
Today we are going to learn how to consume the API that it provides us https://www.coindesk.com in order to add the current value of Bitcoin to our website
To do this, we will first go to the coindesk website at the following link https://www.coindesk.com/coindesk-api
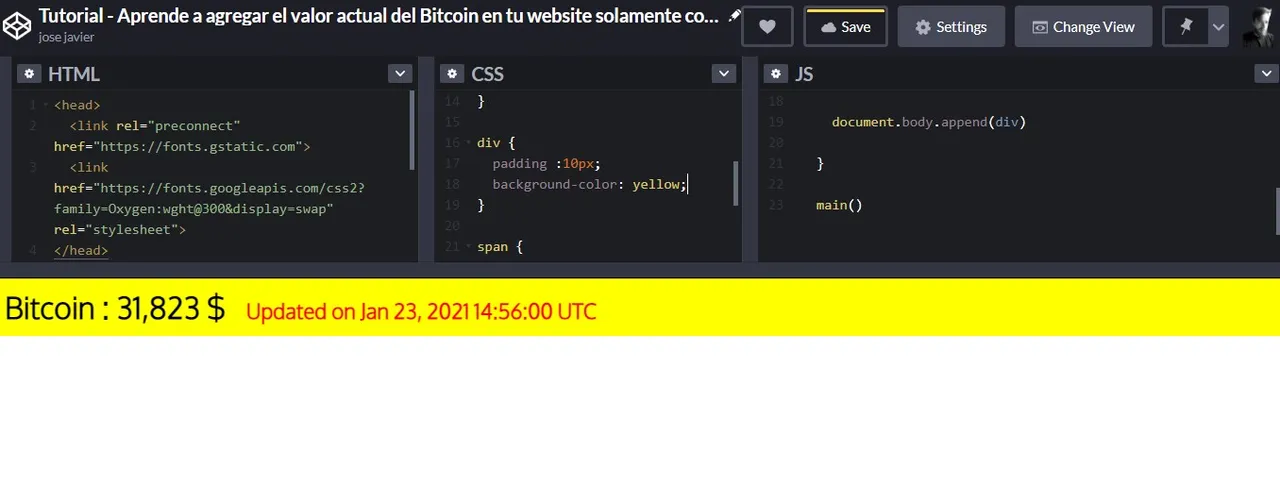
Our Html would look like this:
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Oxygen:wght@300&display=swap" rel="stylesheet"></head><body></body>Our css would look like this:
*,*::before,*::after{ box-sizing: border-box; margin: 0;}body { font-family: 'Oxygen', sans-serif; font-weight: 700; color : #c00;}div { padding: 10px; background-color: #ededed;}b { font-size:.7em; padding-left:1em;}And most importantly the .JS :
async function main() { const result = await fetch('https://api.coindesk.com/v1/bpi/currentprice.json') const data = await result.json() const div = document.createElement('div') const price = data.bpi.USD.rate.split('.') const act = document.createElement('b') act.innerText = `Updated on ${data.time.updated}` div.innerText = `Bitcoin : ${price[0]} $` div.append(act) document.body.append(div) }main()With this we have the tutorial ready, now you can have the current value of bitcoin on your website.
You can see the live example by entering my Pen https://codepen.io/jfdesousa7/pen/MWjLyXm
Don't forget to visit my official website TupaginaOnline
