
Postingan #part 6 ini saya akan membagikan pengalaman saya dalam belajar HTML mengenai cara membuat form. Form HTML adalah sebuah area yang mengandung elemen-elemen form. Elemen form adalah sebuah elemen yang memungkinkan pengguna memasukkan informasi seperti text, textarea, menu drop-dwon, radio button, checkbox dan lain-lain. Tag HTML untuk form adalah .
Jenis-jenis form yang dapat kita buat adalah
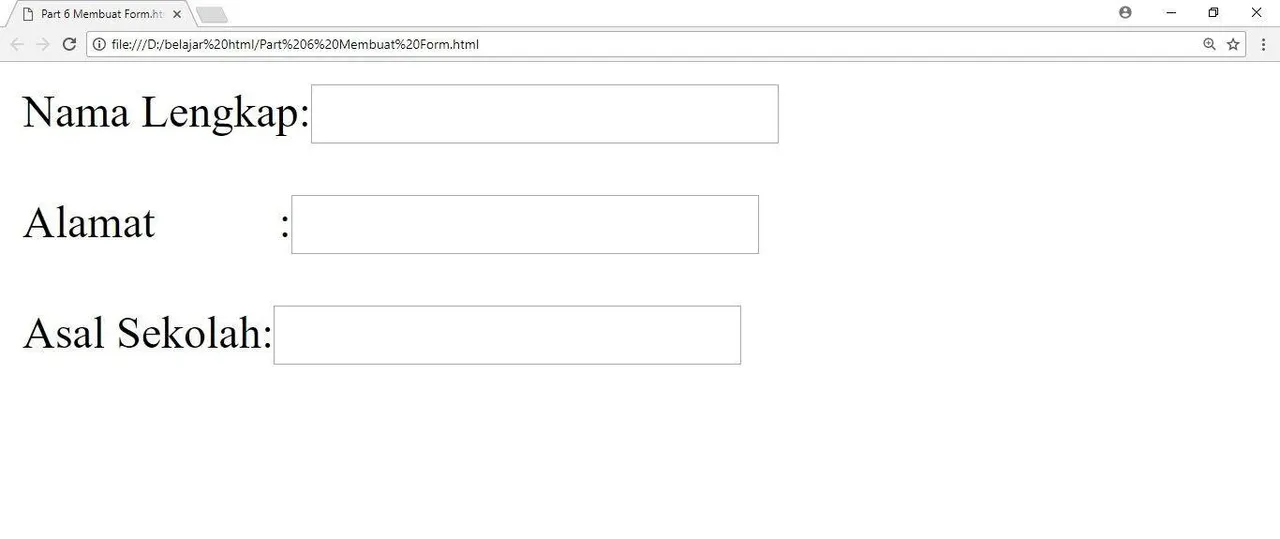
1. Field Text
Contoh:
<form>
Nama Lengkap:<input name="NamaLengkap"type="text" id="NamaLengkap"/>
<br>
<br>
Alamat           :<input name="Alamat"type="text" id="Alamat"/>
<br>
<br>
Asal Sekolah:<input name="AsalSekolah"type="text" id="AsalSekolah"/>
</form>
Catatan:   untuk membuat spasi agar alamat sejajar dengan Nama Lengkap
Hasilnya:

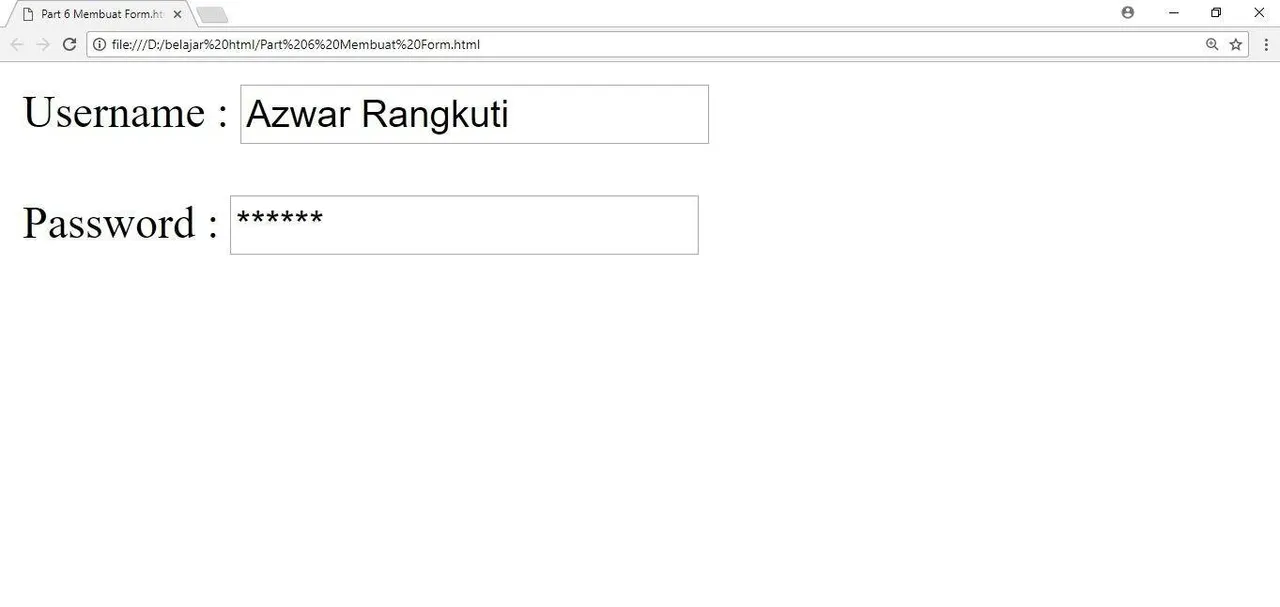
2. Field Text-Password
Contoh:
<form>
Username : <input name="Username"type="text" id="Username"/>
<br>
<br>
Password : <input name="Password"type="text" id="Password"/>
<form/>
Hasilnya:

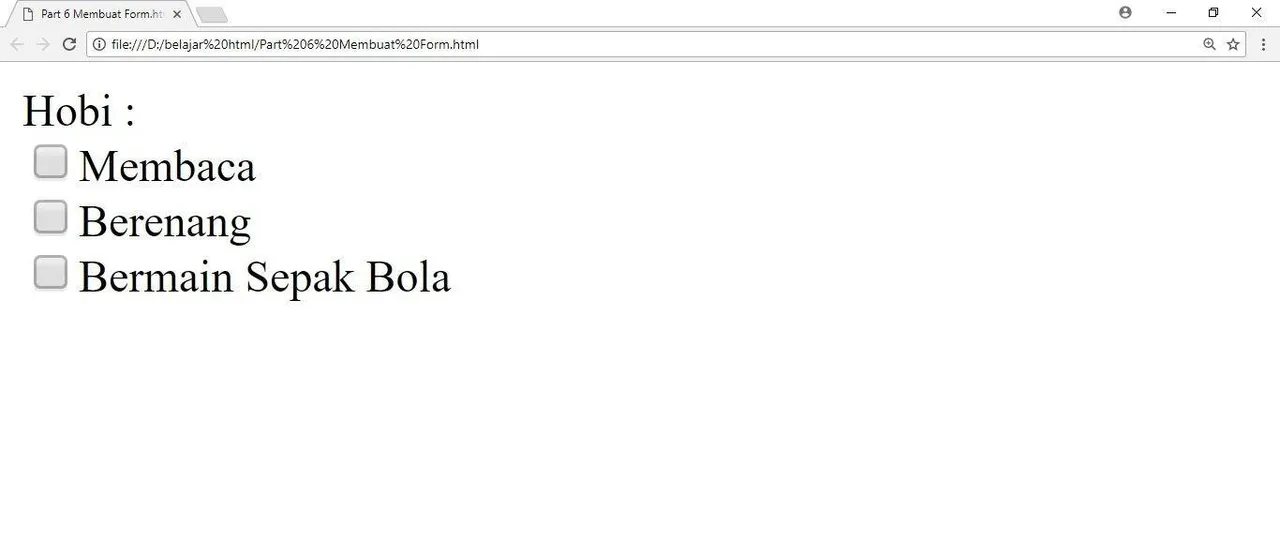
3. Checkbox
Contoh:
Hobi :
<br>
<form>
<input name="membaca"type="checkbox"id="Membaca" Value="membaca">Membaca
<br>
<input name="berenang"type="checkbox"id="Membaca" Value="berenang" checked>Berenang
<br>
<input name="bermain"type="checkbox"id="Membaca" Value="bermain">Bermain Sepak Bola
<br>
</form>
Hasilnya:

4. Radio Button
Contoh:
Jenis Kelamin:<bd>
<form>
<input name="jeniskelamin" type="radio"value="L">Laki-laki
<br>
<input name="jeniskelamin" type="radio"value="P">Perempuan
<br>
</form>
Hasilnya:

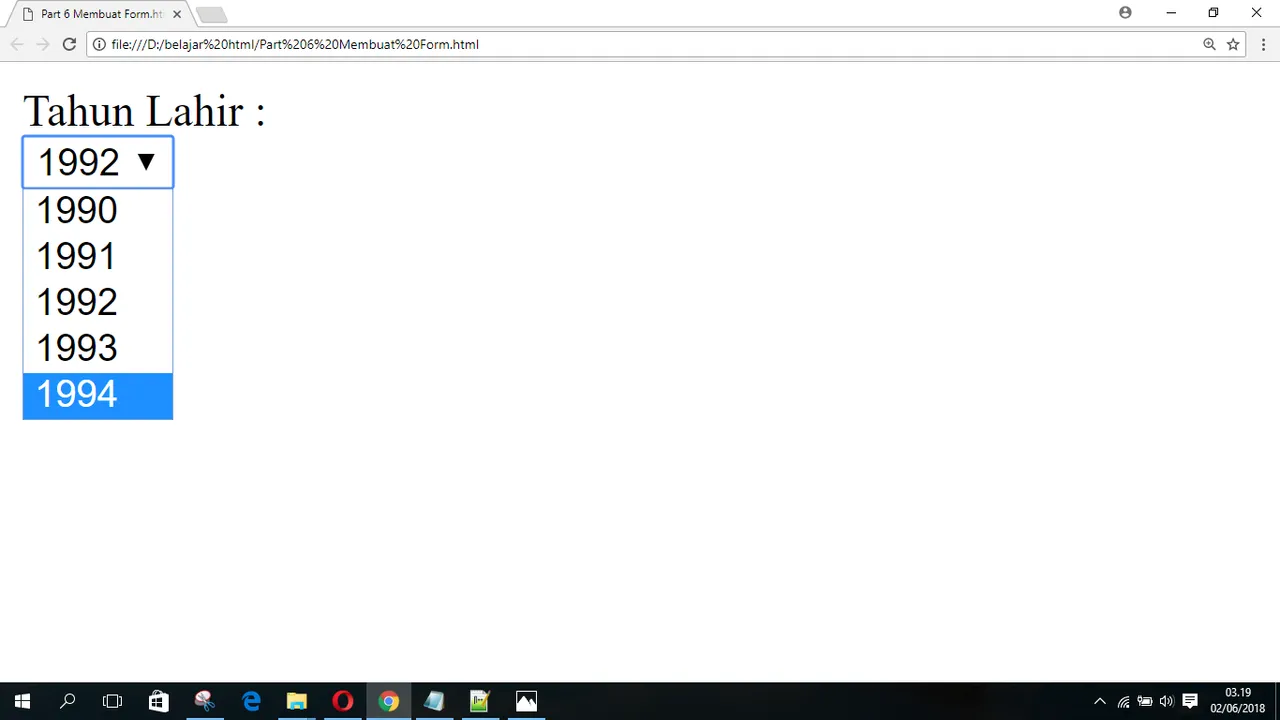
5. Menu Drop Down
Contoh:
Tahun Lahir : <br>
<form>
<Select name="select">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992"selected>1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
</form>
Hasilnya:

6. Textarea
Contoh:
<form>
<textarea name="textarea" cols="50"rows="5">Isikan komentar anda disini</textarea>
</form>
Hasilnya

7. File Upload
Contoh:
<form>
<input name="fileupload"type="file"/>
</form>
Hasilnya

8. Button COntrols
Contoh:
<form>
<input type="submit" value="Kirim"/>
</form>
Hasilnya

Nah, inilah hasil belajar saya hari mengenai cara membuat form dengan menggunakan HTML.
Terima kasih sudah berkunjung _
Postingan Sebelumnya
#Part 1 Belajar HTML-Tag HTML
#Part 2 Belajar HTML-Penformatan Teks
#Part 3 Belajar HTML-Hyperlink
#Part 4 Belajar HTML- Membuat List Item
#Part 5 Belajar HTML - Membuat Tabel
