
While I might not have posted anything about the trading bot for some time, development has marched on. Here's where things are at.
I was avoiding touching anything to do with the UI because that is the quickest route to vapourware. However, I eventually arrived at the point, where some visual feedback would be useful for me. This then opened Pandora's Box.
There are a bewildering number of choices when it comes to UI frameworks, and then more so for speciality components. After being away from web development for almost a decade, it is truly impressive how far it has come.
But sometimes, too many choices is a detriment. I've burnt many hours now, searching, reviewing, and testing the options. I have finally now cast my lot and committed. After many headaches trying to figure out what is compatible with what, everything is now fitting together like Lego.
I settled on CoreUI for Vue as the UI framework. I wanted to go with Quasar, but there is no documentation on how to customise it's theme or any examples of an app admin or dashboard like you get with Bootstrap or Vuetify. CoreUI provides a Bootstrap admin as an example making it so much easier to get an app up and running, unlike Quasar.
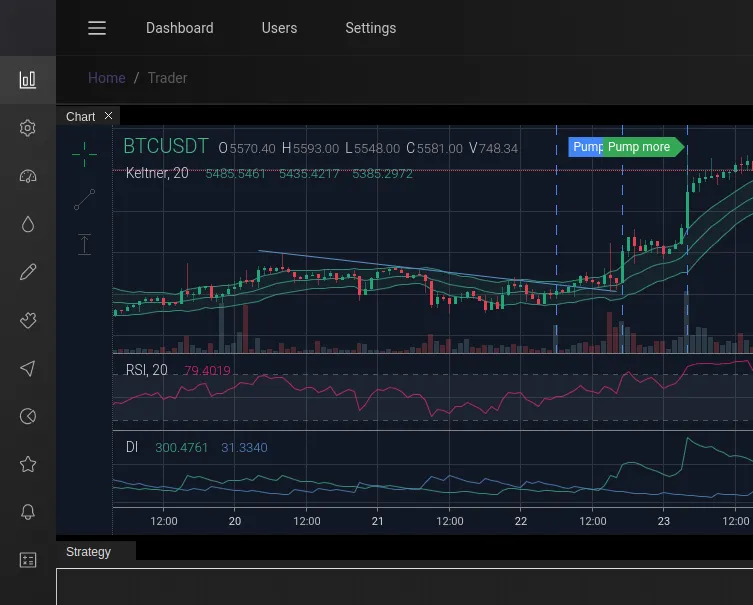
With CoreUI, I have fully reactive UI right out of the box. I love Open Source!
The app development is now at the point where I can start feeding raw data into the components, which will give me the visual tools to process and tack action on it.
This is a major milestone, but there is a long way to go yet. So far the road ahead looks much smoother.
