This content was deleted by the author. You can see it from Blockchain History logs.
초간단! 프로그래밍 지식이 전혀 없이 나만의 웹사이트 만들기! - 1편(총 2편 마무리 예정)
안녕하세요, @followme95 입니다.
오늘은 제가 특별한 날에 자주 써먹는 저만의 '선물' 만드는 법을 여러분에게 공개하려 합니다.
저는 특별한 날에 아주 간단하게 웹사이트를 만들어서 선물을 하곤 하는데요.

이 웹사이트 사진은 제가 어버이날 때 부모님께 드렸던 세상에서 유일한 저희 가족을 위한 홈페이지입니다.
그러면 간단하게 시작해볼까요?
참고로 프로그래밍 지식이 전혀 없어도 무관할만큼, 따라하시고 조금 찾아보시면 됩니다ㅎㅎ
스팀잇에서 글을 작성할 때에도 marked down 정도는 알아야되는만큼, 그정도만 할줄 아시면 될 것 같습니다.
1. 링크를 눌러 회원가입을 해주세요.

여기서 Sign in 버튼을 클릭해주시면

여기에서 Sign up을 하실 수 있습니다 :)
2. 자신만의 작업환경을 만들어주세요.

여기서 workspace를 만드시는 버튼을 클릭하시면

이와 같이 화면이 나오게 됩니다. template은 ruby on rails(현재 클릭되어있는 항목)을 꼭 설정해주세요.
3. 무료 테마를 다운로드받습니다.

저희는 엄청 간단하게 좋은 디자인을 사용하기 위해 무료로 bootstrap을 제공하는 사이트에서 다운받도록 하겠습니다.
유료로 제공하는 사이트일 경우 더 좋은 디자인과 모델로 구성되어 있겠죠?

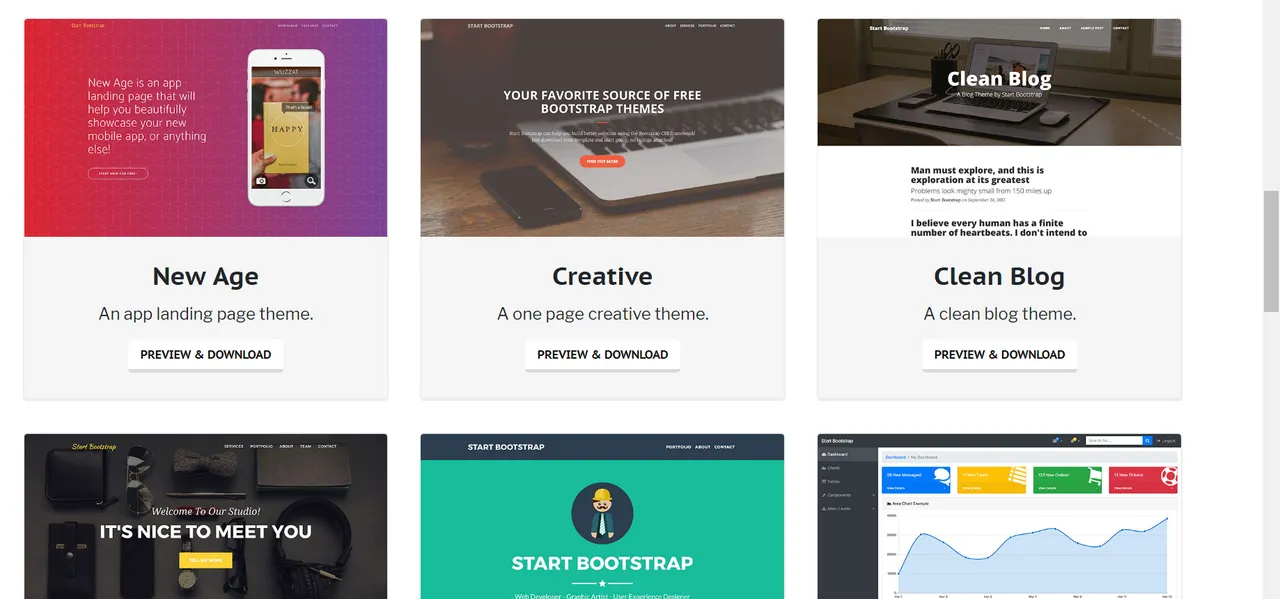
사이트 화면을 내리다보면, 무료로 제공하는 템플릿들의 썸네일을 보여줍니다.
화면 좌측 하단을 보니 제가 작성했던 부트스트랩이 있네요 :)

다운로드 버튼을 눌러 다운로드해주세요.
4.화면에 있는 모든 폴더와 index.html 파일을 드래그 앤 드랍 방식으로 public 폴더로 옮겨주세요.

다운로드 받으시고 압축해제하시면 이와 같은 화면이 보이실 건데요. 여기서 css, img, js, mail, scss, vendor 폴더와 index.html 파일을 저희 작업환경의 public 폴더로 옮겨주시면 됩니다.

현재 저희 작업환경 공간은 이렇게 생겼는데, 여기 보이는 public 폴더로 제가 말한 파일들을 옮겨주시면 되요.

이렇게 옮겨주시면 됩니다.
그러면 어떻게 생겼는지 한번 볼까요?

화면의 Run project 버튼을 눌러주세요.

그러면 작업환경 하단 부분에 이렇게 저희가 작성한(사실 다운로드받은) 코드가 작동중이라고 메시지가 뜨네요.
저 링크를 눌러주세요!

짜잔, 완성되었습니다.
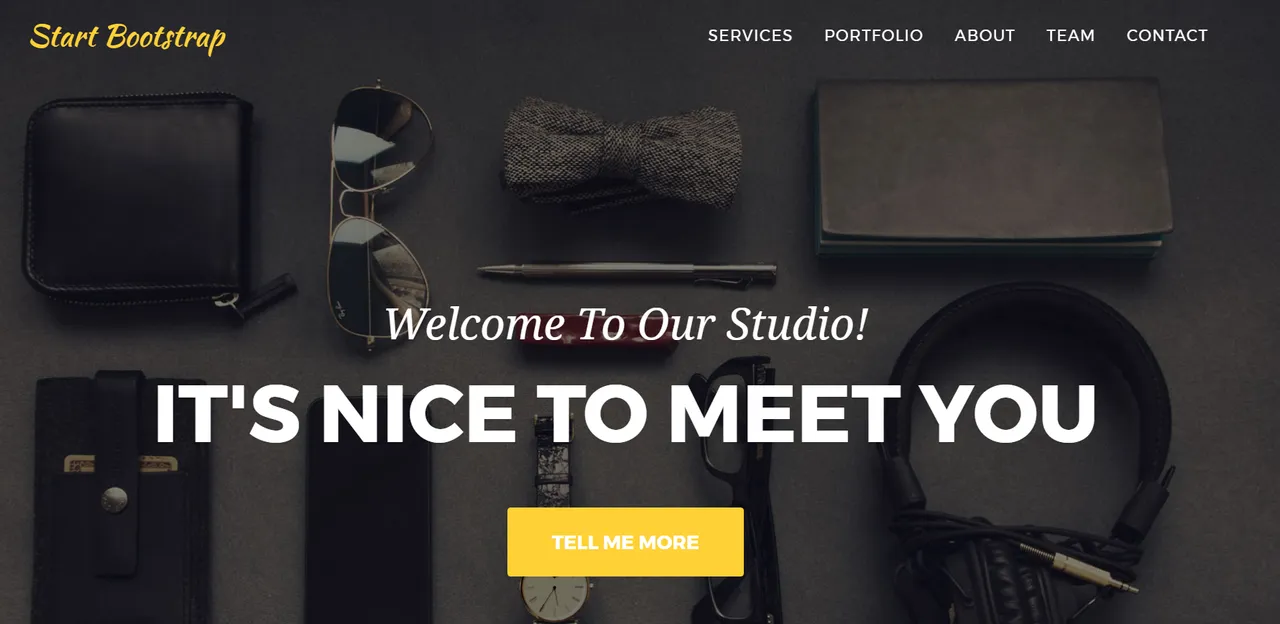
원래 제공하는 템플릿과 같은지 비교해보도록 할까요?
링크에 들어가셔서 'live preview' 버튼을 눌러주시면

똑같다는 것을 아실 수 있습니다 :)
여기서부터 코드를 원래 작성하실 줄 아는 분들은 금방 홈페이지를 만드시겠지만, 아닌 분들은 조금 더 설명이 필요하고 글도 지나치게 길어진 것 같아서 다음 글에 작성을 마무리하도록 하겠습니다.