Hi there lovely and Creative People of hive World,
Hope you all are fine and having an awesome day
First of all, Thanks to @sayee Didi for giving me a chance to make a logo for @neo-care project. And she already paid me hehe as GIFT, so its not my contribution 😌 Thanks again Didi.
Lets check what is neo-care is all about, and remember this is not a project from Mr. Neoxian, we the Citizens start it and the main person with her team is @sayee didi
What is Neo-care?
It is all about supporting people who are very badly off and lack even a decent daily meal. So, the funds that are collected in the form of Hive or HBD will be given to a responsible person and he/she will use the funds to buy food and other amenities and give to those who are truly deserving.
Source blog

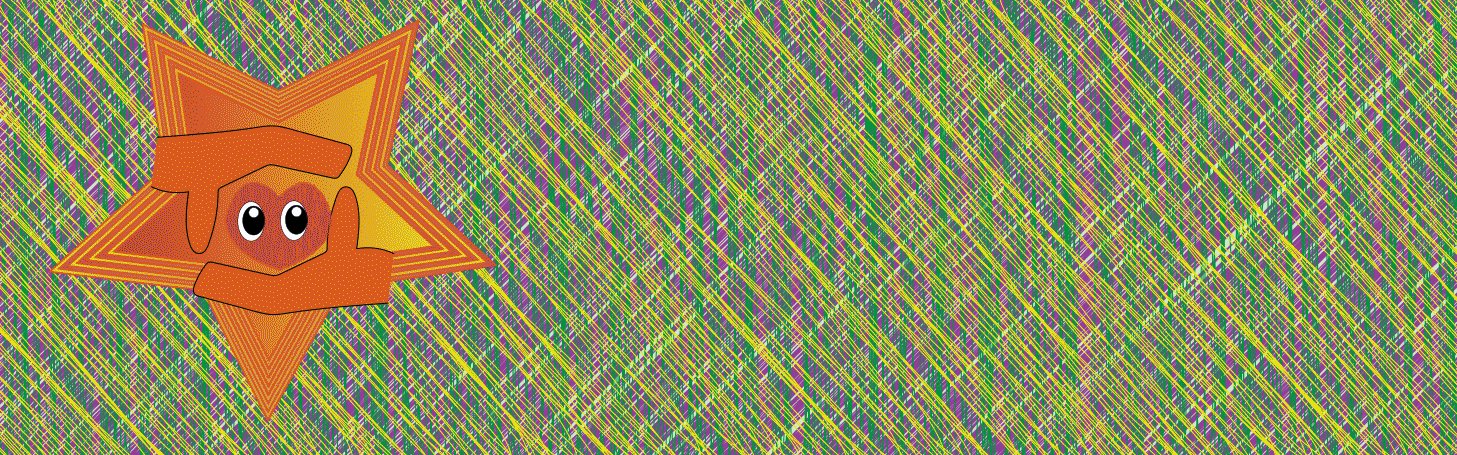
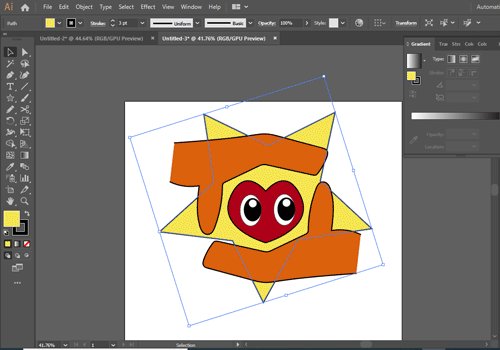
As it is about donation and helping some needy people, so I tried to show helping hands that cares so I put eyes between hands (who are needy) and put a heart to show that we care and we are trying...
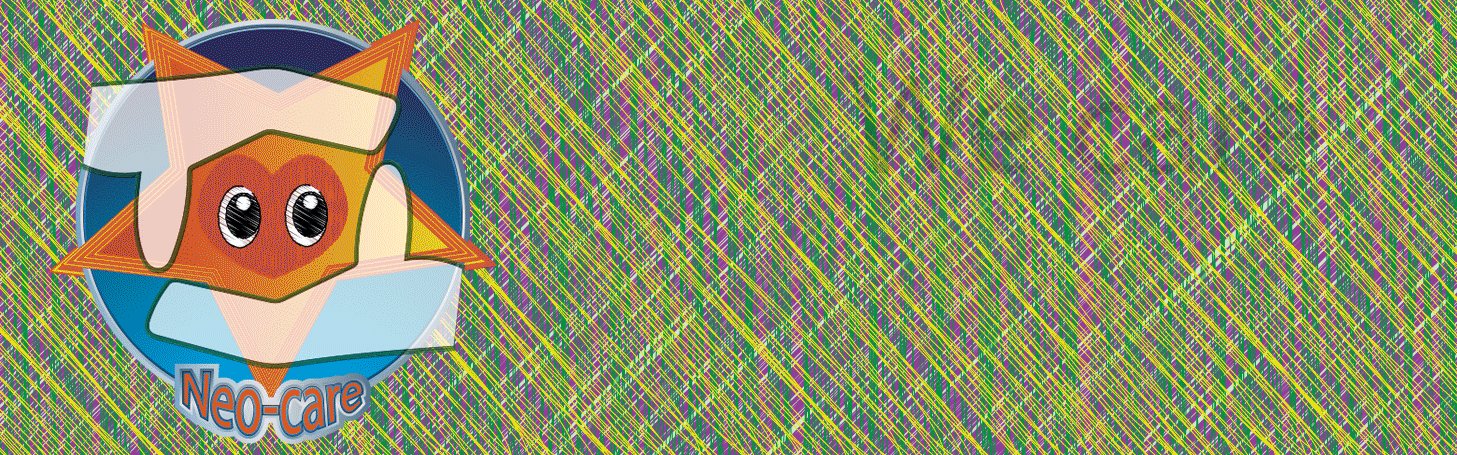
Logo Design



Neo-care Text Myriad Pro and I used Warp option with Arc Lower style for it.
Separator for blogs

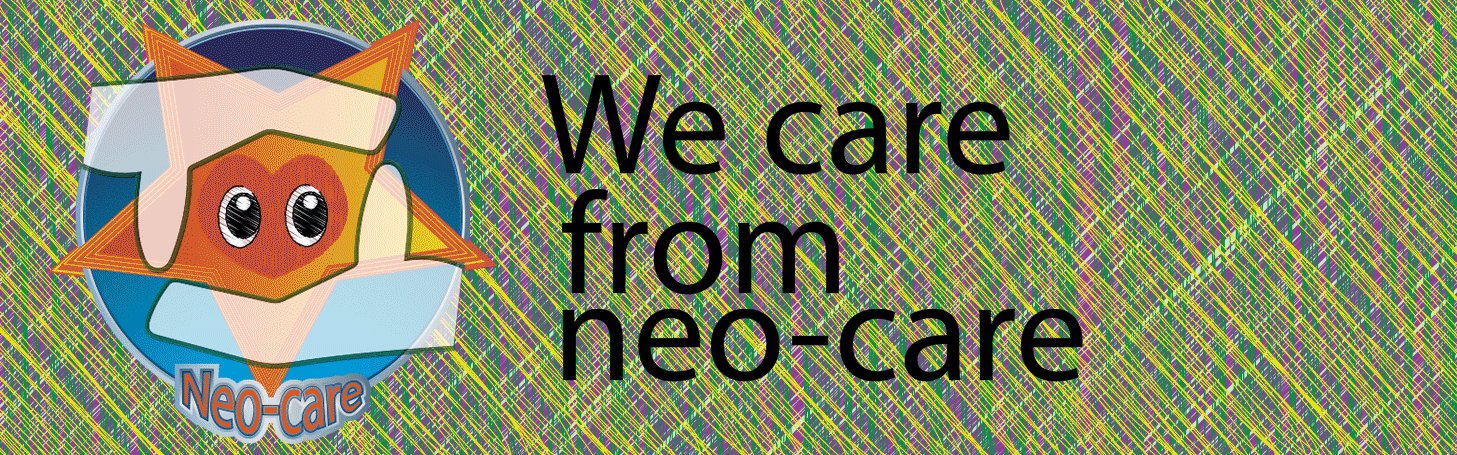
Footer GIF

@sayee Didi you can always ask me to do any change with those pieces. I will surely try my best.

Software I used :
Adobe Illustrator 2019 for creating Logo designs
Adobe Photoshop 2020 for making GIF by frames

Steps :
First I worked on Logo design, and I start with a hand, Copy and mirror that hand shape and set that downward. Then I draw heart shape and put eyes on it. At last I put Star shape at back. check step-wise images in this GIF 👇

I used some gradient and stylize coloring on this piece and you can check first Image of this blog as my Final Piece for Logo.
After completing logo I created Paragraph separator and then for GIF image, I move star position for few frames and also caring hands and put a real logo on it

And used background and put text on GIF 👇


Hope You like it,
Thanks for the Visit


Posted using Neoxian City