Persona: I am a new user accessing SugarSteem for the first time.
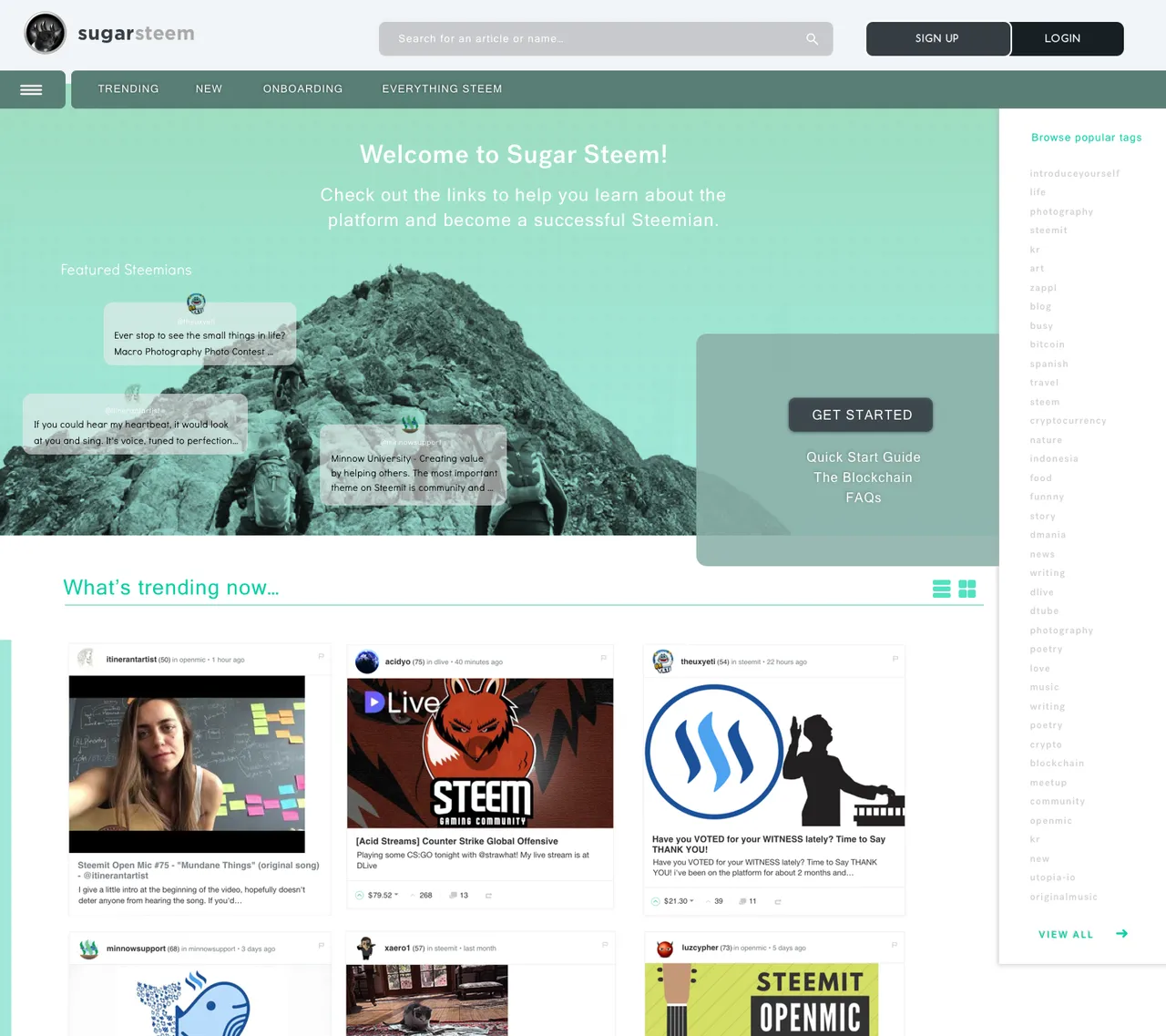
Story: Our default will be a tile view for easy scanning and identification to engage the user visually. I want to allow users to engage with the content easier while providing curated quick links to peak interest, easy relatable call to action clicks to create journey mapping, and more clear top navigation to get new users excited.
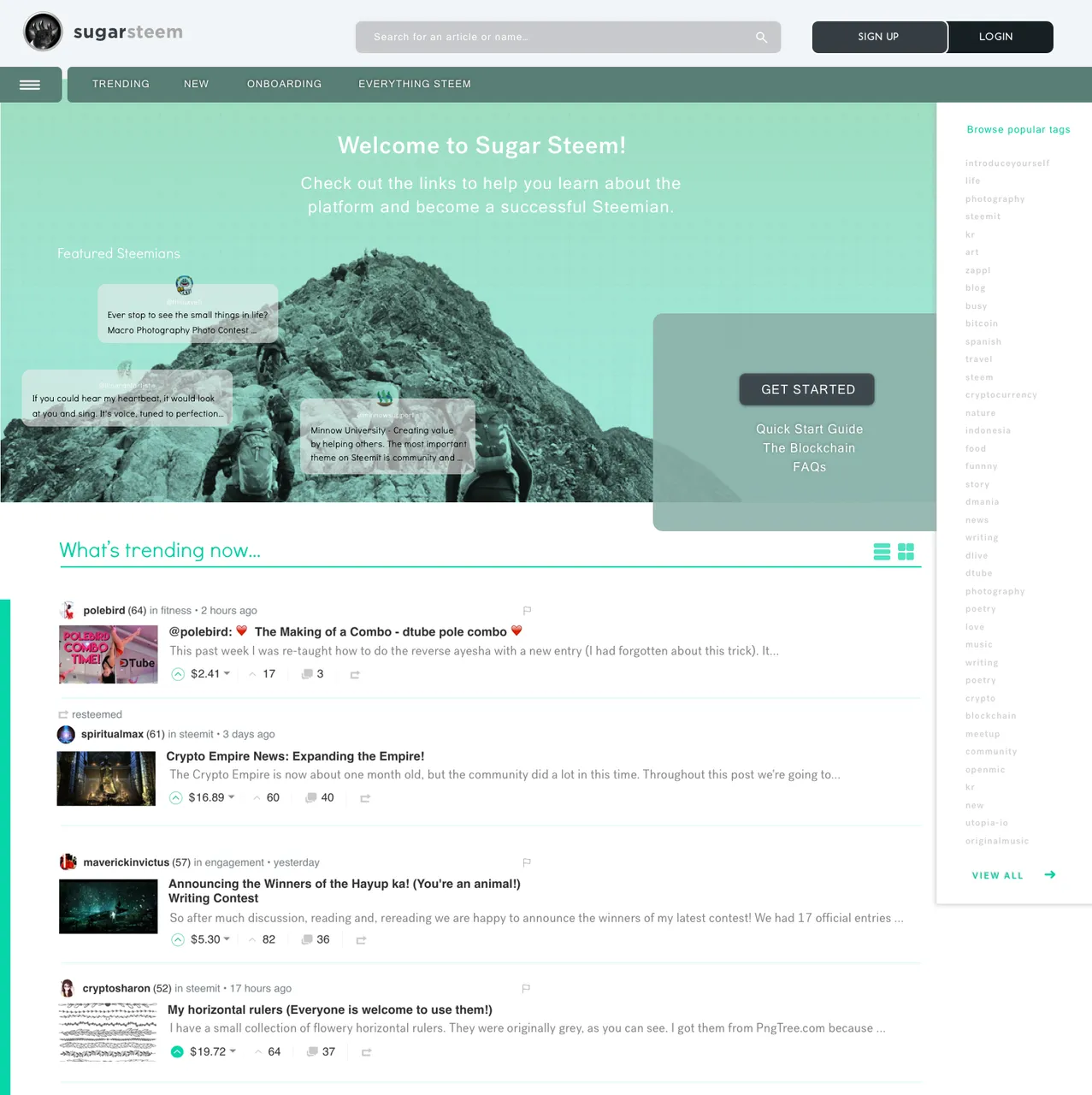
If you decide that you like a list better, you can hit the toggle to skim through more content quicker if youd like also.



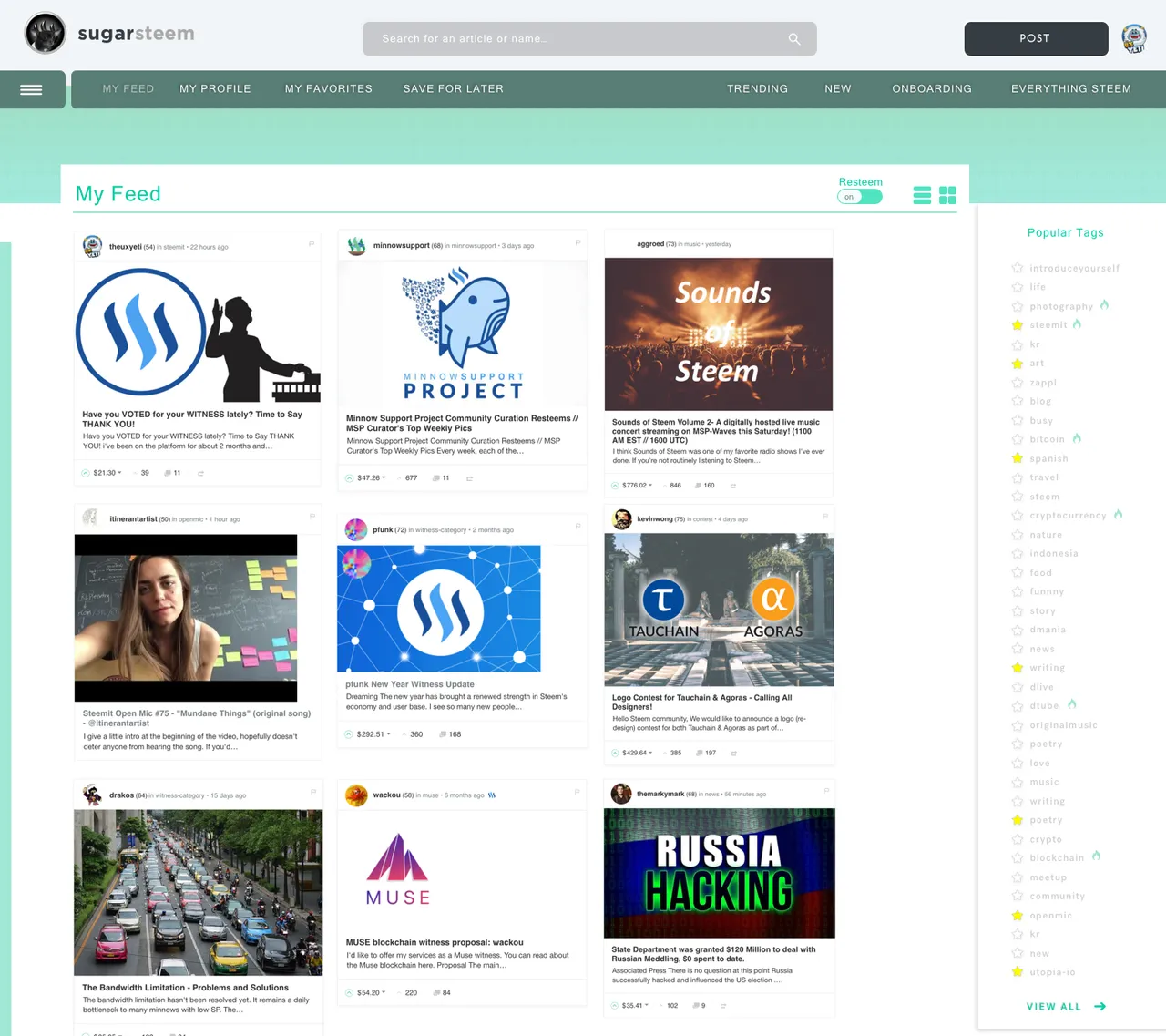
Persona: I am a returning user and see additional personalization that is catered to my interests.
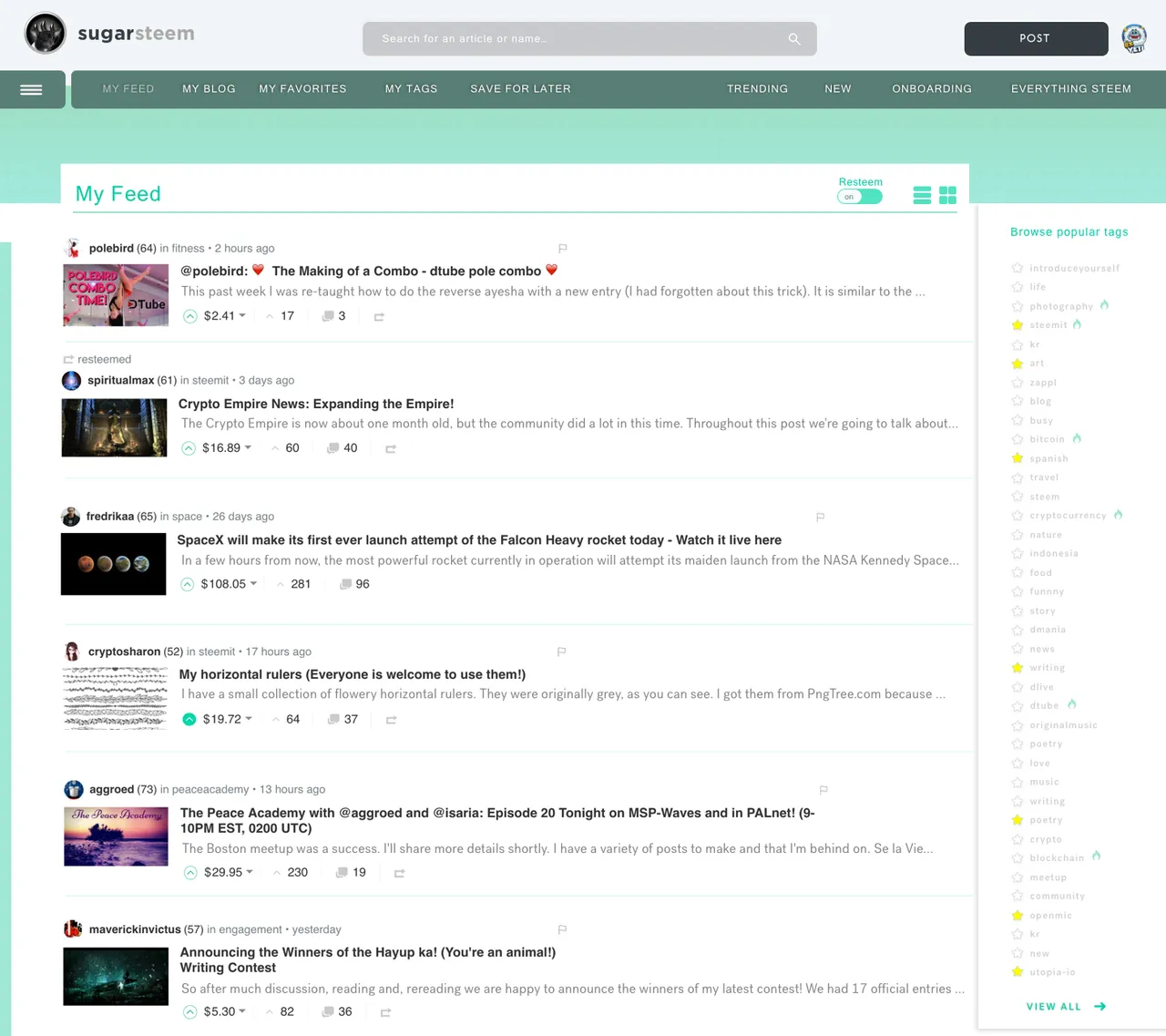
Story: As a user I’d like to login and access my feed. Instantly I can see the tile view or switch to the list view. The UI would save my viewing preference. I then can see the content I’m interested in and save articles for later, save category tags on the right to review later, check out curated topics in onboarding, or featured articles SugarSteem team has put there to read. I can also review in the top navigation favorite users im following and their posts. And if I am a resteem fiend i can always turn off the resteems with my toggle and hide them in my feed for me.




First off a BIG THANK YOU to my newest discovery for Design Talent and my sole helper in the Visual Design @itinerantartist.
It’s you that use the UI and you are the voice that allows me to help shape this community. Thank you for your votes, your constructive comments, and your re-steems. your voice is being heard, scribed and translated into features for @SugarSteem.
Personal Shout Outs for your generousity to my UI Series. Truly grateful!
@cryptoctopus, @transisto, @donkeypong, @totolina, @arama, @analisa, @sykochica, @inquiringtimes, @demotruk, @timcliff, @z8teyb289qav9z
@ausbitbank, @drakos, @wesleybos, @bestbroplayer, @danielsaori, @whatsup, @ilanaakoundi, @hr1, @makerhacks, @davemccoy,
@fabien, @drmake, @patrice, @sift666, @coffeex, @abh12345, @overkillcoin
@acidyo, @wackou, @therealwolf, @xaero1, @fredrikaa, @jerrybanfield, @lrock, @playitforward, @mod-tamichh, @noboxes, @aggroed, @kodaxx, @dbzfan4awhile, @teamhumble, @kimzilla, @scorer, @shawnvanderveer, @dshelton32
@yabapmatt, @carface, @slickwilly, @edwardlewis, @geofftk, @socky, @bbrewer, @etcmike, @austinhopper, @karencarrens,
@alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @ma1neevent, @spydo, @dedicatedguy, @personz
@v4vapid, @totolina, @leeuw, @morseke1, @cryptocat, @mes, @poeticsnake, @princessmewmew, @spiritualmax, @edb1984, @remcovdpluijm
@eeks, @clayford08, @etcmike, @mattclarke, @datascience,
@netuoso, @followbtcnews, @brandonp, @steempty, @fminerten, @shadowspub, @ammonite, @themarkymark,


@theUXyeti - Geek of all Trades, Master of Many! Built over 200 interfaces for Start ups to Fortune 500 companies across websites, mobile apps, mobile games, console games, VR/AR games, wearables, appliance UI, aerospace, military UI, ecommerce.
In my spare time I teach scuba as a dive master, play a lot of strategy games, love card games, and work on my current Steem UI project SugarSteem - follow @sugarsteem
How to find me
Steemit: www.steemit.com/@theUXyeti
Steemit: www.steemit.com/@sugarsteem
Discord: TheUXyeti or TheUXyeti#5698
Dlive Channel: https://dlive.io/@theuxyeti
IG: thetravelyeti