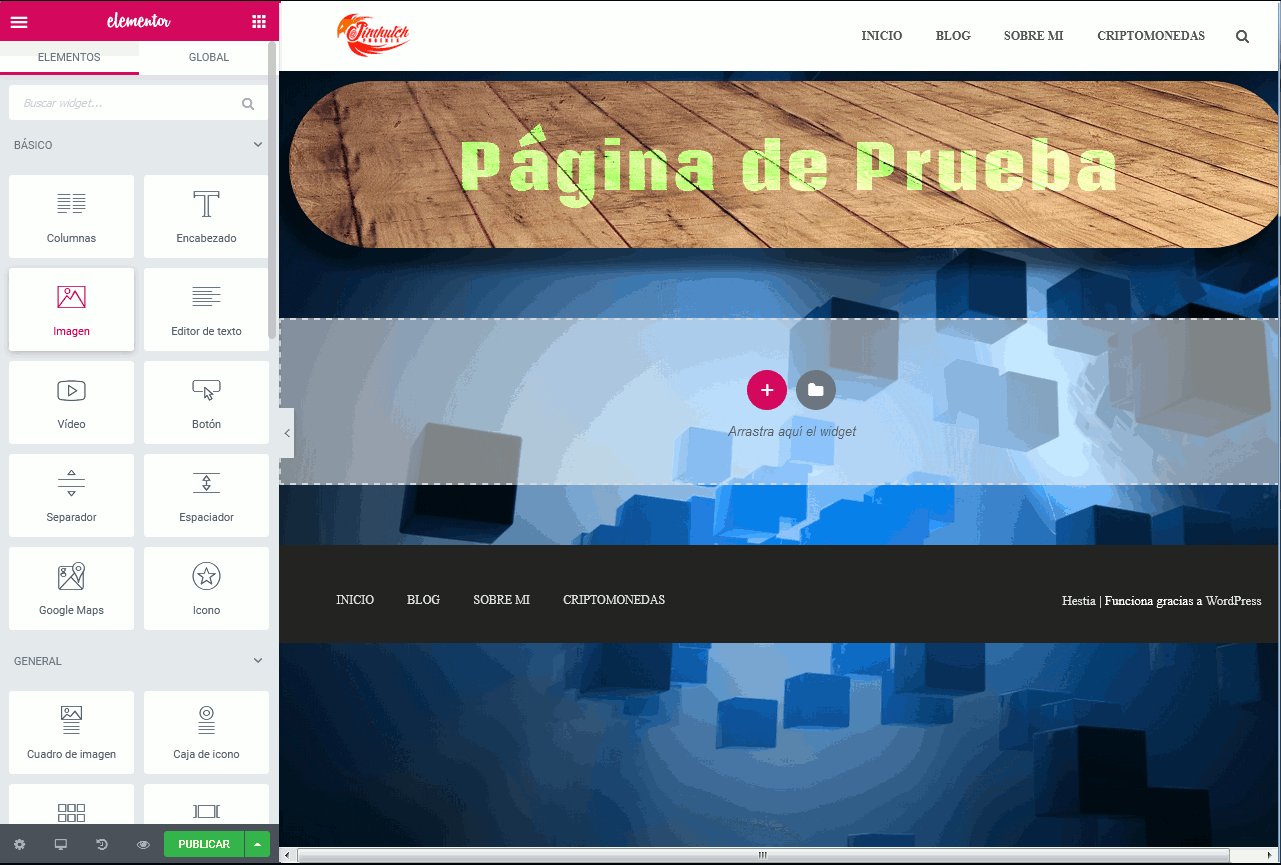
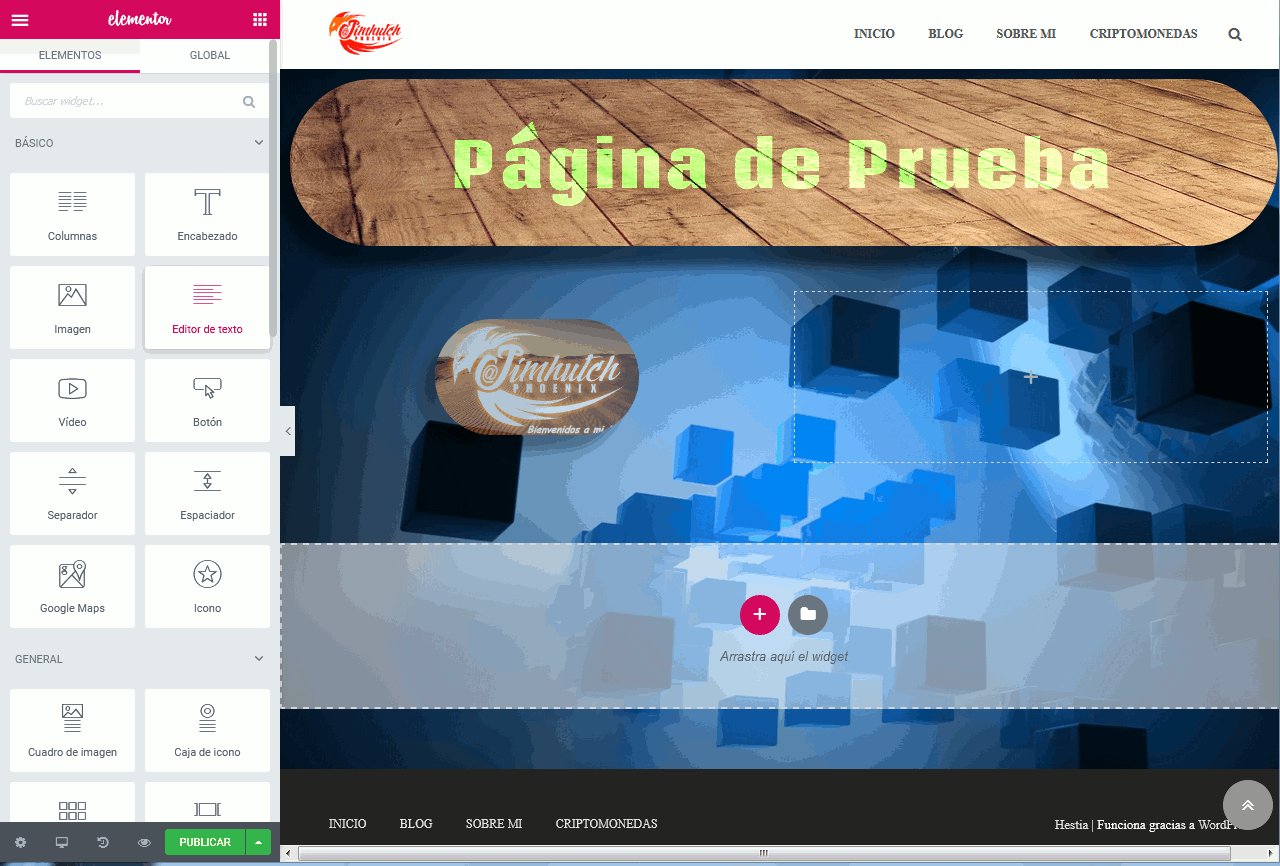
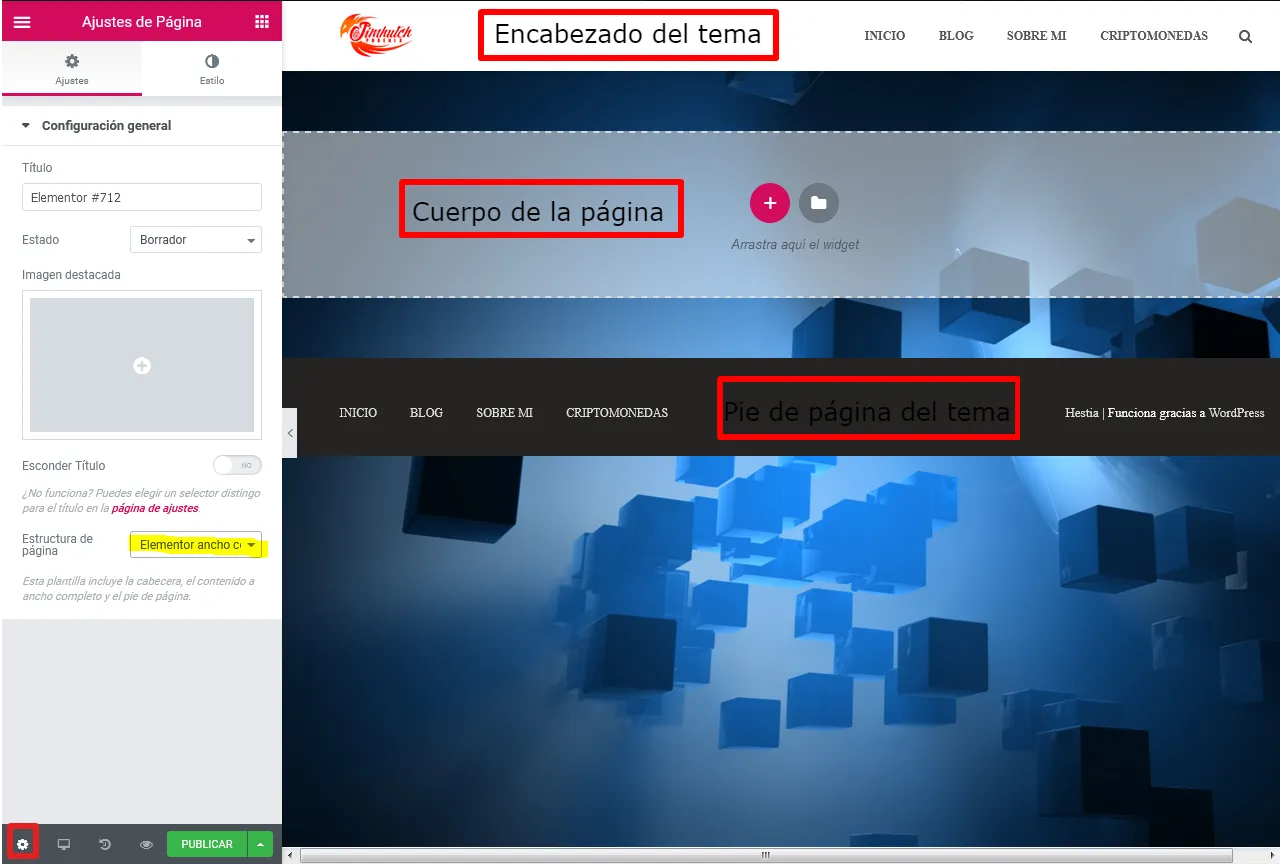
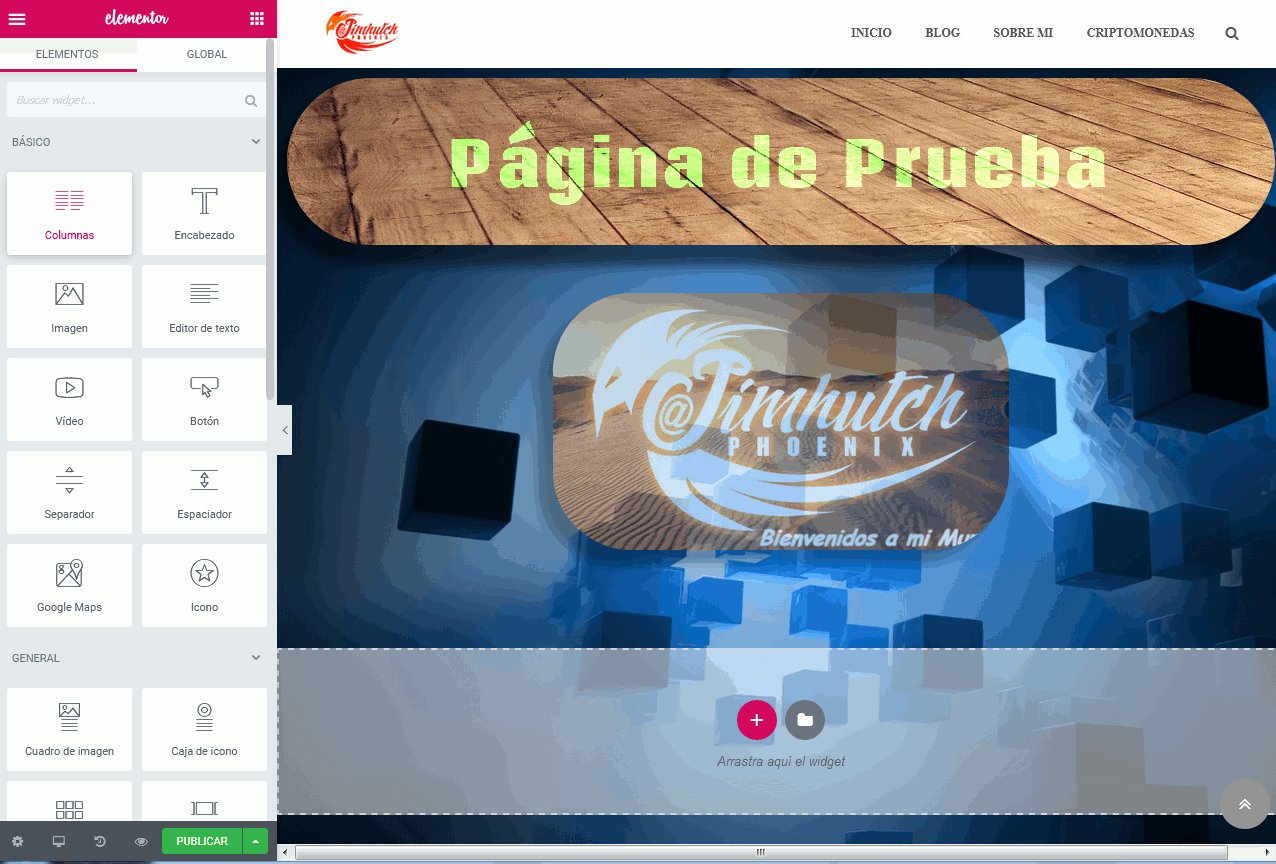
En la siguiente imagen, tenemos abierto el editor de Elementor en el modo "Elementor ancho completo". Había explicado en la guía anterior, que este modo nos permite editar el cuerpo de la página web, manteniendo el encabezado y pie de página del tema que tenemos seleccionado. Accedemos al panel de ajustes de la página en el botón de configuración abajo a la izquierda.


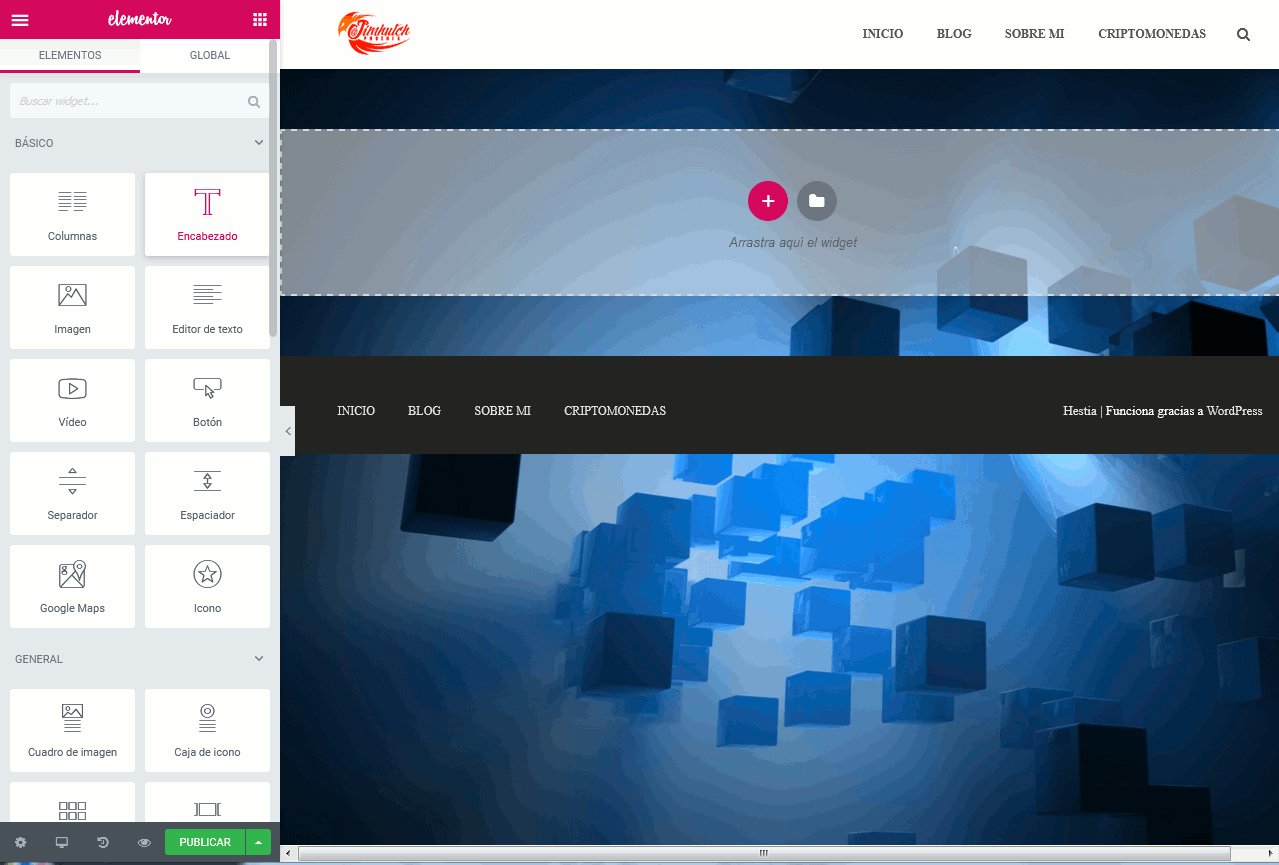
El plugin nos permite crear nuestra página web con sólo arrastrar y pegar elementos en la misma, facilitando así, la creación de nuestro sitio. Ahora bien, supongamos que deseamos agregar un título a la página. Tomaremos el elemento para agregar un encabezado del panel lateral y lo arrastramos hasta el cuadro de edición de la página pegándolo ahí.
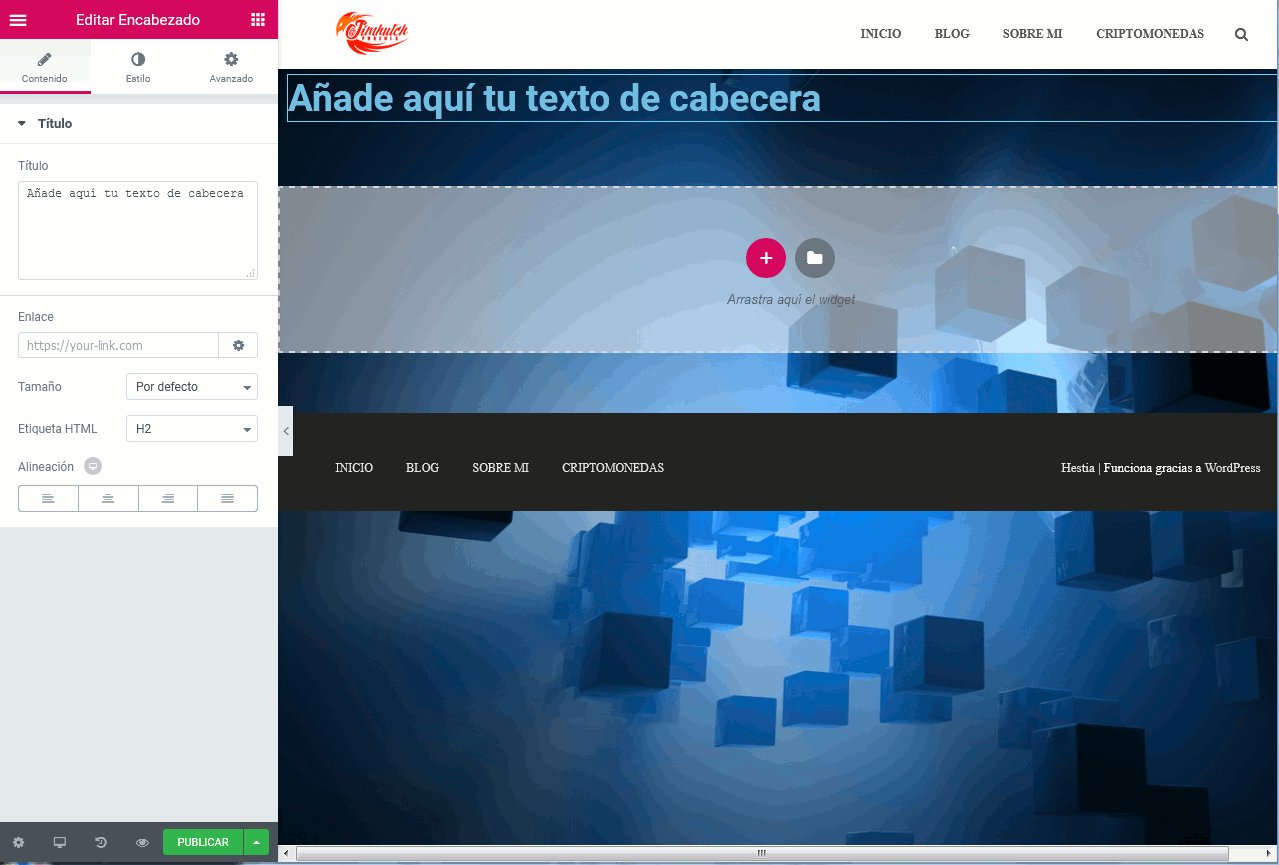
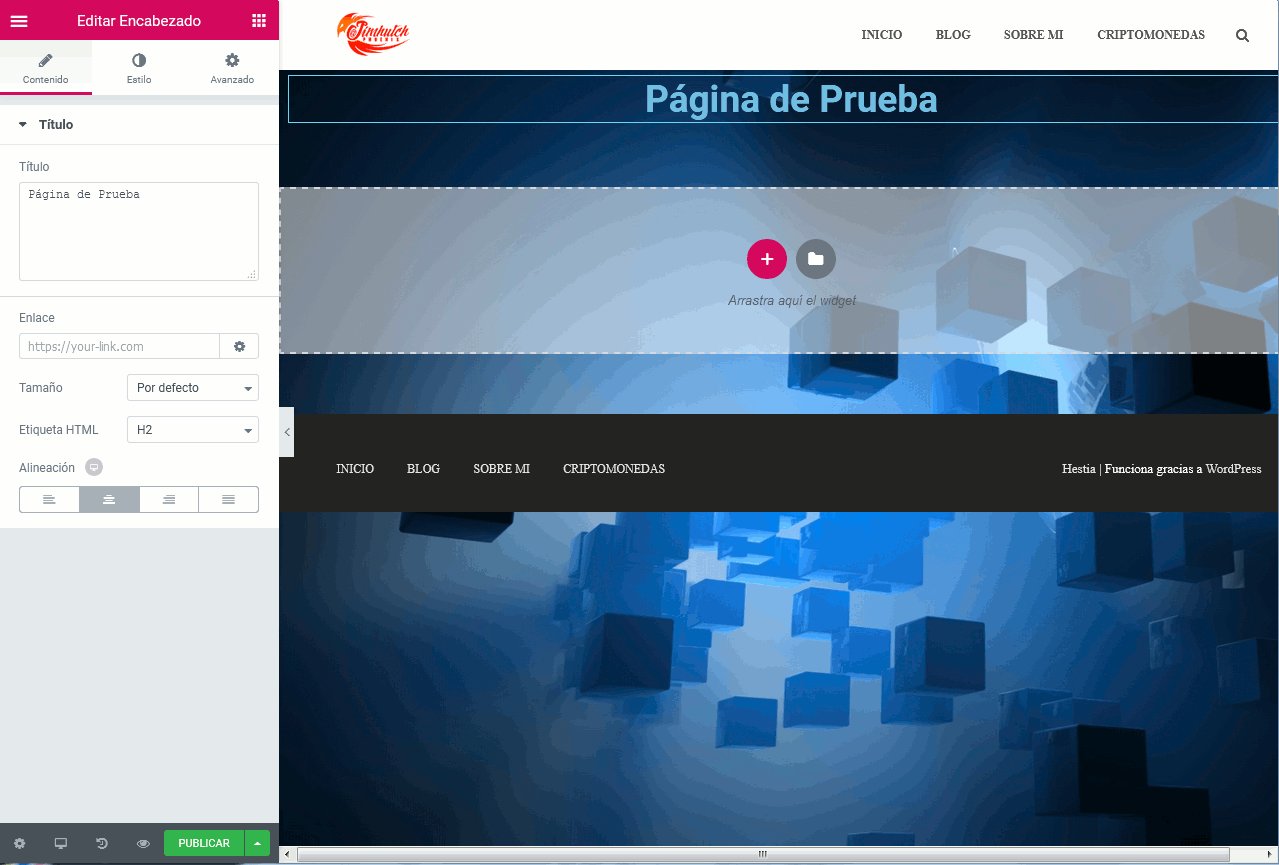
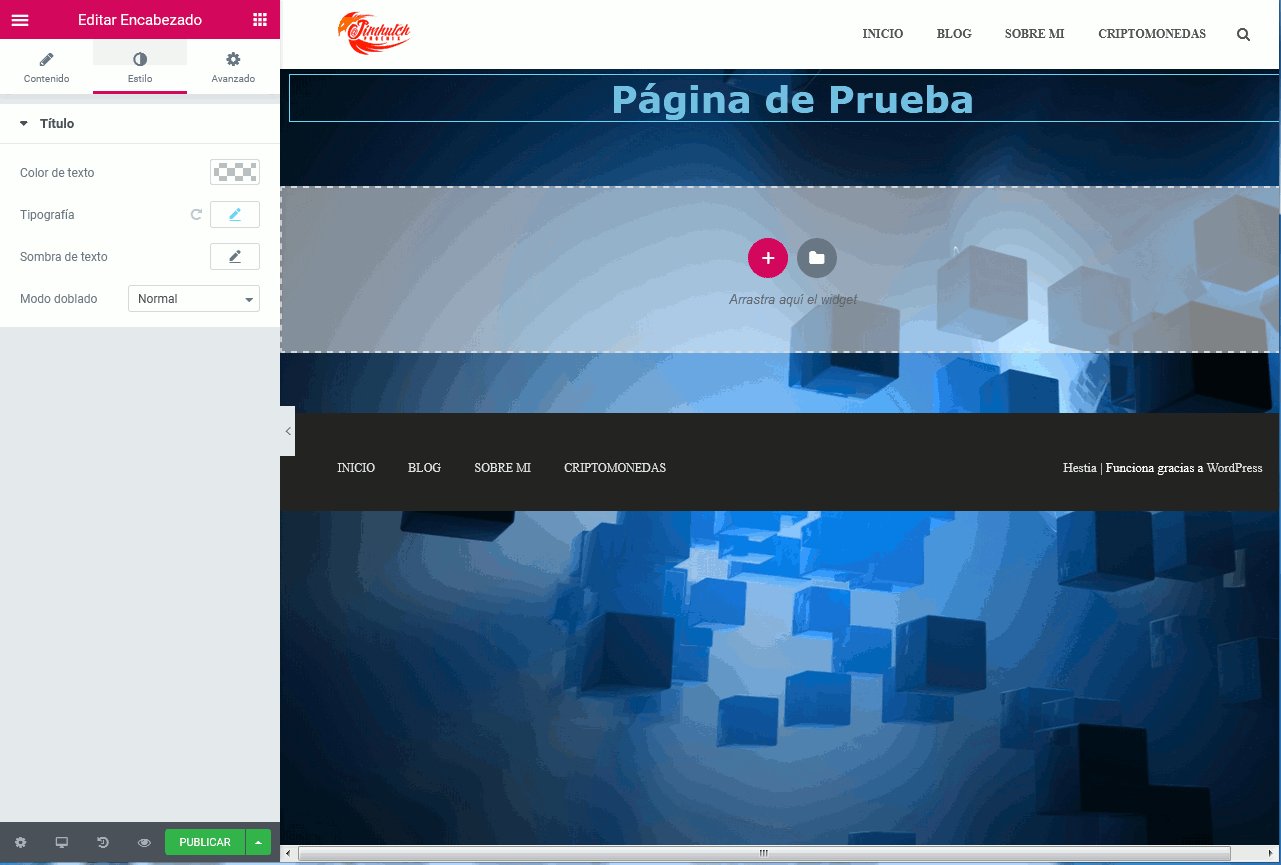
En este primer panel de Contenido, podemos agregar el encabezado (en este caso Página de Prueba), escoger el tamaño del encabezado, agregarle un enlace si lo deseamos y la alineación que queremos tenga en la página.
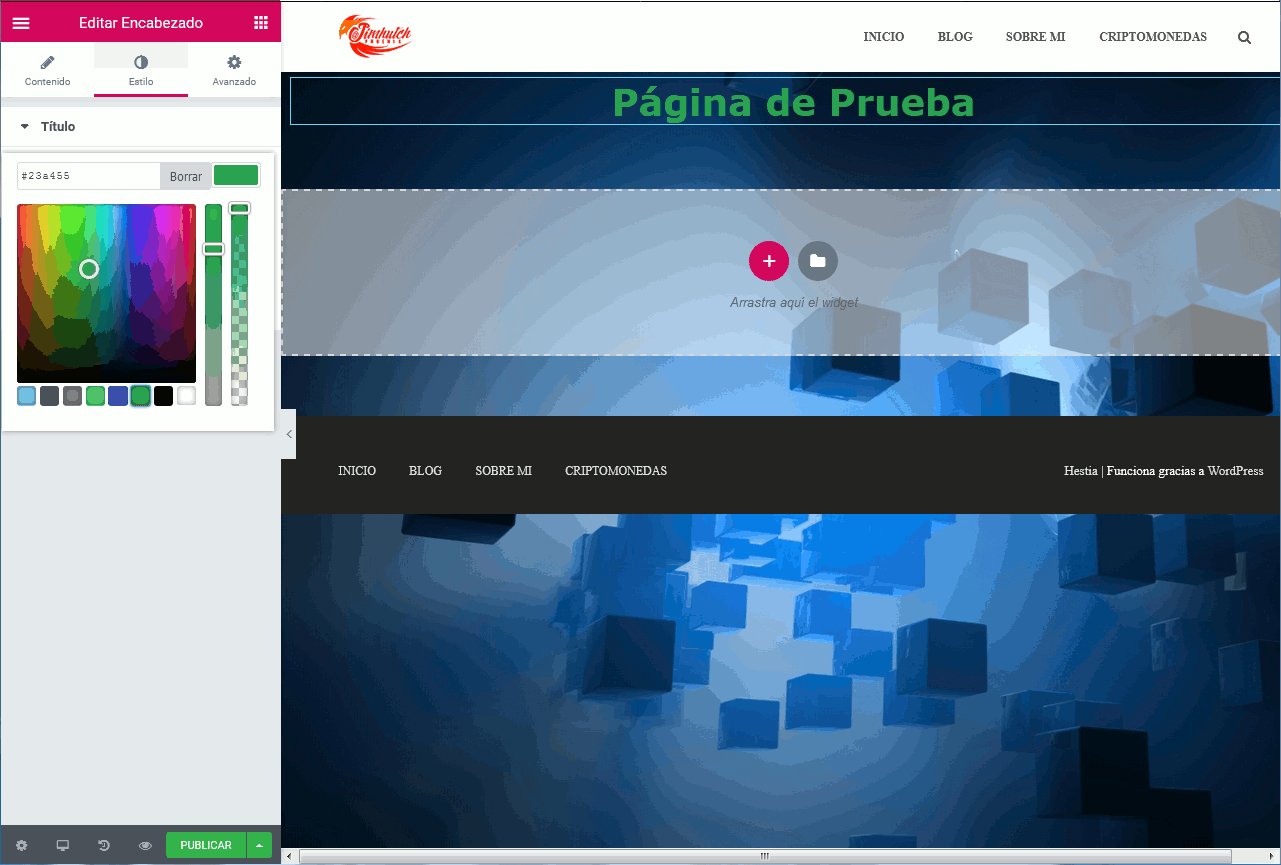
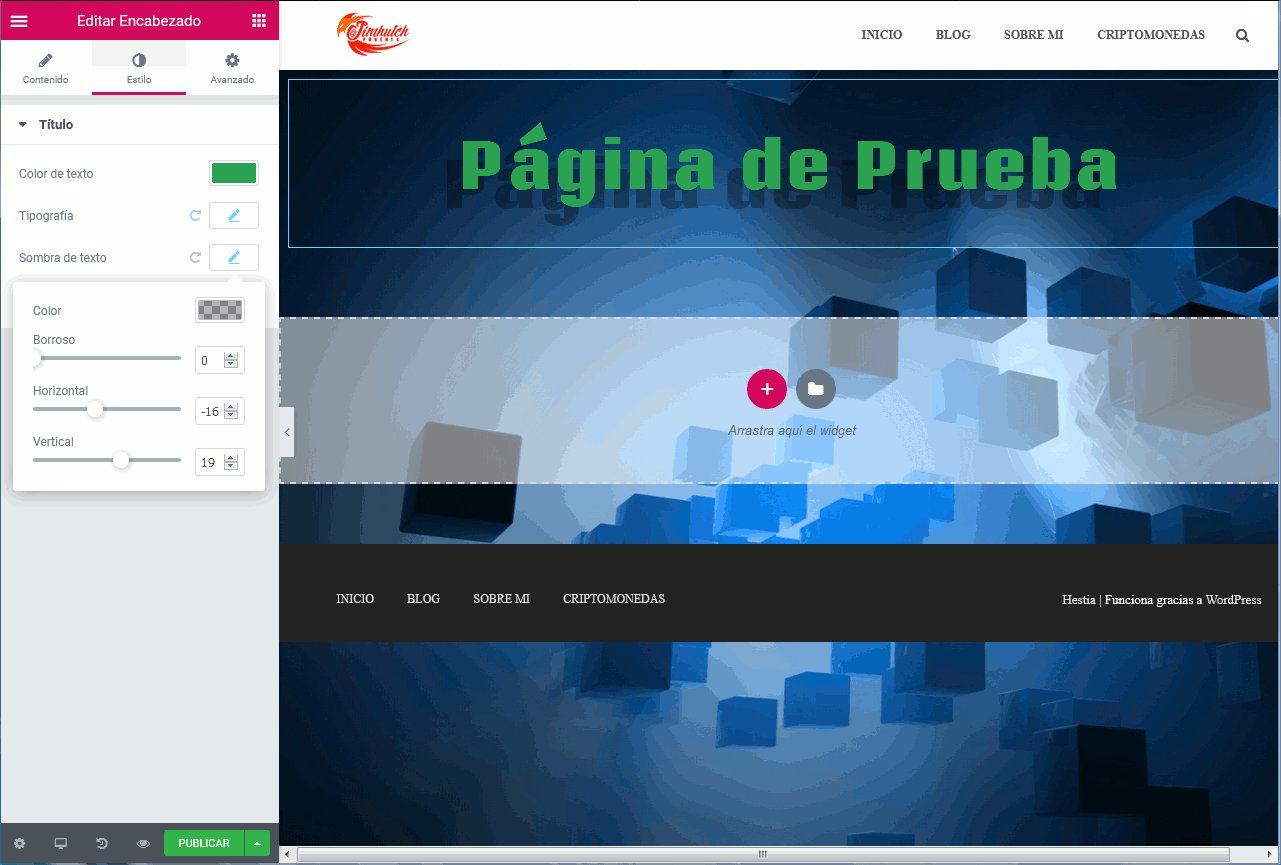
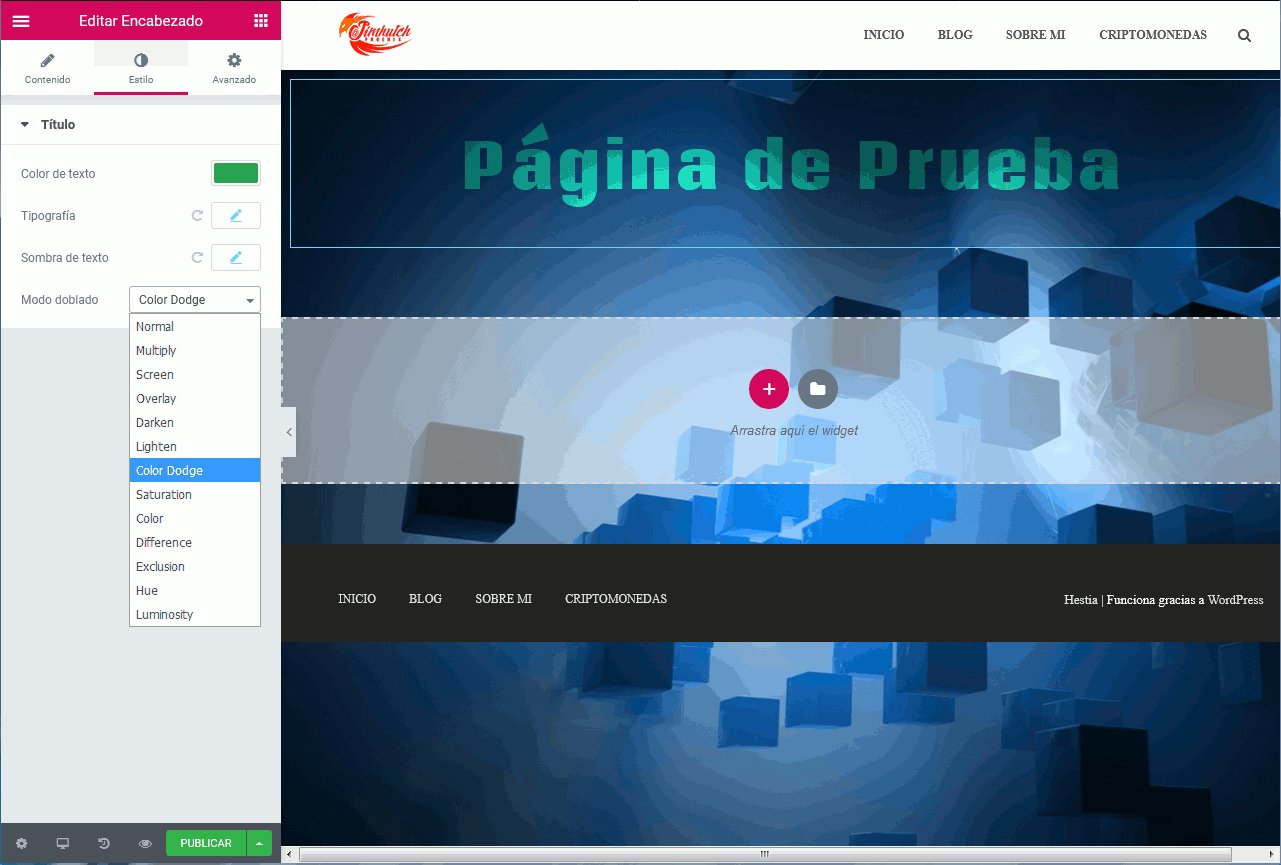
En el segundo panel Estilo, podemos escoger el color del texto, la tipografía (hay varias opciones, tipo de letras, tamaño, espacio entre letras, peso, etc.), darle sombra al texto y escoger ciertos efectos llamados "Modo doblado".
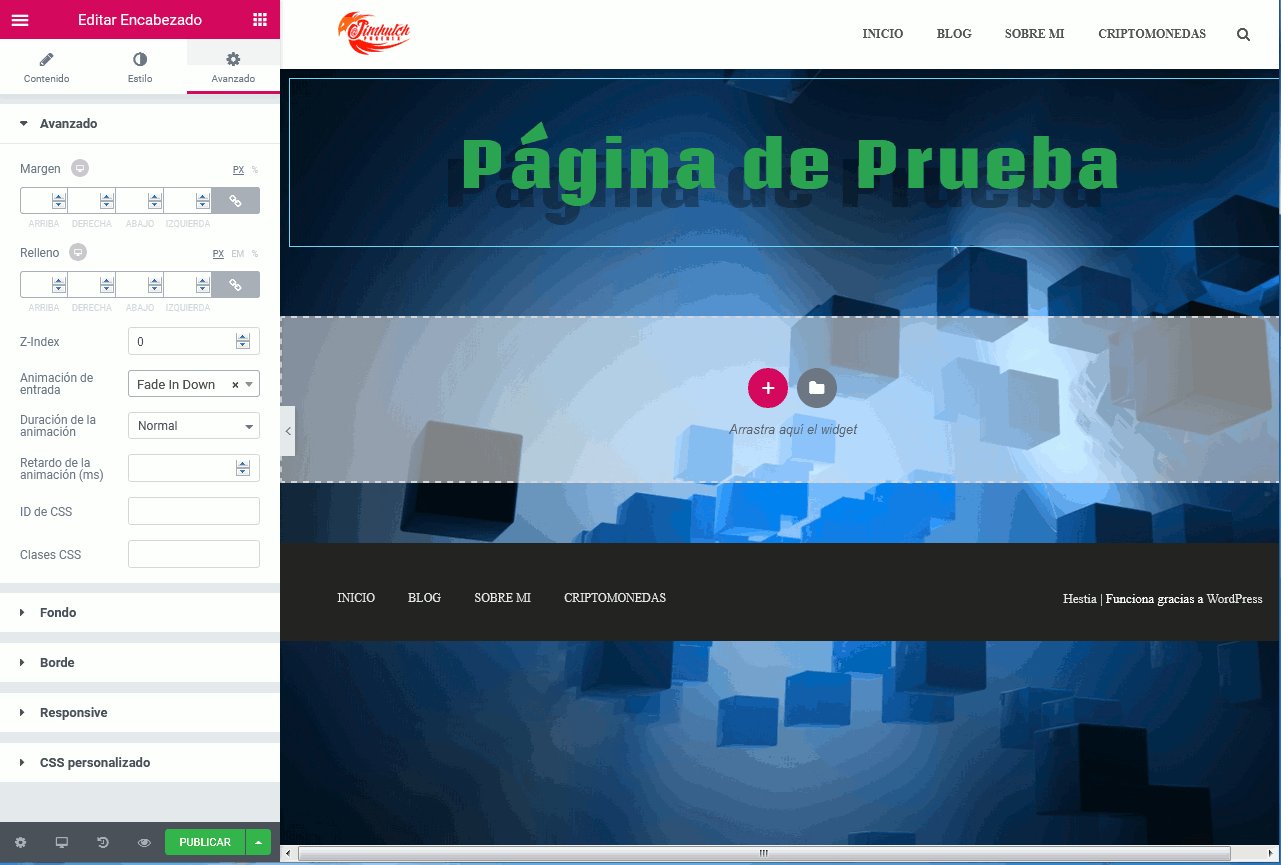
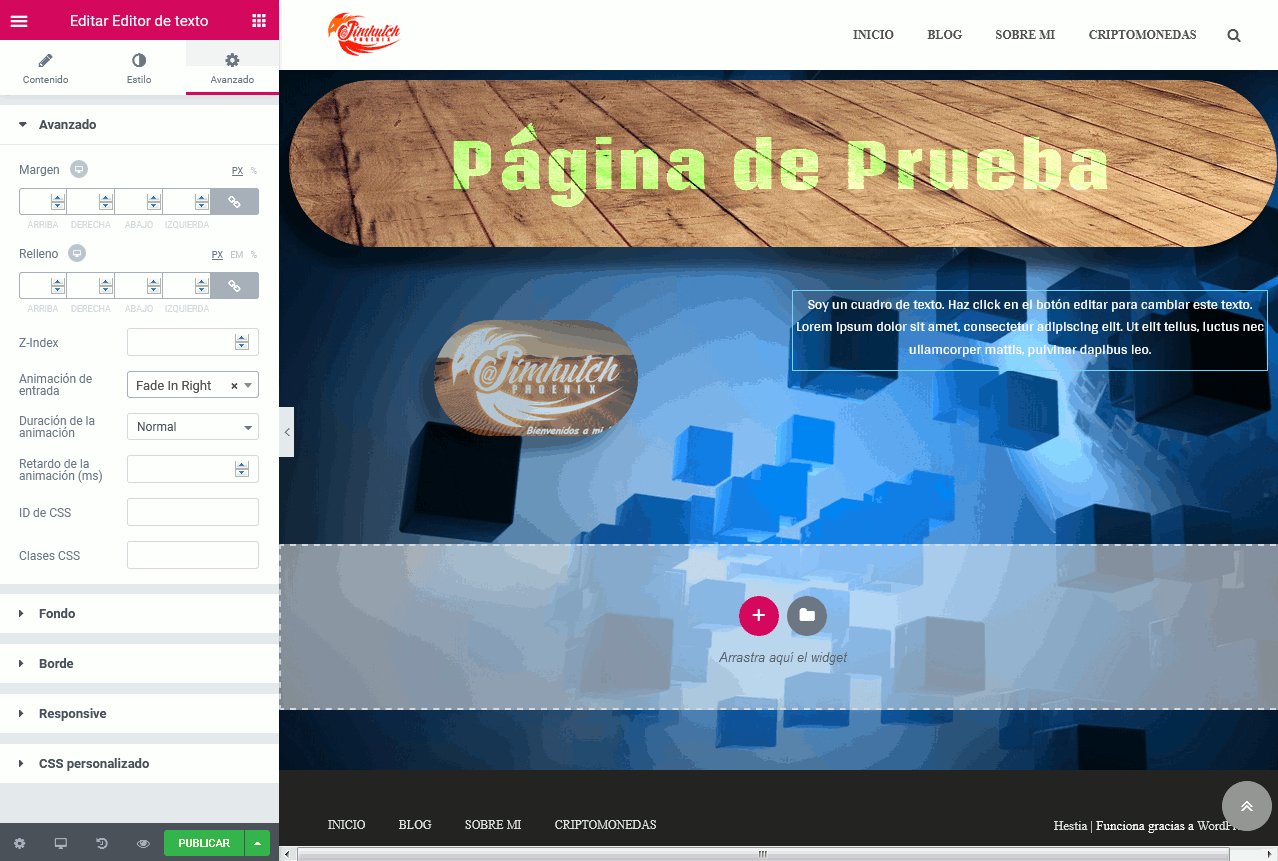
Finalmente en el tercer panel Avanzado, tenemos muchas otras opciones de configuración. Podemos darle margen y relleno a la columna, agregarle una animación o configuraciones CSS (si tienen conocimientos sobre esta codificación).
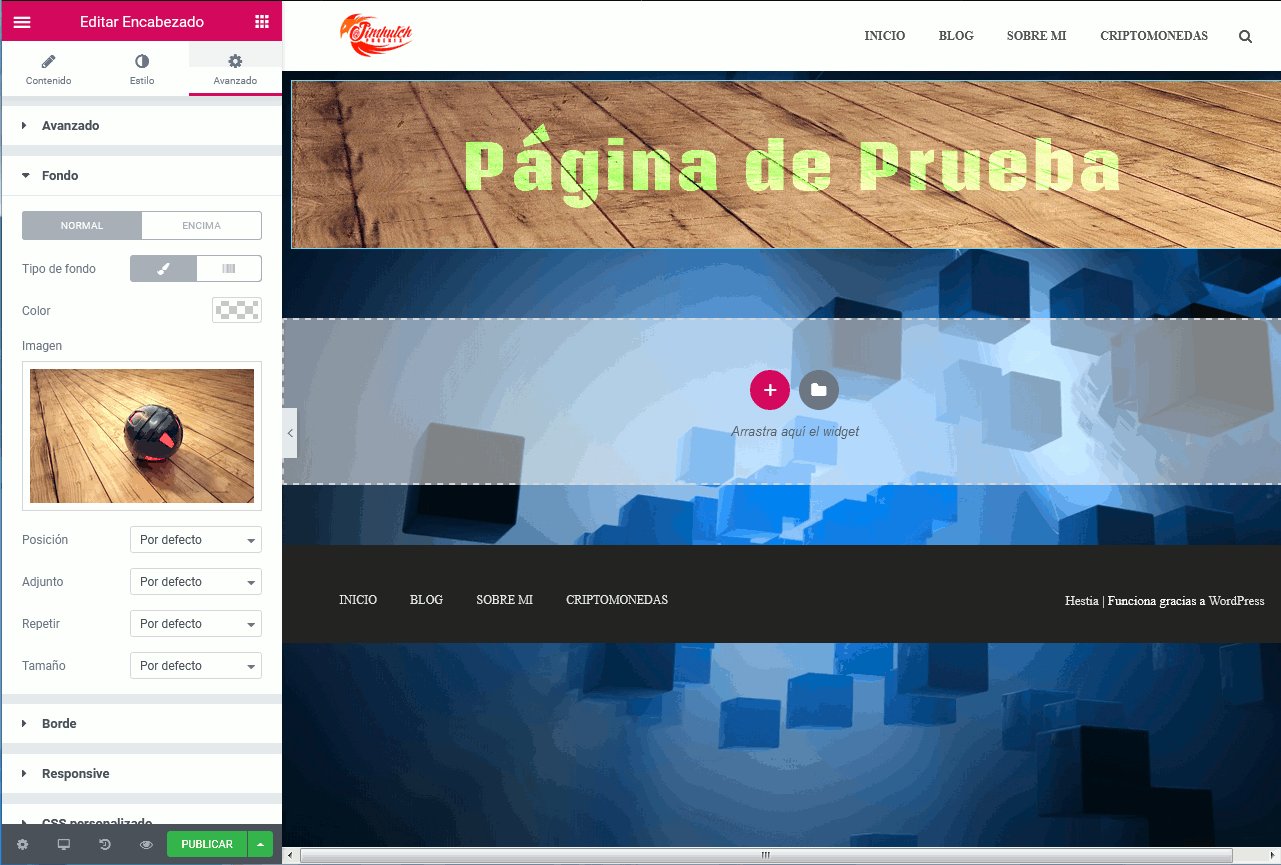
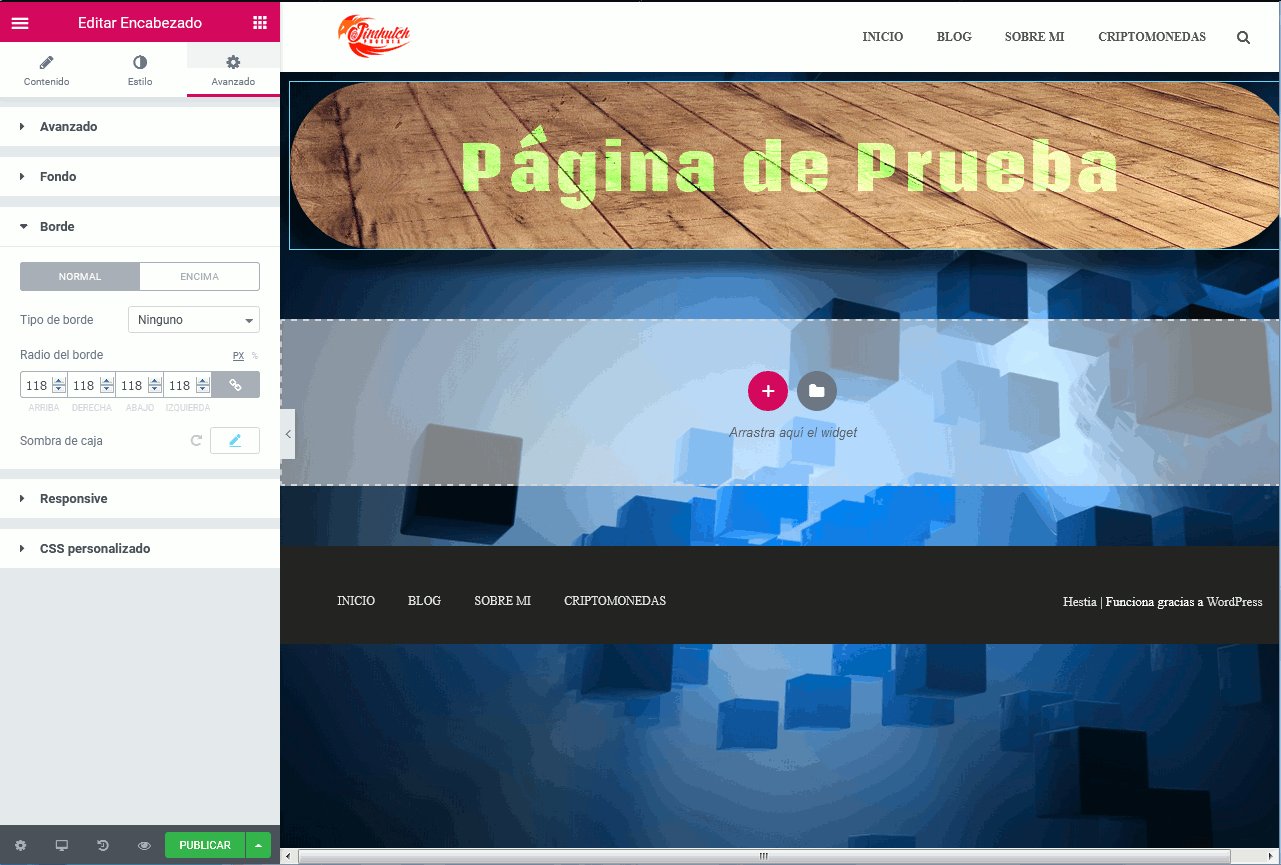
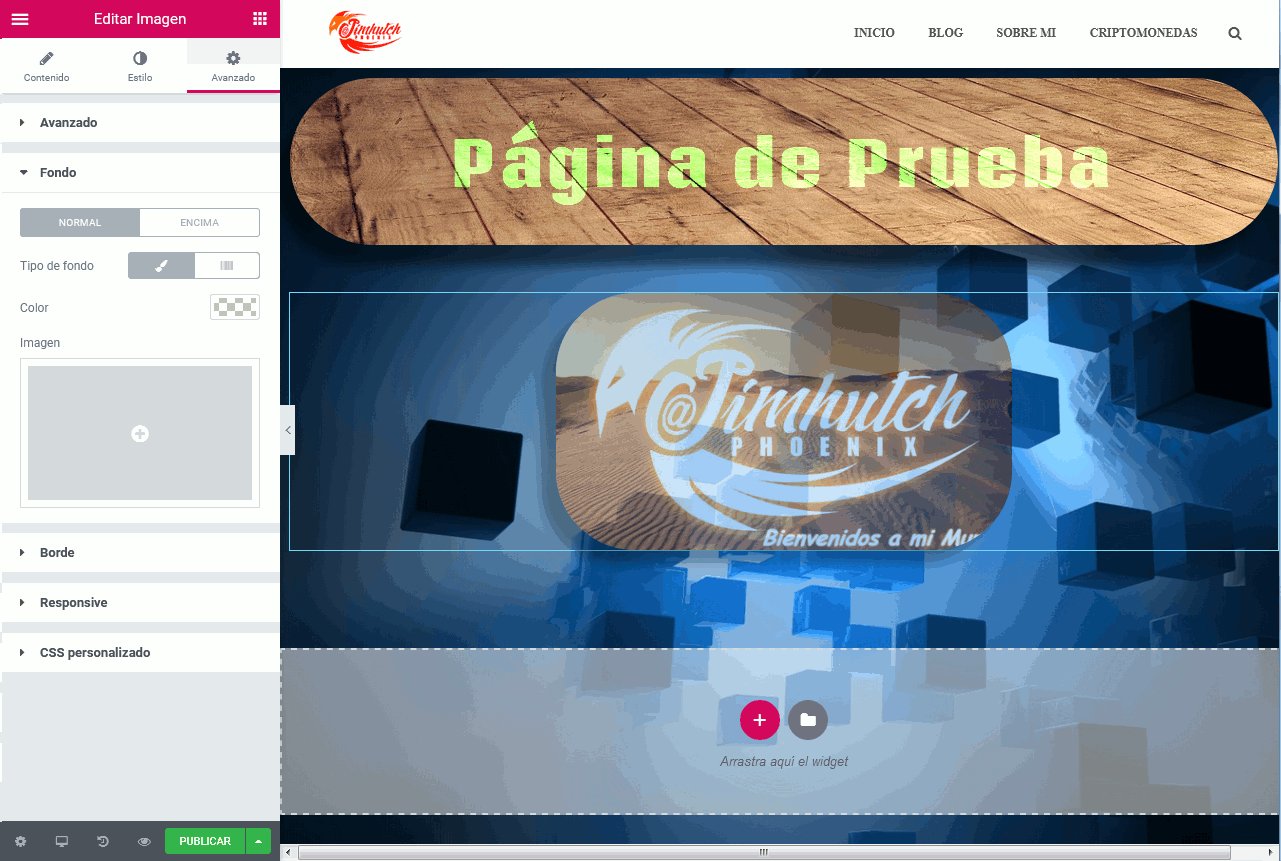
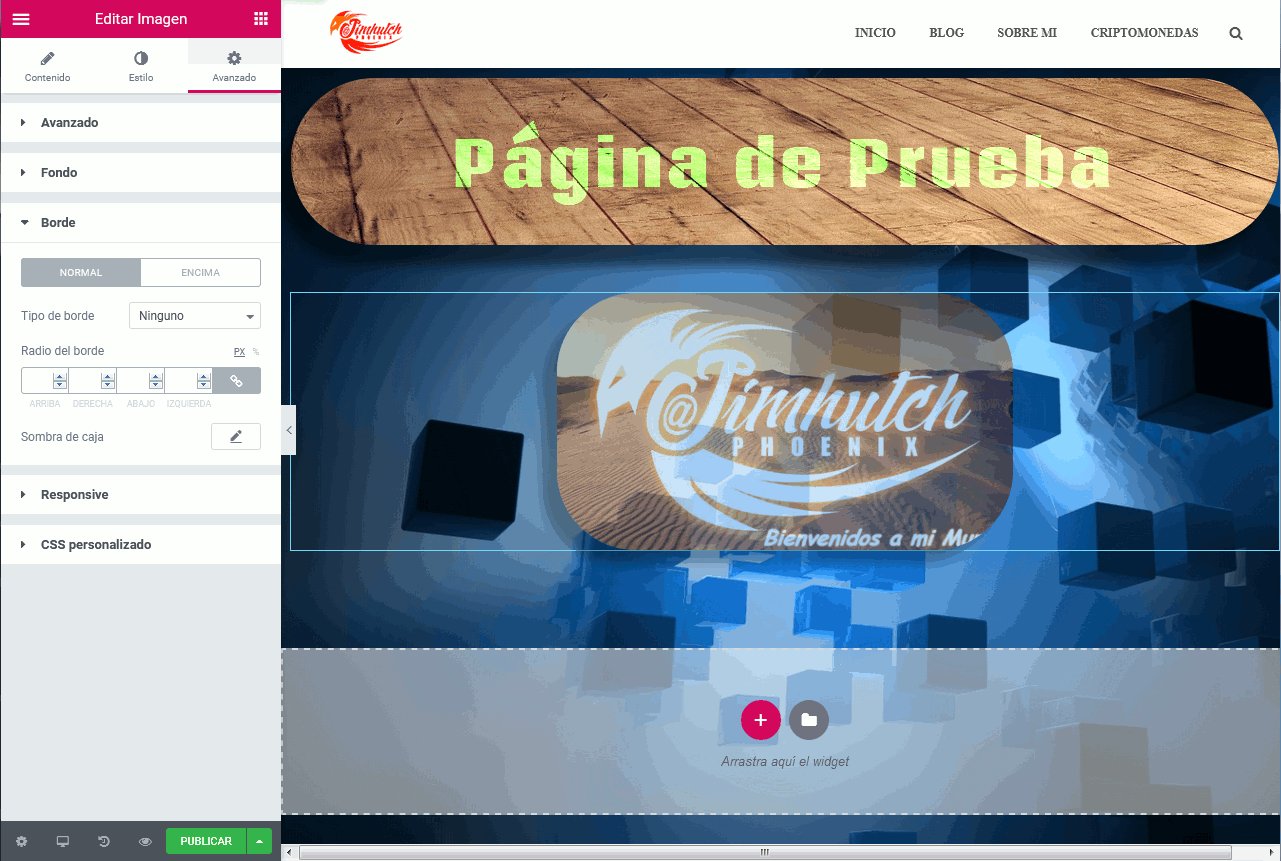
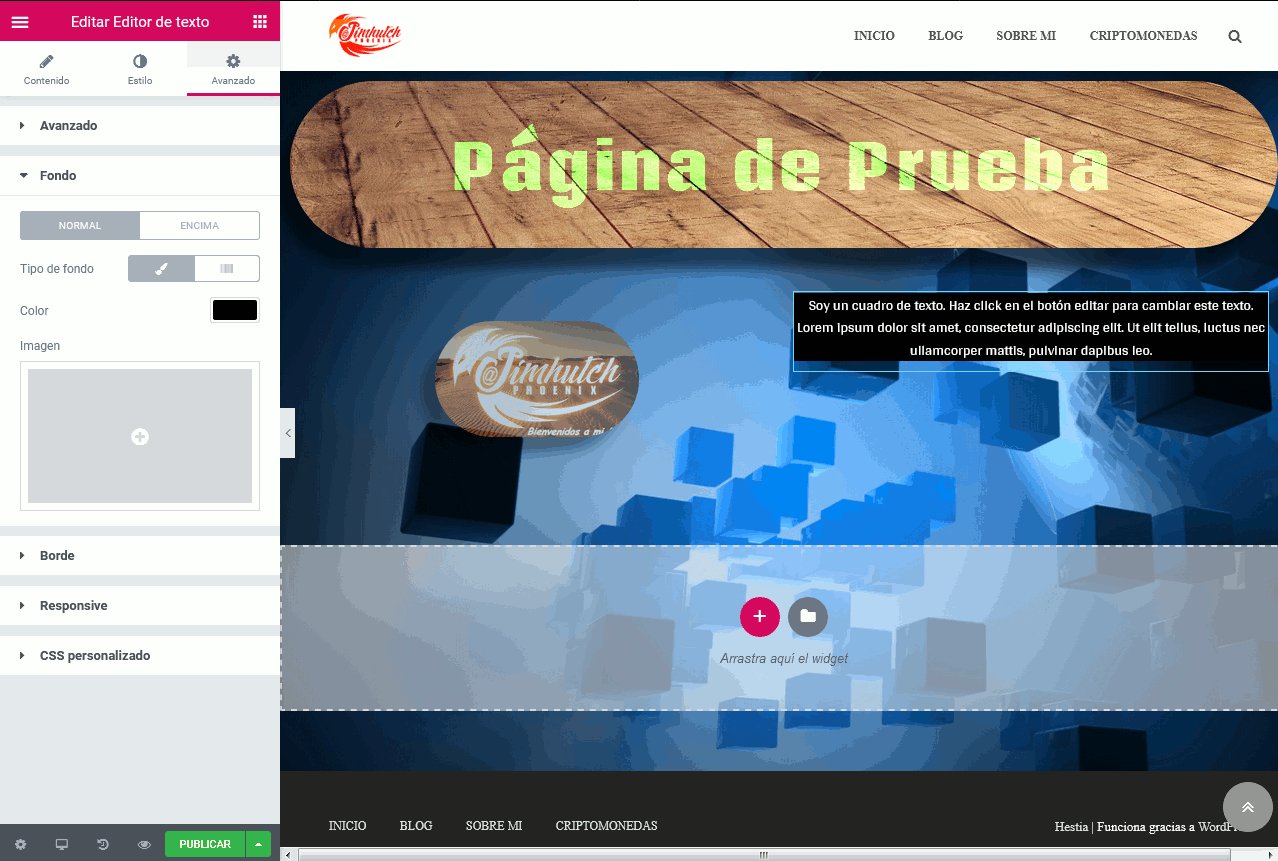
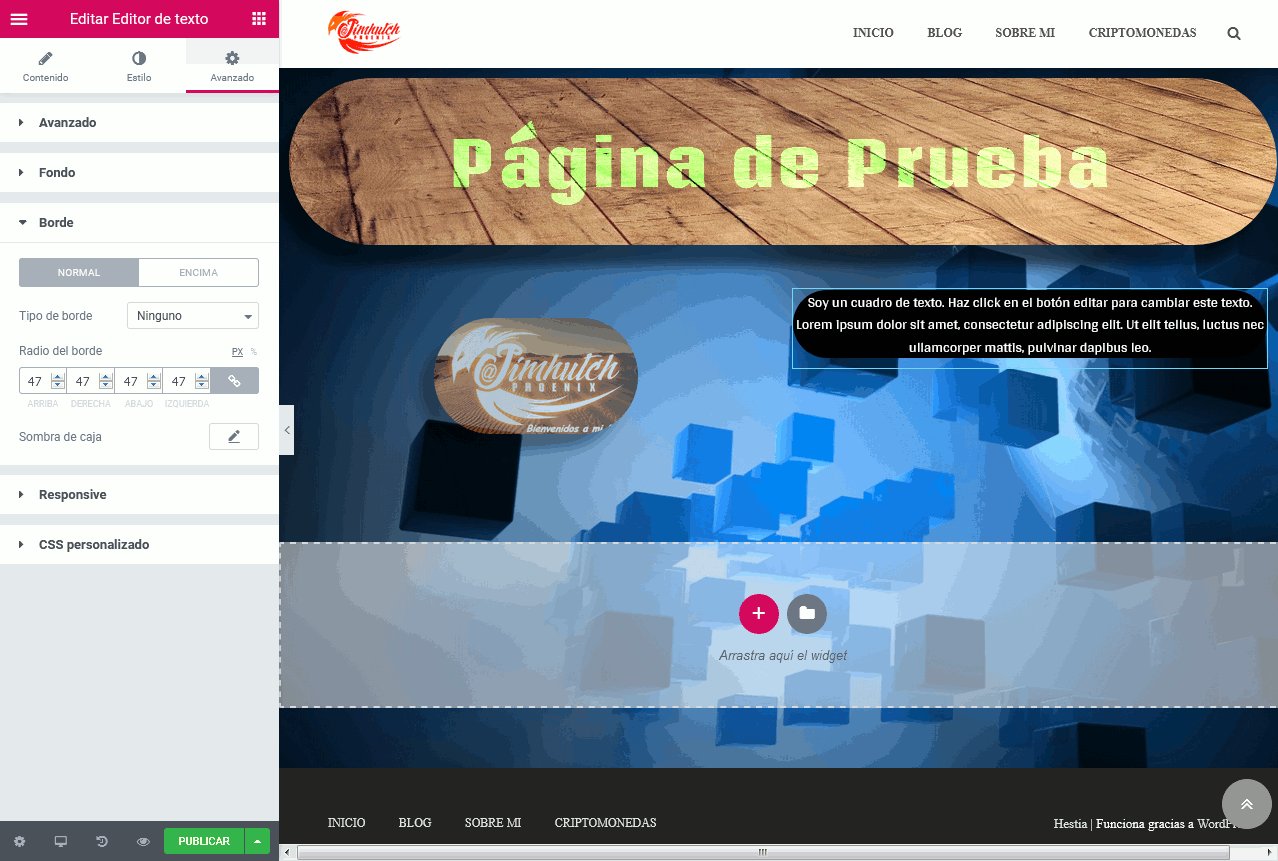
También podemos agregarle un fondo a la columna, ya sea un color o una imagen, colocar un borde (editar ancho y radio del mismo) o usar CSS personalizados.

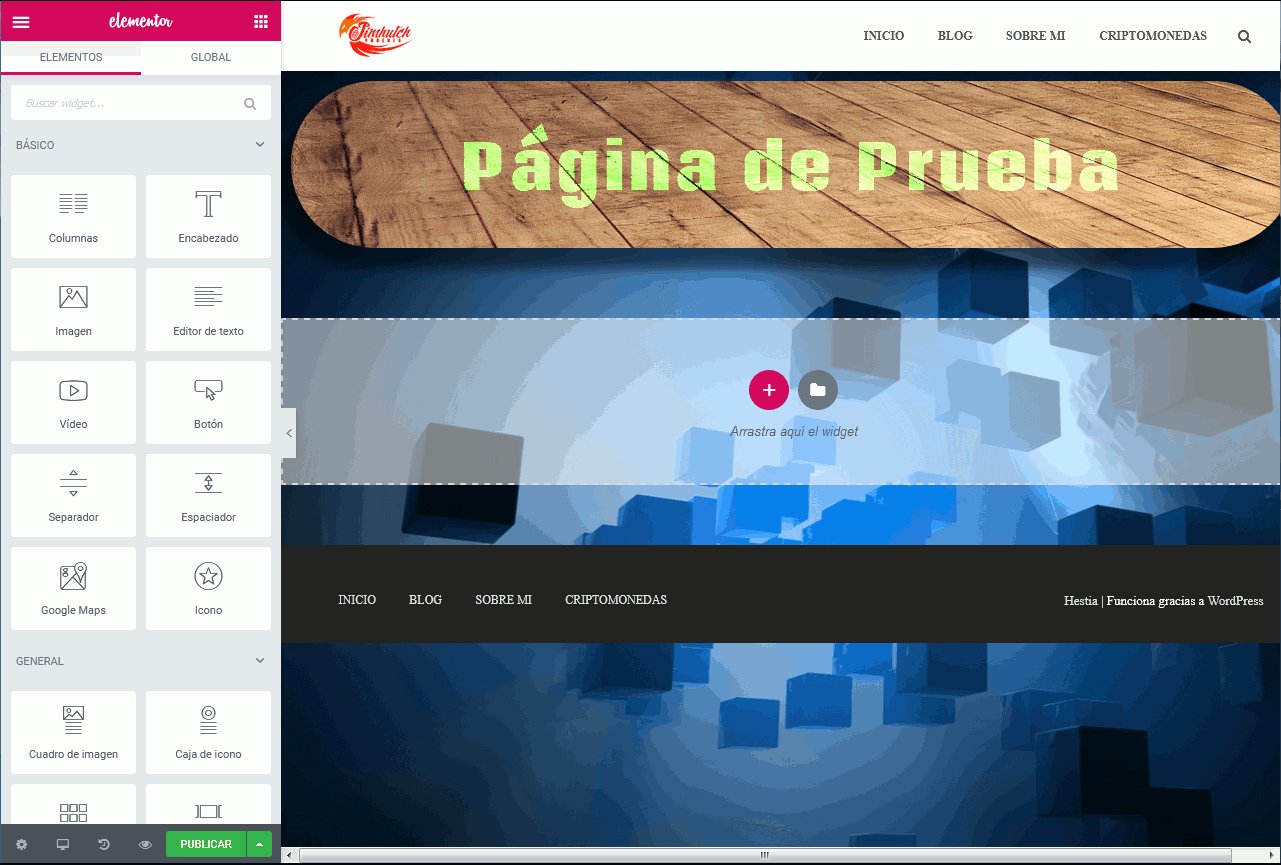
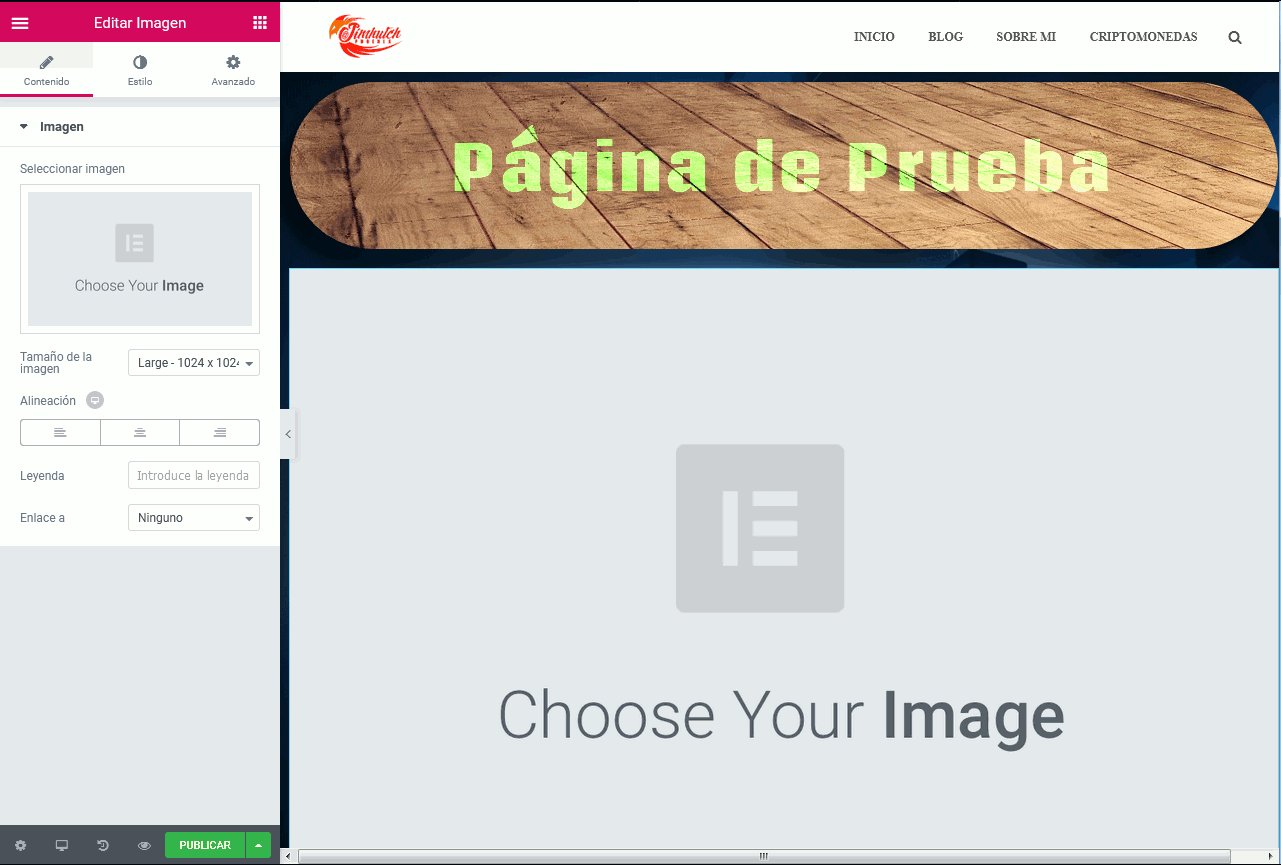
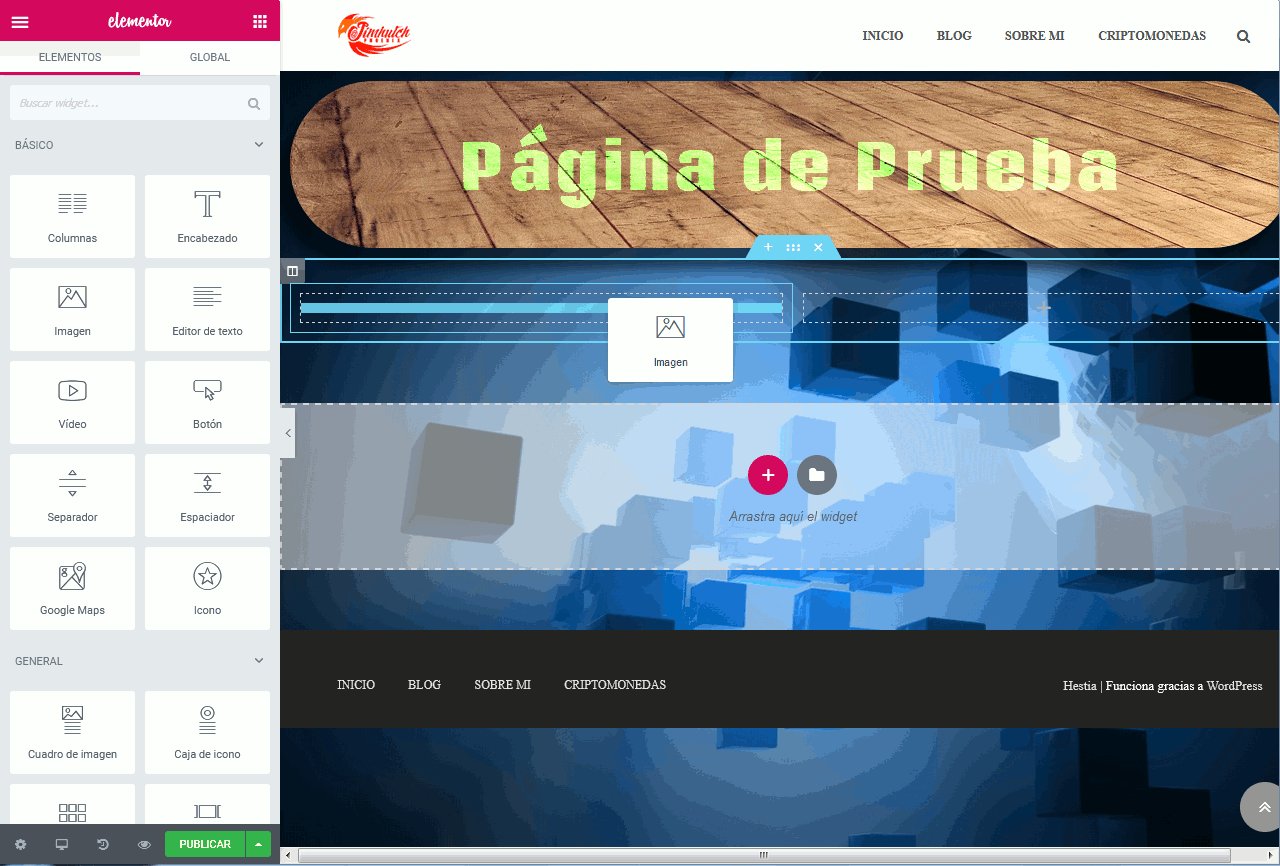
Ya tenemos un encabezado en nuestra página, ahora procederemos a agregar una imagen. Nos vamos al panel de elementos a la izquierda y buscamos el elemento que nos permite colocar una imagen, la arrastramos hasta el cuadro de edición de la página y la pegamos.
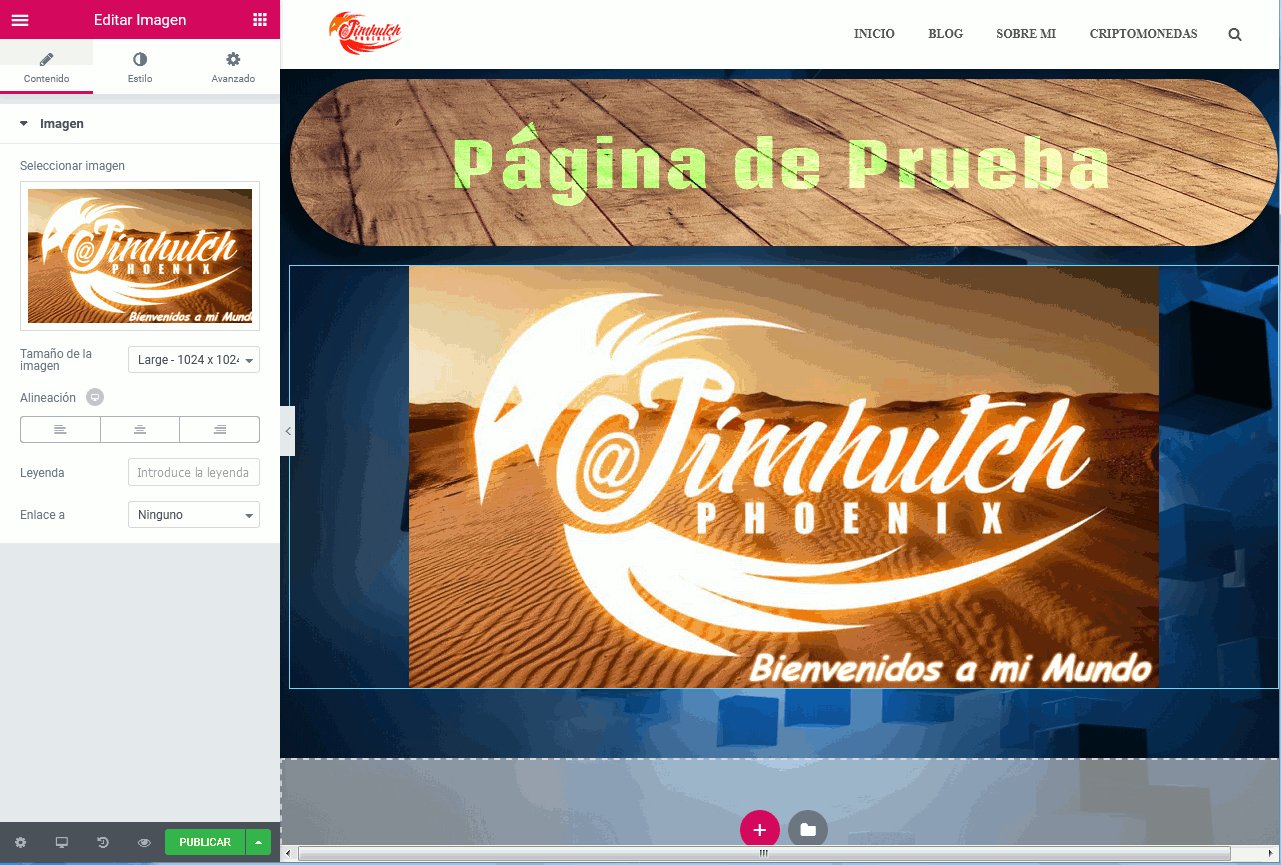
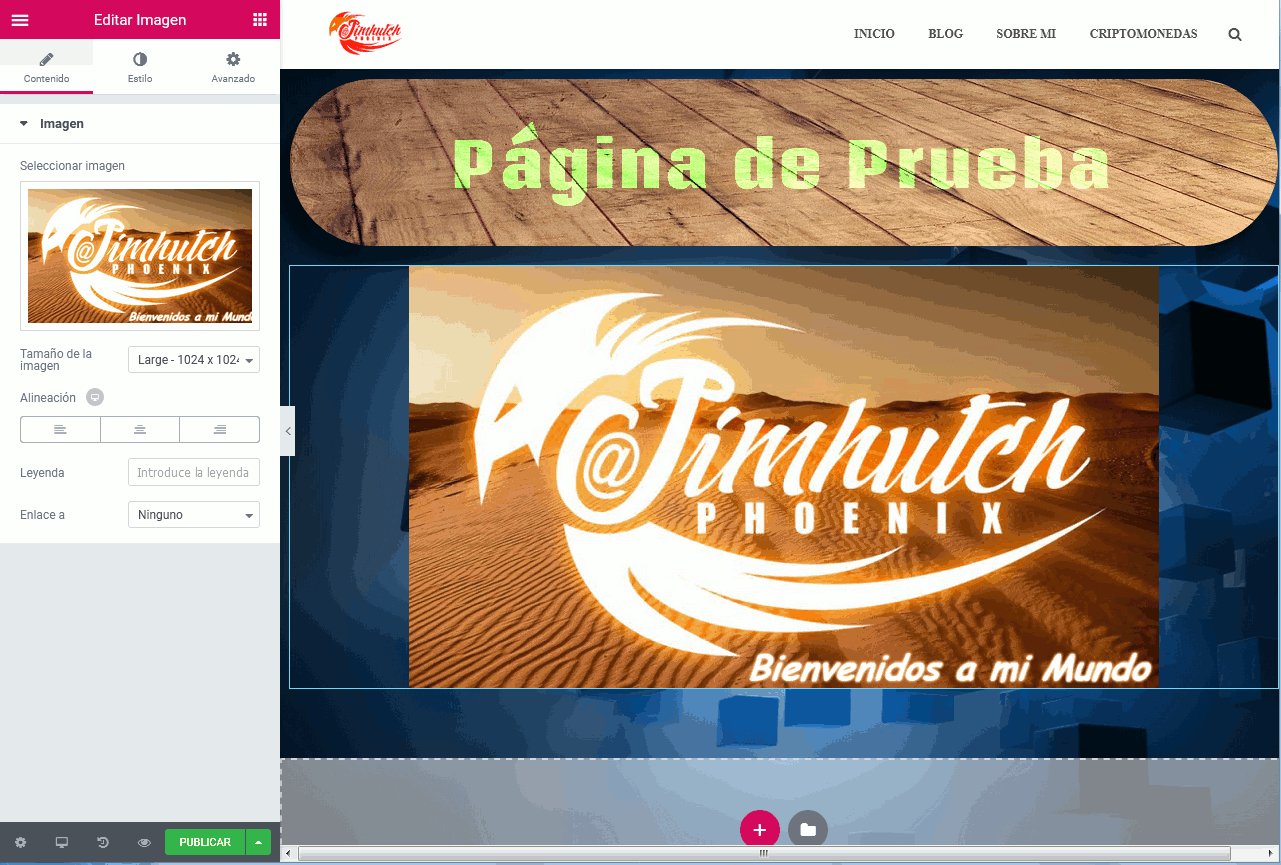
En este primer panel de opciones Contenido, podremos insertar una imagen, escoger su tamaño, alineación, colocarle una leyenda y si deseamos un enlace también.
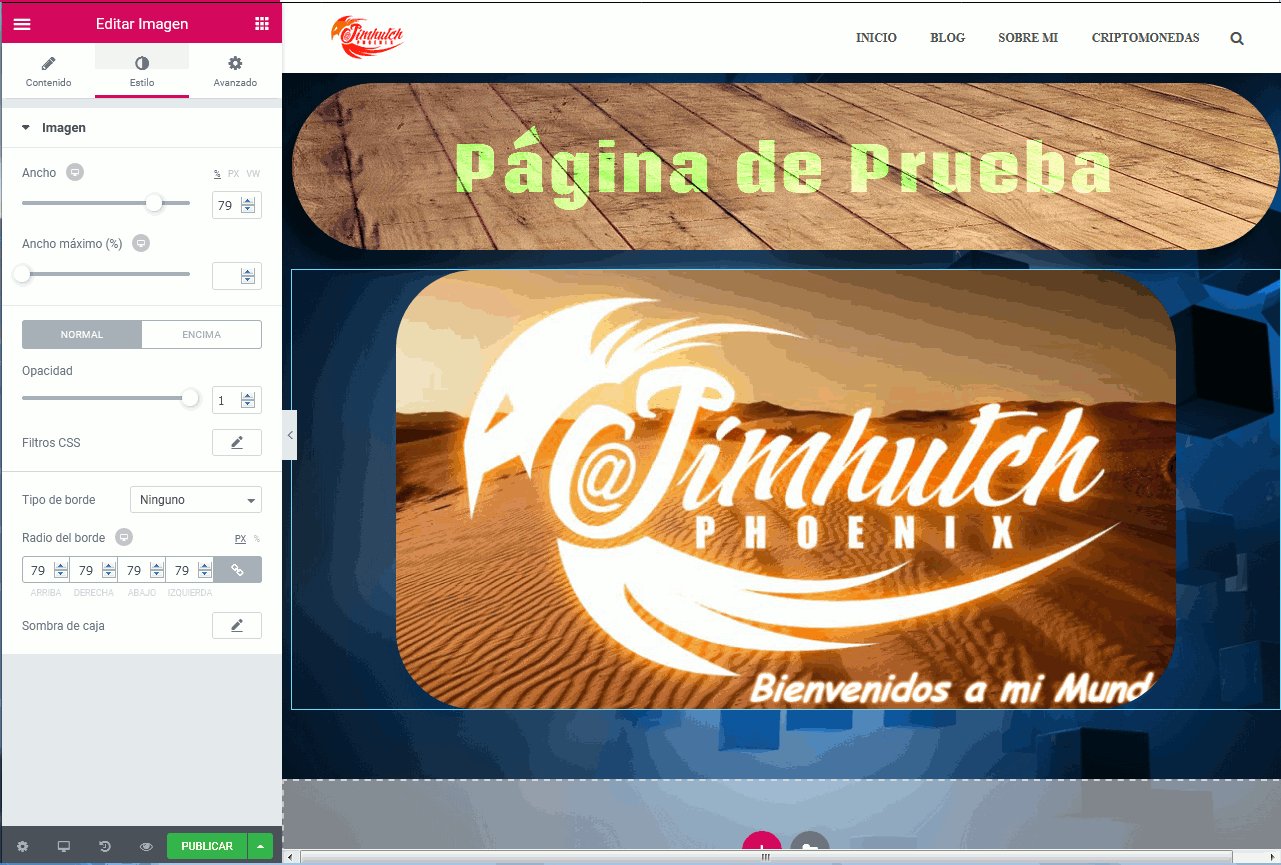
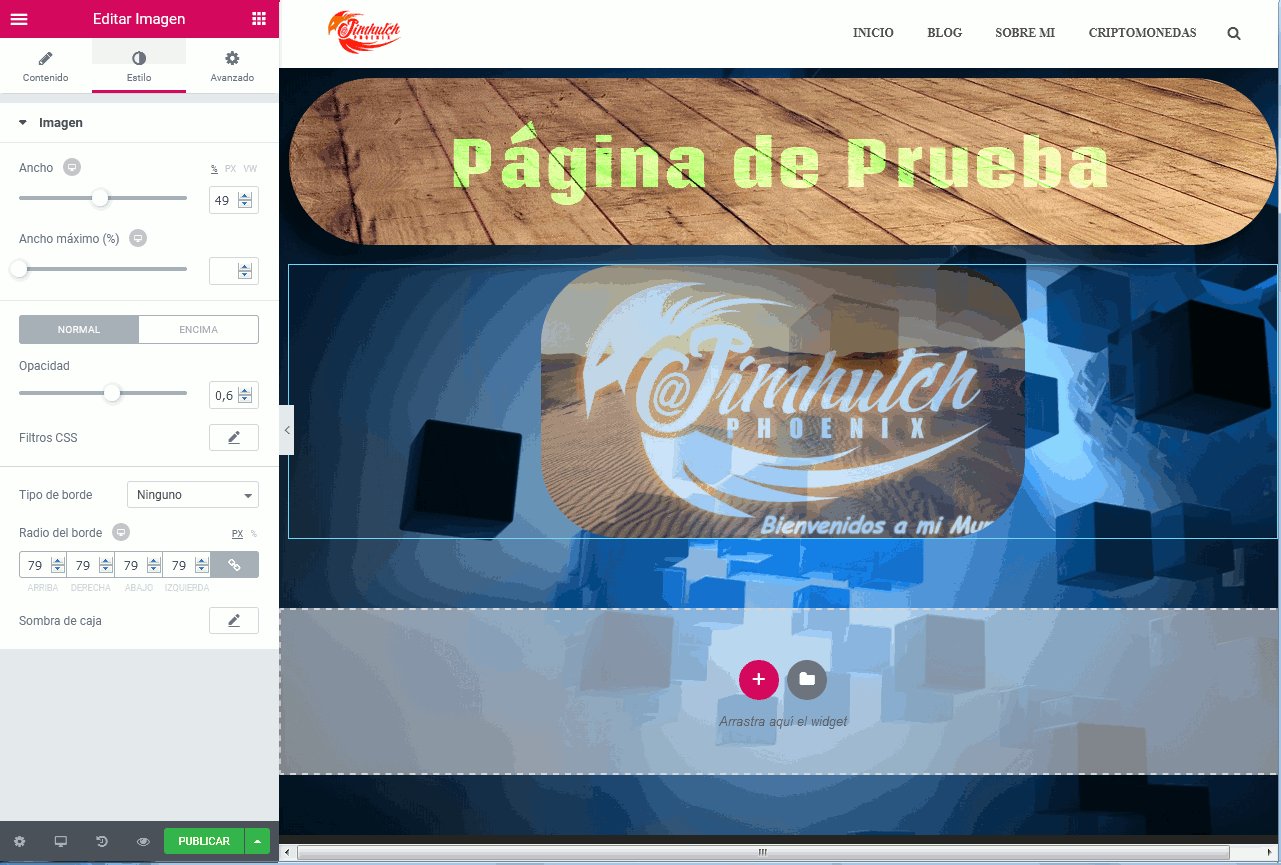
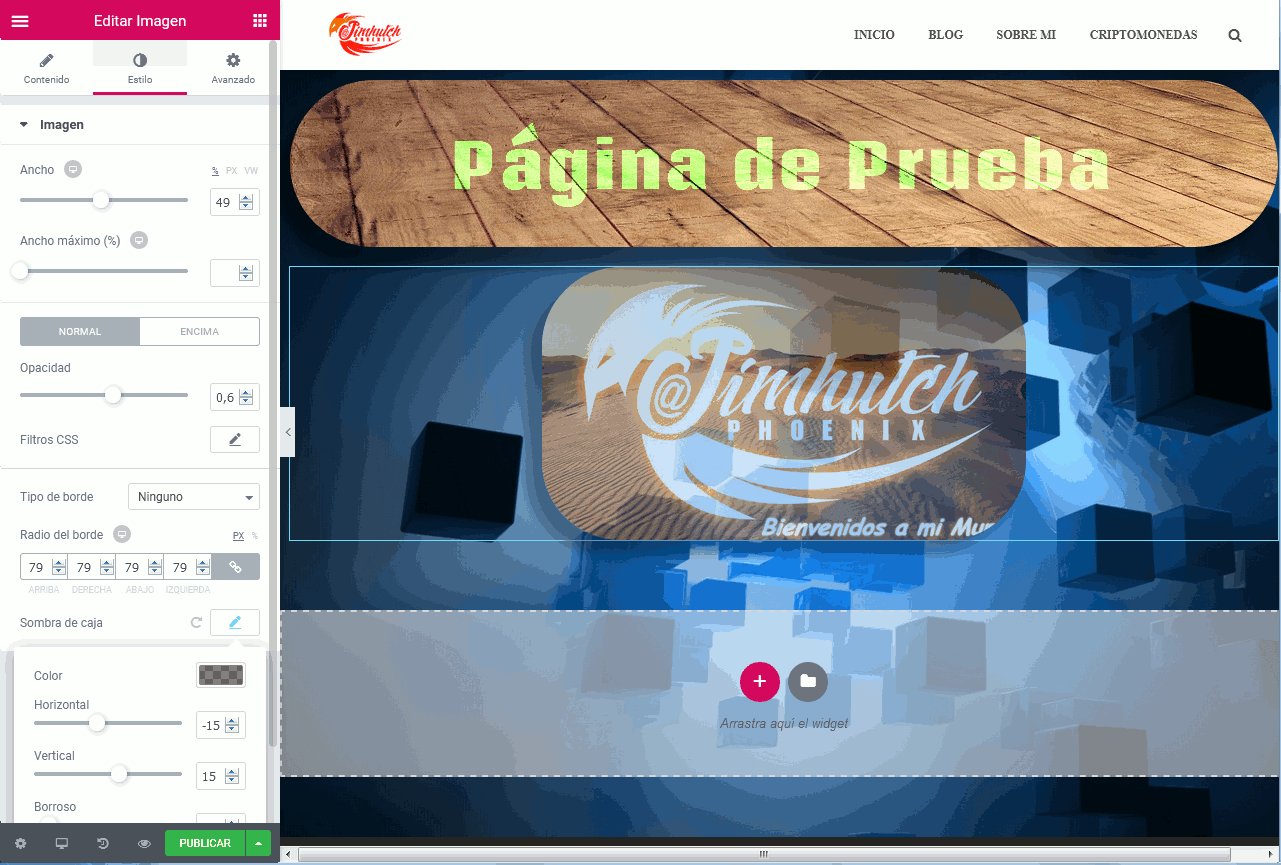
En el segundo panel de Estilo, podemos cambiarle el ancho a la imagen, darle opacidad con respecto a la página, usar filtros CSS, agregarle un borde (editarle el radio) y finalmente agregar sombra a la caja.
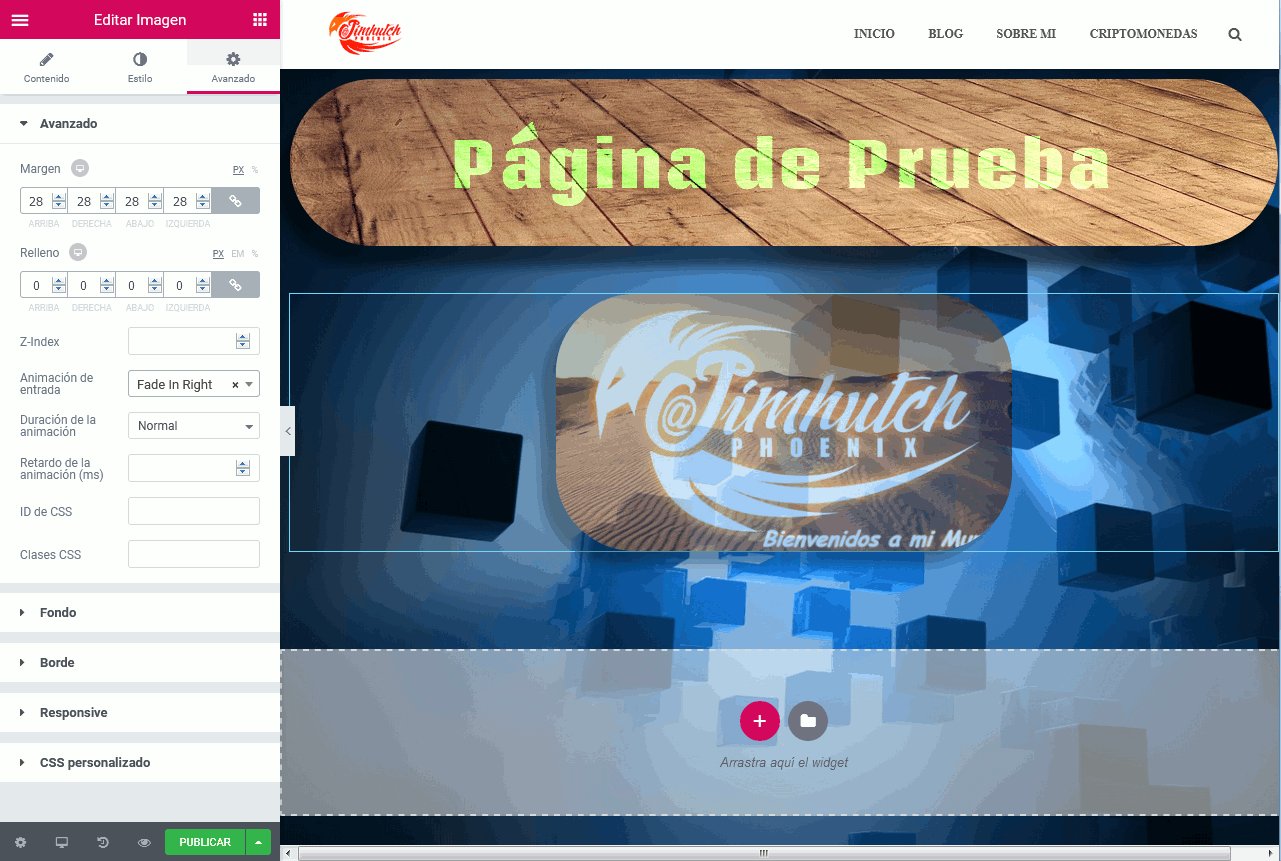
En el tercer panel Avanzado, podemos agregarle margen a la columna donde está incluida la imagen, al mismo tiempo agregarle una animación, se le puede dar un fondo a la columna (ya sea otra imagen o un color), colocarle un borde o agregar CSS personalizado.
En este momento tenemos en la página un encabezado y una imagen, supongamos que ahora deseamos colocar un texto al lado derecho de la imagen.

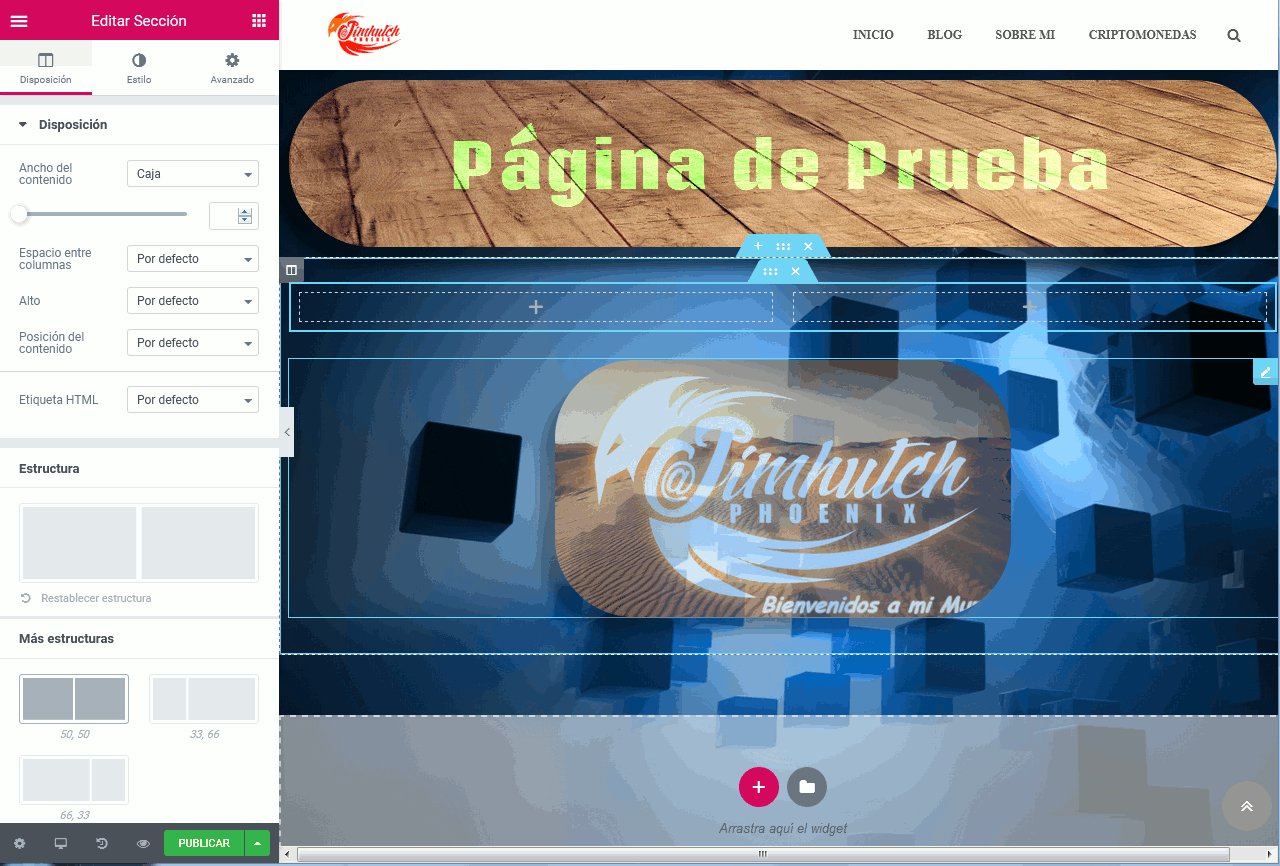
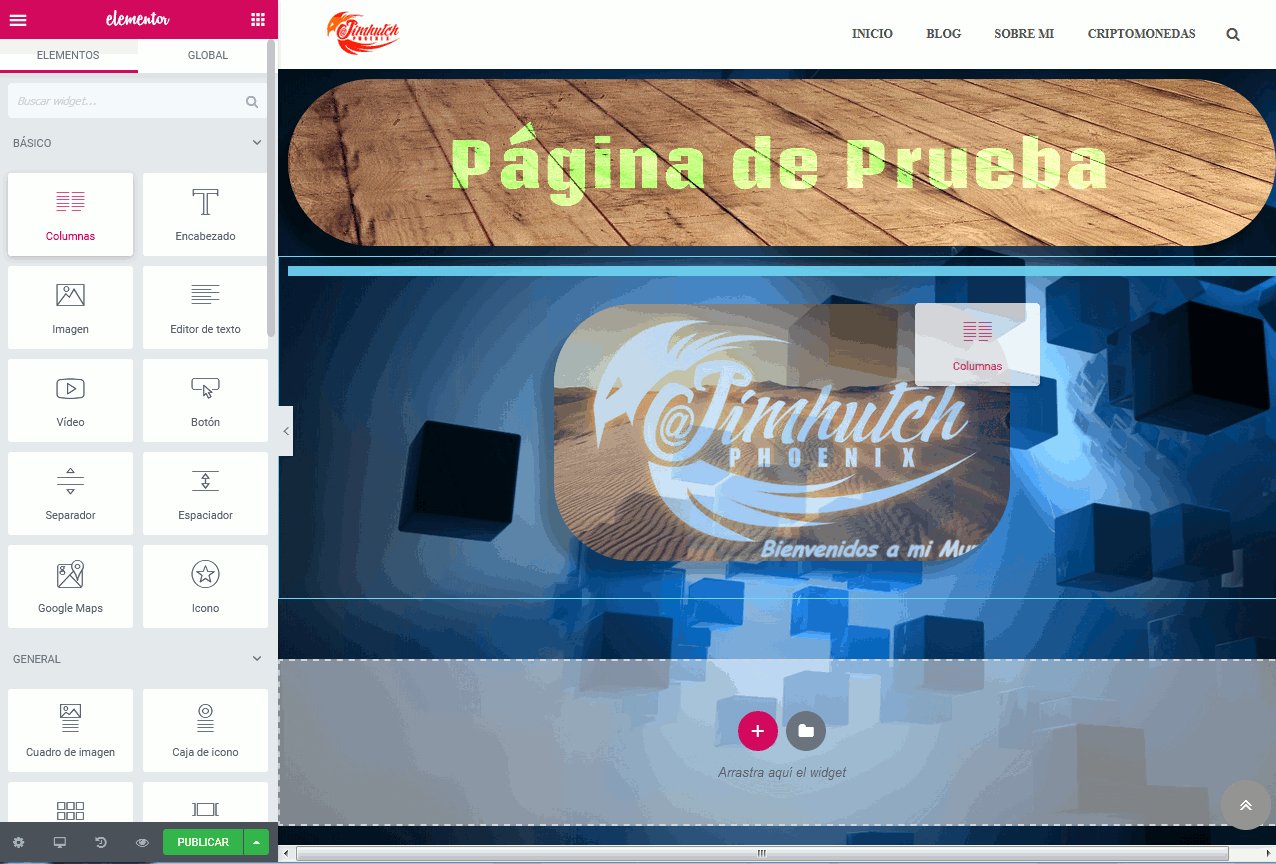
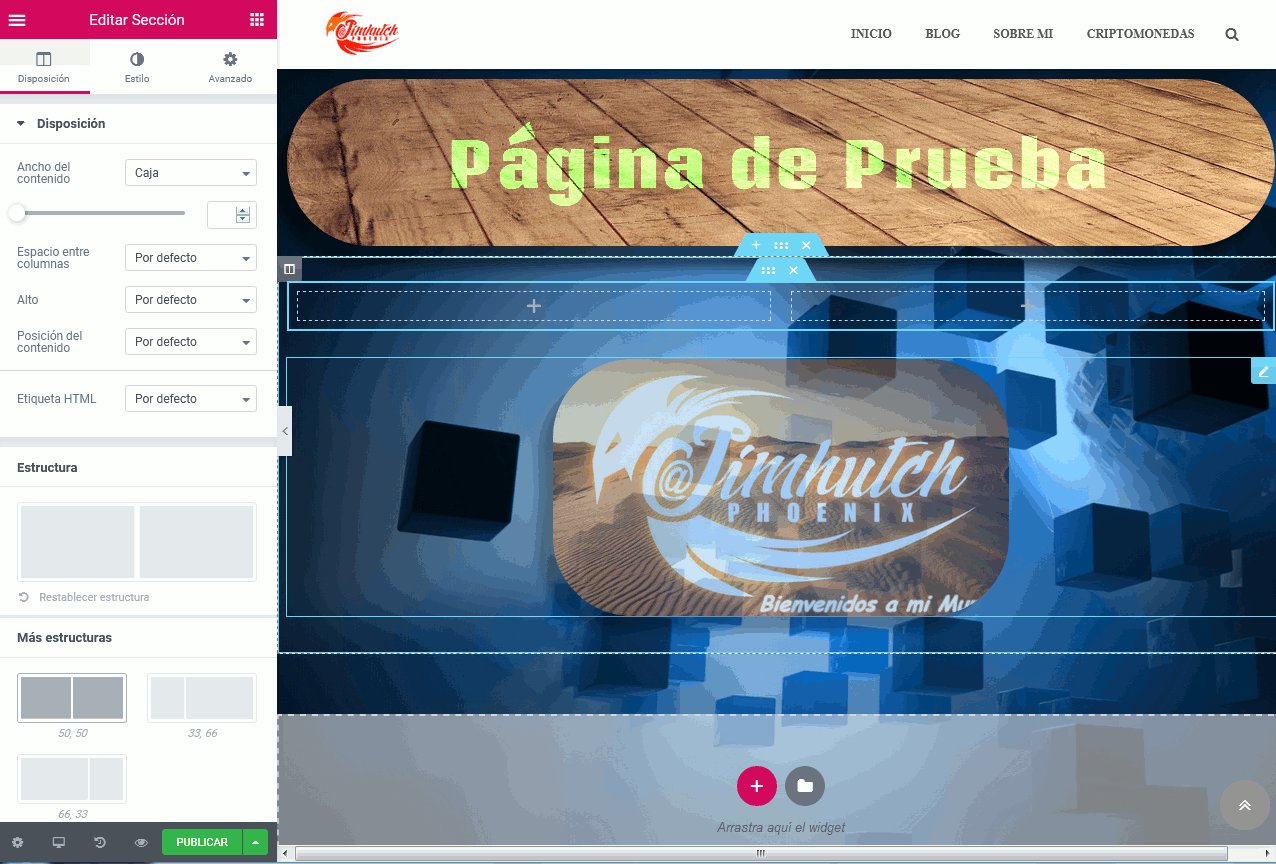
Vamos a ir al panel de elementos, buscaremos el que nos permite agregar columnas, lo arrastramos y pegamos dentro de la columna en donde está la imagen. Una vez hecho esto, nuestra estructura se transformará en una con tres columnas (una de la imagen y dos vacías).


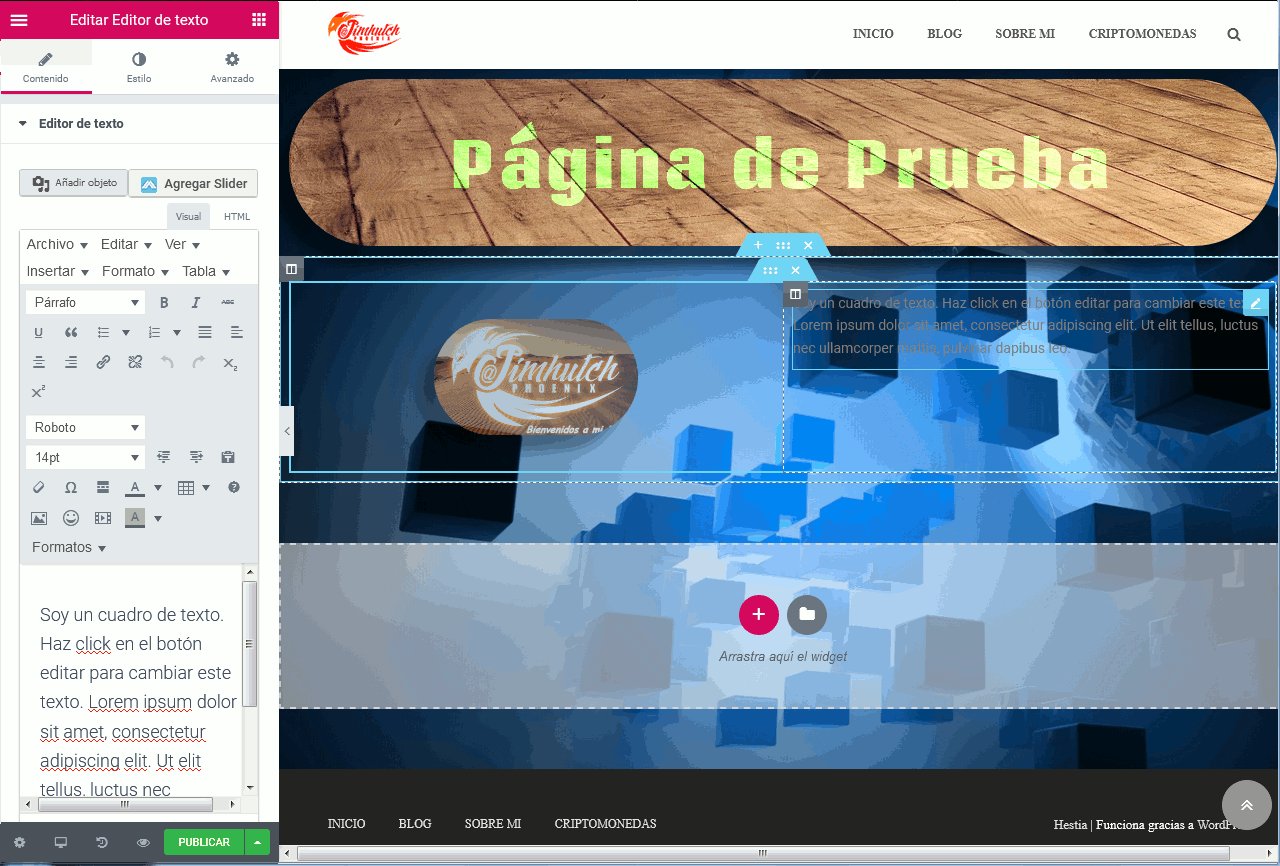
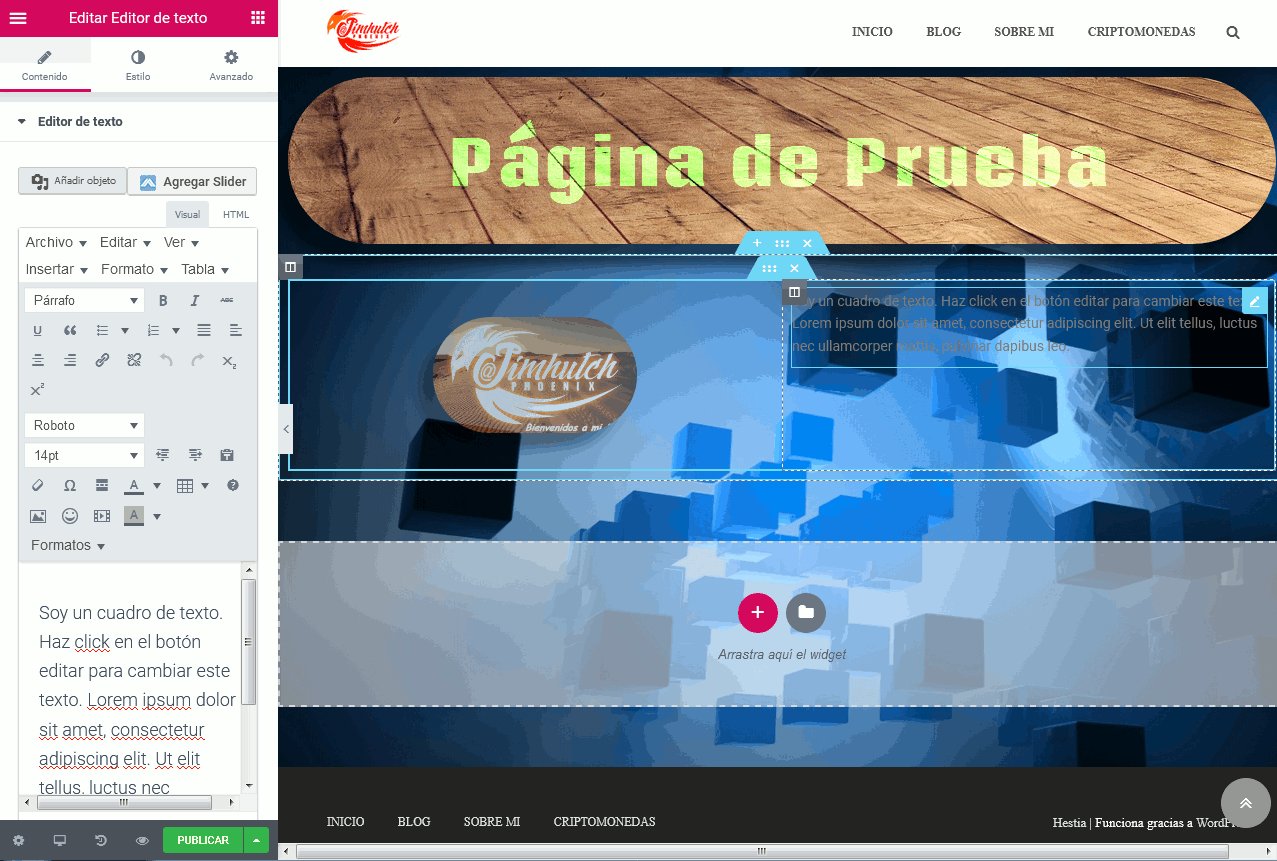
Ahora procedemos a arrastrar la columna que contiene la imagen, hacia la columna vacía del lado izquierdo. Luego nos vamos al panel de elementos y buscamos el que nos permite agregar un cuadro de texto y lo arrastramos y pegamos en la columna vacía de la derecha.
En este momento tenemos una estructura con una imagen a la izquierda y un cuadro de texto a la derecha. Parándonos sobre el cuadro de texto, se abre el panel de edición del mismo a la izquierda. En esta primera sección de Contenido, podemos editar el texto.
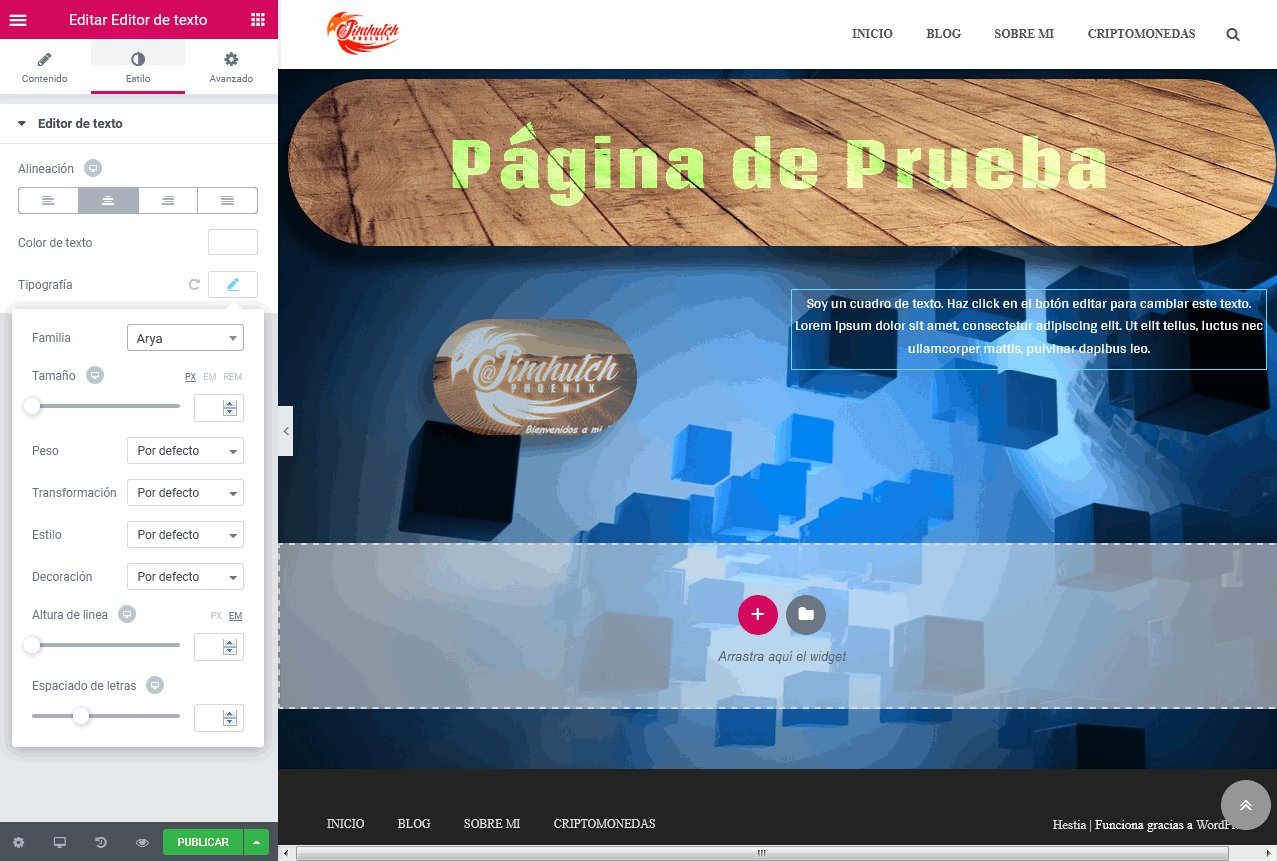
En el panel de Estilo, podemos escoger la alineación del cuadro de texto, color del mismo y las diferentes opciones de tipografía (tipo de texto, tamaño, peso etc).
Por último en el panel Avanzado, se puede configurar el margen y relleno del texto, agregar una animación a la columna, CSS personalizado, agregar un fondo (imagen o color) y editar los bordes.
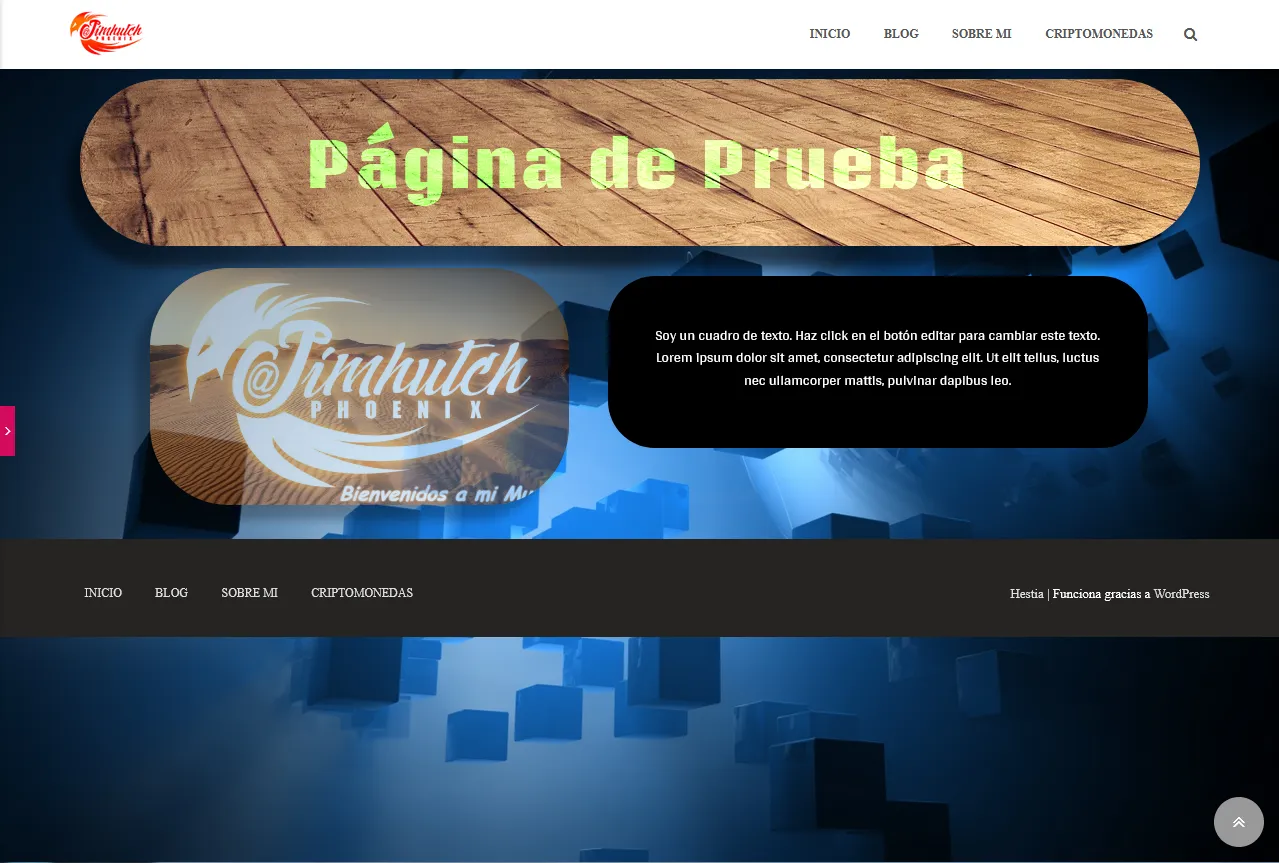
Tras configurar un poco los márgenes tanto de la imagen como del cuadro de texto, la página nos quedaría así.
No es nada del otro mundo, simplemente fue un ejemplo para explicar los pasos necesarios para poder realizarlo; sin embargo, ustedes pueden crear páginas fantásticas haciendo volar su imaginación, explotando así, todo el potencial de originalidad y creatividad que poseen. Pueden observar lo que yo he hecho con mi página aquí

Espero que este tutorial complemente el primero y aclare muchas dudas, de esta manera conseguirán desenvolverse mejor con el plugin. También les recuerdo que deben toquetear todas las opciones sin miedo, es la forma más fácil de entender, para qué es cada una de ellas.



Posted from my blog with SteemPress : http://jimhutch.rockdio.org/2018/07/30/guia-2-editando-paginas-en-wordpress-con-elementor/