
Dominando el Markdown
OK! Eres nuevo en Hive o eres viejo (abuelit@ jajaja) pero el markdown te hace sentir cosas no muy bonitas cuando vas a intentar hacer un post, no hay problema para eso esta esté post!
Esta es una traducción autorizada del post 🌟ULTIMATE Markdown Tutorial🌟 de la fabulosa @carrieallen Markdown Queen! Con libertad editorial mía así que hay unos pequeños cambios y ajustes, pero manteniendo la info tan completa que Carrie originalmente nos dio, así que aquí vamos…
¡Es hora de la clase!
Esto es lo que cubriremos:
- Markdown – como el HTML, pero más fácil.
- 👉 Emojis
- Imágenes gratuitas y legales. Cómo encontrarlos y citarlos.
- Imagen de portada: el tamaño perfecto.
Comencemos con un poquito de Markdown.
👉 Primero, aquí hay algunas publicaciones súper útiles para incluso MÁS Markdown.
Github's Markdown Cheatsheet Lo tiene TODO.
La guía definitiva para Markdown. ¡Incluso tiene aplicaciones para ayudarte!
👉 Aquí también tienes estos útiles editores de Markdown (desde el navegador).
Con ellos puedes:
- Trabaja fácilmente y guarda tus publicaciones en la nube.
- Comparte tu publicación con otros para colaborar en tiempo real.
- Conecta y guarda todo tu trabajo en Google Drive.
Los fundamentos

TÍTULOS
Vienen en todas las tallas. Bueno, 6 tallas.
Simplemente escriba # (hashtag) y luego un espacio antes de lo que desea como encabezado. Un hashtag es el más grande y 6 es el más pequeño. Probablemente solo use 1,2 o 3.
# Encabezado 1
## Título 2
### Título 3
#### Título 4
##### Título 5
###### Título 6
Que resultan así:
Título 1
Título 2
Título 3
Título 4
Título 5
Título 6
TEXTO
Para cursiva solo agregue un pequeño asterisco ANTES y DESPUÉS de la palabra u oraciones.
*cursiva*
Para negrita un asterisco más en cada lado. (Dos en total)
**negrita**
Para poner en cursiva negrita, ponerlos juntos! (Entonces 3 asteriscos en cada lado).
***cursiva negrita***
Para agregar resaltado, coloque 1 ` O 3 ``` a cada lado de su palabra o frase.
agregar ``` resaltado
Para atravesar, necesitarás dos garabatos horizontales ... ¡Buena suerte para encontrarlo en tu teclado!
~~atravesar~~
Facilito!!
¿Pero qué hay de esa pequeña línea allí mismo?
¡Esos son asteriscos también! o guiones o piso.
Solo tres (o más) seguidos.
***
---
___
ENLACES
¡Puede agregar enlaces de clic a todo tu texto! Como se hizo anteriormente con las útiles publicaciones de Markdown.
Debes usar corchetes [] alrededor de lo que quiera que lea su botón o texto en el que se pueda hacer clic. Siga eso con su enlace entre paréntesis ().
Se verá así:
[Tutorial de Markdown](https://www.markdowntutorial.com/lesson/1/)
Y resulta así:
Tutorial de Markdown
IMÁGENES
Afortunadamente, es casi IGUAL que con los enlaces.
Se ve exactamente igual, excepto por un signo de exclamación al principio. No NECESITA tener un título. Se puede dejar esto en blanco. Aquí Copié/Pegué un Bitmoji, como puede ver, ni siquiera trae un título real, pero se necesitan los corchetes para completar el código.


IMÁGENES con ENLACES CLICKLEABLES
Esto es tan fácil como colocar los dos últimos códigos juntos.
Primero, tiene una IMAGEN que se ve así:

¡Solo ponemos unos corchetes [] alrededor de la imagen!
[]
Y finalmente, solo agregas el enlace que desea al final entre paréntesis ().
[](https://peakd.com/myhiveintro/@victoriabsb/hi-i-m-victoria-my-introduction-to-the-hive-community-and-answer-to-what-does-hive-mean-to-me-question)

CENTRAR
¡Es hora de mover algunas cosas!
Puede centrar CUALQUIER COSA, todo lo que necesita es <center> al comienzo de la palabra, imagen, etc. y </center> al final. Si NO colocas la barra diagonal inversa en el código final, centrará el RESTO de su publicación desde ese punto.
Código genérico para copiar / pegar:
<centro> IMAGEN o TEXTO </ centro>
Ejemplo:
** <center></center> **
¡Aquí estoy en el medio!

El texto funciona de la misma manera.
## <center> **¡Eres increíble! ** </center>
¡Eres increíble!
🎶 A LA IZQUIERDA 🎶 A LA IZQUIERDA 🎶 A LA DERECHA 🎶 A LA DERECHA🎶
Esto da la mayor cantidad de problemas. No te sientas mal si se te hace difícil también.

¡Adelante!
Para mover el texto a la IZQUIERDA o DERECHA de una imagen y envolverla, debes colocar el código EXACTAMENTE de esta manera (puede copiar/pegar esto y completarlo):
<div class="pull-right">DIRECCIÓN DE IMAGEN</div>EL TEXTO IRÍA AQUÍ.
 Mírame poniendo fotos allí. 😎 👉
Mírame poniendo fotos allí. 😎 👉

Recapitulemos; Alineando a izquierda o derecha:
- Primero, el código pull (izquierda O derecha).
<div class="pull-left">OR
<div class="pull-right">- Inserte la DIRECCIÓN DE IMAGEN, sin espacio.
- FINALIZA el código Pull, sin espacio.
</div>- Después del cierre del código Pull ingrese el TEXTO que desea que se coloque a la izquierda o derecha de la imagen, sin espacio.
Puede usar estos mismos códigos para alinear a la izquierda o derecha solo su texto. Aquí está el código para copiar / pegar.
<div class = pull-right> Este texto está a la derecha </div>
<div class = pull-left> Este texto está a la izquierda </div>
<center> Este texto está en el medio </center>
Este texto está a la derecha
Este texto está a la izquierda
Una última cosa sobre la colocación de texto ...
Justifica el texto
¿Ya sabes? Colocarlo todo parejo. Como un periódico o libro. 😃
Use el mismo código que el anterior, pero sustituya pull-right o left con text-justify. Aquí está el código:
<div class="text-justify"> TEXTO </div>
Esto formatea tu texto de manera muy agradable ... como este extracto de Wiki Las aventuras de Alicia en el país de las maravillas:

LISTAS
Esto es bastante intuitivo. Puede usar -, + o * delante de una palabra, seguido de un espacio, y se convertirá en un PUNTO sólido.
* Esta es la primera opción.
- También esta esta.
+ Puedes usar el +.
- Esta es la primera opción.
- También esta esta.
- Puedes usar el +.
Citas o Quotes
Esto es bastante importante. Cada vez que quiera usar las palabras exactas de otra persona, es mejor usar esto y CITAR su fuente. También lo uso para resaltar simplemente partes de mi post que quiero destacar.
Súper simple, solo agregue una flecha hacia la derecha > al comienzo de su cita.
> Las citas en bloque pueden ser divertidas y agregar profundidad a tus publicaciones.
Las citas en bloque pueden ser divertidas y agregar profundidad a tus publicaciones.
Tablas
Organizan las cosas muy bien. Ahora, tu también las podrás usar!
Aquí hay un ejemplo:
| Encabezado 1 | Encabezado 2 | Encabezado 3 | Encabezado 4 | Encabezado 5 |
| --- | --- | --- | --- | --- |
| Rojo | Plátanos | Mullido | Jefferson | Libra |
| Verde | Naranjas | Medianoche | Palisandro | Virgo |
| Azul | Fresas | Punto | Broadway | Tauro |
Que mágicamente se convierte en ...
| Encabezado 1 | Encabezado 2 | Encabezado 3 | Encabezado 4 | Encabezado 5 |
|---|---|---|---|---|
| Rojo | Plátanos | Mullido | Jefferson | Libra |
| Verde | Naranjas | Medianoche | Palo de rosa | Virgo |
| Azul | Fresas | Punto | Broadway | Tauro |
Aquí hay uno en blanco para copiar / pegar y completar usted mismo:
| El | El | El | El | |
| --- | --- | --- | --- | --- |
| El | El | El | El | |
| El | El | El | El | |
| El | El | El | El | |
También puedes poner imágenes en una tabla. Incluso clikckeables.
VIDEOS DE YOUTUBE
Esto se hace con una copia / pega básica del enlace. Si desea que YouTube CUENTE las vistas que tiene el video, debe obtener el código EMBED. NO solo copie / pegue la URL.
Aquí están Carrie y su esposo con la canción original, "Lugar correcto, momento correcto".
Así es como se ve la codificación primero:
<center><iframe width="560" height="315" src="https://www.youtube.com/embed/_lPKtjJBFTo" frameborder="0" allow="reproducción automática; medios cifrados" allowfullscreen></iframe></center>
🌟 Emoji Time!🌟
Esto es algo que me preguntan todo el tiempo, "¿Cómo tienes emojis en tus publicaciones, comentarios y títulos?"
Bueno, ¡copio y pego, por supuesto! 😎
Aunque probablemente podría copiar / pegar emojis desde cualquier lugar, he encontrado un GRAN sitio que simplemente mantengo abierto en mi navegador. Tú también deberías. 😉
Aquí tienes ... un pequeño secreto para el universo. ☄️
😎 Get Emoji 😎
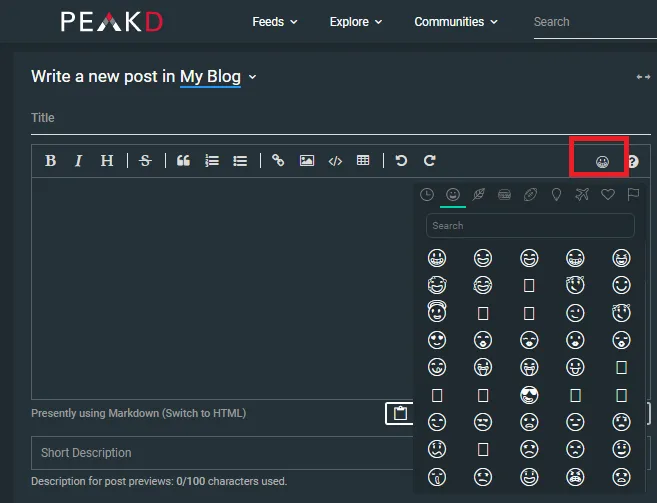
Si Usas PeakD, el editor te da la opción de agregar emojis directamente.


¡IMÁGENES!
Carrie también nos tiene un excelente tutorial de How-To usar Google para encontrar imágenes de uso libre. (está en inglés, pero es fácil de entender)
Básicamente,
- Busca en Google lo que quieras.
- Haga clic en Imágenes.
- Haga clic en HERRAMIENTAS debajo de la barra de búsqueda.
- Haga clic en DERECHOS DE USO.
- Elija ETIQUETADO para REUTILIZAR o REUTILIZAR CON MODIFICACIÓN.
¡Ahora todas las imágenes están Libres y listas para ti!
Para estar más seguros aún puedes hacer clic en el sitio, y así asegurarse de que sea realmente gratuito. Incluso aun así es bueno citarlos también, para una total transparencia.
Aquí hay algunos buenos sitios de imágenes que son de uso gratuito:
Pro-Tip: Con la herramienta de imagen de Google anterior, puede usar Google para buscar en TODOS esos sitios. y así ahorras tiempo!
Edición básica de imágenes - Opciones gratuitas
para no alargar este post solo mencionaremos a dos sitios de edición de imágenes GRATIS:
Canva es bastante fácil de usar y GRATIS.
Puedes pagar también aproximadamente $ 13/mes para obtener más funciones, según lo que necesite en ese momento. Pero si no en general, la versión gratuita es bastante completa y funciona bastante bien.

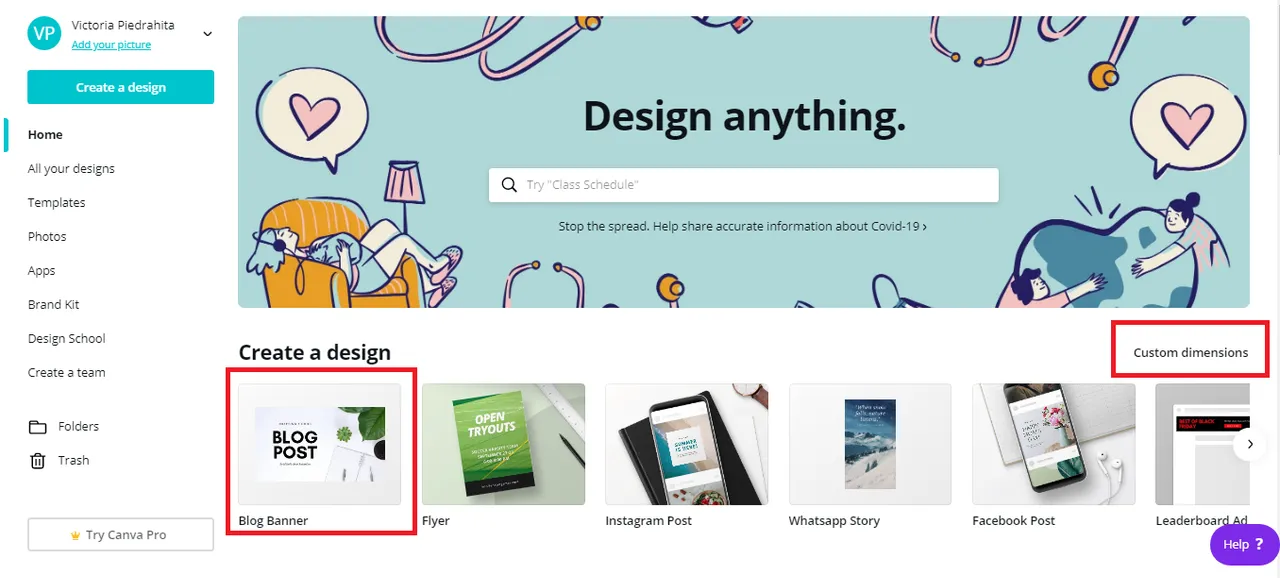
Dentro de Canva tiene la opción de crear una variedad de diferentes imágenes de redes sociales, y tienen todas plantillas precargadas para facilitar su uso. Desafortunadamente, no hay una plantilla para Hive Blog Cover Photo ... todavía. Afortunadamente, PUEDES crear tu propia plantilla usando DIMENSIONES PERSONALIZADAS. o en mi caso yo uso Blog Banner tiene unas dimensiones que funcionan para mis posts.
¿Porque es esto importante?

¡Porque SI!
TAMAÑO DE LA FOTO DE LA CUBIERTA
Después de un poco de investigación, finalmente Carrie encontró las dimensiones EXACTAS que (actualmente) se ajustan al feed en hive.blog y peakd.com.
Son 256 x 144.
Ese tamaño se muestra bastante pequeño, pero aún se ve perfecto en el feed.
Otras opciones de tamaño:
512 x 288
786 x 432
1024 x576
Para crear las fotos de portada, vas a Canva y selecciona USE CUSTOM DIMENSIONS.
Es bastante fácil después de eso. Puedo subir imágenes para usar, agregar texto, fondo, imágenes y otros elementos. Todas sus creaciones se almacenan en la nube GRATIS. Para usarlos, simplemente necesita descargarlos a su dispositivo.
Hay algunas cosas que son pagas. Así que solo evita esos y ya.
Y finalmente un poco sobre LunaPic.
Carrie también tiene un tutorial sobre cómo escalar imágenes. Lo puedes encontrar aquí: 🔅Learning LunaPic🔅 Lesson One: Scaling an Image for comments or posts. (En ingles)
¿Una de las ventajas?
Subir fácilmente imágenes. Puedes tomar una dirección de imagen y colocarla en la página principal. O subir directamente desde su dispositivo. Hay MILLONES de cosas/formas diferentes de editar fotos. 😎 Lo puedes usar para escalar tus Bitmojis y selfies a tamaño de comentario (150 x 150).

¡Hemos Terminado!

Ese fue todo el tutorial muy bien explicado que hizo la maravillosa @carrieallen, pero en ingles jajaja y me autorizo a hacer esta traducción y algunos cambios muy pequeños.
¡Espero les haya gustado y mas importante aun ayudado! Si aun tienen alguna duda, déjenmela saber ya sea en los comentarios o por discord en el servidor de @minnowsupport PALNet.
Como siempre gracias por leerme y
Espero leer sus comentarios!
Picture Credit: All images are of my property unless said otherwise and the emojis are made with Bitmoji.com!
I’m currently an active curator for @minnowsupport #palnet, #creativecoin and #foodie, and even though I focus on post in Spanish (cause duh!) if you know of any good post that deserves to be curated or any good author that I need to be on the lookout for 🔎📌 (doesn’t matter the language) let me know in the comments!
Actualmente soy curadora activa para @minnowsupport #palnet, #creativecoin y #foodie, e incluso aunque me centre en publicaciones en español (¡porque obvio!) ¡Si conoces alguna publicación buena que merezca ser curada o cualquier buen autor del que deba estar pendiente 🔎📌 en cualquier idioma, házmelo saber en los comentarios!
Proud Member and Supporter of The Minnow Support Project, If You Are Not Yet on The Community What Are You Waiting For?? CLICK below!!!

You can find this post shared on Twitter Here please give the tweet a like and retweet!



