Quick intro: I am an aspiring front-end developer hoping to soon land my first job in the field (as an entry-level / junior front-ender). Though I've been recommended to become a freelancer, I do not feel confident enough to do so. For now I'd rather have a secure paycheck coming in every month and experienced co-workers to support me when needed.
In order to land a job in development it's important to have a portfolio of some sort to show off your skills, and this is what the post is about.

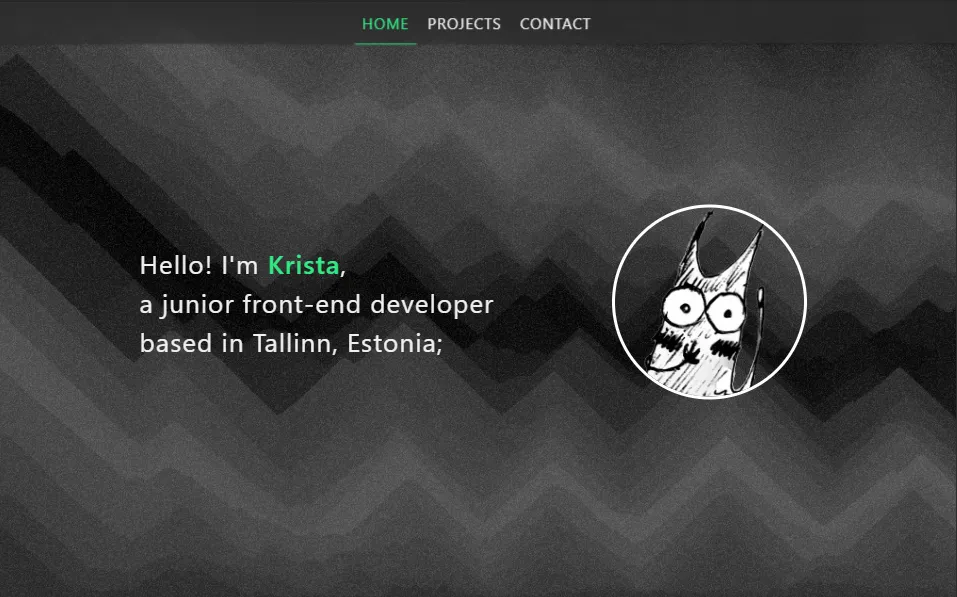
(My portfolio).
My portfolio

As you can see it's not really a ''from scratch'' type of post - I've already put some work into my portfolio, but there's still a long way to go until it's near finished.
One of the practices I want to get myself into more is mobile-first development. So far I've done a couple of little projects that look better viewed from a bigger screen like a laptop or desktop but not that great on mobile, and I ought to fix that.
In case of responsiveness of my portfolio, I'd say I'm halfway there. Sure, the font size and design of the welcome screen needs some work, but I've got my navbar working - only displaying the ''HOME'' button when viewed on mobile, and a hamburger menu button on the right that opens a drop-down menu as you tap on it.
As for the projects section - I have a few projects on display as cards. They're displayed in a flexible divider that wraps them into one column on mobile, but I'm thinking of making them scroll horizontally instead for more convenience on smaller screens as I display more and more projects in the future. Plus I have to re-do the design of the cards (I mean come on, what the hell are they even?)
At the moment when you click on a project's picture, title or the little Codepen icon on the right to the title, they all take you to the project's Full Page View Codepen. I'm thinking of removing the Codepen links at one point and replacing them with Github Pages or Netlify pages generated from the corresponding Github repositories, and for the icon, a link to the repository.
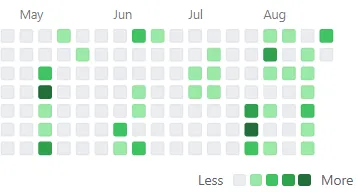
Speaking of Github... I finally hit a 7-day streak with my commits!

(Sure, there aren't a lot of commits, but...)
I'm hoping to have my chart look greener in no time.
So, now that I've figured out what I want to change, I'll get right to it!
As for homework for you guys, let me know in the comment section about whatever popped in your mind reading this. Also, which way do you prefer pushing your commits? Through the terminal or using Github Desktop?
