Brief Details
Creating this logo design was a whole lot of fun as always... An interesting name so for me, i wanted the idea concept to be represented visually, just by mere looking at the logo design. As usual, the aim was soley focused on simplicity and modern... Also, the logo has to work well for an app icon.
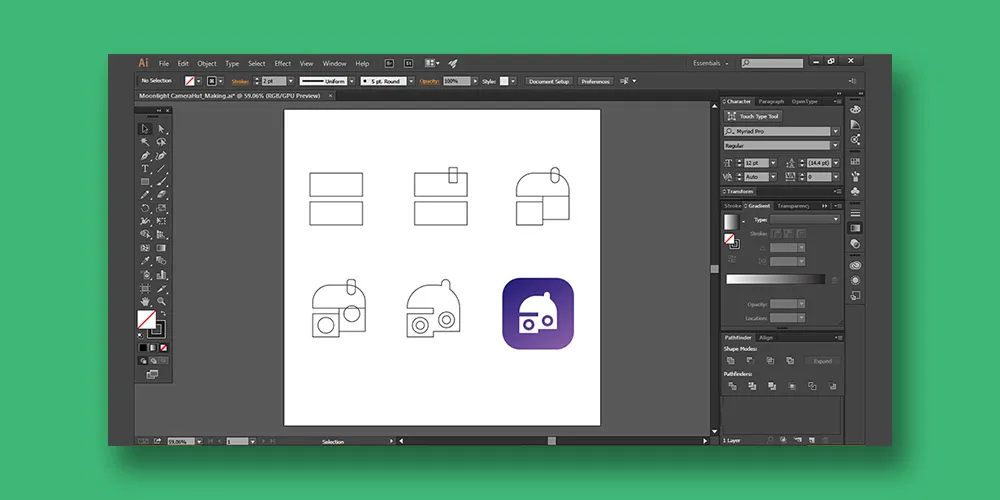
I started the design process with a 2 simple rectangle shape stacked. Next, I placed a smaller rectangle shape at the top. Next, I rounded off the top corners. Next, I placed 2 circle shapes and used that as a cut out. Next, I placed 2 small circle shape at the cut out area, to represent camera lenses. Next, I merged the shapes. Next, I added the colours and placed the design on a rounded square shape to finish the logo design.
Design Process
Process in Illustrator

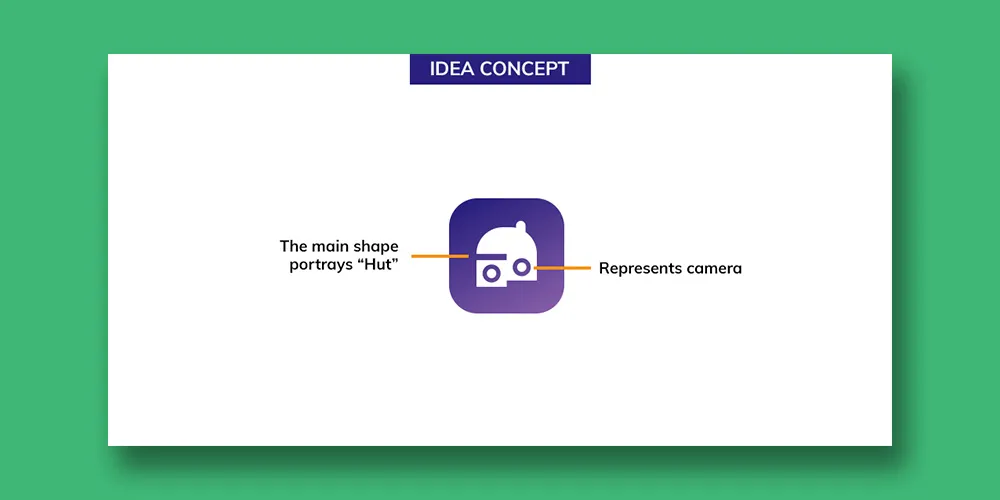
Idea concept

Logo Presentation



Icon types