When I first came to the blockchain in 2017, I was a complete ignoramus when it came to making my posts
- more pleasing to look at, and
- more readable
I was helped a great deal by an early friend, @scrooger who had himself created some instructional posts with things that could be copy/pasted in, which I did for a long time, but then I learned to do these things for myself, and created documents for the longer code strings, and my favorite .gifs
I have also learned how to post these codes so that they don't OPERATE.
<center>For example</center>In these instances, you can see the command for Centering. If I type that without the "Back Quote" symbol at the beginning and the end
The Back Quote ` is on the top left of a QWERTY keyboard, same key as the TILDE ~ symbol, just below the ESC key.
Now to some commands for anyone who is new or just is unfamiliar with these options.
Disclaimer; many of these things are built in to the 'modern' front ends like Peakd and ecency.
for Centering type <center> at the beginning of what you want centered (text or image, doesn't matter) then type </center> at the end.
Note, in several of these, you'll see that there is an opening and closing command that are the same, but for the backslash / which cancels the opening command.
For Subscript/smaller text, type <sup> at the beginning, and </sup> at the end of what you want small
For BOLD type two asterisks before and after **bold**
For Italic, there are two methods One uses One asterisk *One asterisk* the other uses the Underscore same result _same result_
COMBINING BOLD AND ITALIC Three asterisks ***three asterisks*** (that is easiest) or two asterisks and the underscore _**two asterisks**_
You can use the HASHTAG to get really large bold text,
One hashtag (followed by a space) # One hashtag is the largest
The more hash tags makes it progressively smaller
hash tags ## hash tags
makes it ### makes it
progressively #### progressively
smaller ##### smaller
Notice the space between the # and the text. It doesn't work without that, otherwise it become a #hashtag
Now we move on to some more complex code strings.
For instance.
Say you want to make a post in two languages, with the text appearing side-by-side
Two Columns
<div class=pull-left>WRITE ALL YOUR TEST HERE FOR THE LEFT COLUMN.</div><div class=pull-right>WRITE ALL YOUR TEST HERE FOR THE RIGHT COLUMN.</div>
This one gets tricky. You put your text in between the> where it says "write your test here" and there are some spacing issues that I just had to learn by trial and error.
Two Columns

I have found that you MUST insert some border once you are done with the two columns, or else what you type continues into the second column
Here is a command that is even more problematic.
Say you want some text AND AN IMAGE to be on the right side.
And SOME text and an image on the LEFT SIDE
Align left
<div class="pull-left"><img src="http://imgur.com/eHI22wC" /></div>
You insert your image in between the > on one end and the > on the other
Align left

Spacing is again, tricky
For me it was a matter of trial and error, and remains so because I rarely use this function.

Same thing for
Align Right
<div class="pull-right"><img src="http://imgur.com/eHI22wC" /></div>

Just to break
The line

I realize your head may be spinning right about now

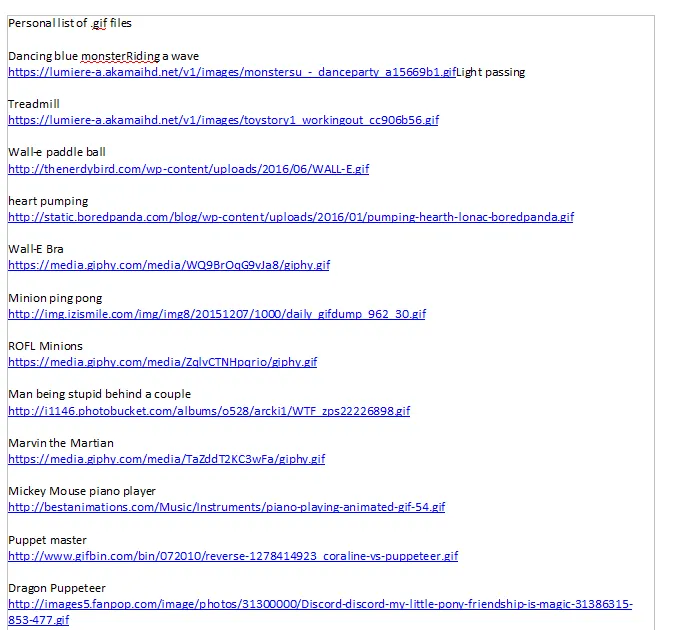
<center>https://thumbs.gfycat.com/DismalThatCowrie-size_restricted.gif</center>I keep a document saves with my favorite .gifs,

↑↑This is a screen shot of the top of the first page of 16 pages of .gifs I have saved↑↑
but if you search for one, find one you like for a specific purpose, Right Click on it, chose Copy Image ADDRESS if you copy image, it will be just a static image.
I also have several versions of POST FOOTERS saved on the document.
For Peakd:
<center>https://imgur.com/ZRPkuoN.jpg https://i.imgur.com/Cs07kWZ.gif https://images.hive.blog/DQmWU21rRhqQLoqKKKFq5zbQgWqooAQnkirZbP2eTMrpEWT/image.png https://files.peakd.com/file/peakd-hive/derangedvisions/Uf5lD91A-HiveGlitch.gif  https://steemitimages.com/DQmYHe3LVwpEFCGnv2azPfFfzu3UVrVD2hMRMvnF63GkzBG/royalfinest.gif</center>
And I have a slightly different one for ecency, but these are up to you, make them personal.
One last thing, how to insert a link Type the opening bracket [ then something to identify the link, it may be the word source, or the name of a person, then type the closing bracket ] followed by opening parenthesis ( the URL for your link and the closing parenthesis)
Top image [source](https://pixabay.com/photos/boy-thinking-pensive-thoughtful-2074662/)
This is enough for today

"Some help for Newbies and Markdown Coding"
by
Jerry E Smith
©12/03/2021
Top image source






by
Jerry E Smith
©12/03/2021
Top image source